WordPressでCSSが反映されないときに行うべき対処法

スポンサーリンク
はじめに
WordPressのカスタマイズ中に書き換えたCSSが反映されない現象に頭を抱えた方は多いと思います。
僕もその一人です。書き換えたはずのCSSがプレビュー時にすぐに反映されないと本当にイライラしますよね。。
スポンサーリンク
そこで今回は、WordpressのCSSが反映されないときの対処法をご紹介したいと思います。
インターネットブラウザのキャッシュを消す
まず手軽に行うことができる対処法は、インターネットブラウザのキャッシュを消すことです。
インターネットブラウザは以前に開いたページのキャッシュが残ってしまいます。そのため、CSS修正後のサイトを表示させる為には、ページのキャッシュを消してブラウザをリフレッシュさせる必要があります。
キャッシュ消去の方法
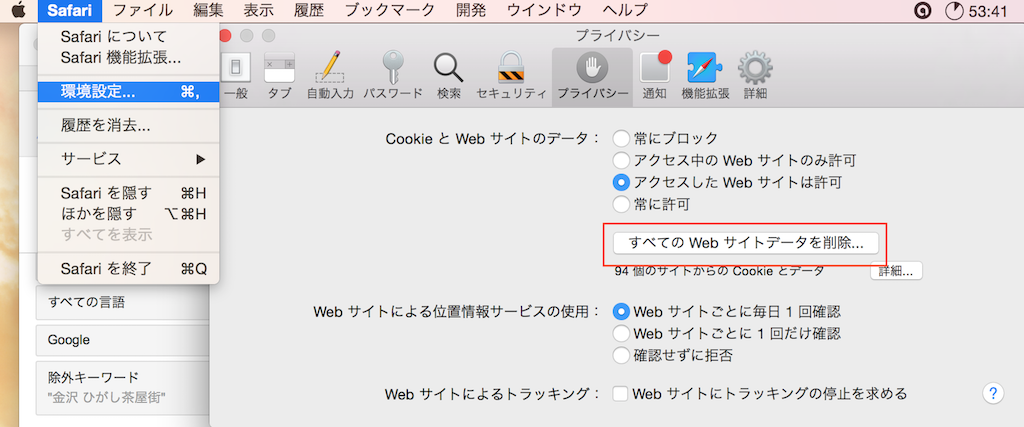
Safariの場合
環境設定にあるプライバシーの”すべてのWEBサイトデータを削除”をクリックします
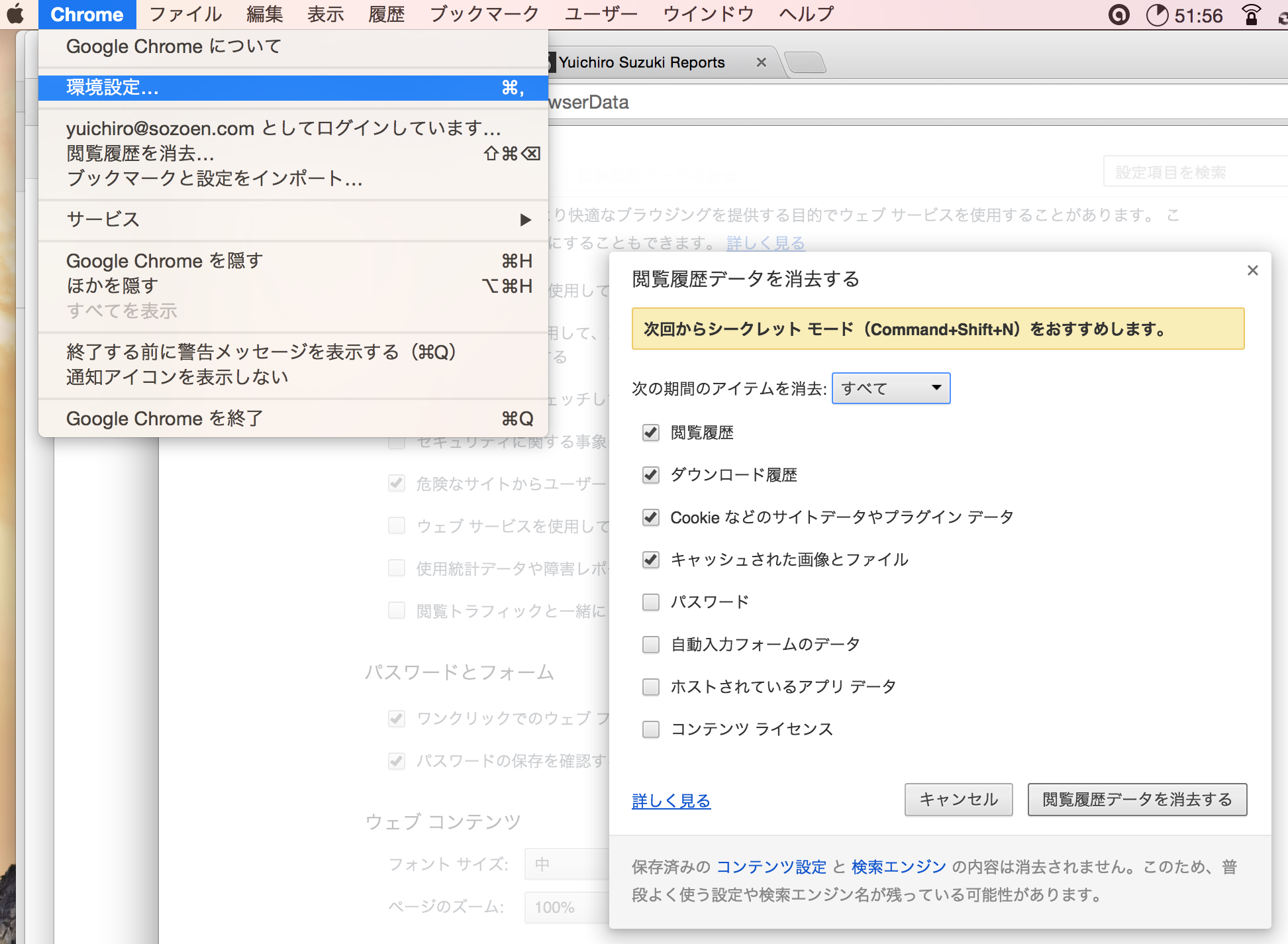
