Googleカスタム検索の設置とカスタマイズ方法について

スポンサーリンク
はじめに
ブログやサイトに検索ボックスを設置する場合、一から検索窓を作るのは面倒です。
しかし、Google社が提供するカスタム検索を利用すると、Google の核となる検索技術を利用した検索エンジンをブログ、サイトに簡単に設置することができます。
スポンサーリンク
今回は、Googleカスタム検索の基本的な設置法からCSSを利用したデザインのカスタマイズ法までご紹介したいと思います。
※ Googleカスタム検索を利用するには、Googleアカウント登録が必要です。
設置方法
Googleカスタム検索にアクセスします。
https://cse.google.co.jp/cse/all
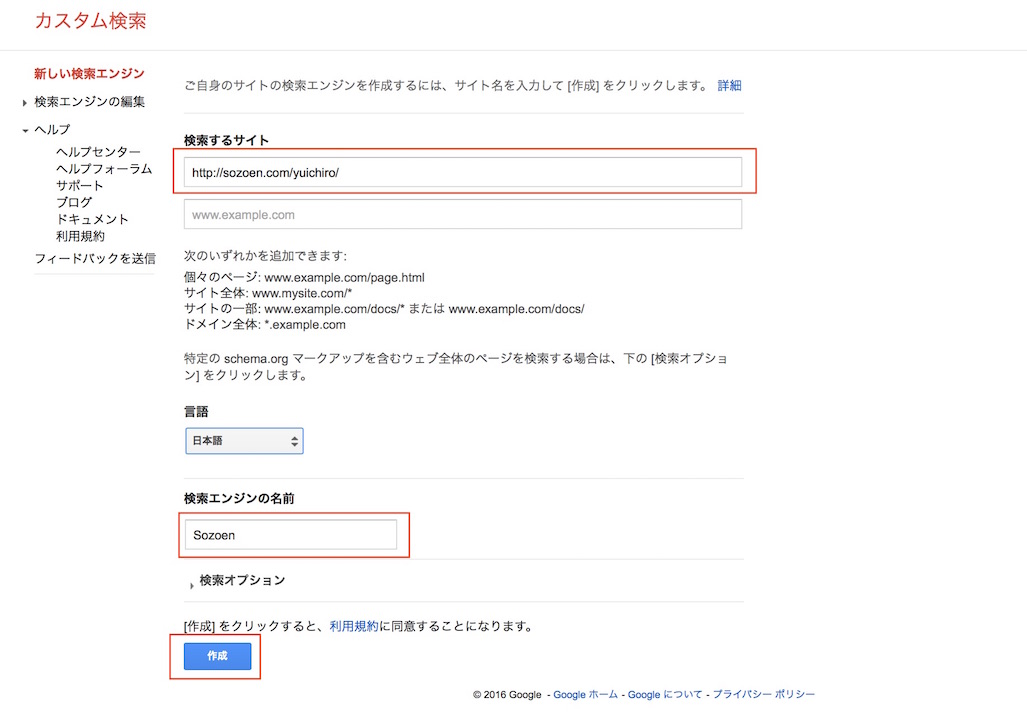
”ADD”をクリックして検索エンジンの新規作成を行います。
“作成するサイト”に自身が運営するサイト、ブログのURLを記入し、
作成する検索エンジンの名前を記入して作成をクリックします。
