WordPressとCloudFlareの設定法と効果について

2015/10/09
スポンサーリンク
サイトの表示速度を上げるのにはCDNサービスを利用するのが一番効果的です。
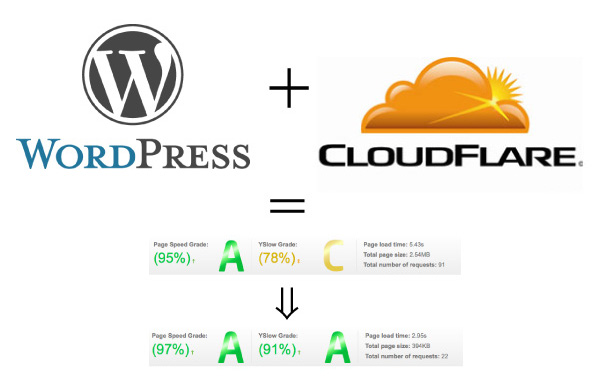
中でも、WordPressで簡単に設定できるCDNサービス、CloudFlareを紹介します。
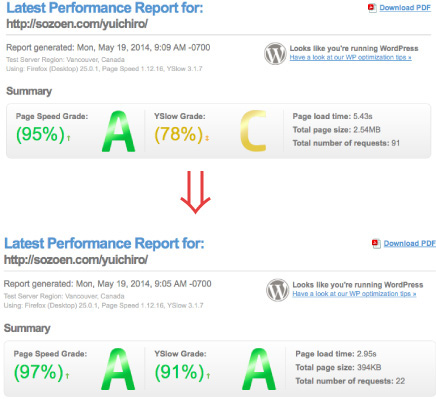
CloudFlareを利用して表示速度-2.5秒という驚異的な表示速度アップが確認できました。