Google Chromeの場合
環境設定をクリックするとブラウザ設定ページが開きます。
履歴項目の閲覧履歴の削除をクリックします。
キャッシュ系プラグインを無効化する
WordPressでは、表示速度を向上させるためにキャッシュ系プラグインを利用することがあります。
このプラグインは、以前表示したページをキャッシュ化して高速表示させるプラグインです。そのため、CSSカスタマイズ前のキャッシュが残ってしまい、カスタマイズ後のデータがうまく反映されない可能性があります。
ですから、Wordpressのカスタマイズ時には、キャッシュ系プラグインを無効化するのが良いでしょう。
ちなみに、キャッシュ系プラグインのw3 Total Cacheは、キャッシュ解放機能が付いていますので、無効化しなくて済みます。
CDNサービスを無効化する
Cloud FlareのようなCDNサービスを利用している方は、CDNサーバーに以前のページキャッシュが残っている可能性があります。そのため、デベロッパーモードなどに設定し、一時的にCDNを無効化しましょう。
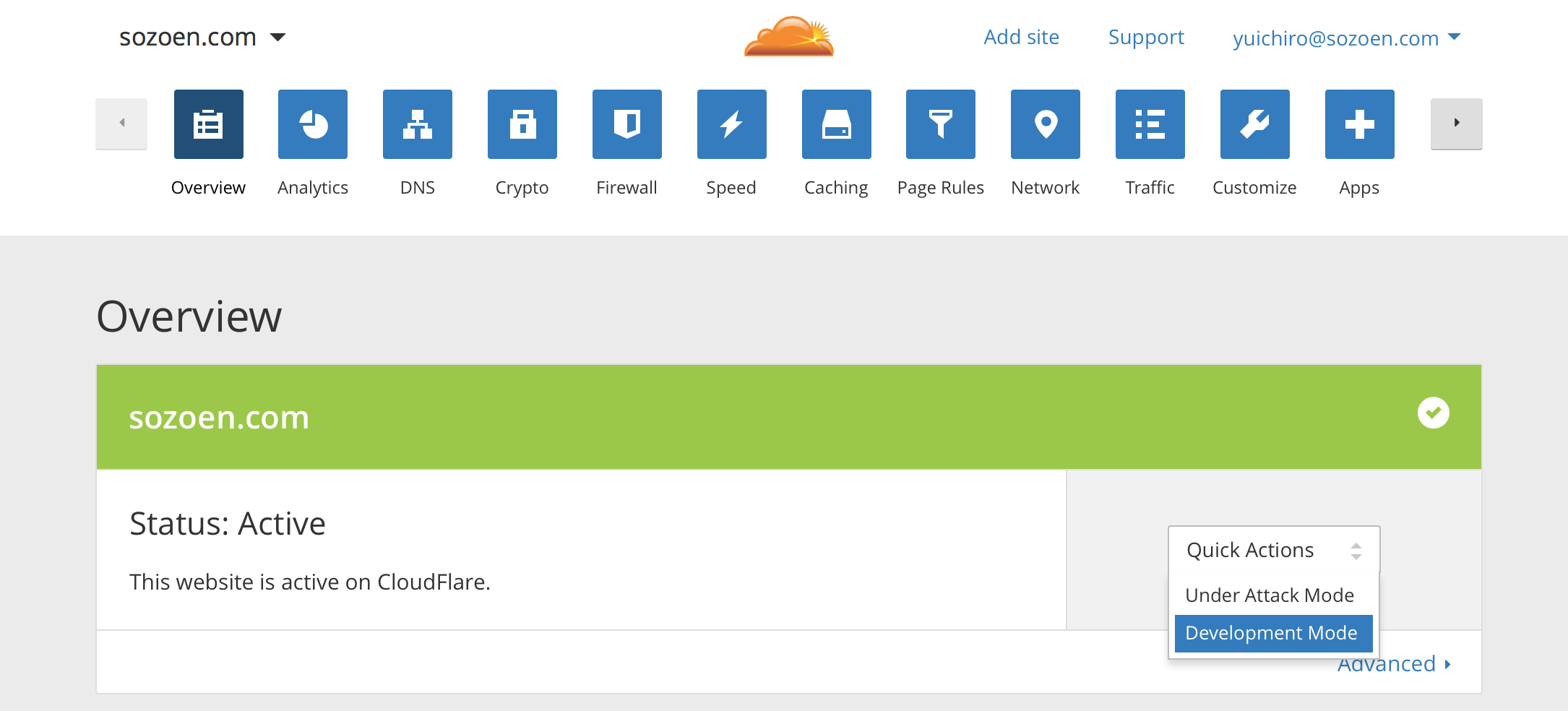
