WordPressテーマハミングバードでウェブサイト構成してみた〜ヘッダーカスタマイズ編〜

2015/12/19
スポンサーリンク
目次
2. トップページ作成編
3. その他ページ作成編
4. 商品メニューページ作成編
はじめに
早速、ハミングバードのテーマを使ってサイト構成をしていきます。
まずはじめに全てのページで表示されるヘッダー部分からカスタマイズを行います。
スポンサーリンク
今回、行うヘッダーのカスタマイズは以下です。
- ロゴのサイズ変更
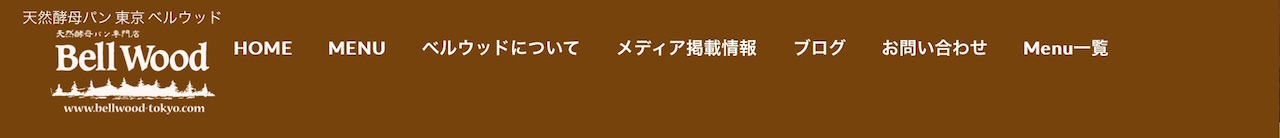
- ナビゲーションメニューの位置変更
- 店舗情報の追加
ハミングバードのヘッダーカスタマイズ
ヘッダーのカスタマイズを開始します。カスタマイズに必要なファイルは、子テーマ用のスタイルシート(style.css)とheader.phpファイルです。
子テーマ用のスタイルシートについては、以下を参照ください
http://open-cage.com/purchase-flow/child-theme-download/
