WordPress Avada ブログコンテンツの見出しをカスタマイズする方法

2015/10/09
スポンサーリンク
はじめに
WordPressの人気テーマであるavadaの見出しのカスタマイズ法を紹介します!
AvadaテーマのThemeOptionでのブログコンテンツ見出しの設定は、
フォントサイズとカラーのみとなっています。
スポンサーリンク
今回紹介するカスタマイズ法で
自分好みに見出しのデザインをカスタマイズしてしまいましょう!
といっても大した細工はしません。
AvadaのCustum CSSにCSSコードを追加するだけです。
順を追って説明します。
1 カスタマイズしたいデザインを探す
まず自分好みの見出しデザインCSSを見つけます。
僕の場合は、ブログコンテンツでの見出しには、h3とh4のみ使用しているため
h3にWEBクリエーターボックスさんが紹介していた
見出しデザインを、h4はWeb’S Notesで紹介されていた見出しデザインを
使用させて頂きました。
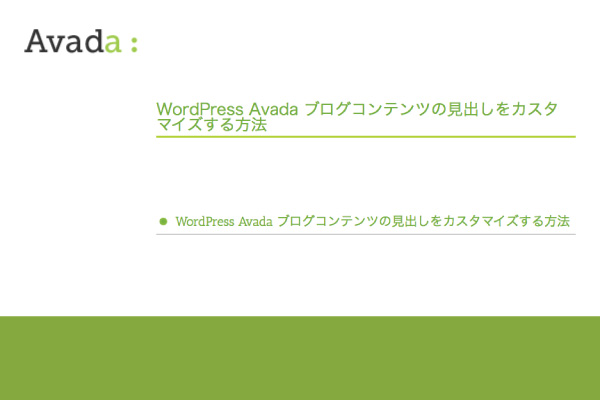
Ex : h3で使用している見出し
h3 {
border-bottom: 3px #c2ff52 solid;
padding-bottom: 5px;
font-weight: normal;
font-family: "ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",Meiryo,"メイリオ",Helvetica,Sans-Serif;
}
h3 span {
margin-left:20px;
font-size:100%;
color: #83a83d;
position: relative;
top: -5px;
}
出典 : WEBクリエーターボックス
http://www.webcreatorbox.com/tech/css-heading-list-blockquote/
Ex : h4で使用している見出し
h4{
position:relative;
padding-left:30px;
border-bottom:2px solid #ccc;
font-weight: regular;
font-size: 20px;
line-height: 38px;
}
h4:before{
content:'';
border-radius:30px;
-webkit-border-radius:30px;
-moz-border-radius:30px;
height:12px;
width:12px;
display:block;
position:absolute;
top:13px;
left:5px;
background-color:#83a83d;
box-shadow: 0 0 2px 2px rgba(255,255,255,0.2) inset
}
出典 : Web’S Notes
http://webnonotes.com/css/heading_sample/
他にも、少しググるだけで色々なデザインがまとめられているサイトが有りますので
そちらを参考ください!
出典 : http://nelog.jp/wordpress-h1-h6
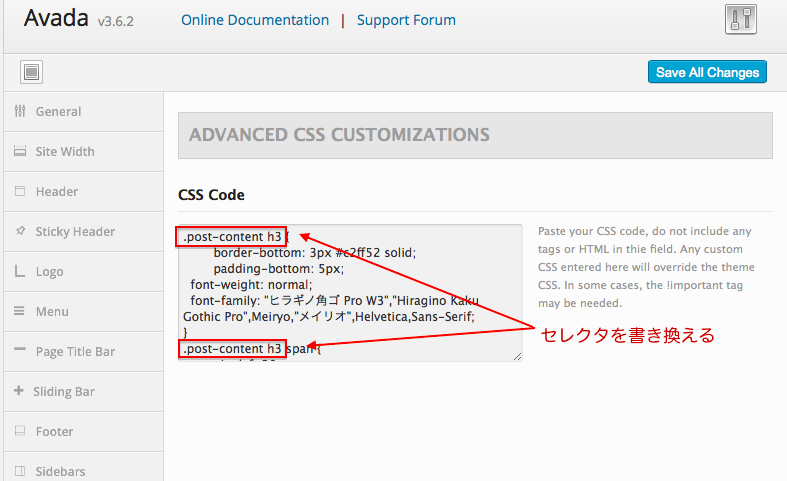
2 Custum CSSに貼り付ける
自分好みのデザインが見つかったら、
Avada ThemeOptionのCustum CSS(ADVANCED CSS CUSTOMIZATIONS)
にコピーしたCSSを貼り付けます。
セレクタを “.post-content h〜”に書き換えます。
h3に適合させたい場合は “.post-content h3”
あとは、フォントサイズ、カラーなど自分好みにカスタマイズして完了です。
ご観覧ありがとうございました!
スポンサーリンク