CDNはもういらない?Xserverのmod_pagespeedが素晴らしかった件

スポンサーリンク
はじめに
ウェブサイトの表示速度をあげるためには、CDNサービスを利用したり、Wordpressならキャッシュ系のプラグインを使用するのが一般的です。
しかし、これらの設定はサイトによって相性があったりと少々面倒です。
スポンサーリンク
そこで、見つけたのがXserverに搭載されmod_pagespeedという機能です。
この機能を使えば、たったワンクリックでCDNサービスやキャッシュ系のプラグインを使用することなくサイトの表示速度アップさせることができます。
mod_pagespeedとは
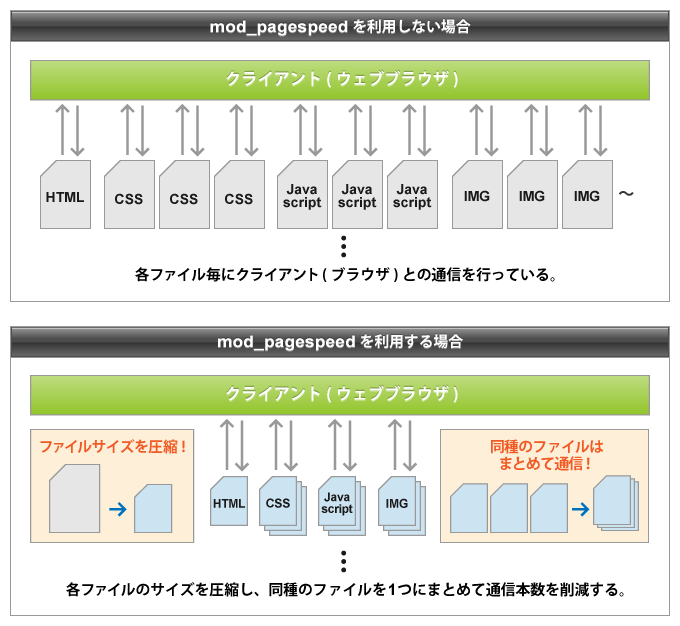
mod_pagespeedとは、Google社がWebサイトの表示速度を向上させるために開発されたモジュールです。
