スポンサーリンク
はじめに
子テーマを作成せずにWordPressテーマのカスタマイズを行うと、
カスタマイズした情報がテーマのバージョンアップ時に紛失してしまうことがあります。
こういったトラブルを避けるためにも子テーマの作成は必須です。
そこで今回は、子テーマの作り方を公開いたします。
子テーマのしくみ
まずは、子テーマのしくみについて少しおさらいしたいと思います。
子テーマとは、一般的に使用するテーマ(親テーマ)の機能と
スタイルを継承させるためのテーマです。
子テーマに最低限必要なファイルはstyle.cssです。
Style.cssは、スタイルを継承させるだけでなく、
親テーマに子テーマを認識させるために必要なファイルでもあります。
また、header.phpやfooter.phpなどのテンプレートファイル。
functions.phpで独自に設定した関数も継承させることができます。
子テーマの作り方
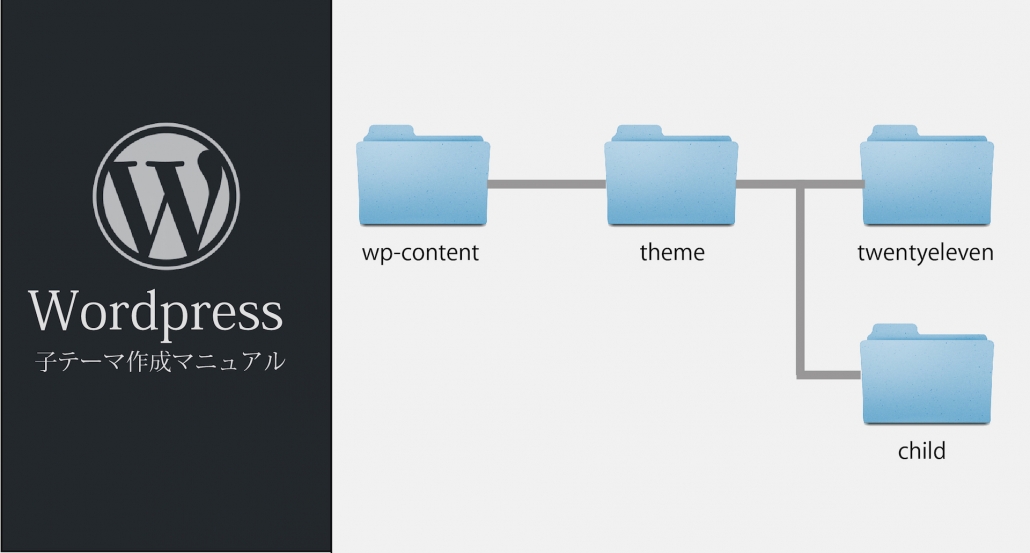
子テーマのフォルダを作る
子テーマ用のフォルダを作成します。
FTPクライアントソフトでWordPressがインストールされているフォルダの
“Theme”フォルダに子テーマ用のフォルダを作成します。
名前は”Child”などわかりやすい名前をつけましょう。
style.css
子テーマ用のフォルダを作成後、
親テーマに子テーマを認識させるためのstyle.cssを作成します。
認識させるために以下のコードをstyle.cssの冒頭に記入します。
/*
Theme Name: Child //作成した子テーマフォルダの名前
Template: twentyeleven // 使用テーマ(親テーマ)
@import url('../twentyeleven/style.css'); //親テーマのstyle.cssを読み込む
*/
これで子テーマを認識させる準備ができました。
管理画面にアクセスして子テーマが認識されているか確認します。
子テーマが認識されているのが確認できたらプレビューを行い、
CSSがきちんと反映されているか確認します。
反映あれていれば、子テーマのstyle.cssで編集が可能になります。
テンプレートファイル
header.php、footer.phpのようなテンプレートファイルを子テーマで使用する方法は、
親テーマのテンプレートファイルをそのまま子テーマにコピーして使用するのが基本です。
親テーマからコピーしたテンプレートファイルにカスタマイズコードを上書きしていきましょう。
functions.php
functions.phpを子テーマで使用するには注意が必要です。
親テーマのテンプレートファイル、style.cssのデータは、
子テーマのファイルにコピー&ペーストし上書きしても反映されます。
しかし、functions.phpでは親テーマの情報と子テーマのデータがかぶるとエラーが発生しWordpressが表示されなくなります。
そのため、子テーマでfunctions.phpを扱う場合は、
親テーマのfunctions.phpの記載されているコードとかぶらないようにすることが重要です。
functions.phpに新たにコードを加える場合は、必ず子テーマのfunctions.phpに追記しましょう。
まとめ
- 子テーマとは、親テーマの機能とスタイルを継承させるためのテーマ
- 子テーマを使用することで、テーマアップデート時のカスタマイズ情報紛失のトラブルを避けることができる。
- 子テーマを認識させるためにはstyle.cssが必要。
- テンプレートファイル、style.cssは親テーマのコードをコピペして上書き可能。
- functions.phpは、親テーマと子テーマのコードがかぶるとエラーを起こすので注意が必要。
- 新たにコードを加える場合は、必ず子テーマのfunctions.phpに追記していく。
スポンサーリンク