スポンサーリンク
早速、Wordpressでの設定法を紹介したいと思います。
1 Cloudflareのアカウントの設定
CloudFlareにアクセスします。
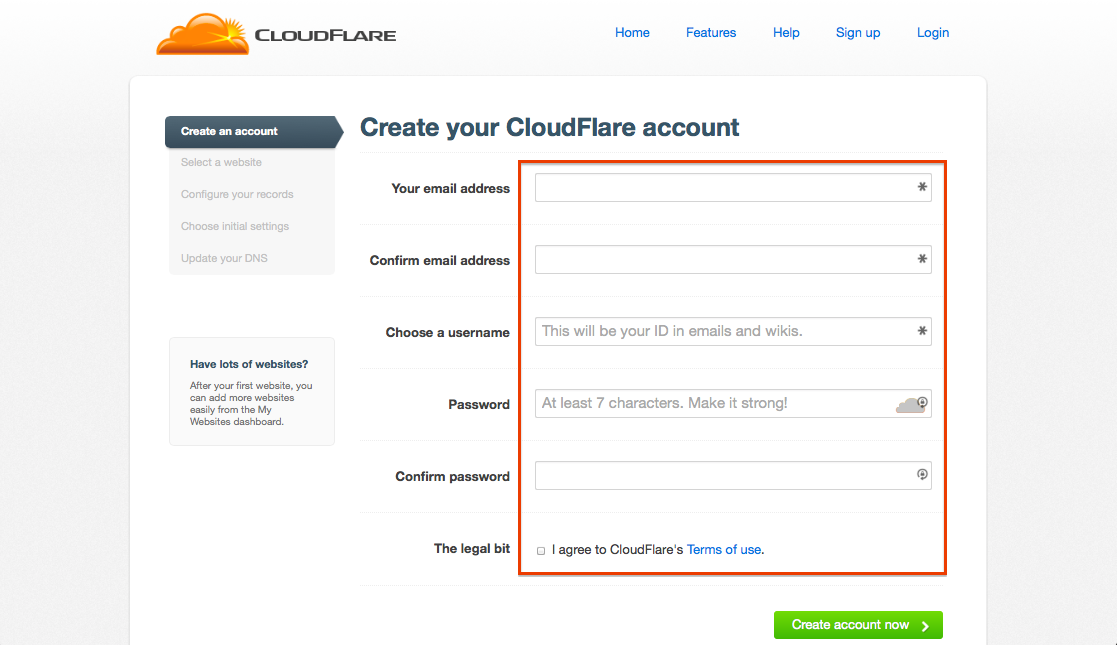
Sign UP Nowをクリックして、アカウント情報を入力します。
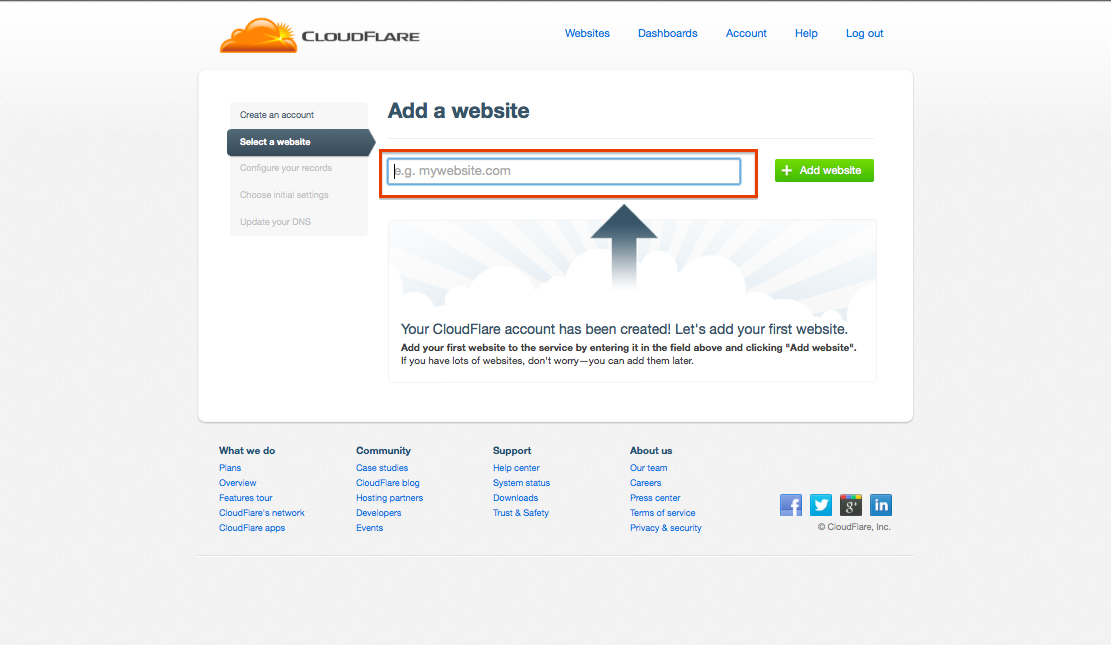
CloudFlareを設定したいサイトのURLを入力し、Add websiteを