ファイルを圧縮してデータ転送量を削減したり、同種のファイルを一つにまとめて無駄な通信を削減するなどの最適化処理を行います。そのため、サイトにアクセスしたブラウザはデータ転送量が減少することにより、劇的なサイトの表示速度アップを実現させます。
参考サイト:http://www.xserver.ne.jp/manual/man_server_mod_pagespeed.php
設定方法
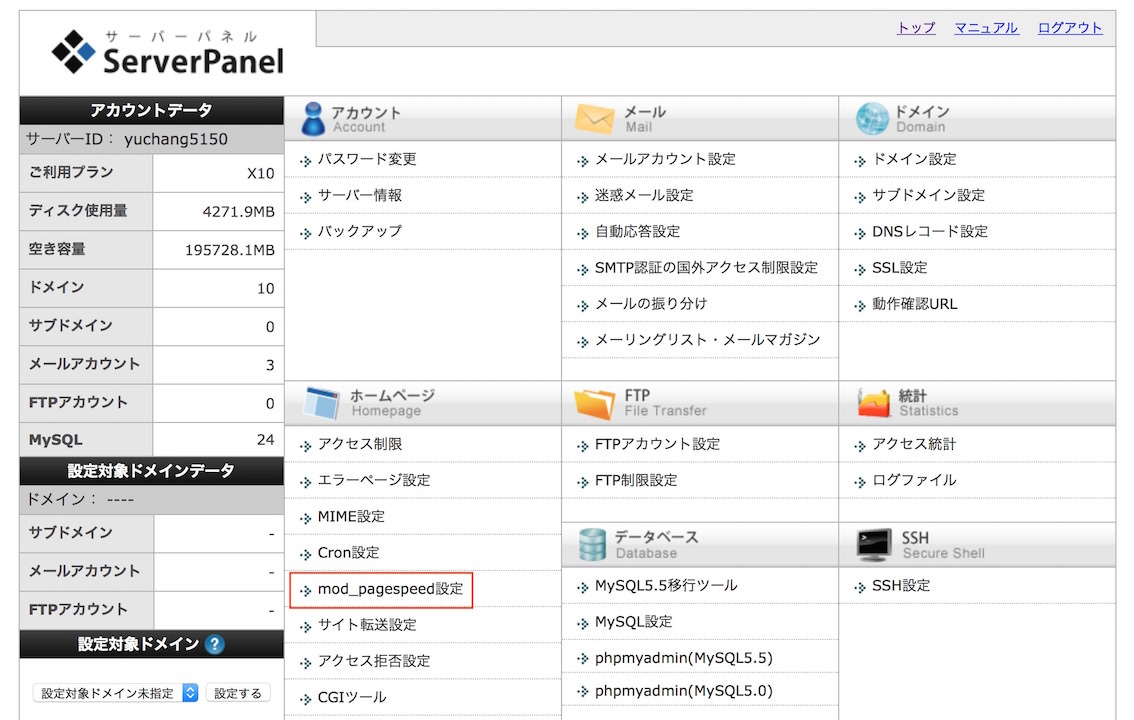
Xserverのサーバーパネルにアクセスし、mod_pagespeed設定をクリックします。
mod_pagespeed設定を”ON”にするだけで設定が完了です。
mod_pagespeedの効果
では早速、mod_pagespeedによりどのくらい表示速度が改善したのかPageSpeed InsightsとGTmatrixを利用して公開します。まずはmod_pagespeed設定前から。
設定前
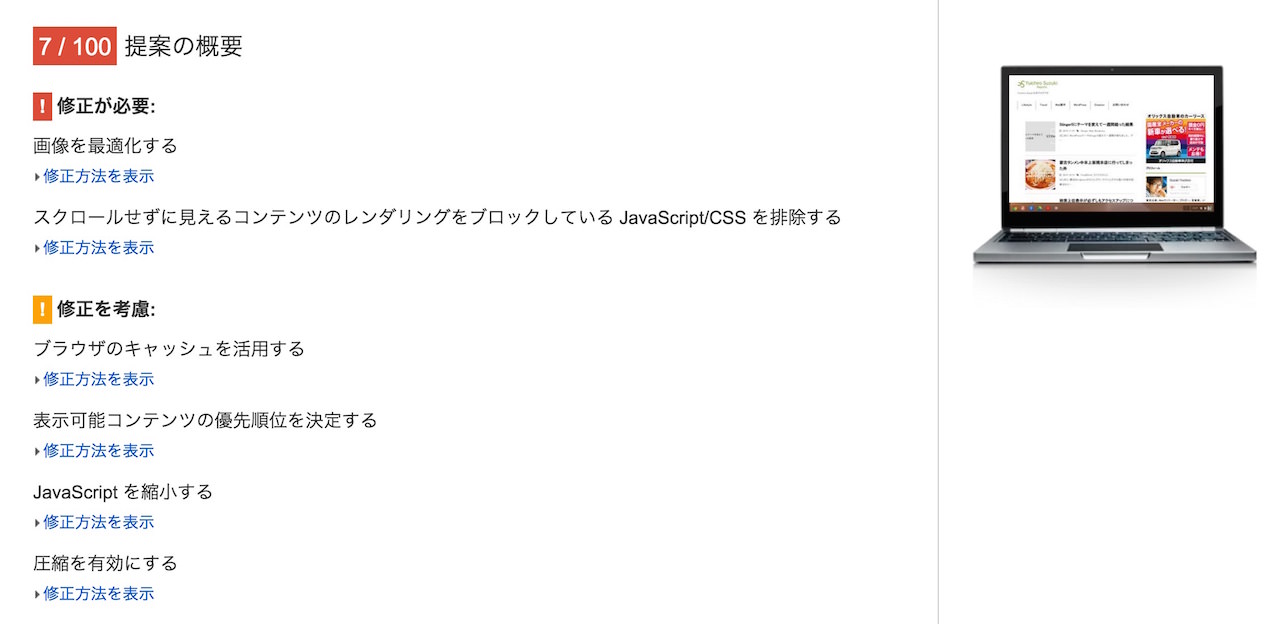
