JavascriptでSNSボタンのFacebookいいね数を表示させる方法

スポンサーリンク
前回、PHPでSNSボタンのFacebookでいいね数を表示させる方法についご紹介させていただきました。
【WordPress】PHPでSNSボタンのFacebookいいね数を表示させる方法
しかし、この方法はしばらくするといいね数がカウントされなくなるといった不具合が生じるそうです。
スポンサーリンク
そこで今回は、Javascriptを使ったいいね数の表示方法をご紹介します。
PHPでFacebookいいね数を表示できなかった場合にぜひともお試しください!
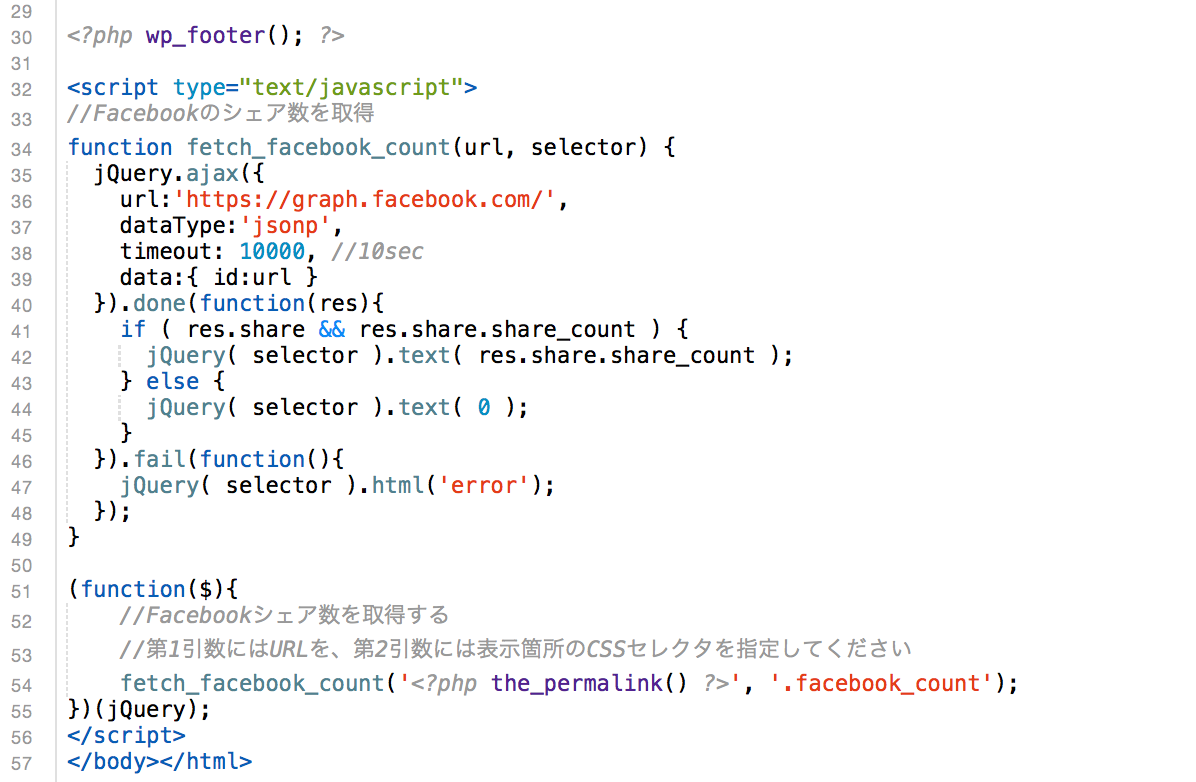
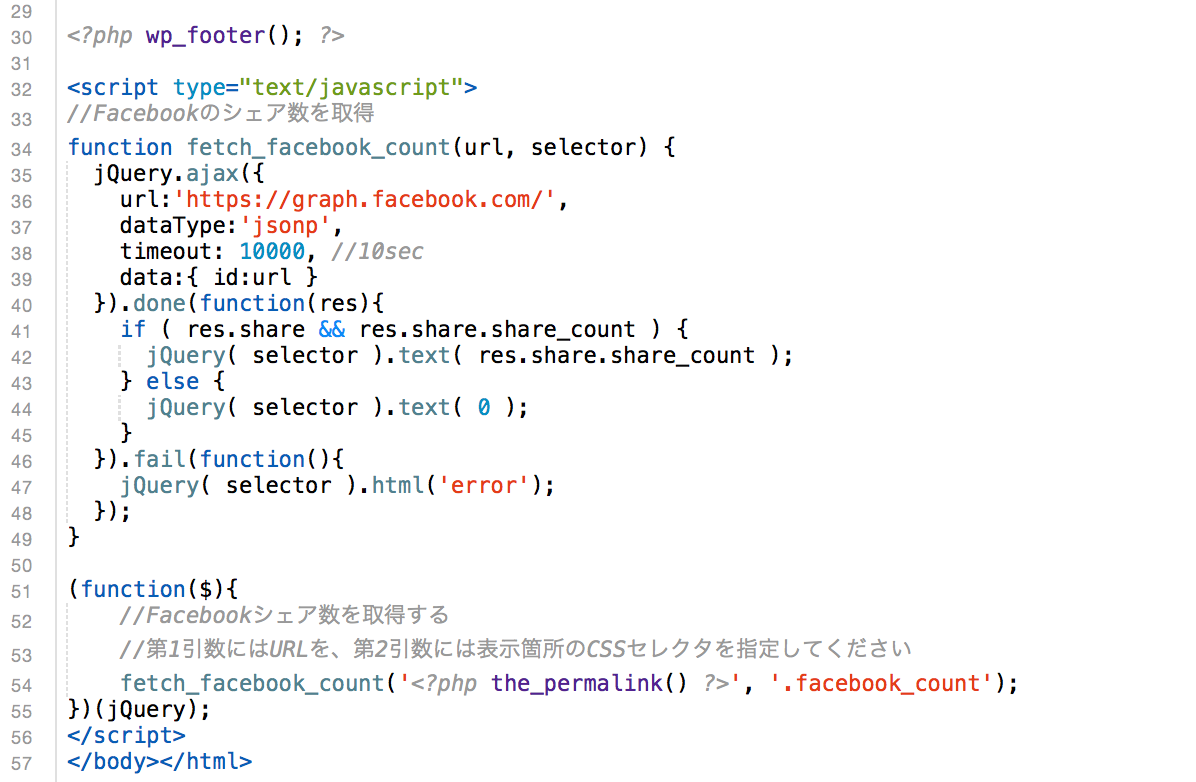
まず、はじめに以下のスクリプトをbodyタグの閉じタグの直前に記述します。
(Wordpressでは、footer.phpのbodyタグの閉じタグ直前)
<script type="text/javascript">
//Facebookのシェア数を取得
function fetch_facebook_count(url, selector) {
jQuery.ajax({
url:'https://graph.facebook.com/',
dataType:'jsonp',
timeout: 10000, //10sec
data:{ id:url }
}).done(function(res){