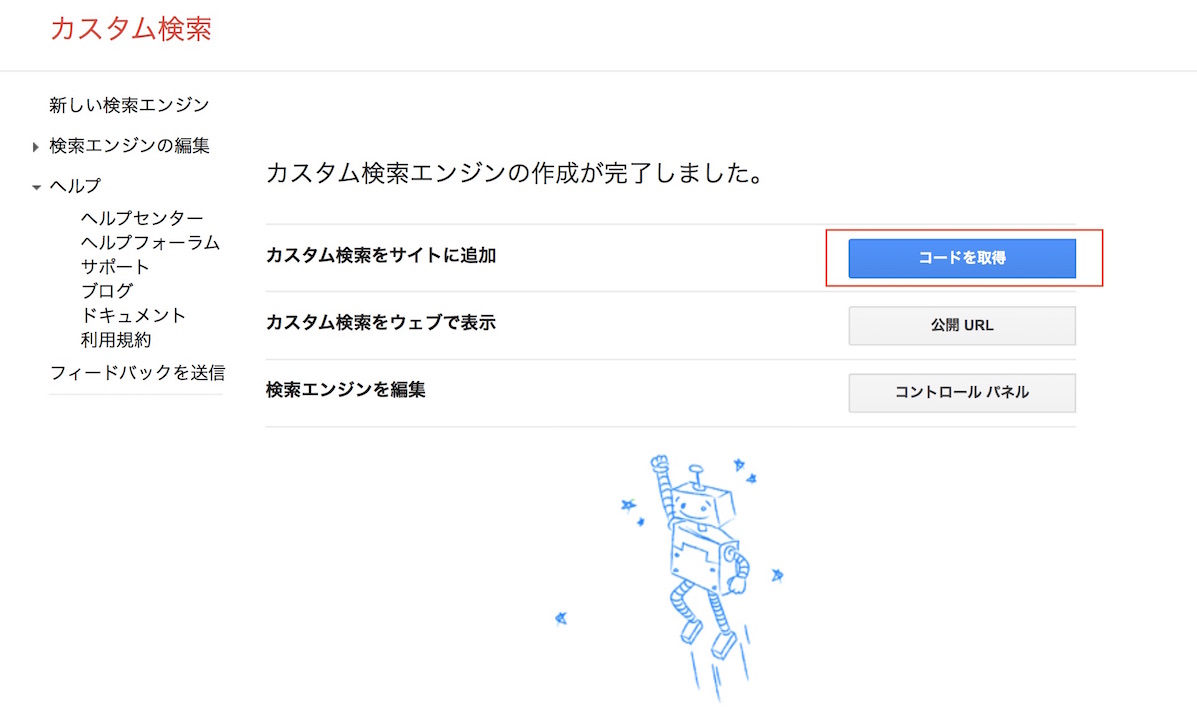
次にカスタム検索のサイトを追加からコードを取得します。
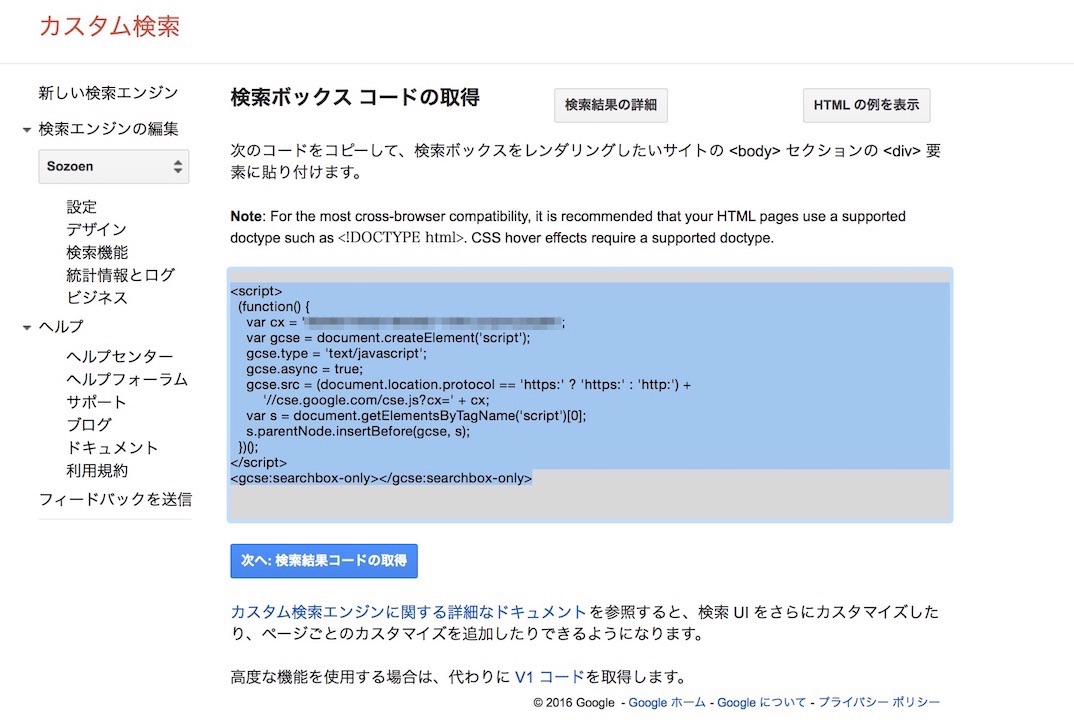
生成された検索エンジンのコードをコピーして検索ボックスと検索結果を表示させたい箇所に貼り付けます。
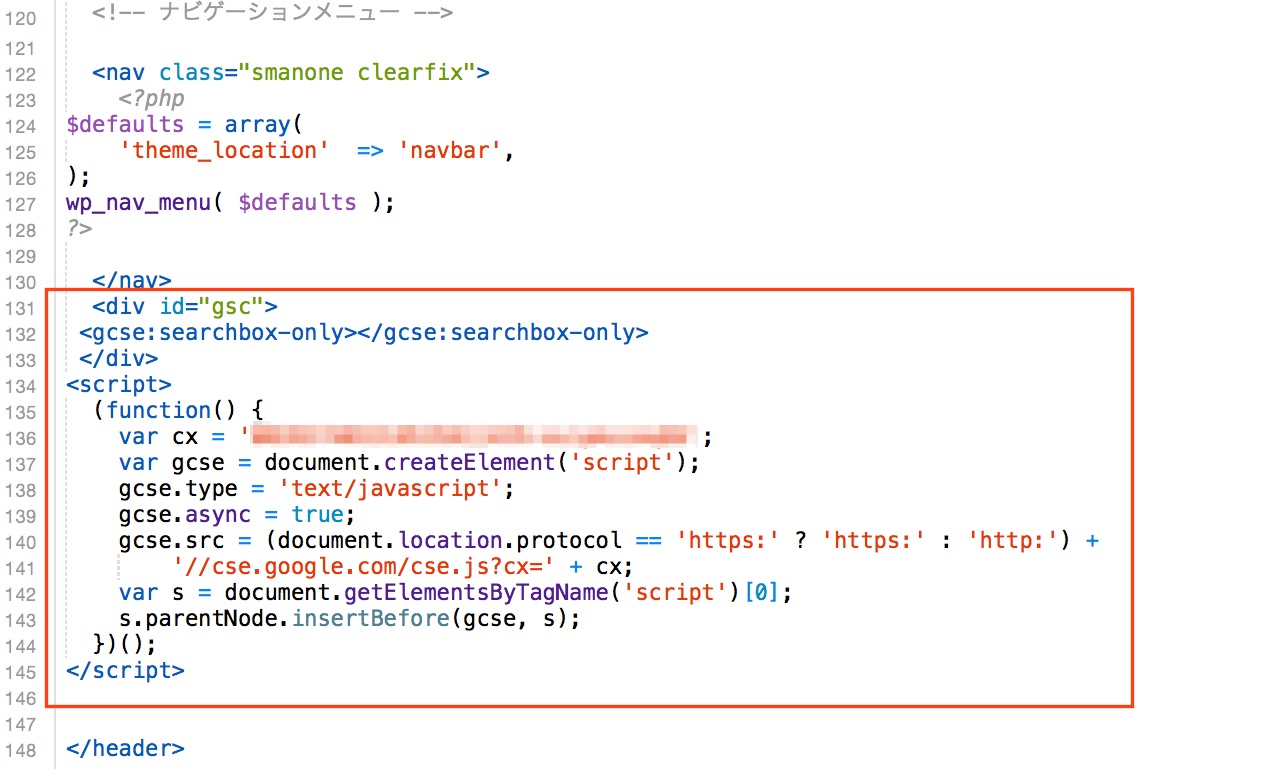
本ブログでは、ヘッダーに設置しています。
これで検索エンジンの設置は完了です。
デザインカスタマイズ
カスタム検索のデザインにアクセスすると検索結果表示のレイアウトやテーマのデザインを設定するとができます。
レイアウト
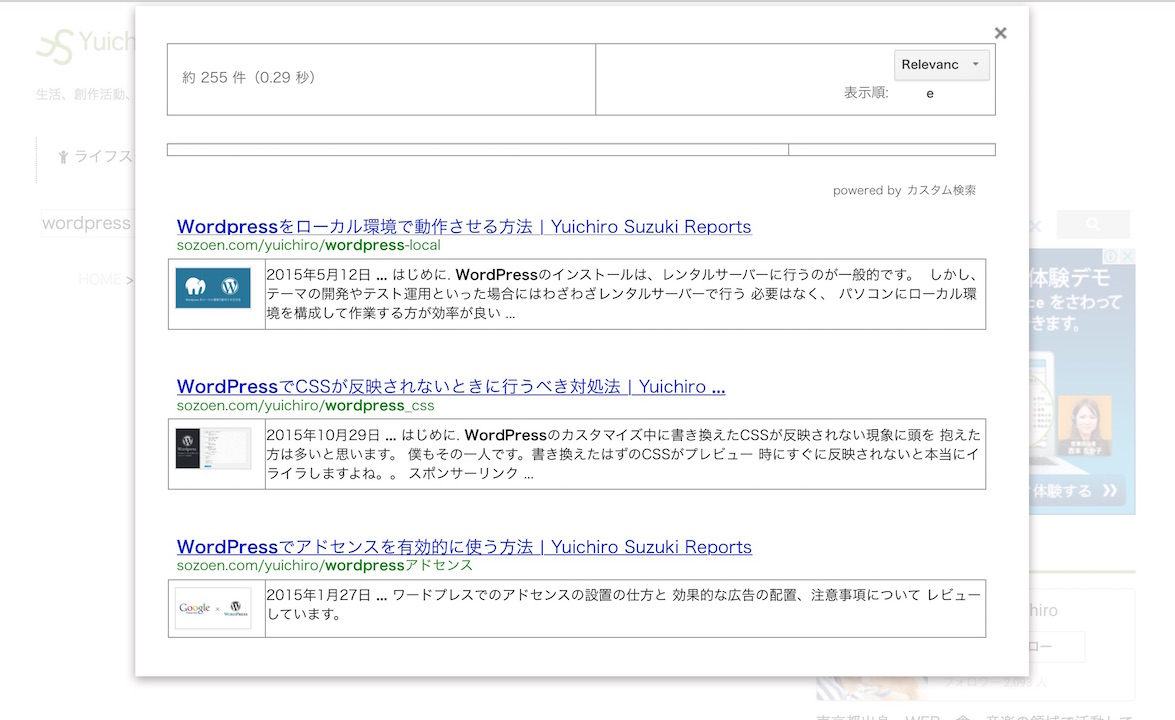
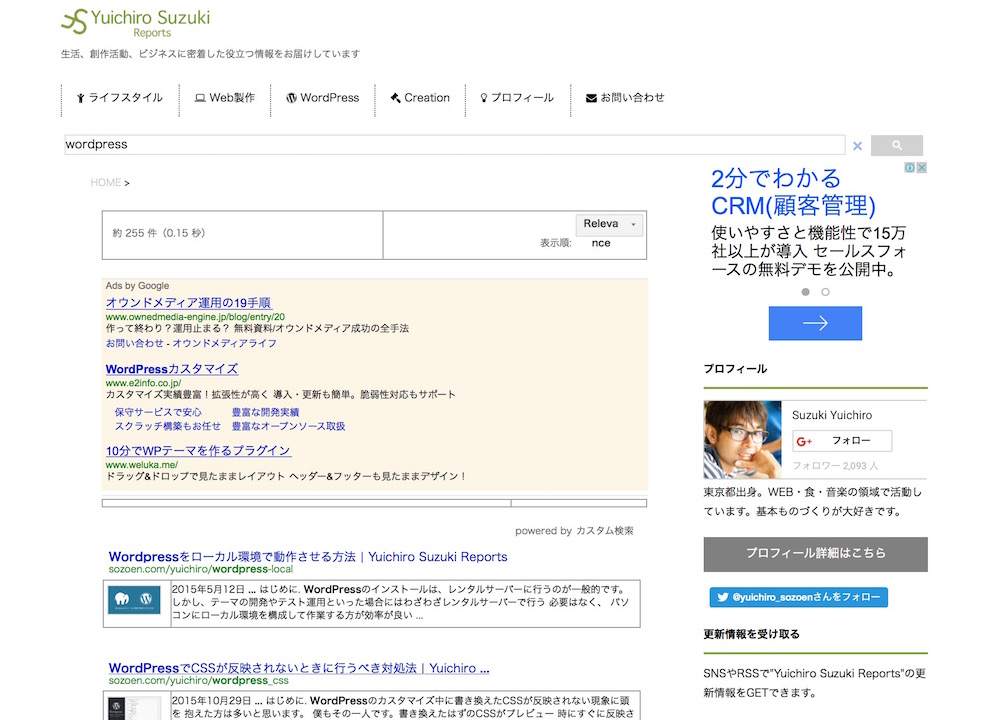
検索結果の表示レイアウトを設定することができます。
【オーバーレイ設定の場合】
【2ページ設定の場合】
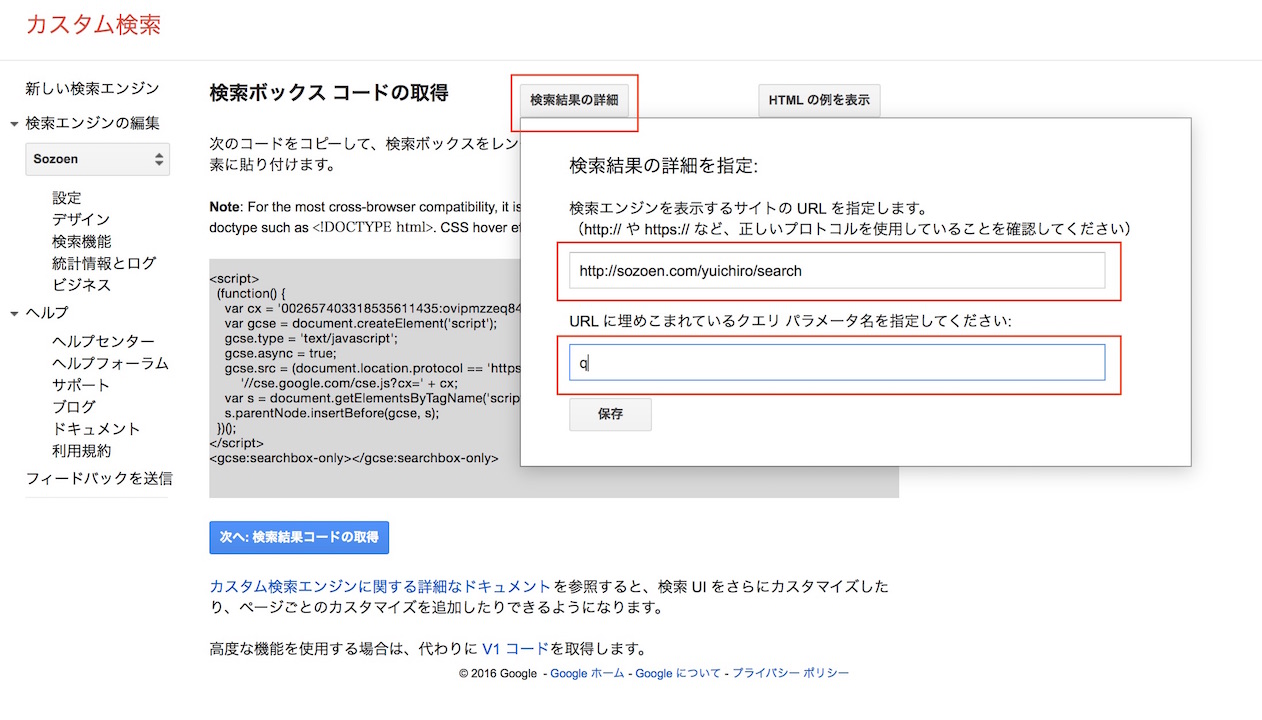