①. ロゴのサイズ変更
画像のロゴをそのまま使用すると小さく表示されてしまいます。
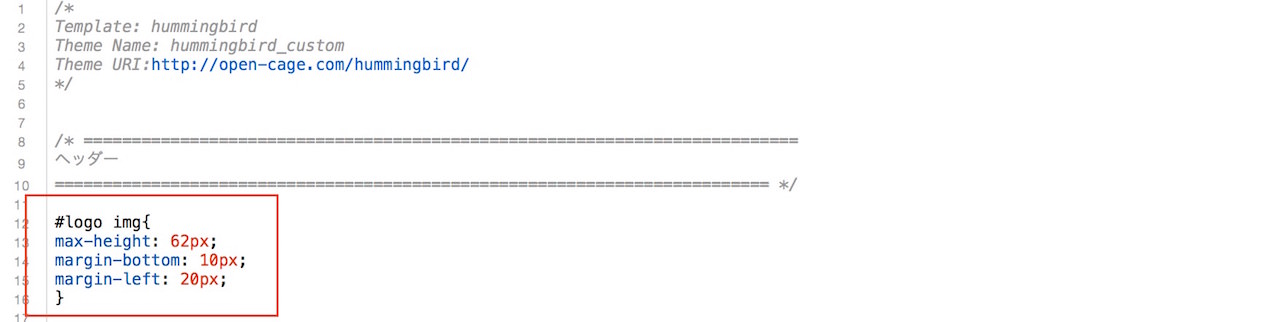
そのため、以下のIDをスタイルシートに貼り付け、”max-height”で画像サイズを調整していきます。
#logo img{
max-height: サイズ指定px;
}
マージンを利用して位置の微調整も行いました。
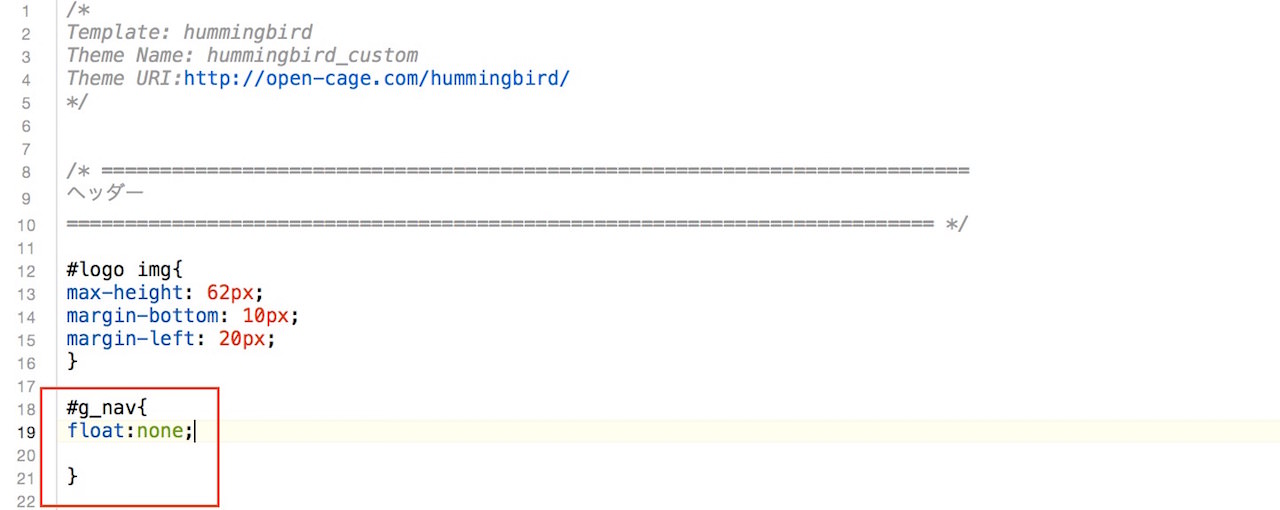
②. ナビゲーションメニューの位置変更
デフォルトの設定では、ナビゲーションメニューの位置が右寄りになっています。
そこで、右寄りを解除するために以下のIDをスタイルシートに追加します。
#g_nav{
float:none;
}
これで右よりは解除されます。
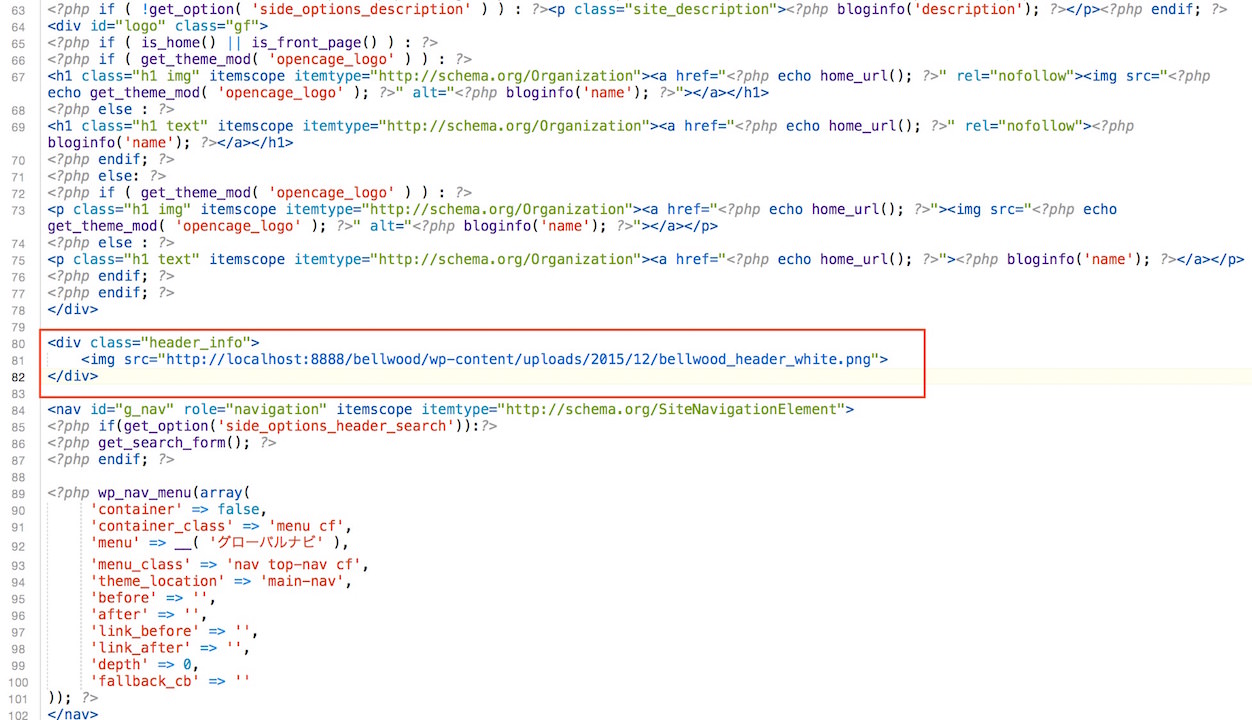
③. 店舗情報の追加
最後に店舗情報をヘッダーに追加します。

この店舗情報は、イラストレーターで作成した画像ファイルです。
