スポンサーリンク
はじめに
イラストレーターは、さまざまな機能があり
主にプロのデザイナーが使用するので敷居が高いソフトだと思われがちですが
実際に使用する機能というのは限られており、いくつかの機能さえ修得してしまえば
WEBバナーやブログのアイキャッチ画像、チラシなどすぐに作成することが出来ます。
今回は、イラストレーターを即戦力で使えるようになるための機能を厳選し
実践に使える基本的な使い方を伝授したいと思います。
イラストレーター未経験のWEB担当者の方から
少しでも魅力ある画像素材を作りたいといったブログ運営者と
イラストレーター初心者の方におすすめのコンテンツとなっております。
イラストレーターに出来ること / 得意なこと
イラストレーターは、
繊細な図形作成やレイアウトを作成するのに適したソフトウェアで
主にロゴデザインやチラシなど画像素材、文章、
イラストを扱った作品を作成することに向いたソフトです。
今回の講座では、テキストの扱い方、簡単な素材を使った合成方法、
簡単な図形の描き方と基本的な操作を主に紹介いたします!
詳細はこちら :
http://sozoen.com/yuichiro/illustrator-photoshop
即戦力イラストレーター使い方
ドキュメント作成
作成する作品のドキュメント名、方向(縦/横)、
サイズを設定しプロジェクトの作成を行います。
バナー / アイキャッチ画像の場合
WEBバナー、アイキャッチ用のドキュメントを作成する場合は、
単位をピクセル表示にしてサイズの数値を記入します。
スマートフォン、PCの画面サイズやWEBサイトのデザインには
8の倍数が用いられており、バナー / アイキャッチ画像を制作の際には
8の倍数を意識して設定しましょう。
チラシ作成の場合
クライアントの意向にもよりますが、
チラシ作成の場合は基本的にA4サイズを選択します。
初期設定
セクションの表示設定を行います。
セクションの表示はあまりごちゃごちゃさせずに
必要なセクションだけ表示させておきましょう!
セクションについて
一般的によく使うセクションは、
ツールセクション、コントロールセクション、レイヤーセクションの3つです。
メニューのウィンドウで
コントロール、ツール、レイヤーにチェックが入っているか確認します。
まずは、この3つのセクションだけを表示させ、
他のセクションは必要に応じて表示させるようにしましょう。
ツールセクション
図形やテキストを書くためのツールが揃ったセクションです。
今回の講座で紹介するのは、
テキストツールと長方形 / 楕円ツール、文字ツールの3点です。
いろいろあって迷われる方も多いでしょうが、
この3点だけ使いこなせれば簡単なバナー制作やチラシを制作することができます!
コントロールセクション
コントロールセクションは、
文字のフォントや大きさの設定や図形でのフチの太さ、色など
素材を詳細に設定するセクションです。
レイヤーセクション
レイヤーセクションは、レイヤーを扱うセクションです。
イラストレーターはキャンパス(下地)の上に
テキストや図形、画像(レイヤー)を重ね合わせ作品を制作してくという特徴があります。
このようなレイヤーを管理するセクションがレイヤーセクションです。
図形の作成
図形は、主に下地の作成、ロゴの作成、
WEBサイトのボタン作成などに使用することが多いです。
長方形ツール
長方形ツールをツールセクションから選択します。
キャンパスをクリックすると、値を設定するウィンドウが表示されるので
好みの大きさを指定します。
長方形ツールは主に、下地の色替え(後述のイラストレーター実践編にて公開)、
WEBサイトのボタンなどに使用することが多いです。
長方形の色替えは、ツールバーの下部の正方形から行います。
角丸長方形ツール
角に丸みがある長方形を作成するツールです。
長方形ツールにカーソルも合わせて長押しするとメニューバーが現れ
角丸長方形ツールを選択します。
作成方法は長方形ツールの時と一緒で、キャンパスをクリックすると
値を設定するウィンドウが表示されるので好みの大きさを指定します。
長方形ツールと異なるのは、角丸の半径を設定できる項目がある点です。
角丸長方形ツールは、WEBサイトのボタン素材、
ロゴ、ステッカー制作に使用することが多いです。
その他
他にも、楕円形ツール、六角形ツール、スターツール、フレアツールなどがありますが、
つくりかたは基本的に長方形ツールと同じです。
テキストの作成
文字の作成を行います。
使い方
ツールセクションの文字ツールを選択します。
キャンパスをクリックするとテキストを書き込む枠ができます。
フォントの種類やサイズ、色などは
上部のコントロールセクションで設定を行います。
また、レイヤーセクションの文字の項目からも
フォントの種類やサイズ行間などの設定が行えます。
文字作成のコツ
文字作成のキーポイントは、フォント選びと適したサイズ選びです。
フォントやサイズが変わるだけで作品の雰囲気がガラリと変わるので
これらは慎重に選びたいところです。
そこで、即戦力に使える文字作成のコツを伝授したいと思います。
フォント選び
イラストレーターには大量のフォントが付属しており
どれを使って良いのか迷うと思います。
そこで迷ったら、フォントの種類はゴシック、明朝を強くおすすめします!
