WordPressで画像を扱う時に行うべき2つのこと

スポンサーリンク
WordPressで画像を扱う時、何もせずにそのままアップロードしていませんか?
スポンサーリンク
何もせずに画像をアップロードしていると、画像の容量が大きいためにページの表示速度が遅くさせてしまい、ページのユーザビリティを下げたり、ファイル名の設定によりSEO的に損をしてしまう可能性があります。
そのようなことを対処するために今回は、Wordpressで画像を扱う時に行うべきことをご紹介します。
1 画像圧縮
WordPressで画像を扱う上で、画像の圧縮作業は非常に重要です。
サイトで使用する画像を圧縮することによりページの表示速度を上げ、サイトのユーザビリティを高めることができます。
結果、SEOに有利になる可能性があるなどのメリットがあります。
そのため、Wordpressで使用する画像はきちんと画像圧縮を行いましょう。
画像圧縮WEBサービスを利用する
現在、画像を劣化させずに高圧縮する優れた無料WEBサービスが存在します。
TinyPNG
https://tinypng.com
Compresser.io
http://sozoen.com/yuichiro/?p=847
上記のサービスを利用すると画像を劣化させることなく、70%以上のデータ容量を削減できます。
また、WEBサービス以外にJpegminiなど優れた画像圧縮ソフトがあるのでそちらを利用するのも良いでしょう。
WordPressに画像をアップロードする前にこれらのWEBサービスやソフトを利用し画像圧縮を行いましょう。
プラグインの導入
前項の画像圧縮WEBサービスを利用に加え、プラグインを導入ることにより更なる画像圧縮を実現できます。
WordPressには、アップロードした画像を簡単に劣化させることなくきれいに圧縮してくれる優れたプラグインがあります。
Compress JPEG & PNG imagesはその一つです。
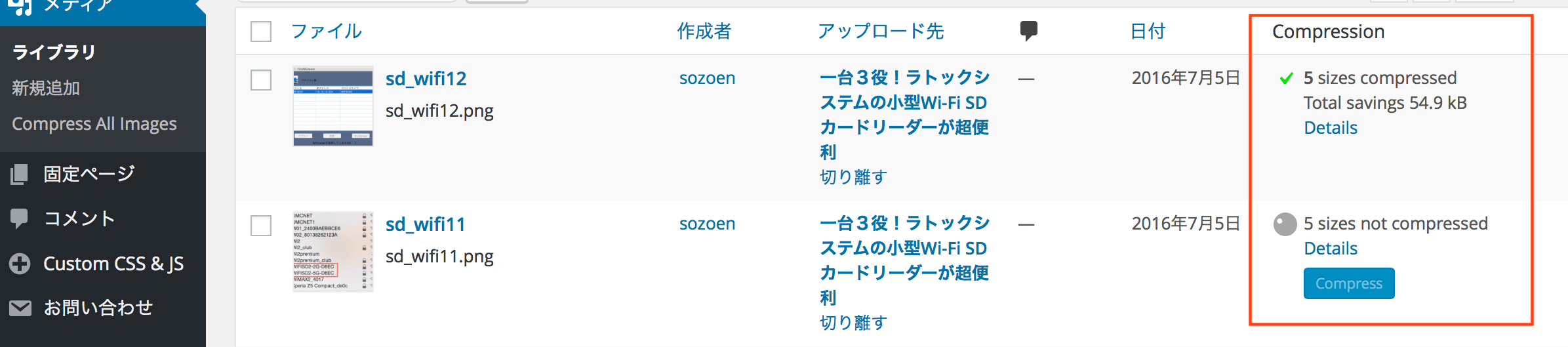
Compress JPEG & PNG images
画像圧縮のWEBサービスで有名なTinyPNG のプラグインバージョンです。
このプラグインを使用することにより、画像を劣化させることなく、圧縮できます。
また、画像をアップロードするたびに自動圧縮してくれたり、メディアライブラリ内の画像を選んで圧縮できるなど使い勝手も非常に良好です。