DNSレコードのスキャニングでしばらく待機します。
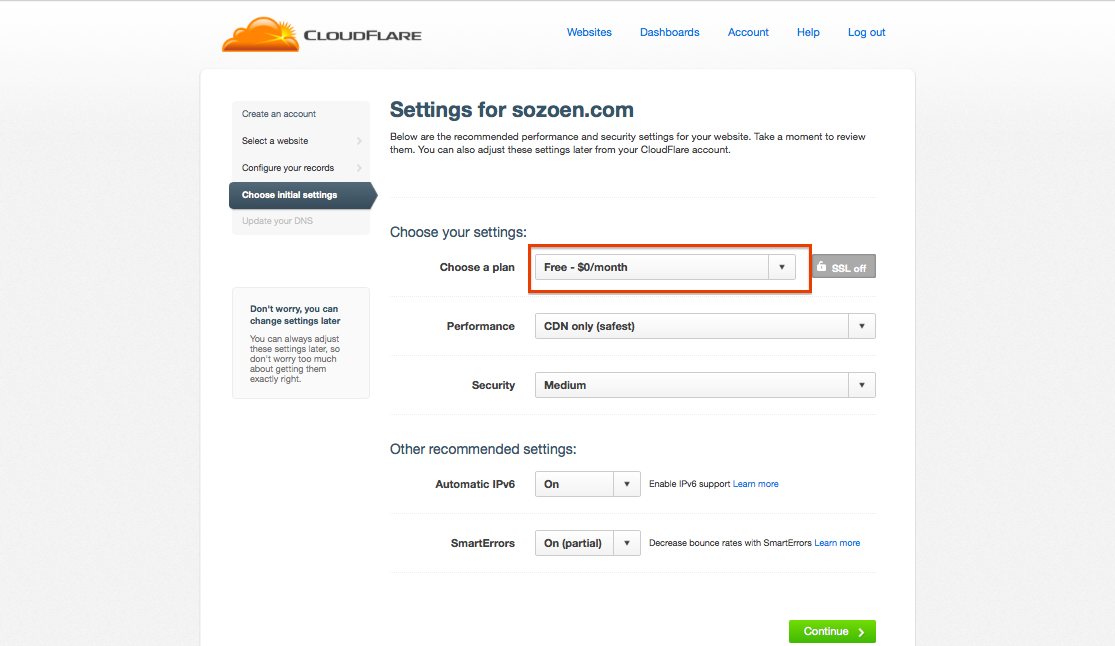
CloudFlareプランを設定します。
有料のサービスもありますが、無料のプランを設定しContinueをクリック。
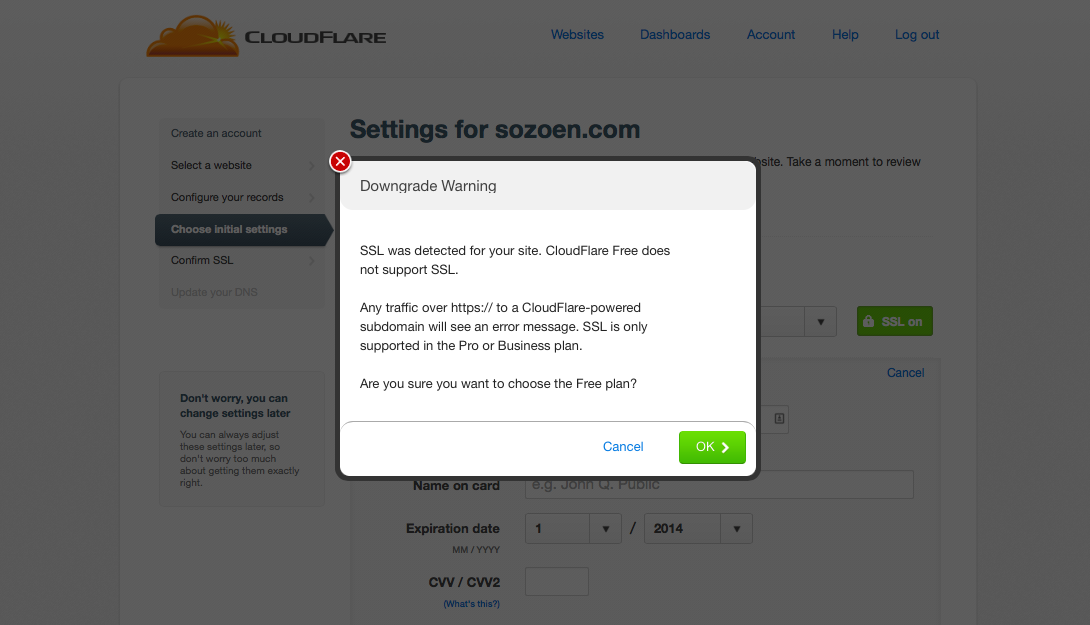
SSLについての忠告文が表示されるが、OKをクリック。
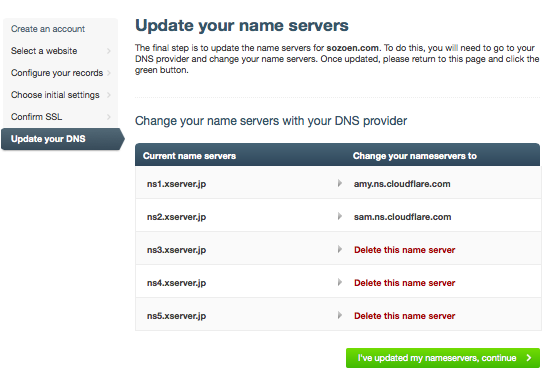