今まで色々な作品をイラストレーターで制作していきましたが、
このゴシック、明朝のフォントが圧倒的に多いです!
変化球で可愛い系のフォントには、みかちゃんをおすすめします!
ダウンロードはこちら :
http://mikachan-font.com
このフォントは、フリーフォントでありますが、
登録文字数も多くほとんどの文字に対応します!
手書き書体、なごみ系には非常にオススメです!
サイズについて
サイズに関しては、大きすぎず小いさすぎず、というのが理想です。
ただ、一番訴えたい文章は大きめに(タイトルなど)その他は小さめなど、
サイズを2〜3種類ほどに絞って均等かつメリハリが付くようにします。
パスの作成
パスとは
簡単に説明するとイラストレーターは、
線の集合体によってオブジェクトが生成されるという特性を持っています。
この線のことを一般にパスと呼ばれています。
この項では、基本的なパスの使用法について紹介したいと思います。
段落設定
段落設定とは、設定したオブジェクト(長方形ツールで作成されたもの)を
指定した数値で均等に分ける設定です。
均等なマスが作成できるので
ラベルシールや名刺、チラシ作成時の文章スペース等を作成する際に重宝します。
作り方は、まず長方形ツールで段落設定を行う素材を作ります。
次に、メニューのオブジェクトからパスの段落設定をクリックし
パスの数値を記入します。
これで完成です。
イラストレーター使い方実践
これまで基本的なツールを紹介してきましたが、
今度は実際に作品を仕上げてみましょう!
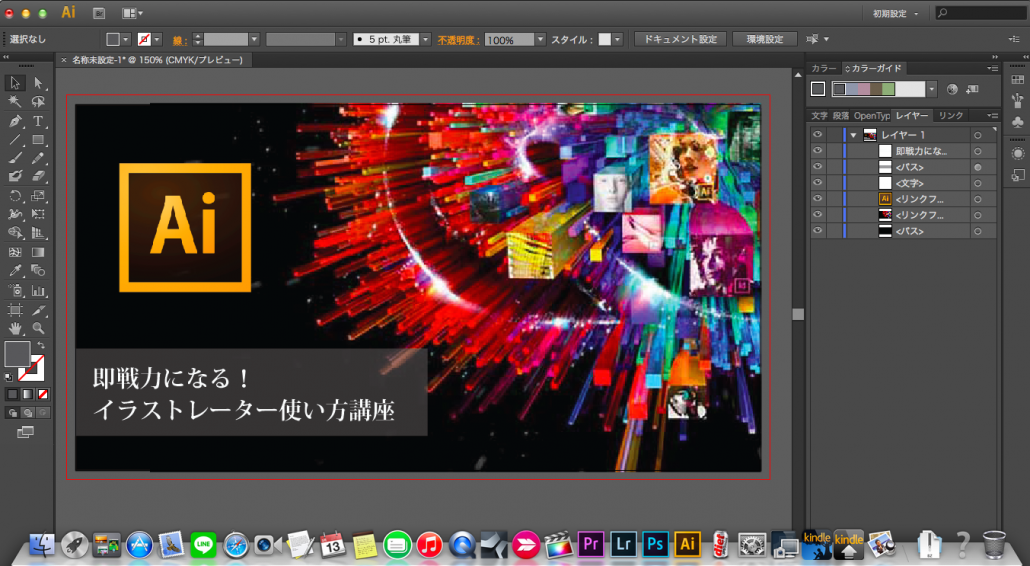
今回サンプルとして使用するのは、ブログ用のアイキャッチ画像です。
このアイキャッチ画像は、長方形ツール(赤の部分)を使った図形と
文字ツールを使ったテキストと画像素材の合成のみで作られています。
ここでは、今まで紹介したツール使用の他、
画像素材の入手の仕方や取り込み方や、扱い方法についても紹介します。
ドキュメント作成
ファイルから新規、もしくは command + Nで新規ドキュメントを作成します。
ブログのアイキャッチ画像でのサイズは、600 × 320です。
下地を作る
前項で紹介した長方形ツールを使用して下地を作成します。
今回は、画像の半分のみ色を変えたいので
値を300 × 320pxで作成します。
この長方形は、使用する画像素材の色に合わせたいため
長方形の上に合成する下記の画像をイラストレーターに読み込みます。
スポイトツールで色情報を読み込み、
色彩コードをコピーします。
ツールセクションの下部にある正方形をクリックし
カラービッカーを表示させ先ほど抽出した色情報を貼り付けます。
作成した図形を移動しこれで下地が完成です。
画像素材の入手
使用する画像素材は主に自分で撮影した写真素材、イラストとなりますが
僕は、イラストを書くことが出来ないので著作権フリーの素材を主に使用します。
素材の探し方
