スポンサーリンク
目次
はじめに
今回は、メディア掲載情報ページ、ブログページ、お問い合わせページなどトップページ以外のページ構成を行っていきます。
メディア掲載情報ページ、ブログページでは、それぞれ記事表示のデザインを変えたり、カテゴリ指定表示を行うため、独自テンプレートファイルを作成しました。
ブログページ
ブログページは、独自テンプレートファイルを作成します。
ブログページ用のテンプレートファイル作成
FTPソフトなどでハミングバードフォルダにアクセスします。
フォルダ内のhome.phpを複製します。
ファイル名を変更(当サイトでは、blog_page)してファイルを開きます。
固定ページでテンプレートとして読み込めるようにするため、コードの一番上に以下のコードを追記します。
<?php /** * Template Name:blog_page */ ?>
次に、ヘッダースライドショーのMETA SLIDERがブログページで非表示にするため、下記のコードを<?php get_header(); ?>直下に追記します。
<style>.meta_slider{ display: none }</style>
次に<?php if ( is_front_page() || is_home() ) : ?>から<?php endif; ?>までのコードを削除します。
これで、テンプレートファイル作成の準備は完了です。
mainタグ内のカスタマイズ
mainタグ内には記事を表示させるためのコードが記載されています。
mainタグ内のコードを<?php pagination(); ?>以外全て削除します。
次に、
<?php get_template_part( 'parts_archive_card か simple か big' ); ?>
を利用してお好みの表示デザインのテンプレートを読み込みます。(ブログページでは、 ‘parts_archive_card’ を選択。)
また、固定ページで記事を表示できるようにするためにquery_postsを利用し、以下のコードを下記のように追記します。
<?php query_posts('post_type=post&paged='.$paged ); ?>
<?php get_template_part( 'parts_archive_card か simple か big' ); ?>
<?php wp_reset_query(); ?>
最後にWordpress管理の固定ページ編集でテンプレートを選択して更新すれば完了です。
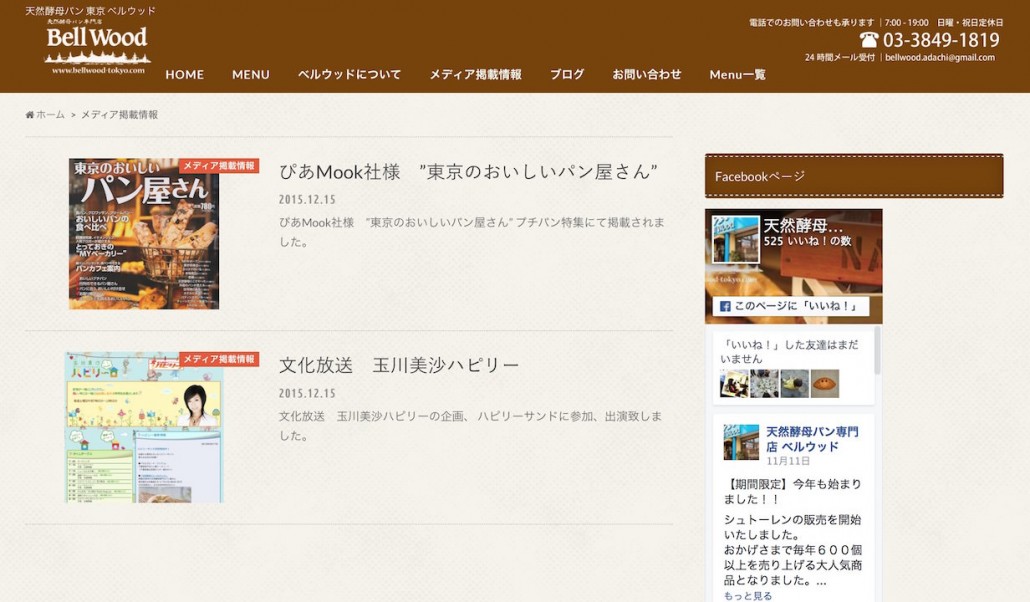
メディア掲載情報ページ
このページでは、メディア掲載情報に関するカテゴリの記事のみを指定して表示させるようにカスタマイズします。
メディア掲載情報ページ用のテンプレートファイル作成
先ほど作成したブログページのテンプレートファイルを複製します。
ファイルを開き、ブログページと同様、固定ページでテンプレートとして読み込むためのコードを追記します。
mainタグ内のカスタマイズ
ブログページと同様に
<?php get_template_part( 'parts_archive_card か simple か big' ); ?>
を利用してお好みの表示デザインのテンプレートを読み込みます。
次に、メディア掲載情報に関するカテゴリの記事のみを指定して表示させるため、query_postsを利用します。
query_postsを利用するためには、カテゴリIDを知る必要があります。
カテゴリIDは、Wordpress管理のカテゴリにアクセスし、カテゴリ名にカーソルをあてれば、ページ下部に表示されます。
今回使用するカテゴリIDは4です。
カテゴリIDがわかったら、以下のコードに当てはめて下記のように追記します。
<?php query_posts('cat=カテゴリID'); ?>
最後にWordpress管理の固定ページ編集でテンプレートを選択して更新すれば完了です。
お問い合わせページ
お問い合わせページは、Contact Form7というプラグインで作成します。
Contact Form7の設定方法などは下記を参考ください。
Contact Form 7 の使い方
http://bazubu.com/contact-form-7-23869.html
WordPress管理の固定ページからお問い合わせ用のページを作成して、Contact Form7のショートコードを追記します。
最後にテンプレートをデフォルトテンプレートを選択して更新すれば完了です。
まとめ
ブログページとメディア掲載情報ページは独自テンプレートファイルから作成
メディア掲載情報ページは、カテゴリ指定で表示させる
お問い合わせページは、Contact Form7を利用。
スポンサーリンク