Cloud Flareをデベロッパーモードにする方法

Cloud FlareにログインしてOverviewの項目の”Development mode”を選択します。このモードは、3時間経つと自動的に解除されます。
Xserverのmod_pagespeedモードを無効化
こちらは、Xserverを使用している方用です。Xserverには、mod_pagespeedというキャッシュを利用して表示速度を高める機能が付いています。こちらも無効化しましょう。
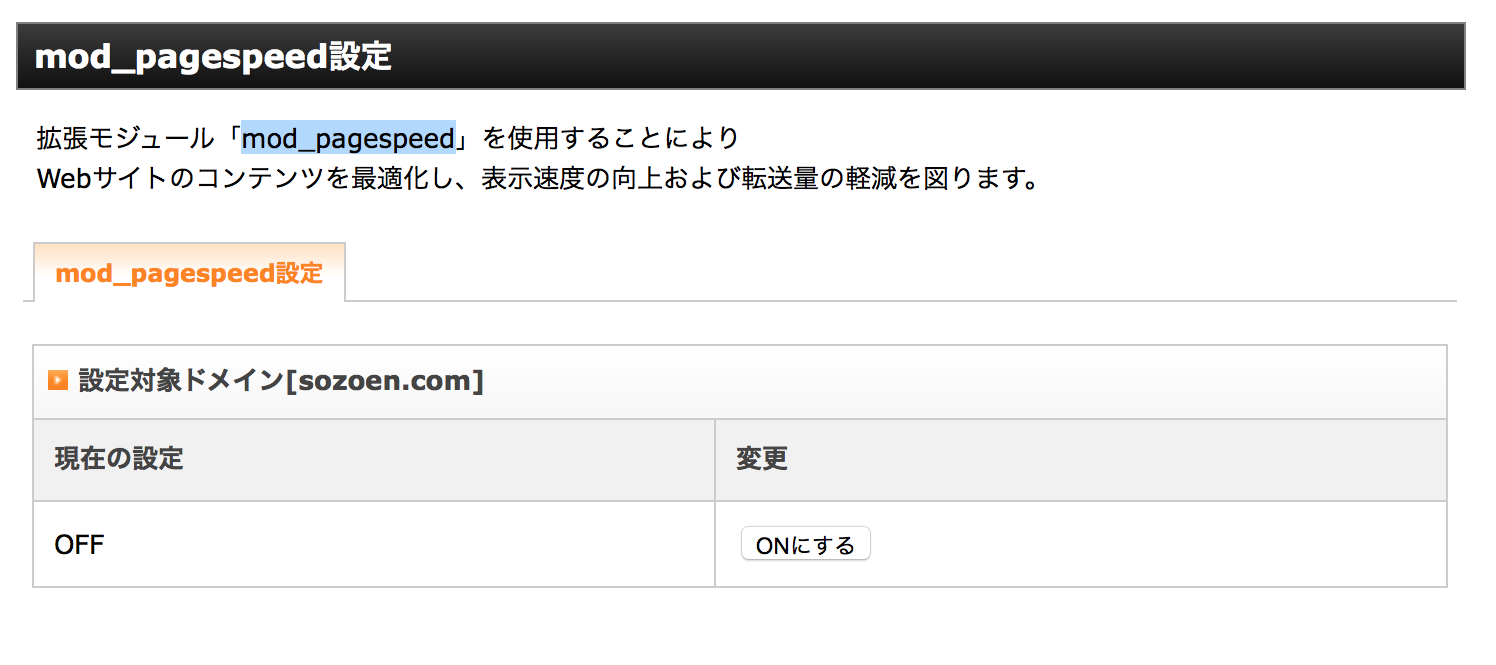
mod_pagespeedモードを無効化

Xserverのサーバーパネルにアクセスします。ホームページ項目のmod_pagespeedから無効化することができます。
まとめ
いかがでしたか?CSSが反映されない原因の多くは、キャッシュの問題であることがわかりました。CSSがうまく反映されないとお悩みの方は、まず、キャッシュ化させるすべての設定を一時的に無効化してみることをおすすめします。
ご観覧ありがとうございました!
スポンサーリンク