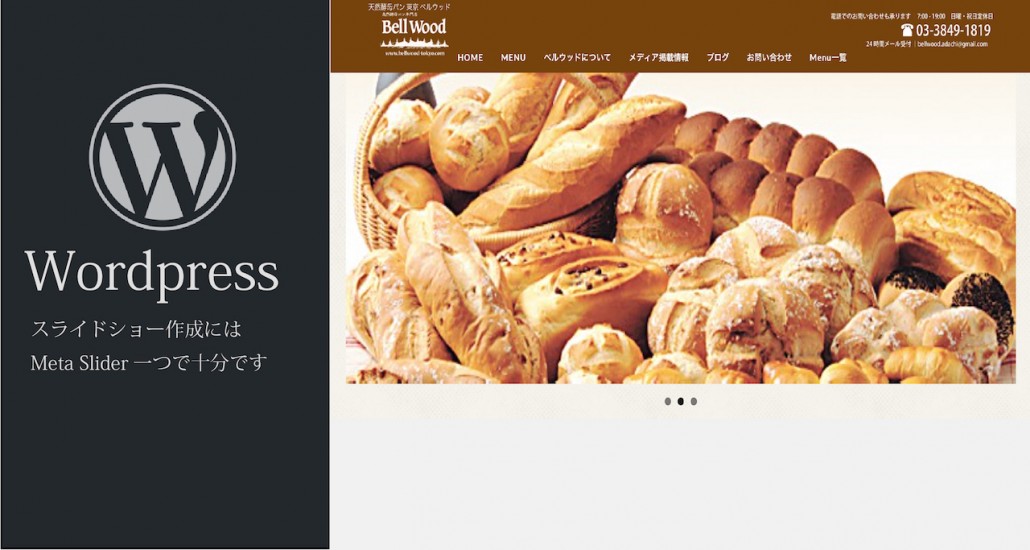
スライドショー作成にはMeta Slider一つで十分です

スポンサーリンク
はじめに
現在、数多くのスライダー作成プラグインが出回っているため、どのプラグインを使ってスライダーを作成して良いのか迷っている方は多いかと思います。
スポンサーリンク
この迷いをいっきに吹き飛ばしてしまう、万能なススライダー作成プラグインがあります。
それは、Meta Sliderです。
Meta Sliderの特徴
Meta Sliderの特徴は、なんといっても万能なスライダーであることです。
具体的には、
設定が簡単
スライダーの作成画面はシンプルで、コードの知識がほとんどなくても素敵なスライダーを作成することができます。
