Contact Form7のカスタマイズで押さえておきたい8つのポイント

スポンサーリンク
はじめに
WordPressではContact Form7というプラグインを利用すれば、簡単に問い合わせフォームを作成することができてしまいす。
また、機能やデザインなど細かくカスタマイズできるので、ユーザビリティやCVが高いフォームを作成することが可能です。
スポンサーリンク
今回は、Contact Form7でユーザビリティやCVを改善させるために最低限行っておきたいカスタマイズを紹介します。
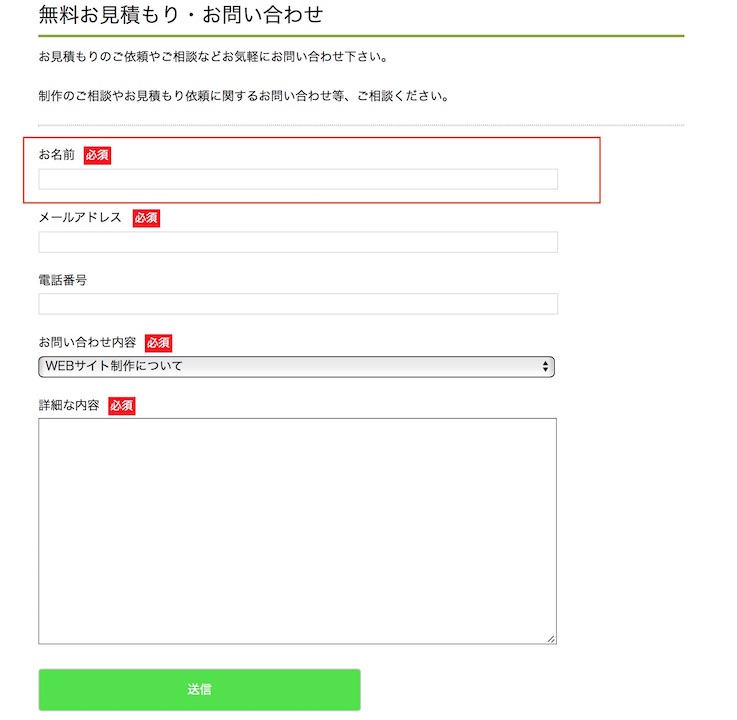
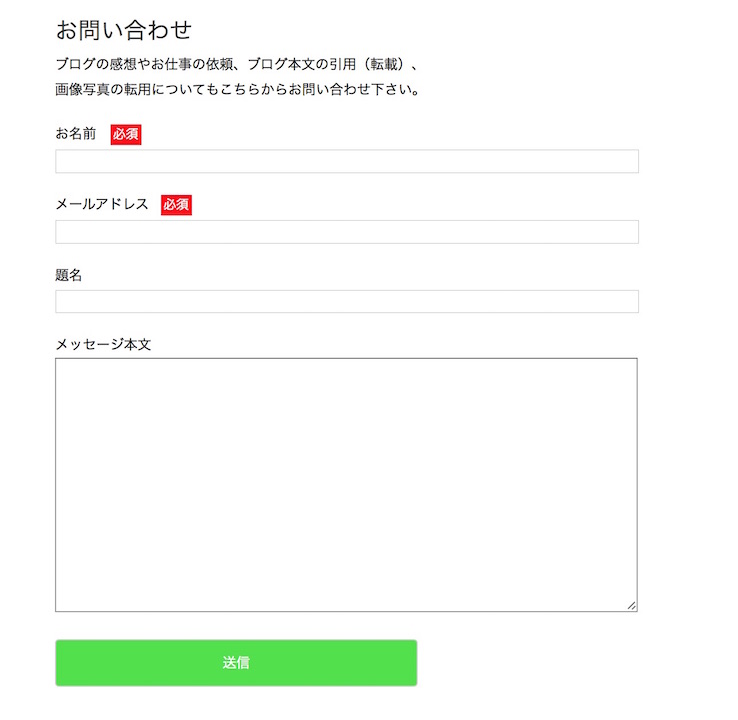
① 1つ目の項目は入力しやすい項目にする
問い合わせフォームにアクセスしてくれたユーザーが、何を入力すべきか、迷わせて直帰させるということは避けたいです。
そのようなことを避けるため、1つ目の項目は入力しやすい項目にします。
例えば、いきなり、プランなどの選択項目ではなく、お名前などユーザーが即座に入力できる内容の項目にしましょう。
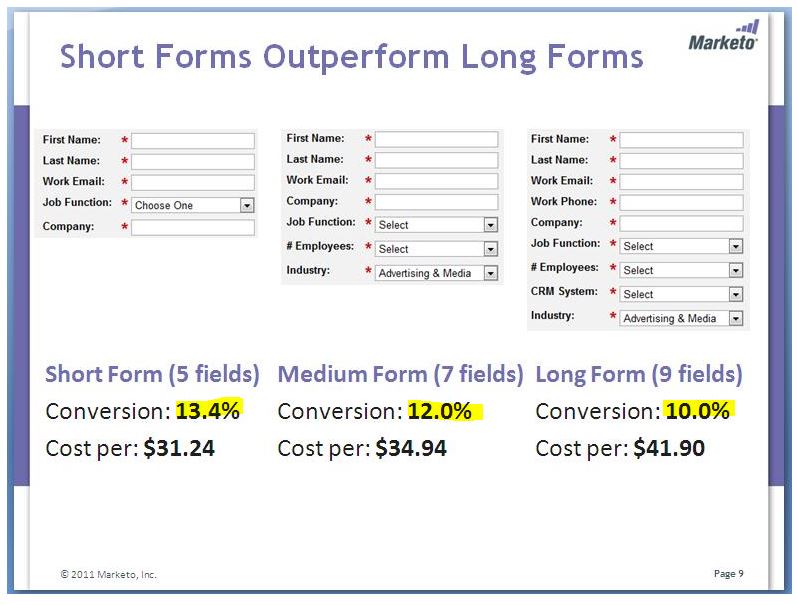
② 入力項目数は最低限にする
出典 : http://jb-labo.com/form-field/
フォームの入力項目数が多いことは、ユーザーの離脱理由第1位ともいわれています。また、入力項目を減らしただけで、コンバージョン率が激増したという話も珍しくありません。
なので、入力項目はできるだけ最低限に絞りましょう。
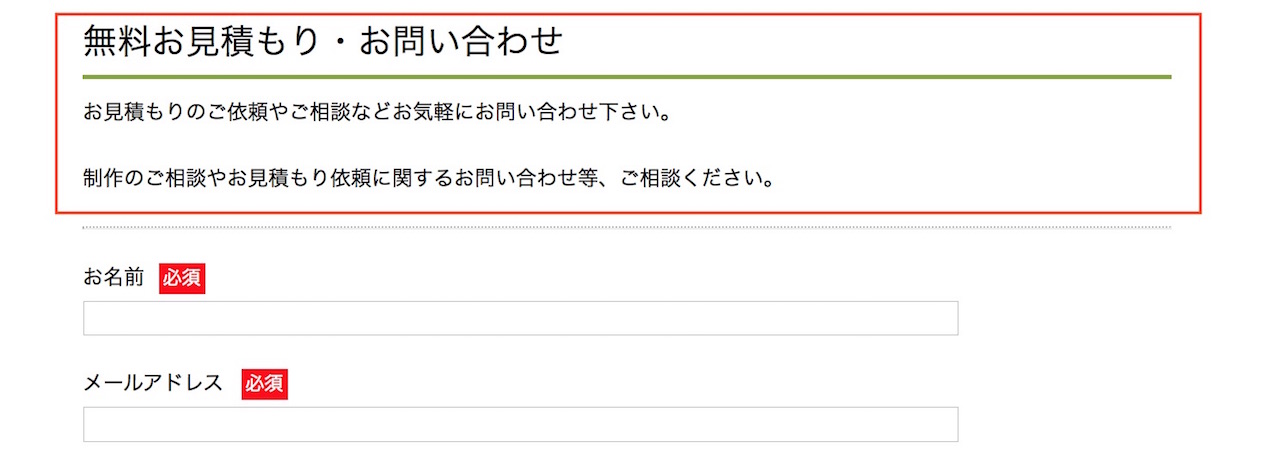
③ 見出しで何のフォームであるのかをきちんと伝える
フォームを開いた瞬間、そのフォームが何のエントリーフォームかがわからないことは、直帰の原因になります。
