【随時更新】WordPressテーマハミングバードでウェブサイト構成してみた

2015/12/19
スポンサーリンク
はじめに
先日、Wordpressテーマハミングバードを購入しました。このテーマはデザイン性に優れ、SEOにも強くブロガーの間でも話題となっているテーマです。
スポンサーリンク
そんな話題となっているWordpressテーマ、ハミングバードを使って僕が手がけている飲食店のウェブサイトをリニューアルすることになりました。
そこで今回、このウェブサイトをサンプルにハミングバードでサイト構成する課程を公開したいと思います。
これからハミングバードをカスタマイズしたいと思っている方に少しでもお役に立てればと思います。
サンプルウェブサイト情報
サンプルとして使用させていただくお店は、都内にある天然酵母パン専門店です。
現在は、Jimdoをベースにウェブサイト構成をしています。
※ 今回の企画でサンプルとして使用させていただくことは事前許可をとっております。
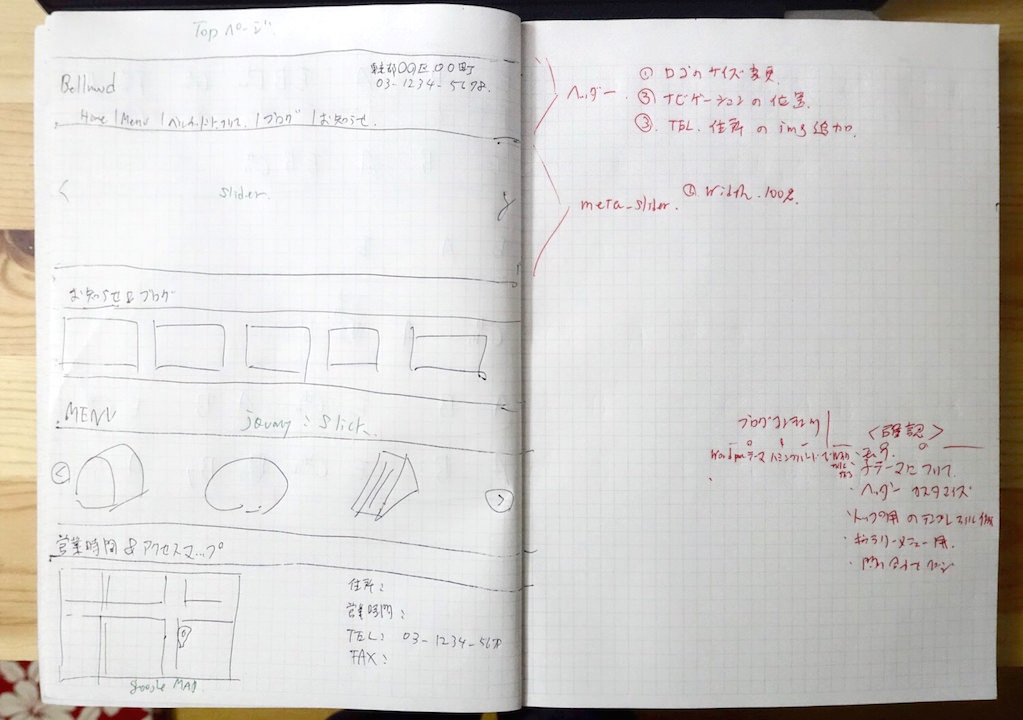
出来上がりのイメージ
サイトは、トップページ、商品メニューページ、お問い合わせページ、ブログページ、メディア掲載情報ページを中心に構成していきます。
トップページはテンプレートファイルを独自に作成します。デザインは1カラムをベースに、ブログ更新情報、商品メニュー、店舗情報、アクセス情報を埋め込みます。
開発環境
開発環境は、MAMPを使ったローカル環境で開発します。
WordPressをローカル環境で動作させる方法
http://sozoen.com/yuichiro/wordpress-local
サイト構成までの準備
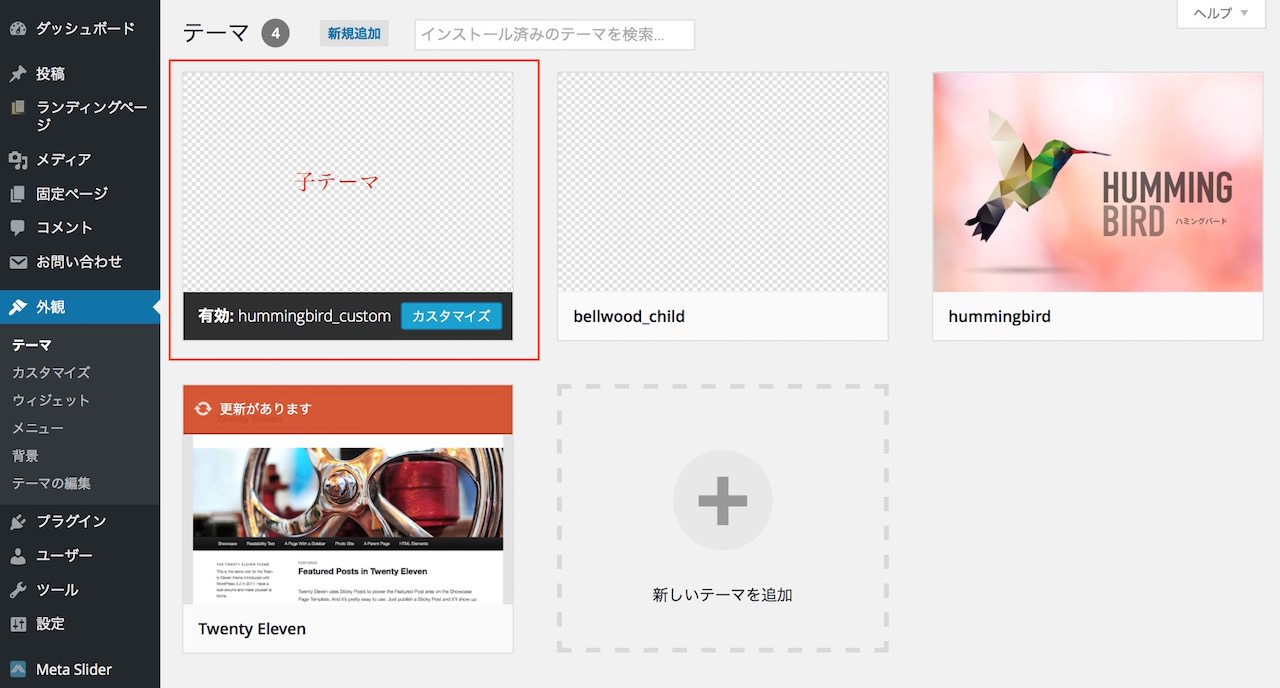
ハミングバードをWordpressにインストールして有効化させます。
参考文献 :WordPressテーマ ハミングバードを導入してみた
http://sozoen.com/yuichiro/wordpressテーマ-ハミングバード
カスタマイズには、テーマをアップデートした際に、カスタマイズした情報が上書きされるのを防ぐために子テーマを使用します。
子テーマについて参考記事
http://sozoen.com/yuichiro/wordpress-child-theme
ハミングバード用子テーマのダウンロードは以下から
http://open-cage.com/purchase-flow/child-theme-download/
目次
ハミングバードでウェブサイトを構成するまでの手順を随時更新しています。
スポンサーリンク