4種類から選べる
4種類のスライダーから選ぶことができるので、サイトイメージにあったスライダーを作成することができます。
レスポンシブ
自動でスマートフォン、タブレット、PCの画面サイズに合わせて表示されます。
デザインのカスタマイズが可能
CSSクラスを利用すれば、更に自分好みのデザインにすることが可能です。また、CSSだけでなく、Javascriptも出力できるのでデザインだけでなく、機能もカスタマイズできます。
広告が付かない
無料Wordpressプラグインの中には自動的にプラグイン作成者の広告などが入ってしまうものがありますが、Meta Sliderは無料版でも広告が入ることはありません。
なので、広告によりデザインが阻害されるということはありません。
使い方
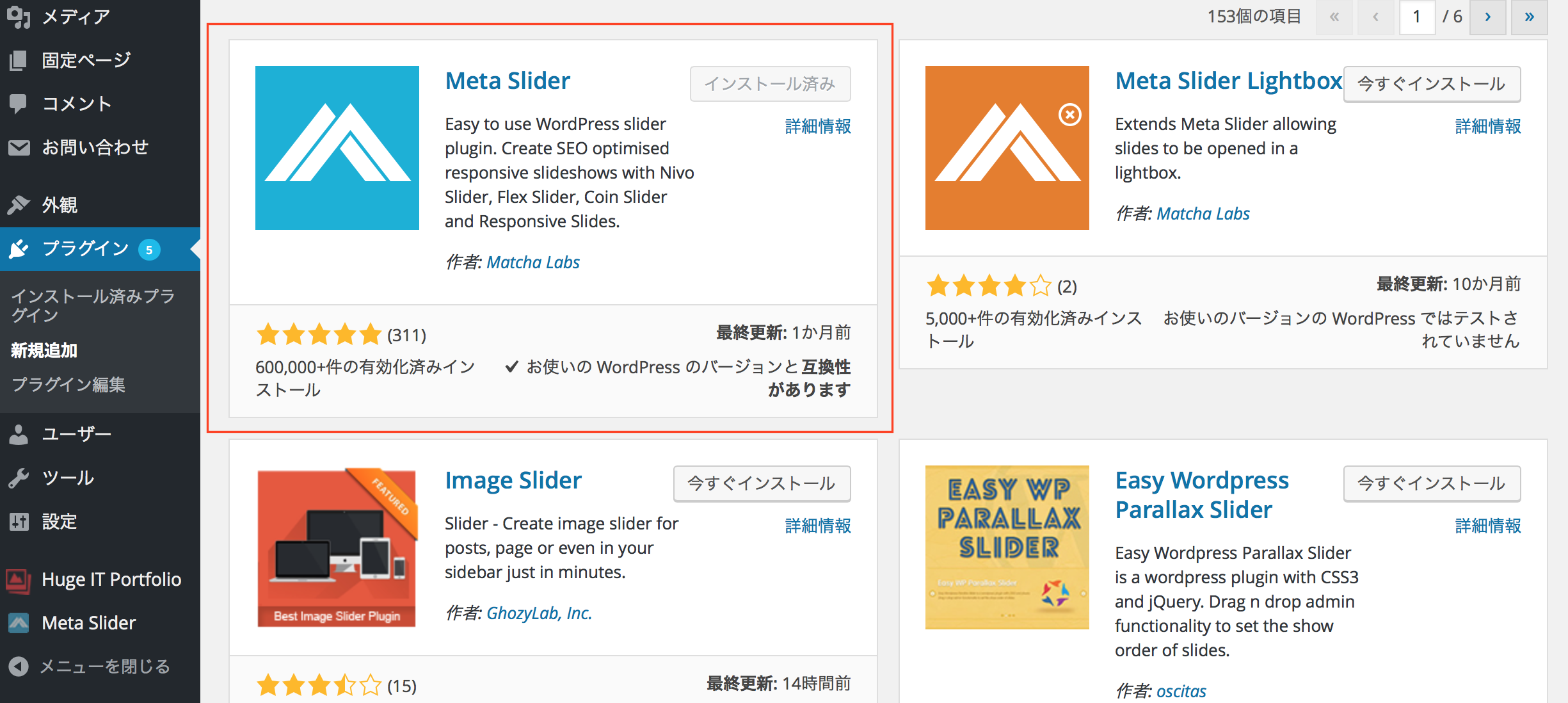
プラグインのインストール
管理画面のプラグイン新規追加からMeta Sliderをインストールします。
プラグインを有効化し、管理画面に”Meta Slider”の項目が追加されたらインストールは完了です。
新規スライダーを作成
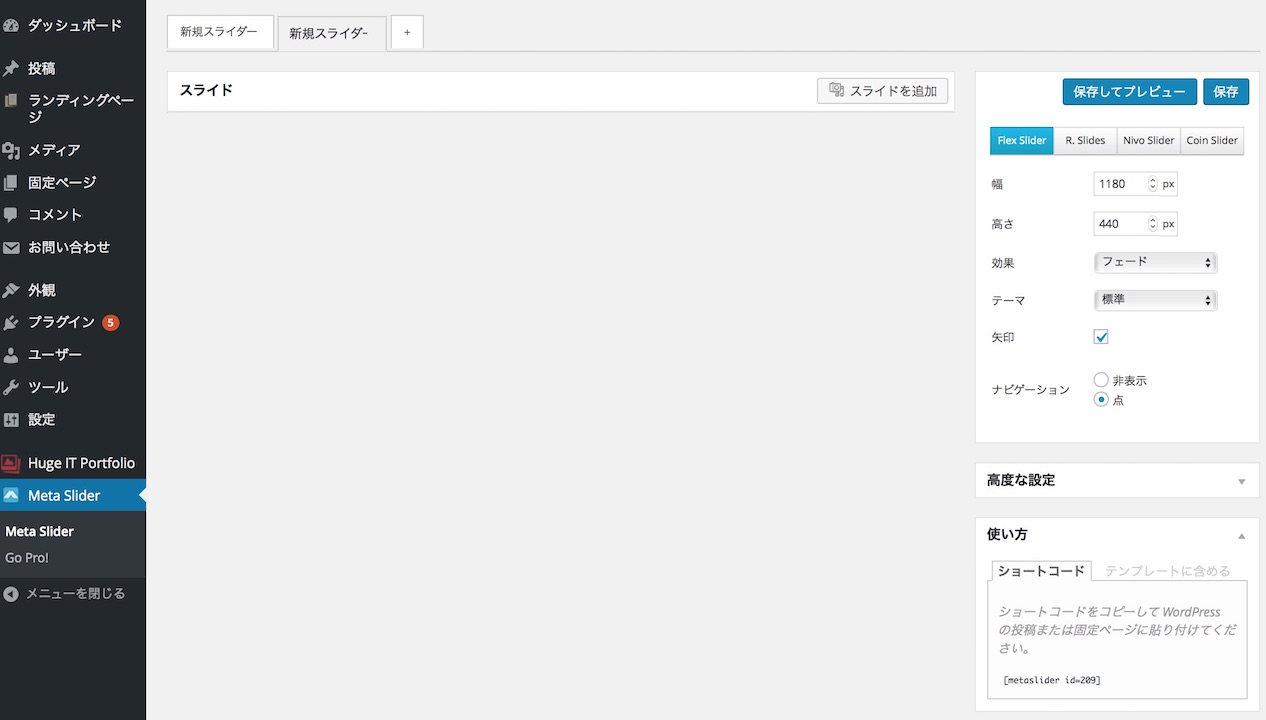
管理画面の”Meta Slider”をクリックすると、管理画面が表示されます。
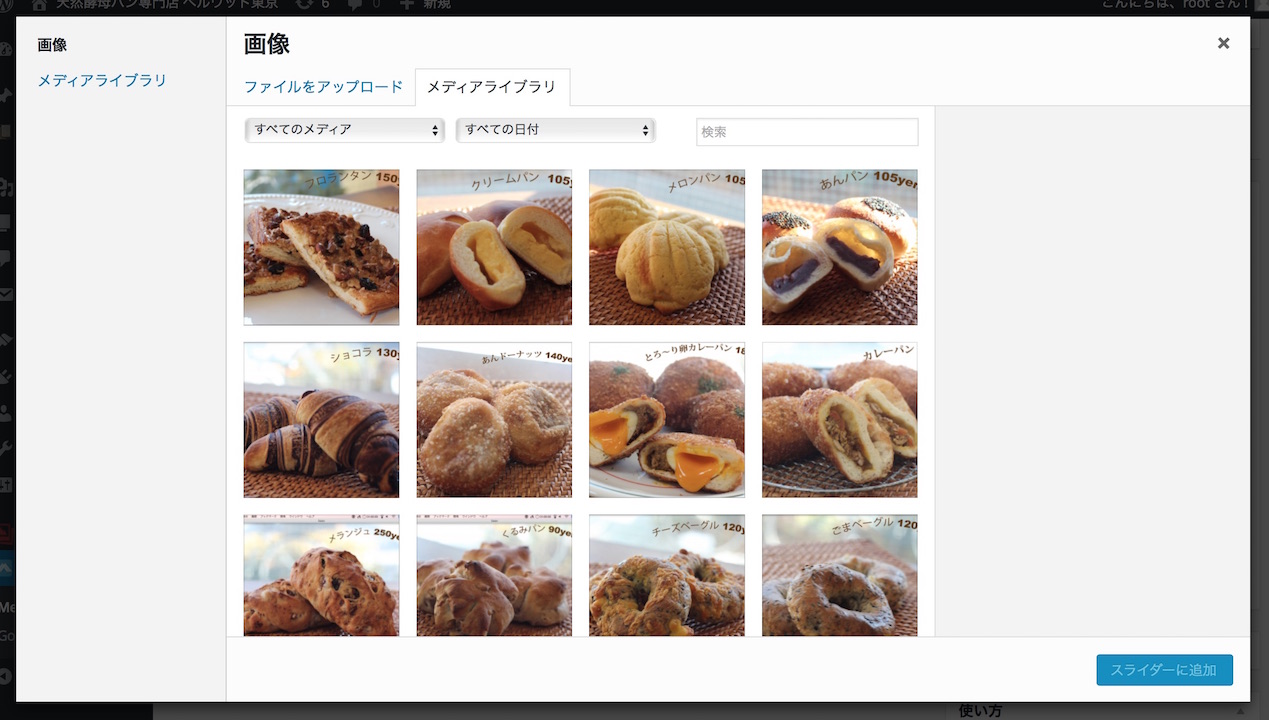
スライド項目の”スライドを追加”からスラーダーに表示させた素材をアップロード、選択します。