2ページレイアウトの設定
2ページレイアウトを利用する際は、検索エンジンを表示するサイトの URL 指定や検索結果用と検索ボックス用の2種類のコードを貼り付ける作業が必要です。
まず、2ページレイアウトの検索結果の詳細をクリックし、検索エンジンを表示するサイトの URL を指定します。
クエリ パラメータ名は変更不要。
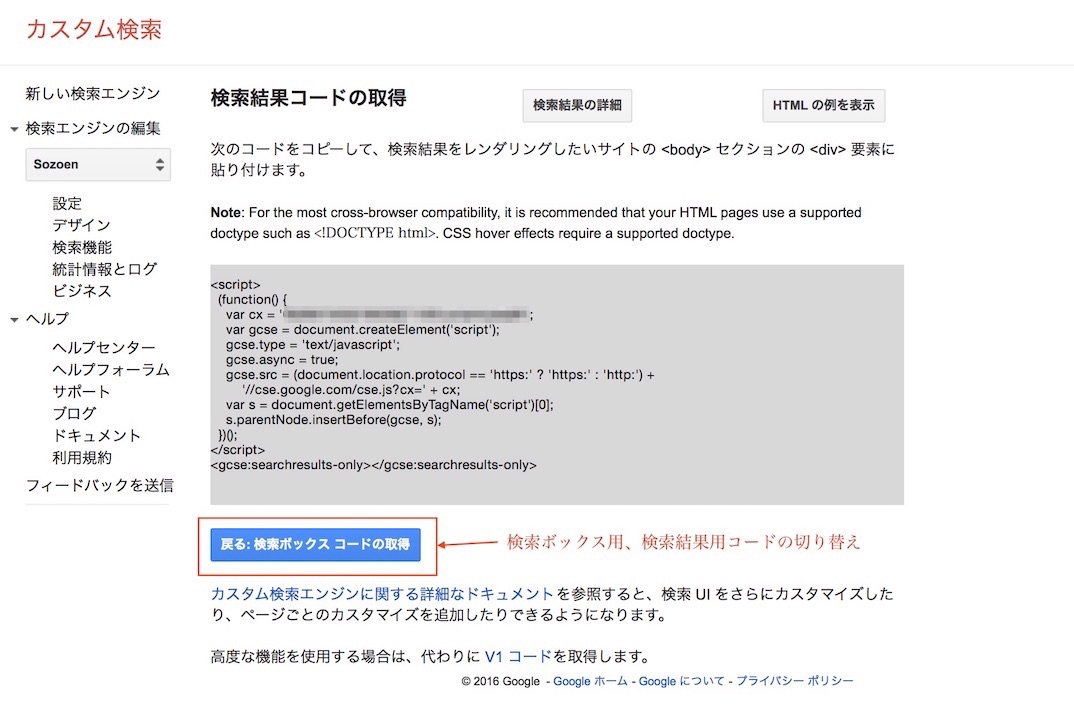
次に検索結果用と検索ボックス用のコードを表示させたい箇所に貼り付けます。
WordPressの場合は、検索結果用のテンプレートファイルを作成し、固定ページで読み込ませて利用します。
テーマ
テーマに沿って検索ボックス、検索結果のデザインを変更することができます。
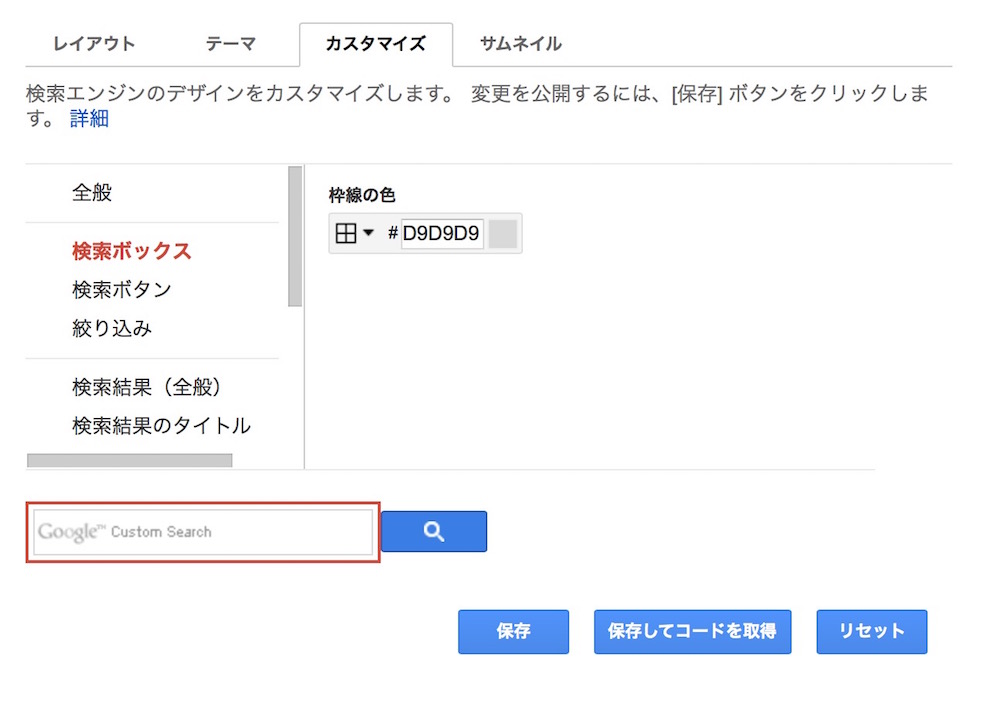
カスタマイズ
検索ボックスや検索結果などの色を細かく設定できます。
CSSを使った検索ボックスデザインのカスタマイズ
最後に検索ボックスデザインをCSSを用いてカスタマイズする方法を紹介します。