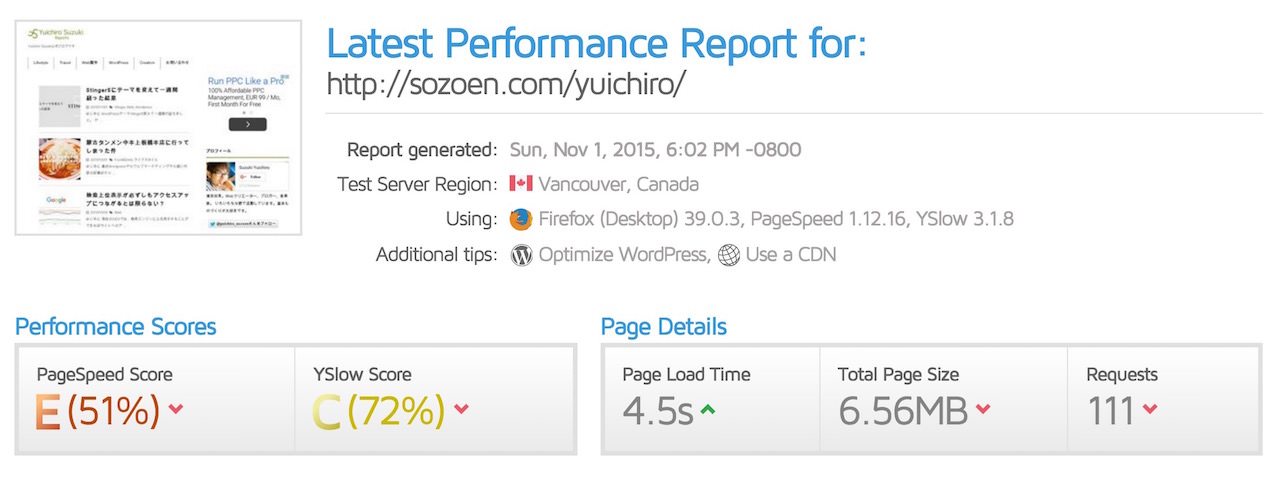
設定前の結果は、、、
PageSpeed Insights
GTmatrix
なんと、PageSpeed Insightsで一ケタ、GTmatrixでEランクです。これは、致命的レベルの遅さです。これは、まずいです。
設定後
次に設定後の結果です。
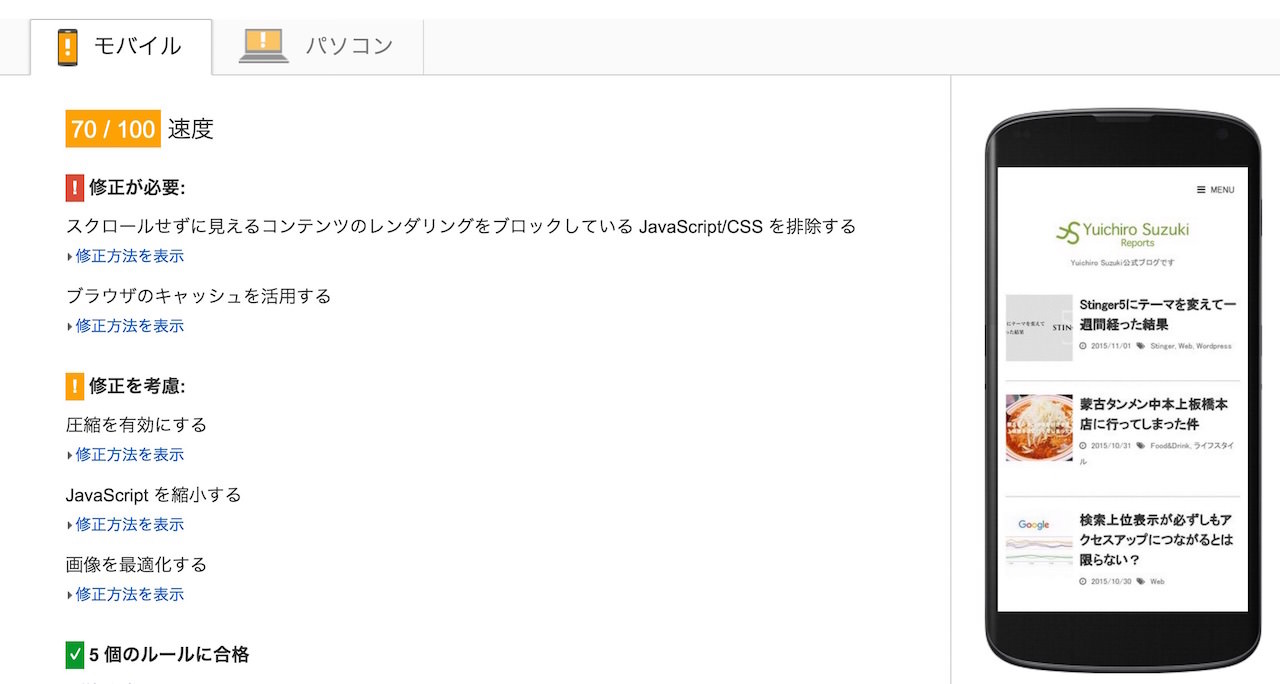
PageSpeed Insights
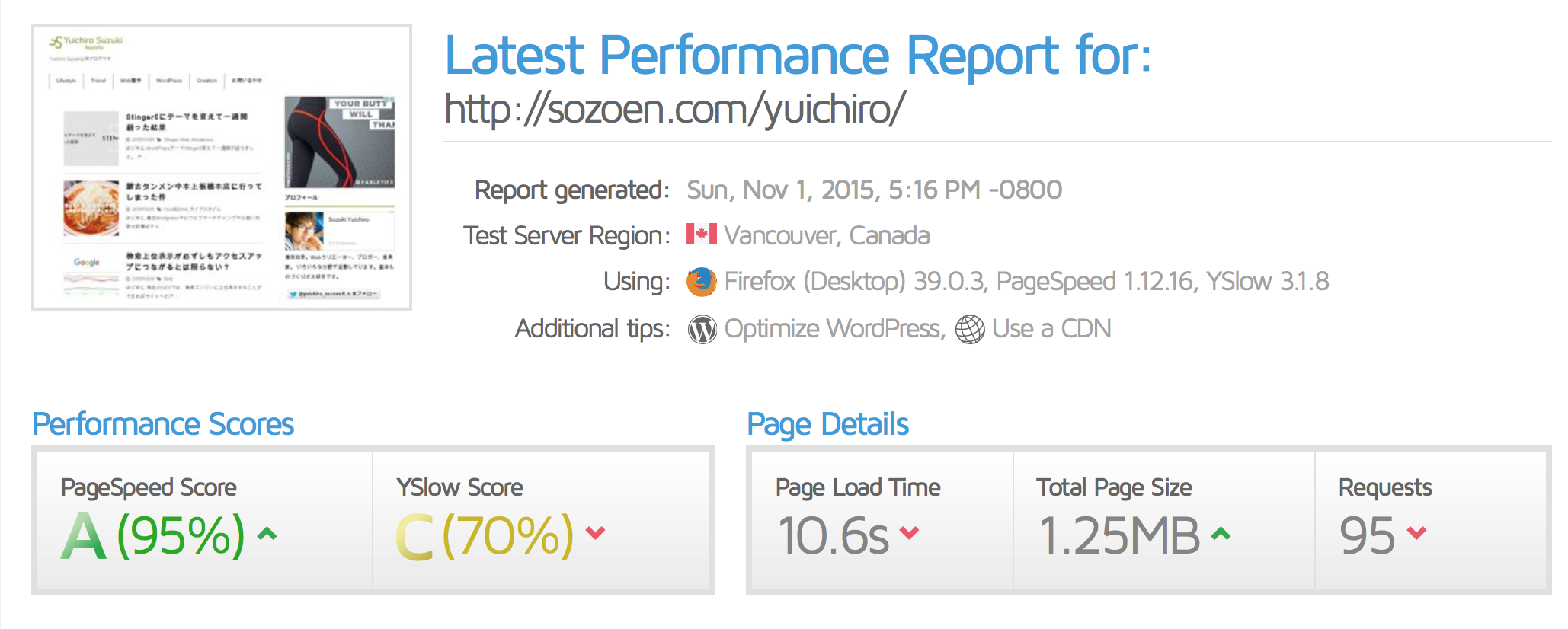
GTmatrix
なんと、いっきにPageSpeed Insightsが70に上がり、GTmatrixでAランクに向上しました。mod_pagespeedの効果凄すぎです。
しかもキャッシュ系プラグインやCDNサービスを一切使ってないです。たったワンクリックでここまで効果を上げれるのは、本当に驚きです。
mod_pagespeed設定時の注意
mod_pagespeedを設定してCSSカスタマイズ等を行うとCSSがすぐに反映されない現象が起こります。これは、mod_pagespeedによりサーバー内に残ったキャッシュを使用し続けるために起こる現象です。
そのため、CSSをカスタマイズする際にはmod_pagespeed設定を切りましょう。
まとめ
僕は、今までCDNサービスやキャッシュ系プラグインを利用してサイトの表示速度アップを行ってきました。
しかしこれらは、Wordpressテーマのバージョンなどによる相性の問題や設定が非常に面倒でした。
それに比べ、Xserverのmod_pagespeed機能は、たったワンクリックだけで今まで利用してきたサービスやプラグインの役割を請け負うことができます。
CDNサービスやプラグインを使用しないで手軽にサイトの表示速度を高めたい。そんな方にはXserverがおすすめです。
ご観覧ありがとうございました!
スポンサーリンク