なので、見出しには何のフォームなのかわかるように明確に記しましょう。
例えば、資料請求用のフォームであれば、資料請求・お問い合わせフォーム、お見積もり用であれば、お見積もりに関するお問い合わせなど。
また、見出しの後にフォームに関しての軽い説明文を添え、ユーザーに安心してフォーム入力行えるようにしましょう。
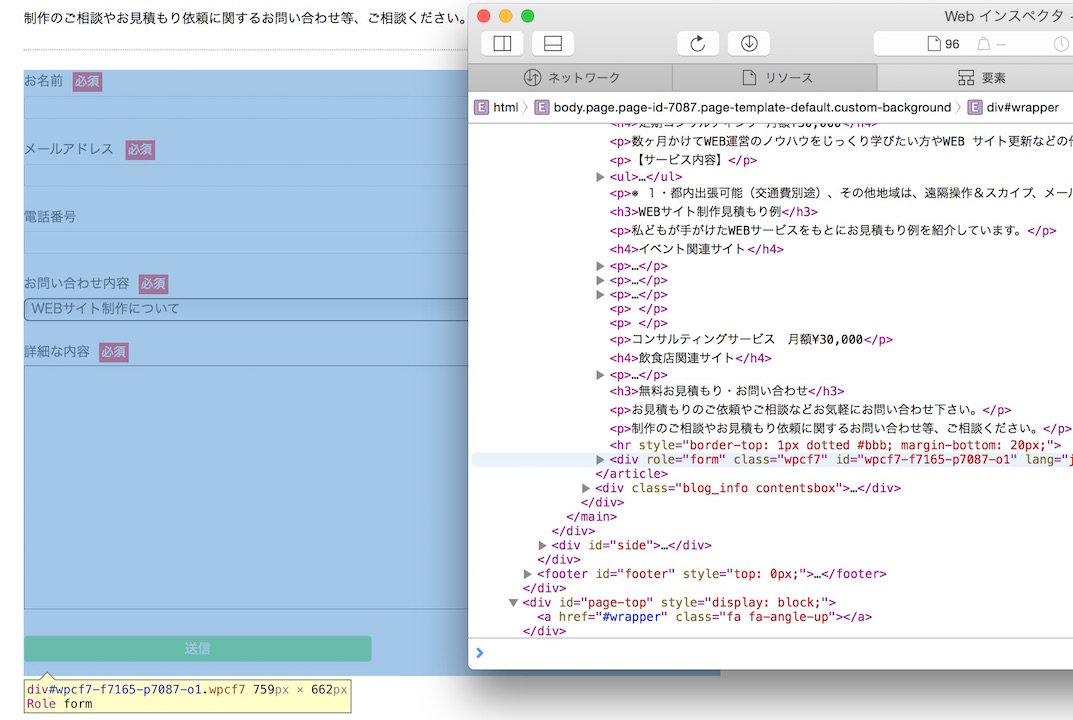
④ ファーストビューに収める
フォームに来たユーザーが一目見てどのくらい入力しなければいけないかを把握してもらうことは大切です。
このフォームはどれだけの項目があるのかとユーザーに不安にさせないよう、フォームはファーストビューに収まるようにしましょう。
フォームの縦幅は1000×700pxほどに収まるようにします。
Contact Form7で調整する場合は、スタイルシートにinput[type属性にフォーム項目を指定します。
当ブログでは、
input[type="text"],
input[type="email"],
input[type="tel"],
textarea,
select
{
background-color: #fff;
color: #000;
width: 80%;
}
⑤ ”必須”や”任意”のマークを目立たせる
ユーザーは必須項目でない項目は、できるだけ入力したくありません。
なので、ユーザーにフォームの入力量をわかりやすく伝えることが大切です。
特に”必須”項目は、目立つようにデザインしましょう。
たまに「※」で表示されているフォームがありますが、これはユーザーにとってわかりずらい表記なので、必須と明記しましょう。
Contact Form7でデザインする場合は、Contact Form7のコンタクトフォームの編集のフォーム編集からCSSを使って直接カスタマイズできます。