写真素材は、検索エンジンと著作権フリーのイラストを提供するWEBサービスを利用します。
ここで、ポイントとなるのが画像素材のフォーマットで、
できる限りJpegではなくPNGというファイルを入手しましょう!
PNGファイルであればイラスト以外の部分が透明で素材として非常に扱いやすいからです。
まずは、検索エンジンに 〇〇 PNG素材、〇〇 PNG無料素材など調べてみましょう!
意外と引っかかってくれますよ!
あとは、著作権フリーのイラスト素材を扱っているWEBサービスから入手します。
その中でもイラストACは、豊富な種類のイラストを備えており
フォーマットもPNGからAI(イラストレーター専用フォーマット)、
EPSまで揃っておりオススメです!
(EPSの扱いには、少しコツが必要なので別項で紹介します!)
イラストAC :
http://www.ac-illust.com
今回、制作するのサンプルの画像素材は、
youtubeの画像素材で検索エンジンに”youtube logo”と検索して入手しました!
画像の貼り付け
完成した下地に画像素材をキャンパスにドラッグアンドドロップします。
読み込みが完了したら適度なサイズに調整します。
調整方法は、画像の右下にカーソルを当てるとアンカーと表示されるので
そのままShiftを押したままマウスを動かすと等倍率で画像素材の大きさを調整できます。
これで画像の配置が完了です
文字の挿入
ツールセクションから文字ツールを選択して文字を作成します。
フォントは、小塚ゴシックを使用して文字が引き立つように色は白を選択しました。
文字の色やサイズは、上部にあるコントロールツールを主に使用します。
サイズの調整は、画像サイズ調整の時と同様マウスを使って等倍率で調整も可能です。
画像、文字の調整を行ったら完成です!
書き出しについて
作品が完成したら最後に書き出しを行います。
書き出しは主に、”WEB用に書き出し”と”一般的な書き出し”の2種類があります。
WEB用に書き出しは、WEBサイトに特化したデータサイズで書き出しができますので
バナーやボタン素材などはWEB用に保存で書き出しましょう!
一般的な書き出しは、チラシなど画質を重要視した印刷物などの場合に行います。
今回は、ブログ用のアイキャッチ画像ということで
WEB用に書き出します。
メニューのファイルからWEB用に保存をクリックして
プリセットをJpegに選択して保存します。
最後に
いかがでしたか?
今回は、長方形ツール、テキストツール、画像素材と
イラストレーターの基本機能を主に紹介し、作品制作を実践してみました。
他にも多くの機能がイラストレーターには備わっていますが、
数種のツールだけでも十分に作品を仕上げられるということが分かって頂けたらと思います。
これからイラストレーターを使って創作活動を行いたい、
ビジネスに役立てたいといった方に少しでも参考になれば幸いです。
ご観覧ありがとうございました!
スポンサーリンク