ただし、無料で利用できるのは1ヶ月500枚です。
僕は2日に一回程のペースでブログ記事を更新していますが、500枚に達したことは今のところありません。
Compress JPEG & PNG images参考文献
http://requlog.com/self-branding/wordpress/compress-jpeg-png-images/
Requ.log様より
他にもEWWW Image Optimizerのような無料無制限で利用できる便利な画像圧縮プラグインがあるので、ご自身の環境にあわせて利用するプラグインを選ぶと良いでしょう。
画像ファイルのリネーム
画像のファイル名はSEOで狙ったキーワードを入れるようにしましょう。
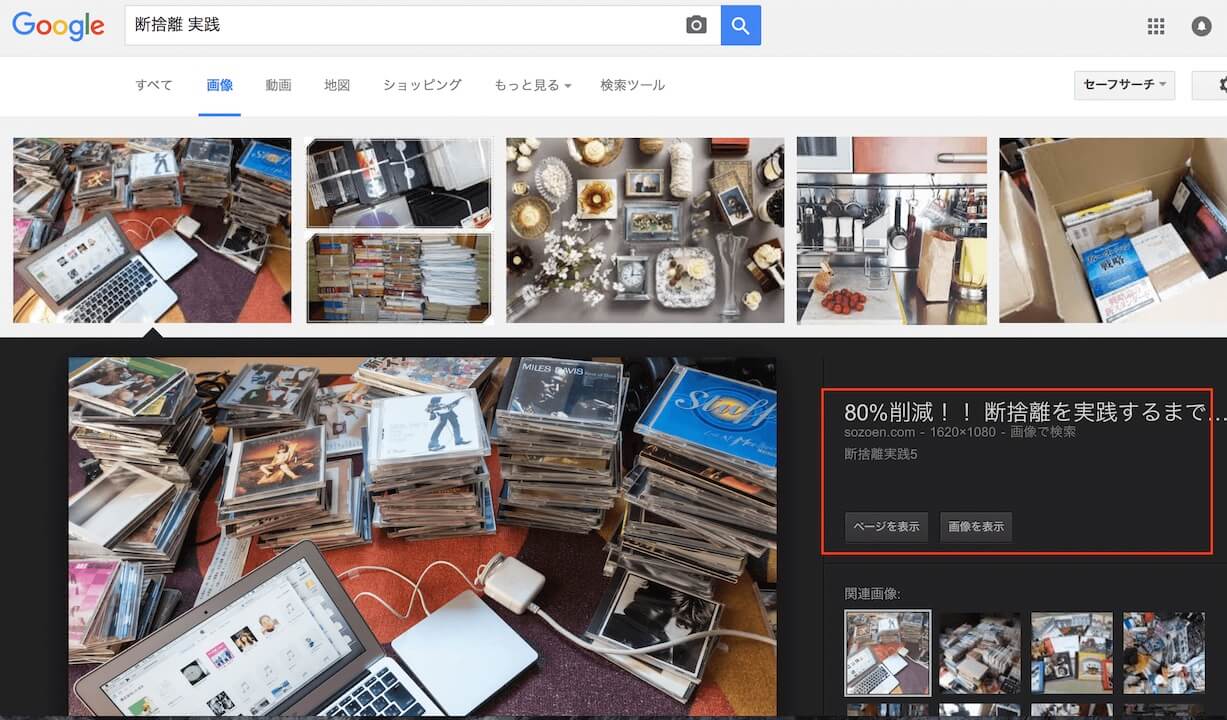
SEOで狙ったキーワードを画像のファイル名にすると、Googleの画像検索に上位表示する場合があります。
例えばこのブログの場合、断捨離 実践で狙ったキーワードでリネームした画像は、Google画像検索で1位となっています。