最後に、ネームサーバーの変更案内が表示され、
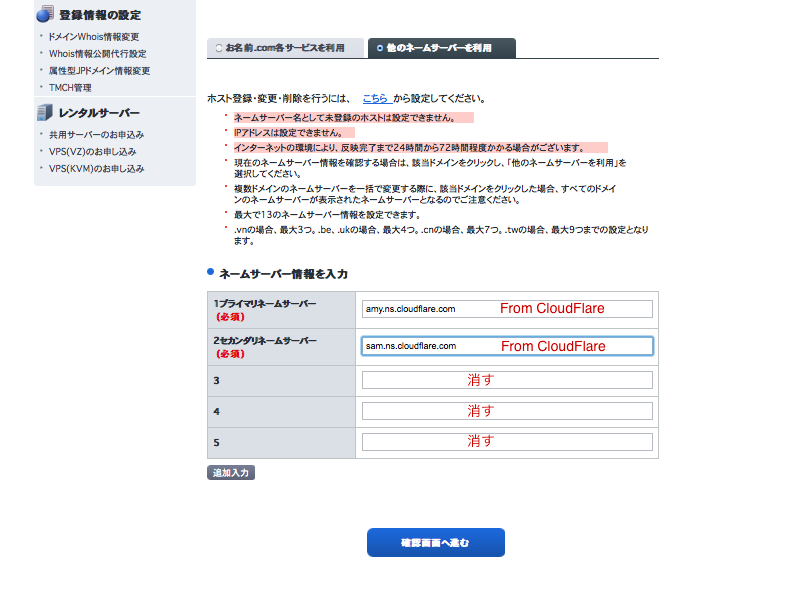
レジストラにアクセスしてドメインのネームサーバーを書き換えます。
(ネームサーバーの変更は各レジストラサービスにより異なります)
このサイトはお名前.comのレジストリを使用しています。
CloudFlareのWebsitesの項目にこのように表示されると設定が完了です。
2 WordPressとCloudflareを連携させる
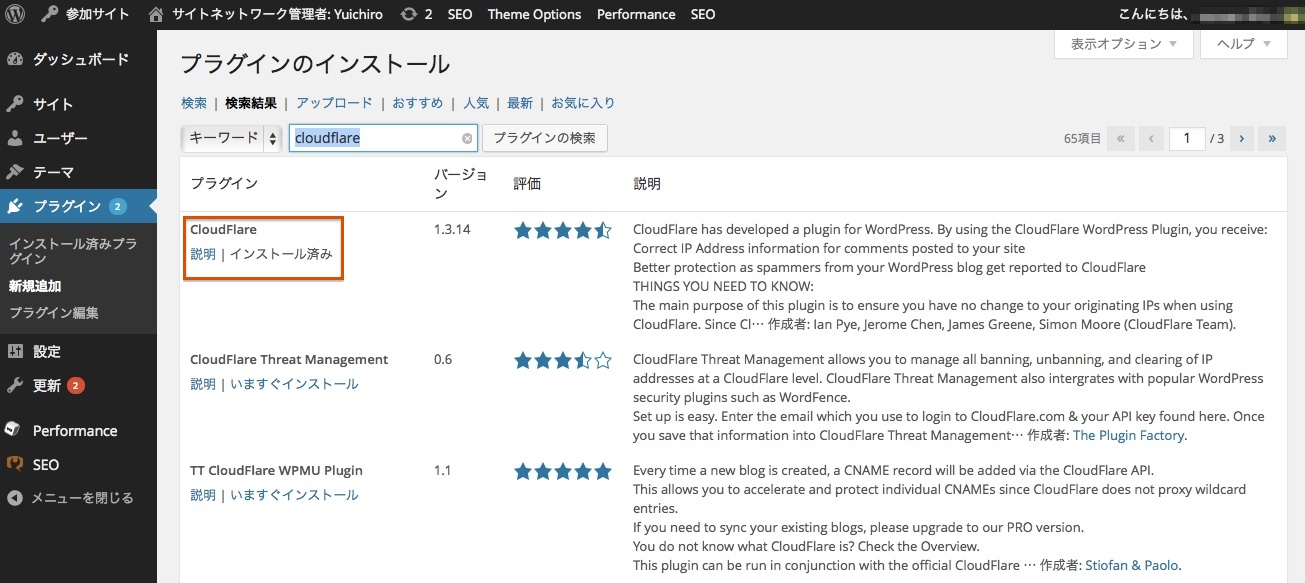