if ( res.share && res.share.share_count ) {
jQuery( selector ).text( res.share.share_count );
} else {
jQuery( selector ).text( 0 );
}
}).fail(function(){
jQuery( selector ).html('error');
});
}
(function($){
//Facebookシェア数を取得する
//第1引数にはURLを、第2引数には表示箇所のCSSセレクタを指定してください
fetch_facebook_count('<?php the_permalink() ?>', '.facebook_count');
})(jQuery);
</script>


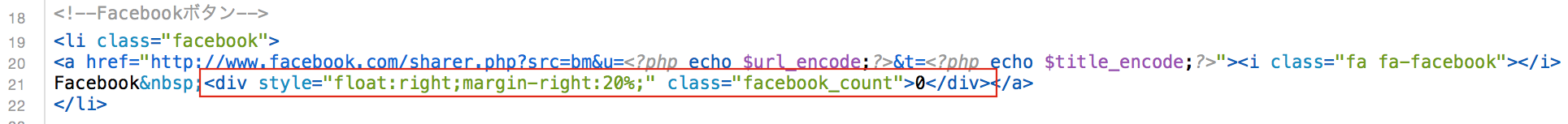
次にSNSボタンのテンプレートファイル内のカウント箇所のコードに以下のコードを記述します。
<div class="facebook_count">0</div>
カウントされた数字の位置が変わってしまった場合は、CSSでデザインを微調整しましょう。

これで、完了です。
まとめ
JavascriptでもSNSボタンのFacebookいいね数を表示させることが可能です。
安定してFacebookいいね数が取得できないといときに、試してみる価値はありそうです。
ご観覧ありがとうございました!
スポンサーリンク