他にもこの方法でGoogle画像検索で上位表示した記事もありますので、ぜひ、画像のファイル名はSEOキーワードでリネームしてみてください。

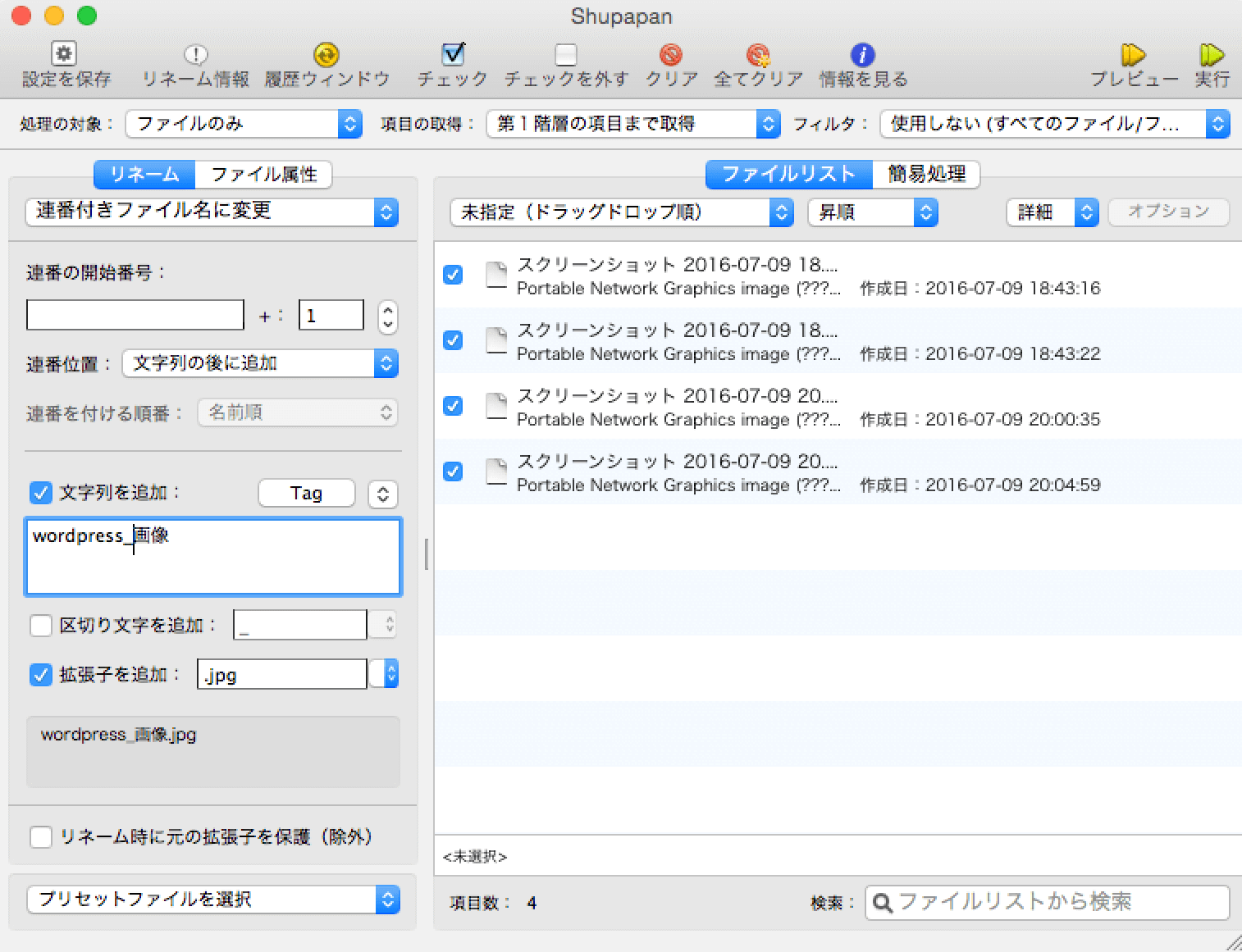
リネームソフトを使う

大量の画像をリネームする場合、一枚ずつ入力していくのは、非常に面倒です。なので、大量の画像ファイルをリネームには、リネームソフトを使います。
Macであれば、
Shupapan
http://sunsky3s.s41.xrea.com/shupapan/
PCであれば、
Flexible Renamer
http://www.vector.co.jp/soft/dl/winnt/util/se131133.html
これらのソフトを利用すると大量の画像ファイルを一瞬でリネームすることができます。
まとめ
いかがでしたでしょうか。
WordPressで画像を扱うときは、画像圧縮、ファイルのリネーム、この2つを心がけていればユーザーにやさしく検索エンジンにもやさしい、Wordpressサイトに仕上げることができます。
今まで画像に関する作業にあまり関心がなかった方は是非とも試してみてくださいませ。
ご観覧ありがとうございました!
スポンサーリンク