以下のコードを必須項目に追記すれば、赤い目立つデザインになります。
<span style="color:white;margin-left:10px;background-color:red;padding:3px;font-size:small;">必須</span>
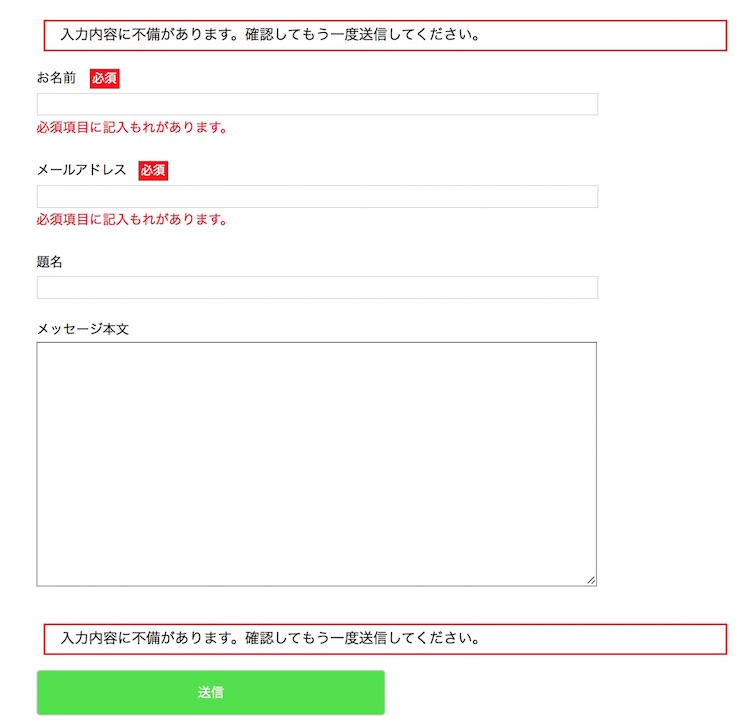
⑥ エラー表示をわかりやすくする
フォーム入力後のエラー表示は分かりやすくします。
Contact Form7では、デフォルトでは黄色になっているので赤色など警告を意識させる色に変更します。
エラー表示色の変更方法は、wp-content > plugins > contact-form7 > includes > cssのstyles.cssにアクセスし、以下の部分を書き換えます。
div.wpcf7-validation-errors {
border: 2px solid #f80000; //赤色
}
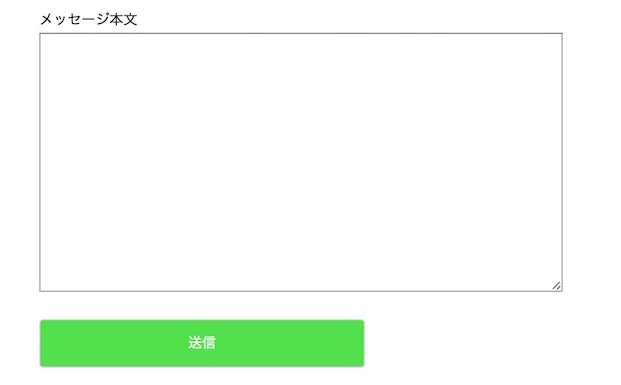
⑦ 送信ボタンは目立たせる
送信ボタンは、ユーザーがクリックしやすくするために、最適な大きさ、サイトのデザインに合った目立つ色を選択しましょう。
送信ボタンの大きさは、一般的に横幅300~400px、高さ50~100px程度に設定されています。
Contact Form7で設定する場合は、スタイルシートにinput[type=”submit”]を追記し、色や大きさを指定します。
当ブログのフォーム送信ボタンで使用しているCSSは以下です。
input[type="submit"]
{
font-size: 100%;
padding-right: 100px;
padding: 0.2em 0.4em;