WordPressの管理画面のプラグインからCloudflareのプラグインをインストールします。
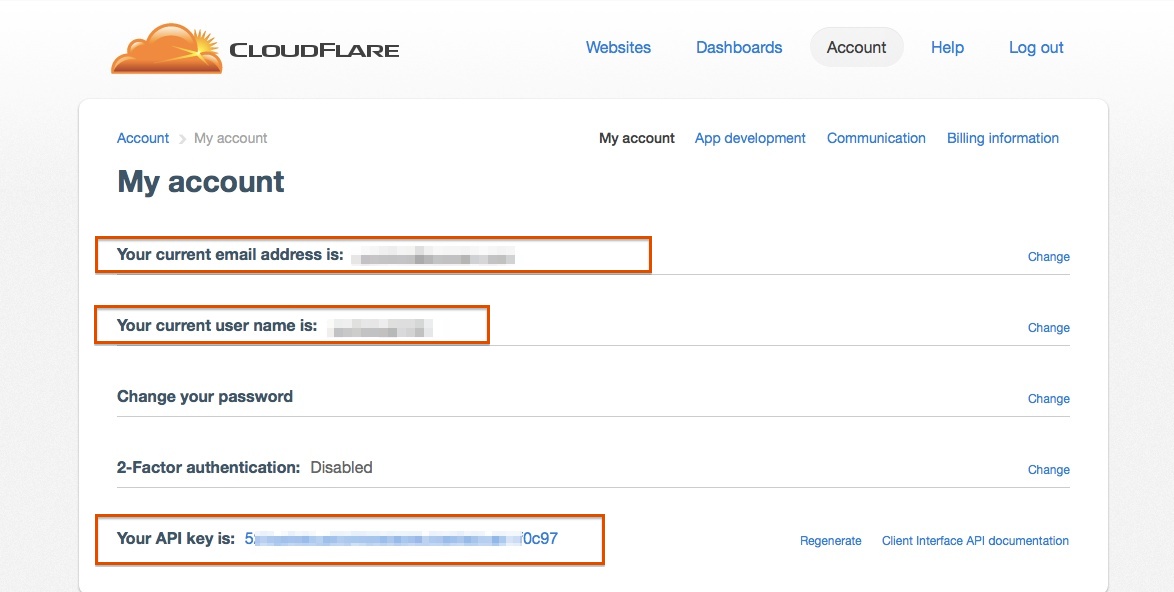
インストールが完了したらCloudFlareのサイトのAccountへアクセスし
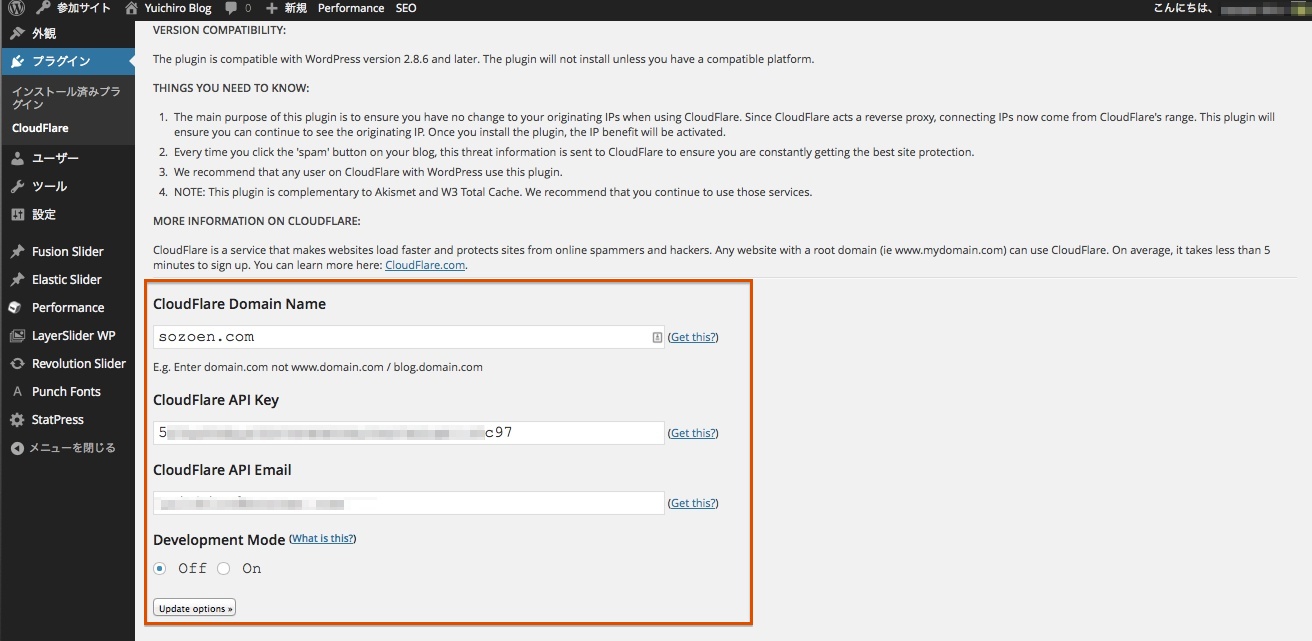
ドメイン名、CloudFlare API key、API Emailをコピーして
WordPressのCloudflareプラグインの設定項目に貼り付けます。
これでWordpressとCloudFlareの設定は完了です。
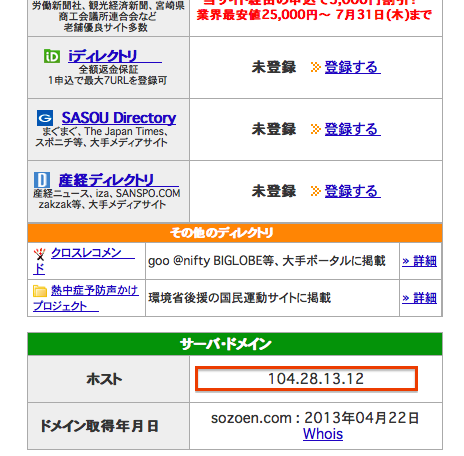
最後にSEOチェキにアクセスしCloudFlareを設定したドメインを入力し
サーバー・ドメインのホストが変更されていたら成功です。
さらなるWordpressの表示速度アップを狙いたい方は、
WordPress高速化 表示速度を1秒台にする5つのポイント
の記事もご一緒にどうぞ!!
ご観覧ありがとうございました!!
スポンサーリンク