header.phpの”<nav id=”g_nav” 〜”直前に以下のコードを追記します。
</pre> <div class="header_info"><img src="http://画像のファイル元URL" alt="" /></div> <pre>
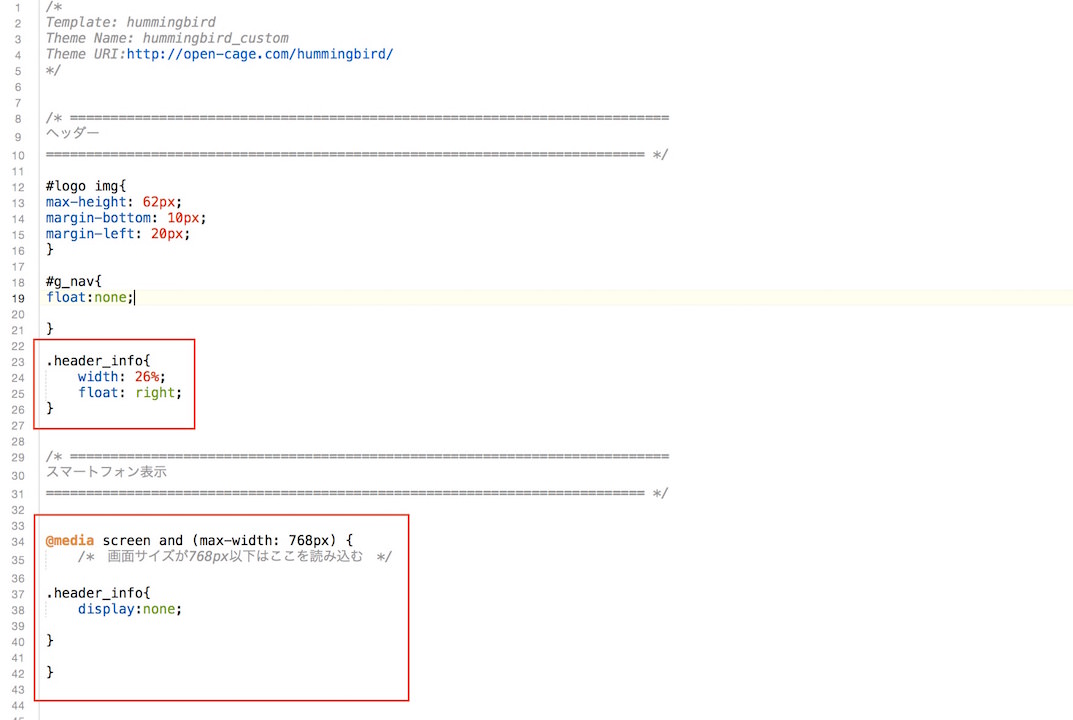
.header_info{
width: 26%;
float: right;
}
また、スマホ表示では店舗情報が非表示になるように、スタイルシートに以下のメディアクエリを利用したコードを追加しました。
@media screen and (max-width: 768px) {
/* 画面サイズが768px以下はここを読み込む */
.header_info{
display:none; /* 画面サイズが768px以下は店舗情報を非表示 */
}
}
まとめ
ヘッダーはどのページでも使い回されるため、一番はじめにカスタマイズしました。
次回は、独自テンプレートを利用したトップページ作成を行います。
ご観覧ありがとうございました!
スポンサーリンク