background: #4ae342;
color: #ffffff;
border-radius: 4px;
width: 50%;
height:50px;
cursor: pointer;
box-shadow: 0 0 1px rgba(181, 235, 178, 1);
border: 1px solid #ccc;
}
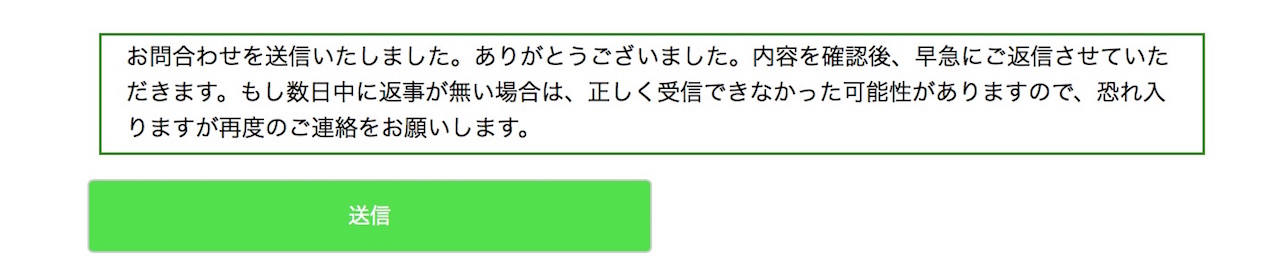
⑧ フォーム送信後の「完了メッセージ」の改善
ユーザーはフォーム送信後、内容が届いているか、きちんと返信が届くのかなど心配になります。
こういった心配を少しでも緩和させるためにフォーム送信後の「完了メッセージ」をできるだけ丁寧に記載しましょう。
”送信ありがとうございました。”といった感謝の言葉だけでなく、もし、フォームの内容が届かなかった場合の対処法などできる限りユーザーに心配をかけないように配慮した内容を記載するようにしましょう。
たとえば、
お問合わせを送信いたしました。ありがとうございました。内容を確認後、早急にご返信させていただきます。もし数日中に返事が無い場合は、正しく受信できなかった可能性がありますので、恐れ入りますが再度のご連絡をお願いします。
Contact Form7では、コンタクトフォームの編集のフォーム編集の”メッセージが正常に送信された”項目で指定できます。
まとめ
いかがでしたか?
Contact Form7でユーザビリティやCVを改高めるために最低限行っておきたいカスタマイズを紹介しました。
問い合わせフォームのカスタマイズは、ユーザーがいかにストレスかけず、安心してフォームを入力できるかがポイントとなります。
当記事により、Contact Form7で作成したフォームのユーザビリティやCVが改善されれば幸いです。
ご観覧ありがとうございました!
スポンサーリンク