jqueryプラグインSlick.jsなら簡単にカルーセルを設置できます

スポンサーリンク
はじめに
ウェブサイトに商品の陳列や写真ギャラリーとしてカルーセルを設置したい。そんなときは、jqueryプラグインのがおすすめです。
スポンサーリンク
Slick.jsを利用すると簡単にカルーセルを設置することができるだけでなく、画像素材の表示数や自動スライド機能など、難しいコーディングなしに設定できます。
slick.jsの使い方
ダウンロード
以下のサイトからslick.jsをダウンロードします。
http://kenwheeler.github.io/slick/
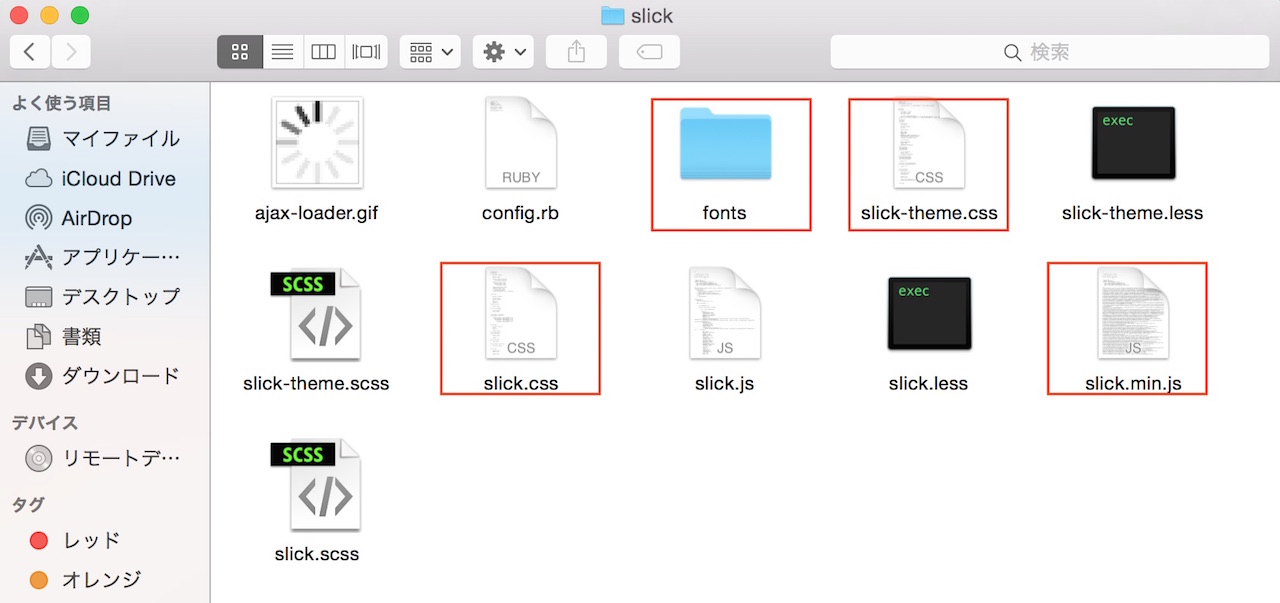
ダウンロードしたフォルダ内のfontフォルダ、slick-theme.css、slick.css、slick.min.jsファイルをFTPソフトなどを使い、ファイルをアップロードします。
ファイルの読み込み
以下のコードを<head>内に追記し、アップロードしたCSSとJSファイルを読み込みます。
<link rel="stylesheet" href="css/slick.css"> <link rel="stylesheet" href="css/slick-theme.css"> <script type="text/javascript" src="js/slick.min.js"></script>
jqueryをインストールしていない場合は、下記のコードも追記します。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
htmlの記述
カルーセルを設置したい箇所に以下のコードを追記します。
<div class="single-item"> <div><img src="画像ファイル.jpg" ></div> <div><img src="画像ファイル.jpg"></div> <div><img src="画像ファイル.jpg"></div> <div><img src="画像ファイル.jpg"></div> </div>
Slick.js実行用のスクリプト記述
以下のSlick.js実行用のスクリプトをヘッダーやフッター直後に記述します。
$('.slider').slick();
また、Slick.jsには、自動再生やスライド表示方向など多種多様なオプションが用意されています。
$('.slider').slick({
// アクセシビリティ。左右ボタンで画像の切り替えをできるかどうか
accessibility: true,
// 自動再生。trueで自動再生される。
autoplay: false,
// 自動再生で切り替えをする時間
autoplaySpeed: 3000,
// 自動再生や左右の矢印でスライドするスピード
speed: 400,
// 自動再生時にスライドのエリアにマウスオンで一時停止するかどうか
pauseOnHover: true,
// 自動再生時にドットにマウスオンで一時停止するかどうか
pauseOnDotsHover: true,
// 切り替えのアニメーション。ease,linear,ease-in,ease-out,ease-in-out
cssEase: 'ease',
// 画像下のドット(ページ送り)を表示
dots: false,
// ドットのclass名をつける
dotsClass: 'dot-class',
// ドラッグができるかどうか
draggable: true,
// 切り替え時のフェードイン設定。trueでon
fade: false,
// 左右の次へ、前へボタンを表示するかどうか
arrows: true,
// 無限スクロールにするかどうか。最後の画像の次は最初の画像が表示される。
infinite: true,
// 最初のスライダーの位置
initialSlide: 0,
// 画像の遅延表示。‘ondemand’or'progressive'
lazyLoad: ‘ondemand’,
// スライドのエリアにマウスオーバーしている間、自動再生を止めるかどうか。
pauseOnHover: true
// スライドのエリアに画像がいくつ表示されるかを指定
slidesToShow: 4,
// 一度にスライドする数
slidesToScroll: 1,
// タッチスワイプに対応するかどうか
swipe: true,
// 縦方向へのスライド
vertical: false,
// 表示中の画像を中央へ
centerMode: true,
// 中央のpadding
centerPadding: '60px'
});
参考文献 :
http://blog.mismithportfolio.com/web/20150917slickjs
https://github.com/kenwheeler/slick/
スクリーンサイズでオプションの値を変える
window.matchMediaを利用すると、スクリーンサイズでオプションの値を変えることができます。
たとえば、PC表示でのスライド表示数は4つ、スマホ表時では2つにするなど。
端末によってslick.jsの設定を変えたい場合におすすめな機能です。
<script>
if (window.matchMedia('screen and (min-width:800px)').matches) {
//800px以上のデスクトップでの処理
jQuery("document").ready(function(){
jQuery('.single-item').slick({
infinite: true,
dots:true,
slidesToShow: 3, //表示する画像の数を3つにする
slidesToScroll: 3
});
});
}else{
//スクリーンサイズが800pxより小さい時の処理
jQuery("document").ready(function(){
jQuery('.single-item').slick({
infinite: true,
dots:true,
slidesToShow: 1, //表示する画像の数を1つにする
slidesToScroll: 1
});
});
}
</script>
参考記事 :
Javascriptの処理をスクリーンサイズで切り替える方法
まとめ
Slick.jsは、ウェブサイトに簡単にカルーセルを設置することができます。
オプションも豊富に用意され、細かなカスタマイズが可能です。
ショッピングサイトなど、商品をきれいに陳列させるためには非常におすすめなプラグインです。
スポンサーリンク