Googleカスタム検索のソースはJavascriptで書かれてます。そのため、後述するCSSをもとにデザインをカスタマイズしていきます。
まず、検索ボックスのタグを以下のように<div>タグで囲み、id属性を”gsc”にします。
<div id="gsc"> <gcse:searchbox-only></gcse:searchbox-only> </div>
次に以下のCSSをスタイルシートに追記します。
ただし、このCSSは、デザインのテーマがデフォルトを想定したCSSとなっています。そのため、他の種類のテーマの場合、多少のデザイン崩れが発生すると思います。
そのときは、ウェブブラウザのページソース表示を表示し、検索ボックスのCSSを確認しながら微調整を行ってください。
#gsc{
width:100%;
margin:0 auto;
position:relative;
}
#gsc td {
border: none;
}
#gsc .gsc-control-cse,
#gsc .gsc-control-cse-ja,
#gsc .gsib_a{
margin:0 !important;
padding:0 !important;
}
/* テキスト入力フォームとボタンの位置 */
#gsc table.gsc-search-box td,
#gsc table.gsc-search-box input {
vertical-align: top !important;
}
/* テキスト入力フォーム */
#gsc input[type="text"]{
border: 1px solid #dddddd !important;
height:25px !important;
margin-top: 100px;
}
#gsc input[type="text"]:focus {
border: 2px solid #b2e0eb !important;
outline: 0; /*safariの自動フォーカスを切る */
}
/* テキスト入力フォームの影を消す */
#gsc #gsc-iw-id1{
border:none !important;
}
/* テキスト入力フォームの背景画像位置調整 */
#gsc #gs_tti0 input{
background-position:5px 5px !important;
}
/* ボタンの色 */
#gsc input.gsc-search-button {
background: #d2d2d2 !important;
background: -ms-linear-gradient(top, #008ee1 0%,#008ee1 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#008ee1', endColorstr='#008ee1',GradientType=0 ); /* IE6-9 */
border: 1px solid #d2d2d2 !important;
}
/* ボタンの位置調整と角丸消し */
#gsc .gsc-search-button{
margin:0 0 0 -16px !important;
border-radius:0px;
}
/* 入力時に出る「×」ボタンの位置調整 */
/* 入力時に出る×ボタン -- Firefox位置調整 -- */
#gsc .gsib_b span{
box-sizing: border-box;
-moz-box-sizing: border-box;
padding:2px 0 0 0;
}
上記のCSSをもとにすれば、ボタンの色や検索窓のサイズなど細かいカスタマイズが可能になります。
【カスタマイズサンプル】
参考記事 :
【CSS】Googleカスタム検索のデザインを変更した手順を公開します
http://delaymania.com/201308/web/gsc_css_custom/
まとめ
Googleカスタム検索を利用すると簡単ににGoogle直系の検索エンジンをブログ、サイトに設置することができます。
また、ユーザーに関連性の高い検索結果を提供することができるようになり、ブログ、サイトのユーザビリティ向上させます。
高機能な検索ボックスを設置したいという方はGoogleカスタム検索が非序におすすめです。
ご観覧ありがとうございました!
スポンサーリンク