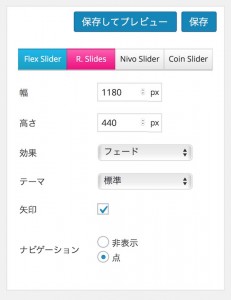
スライダーの設定
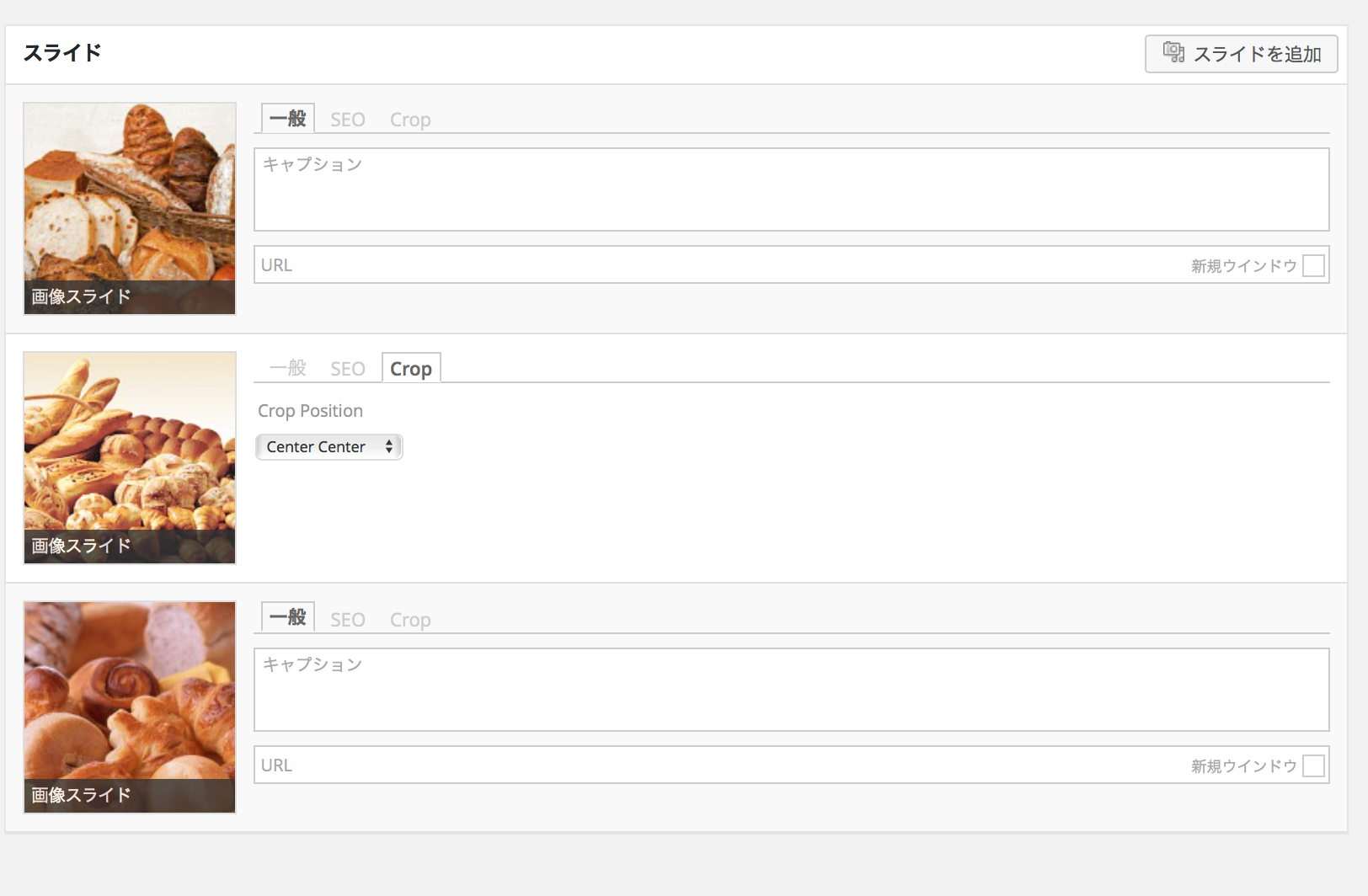
設定画面左側では、表示する各素材のキャプションやURL指定、SEOに有利な画像タイトルテキストや画像の代替文字列を設定することができます。
設定画面右側は、スライダーの種類やサイズ、スライダーが切り替わる際のアニメーションなどの設定ができます。
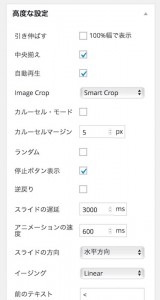
また、高度な設定では、アニメーションの速度やスライダーの自動再生などが設定できます。

CSSクラスを利用すれば更に細かいデザインなどのカスタマイズが可能です。
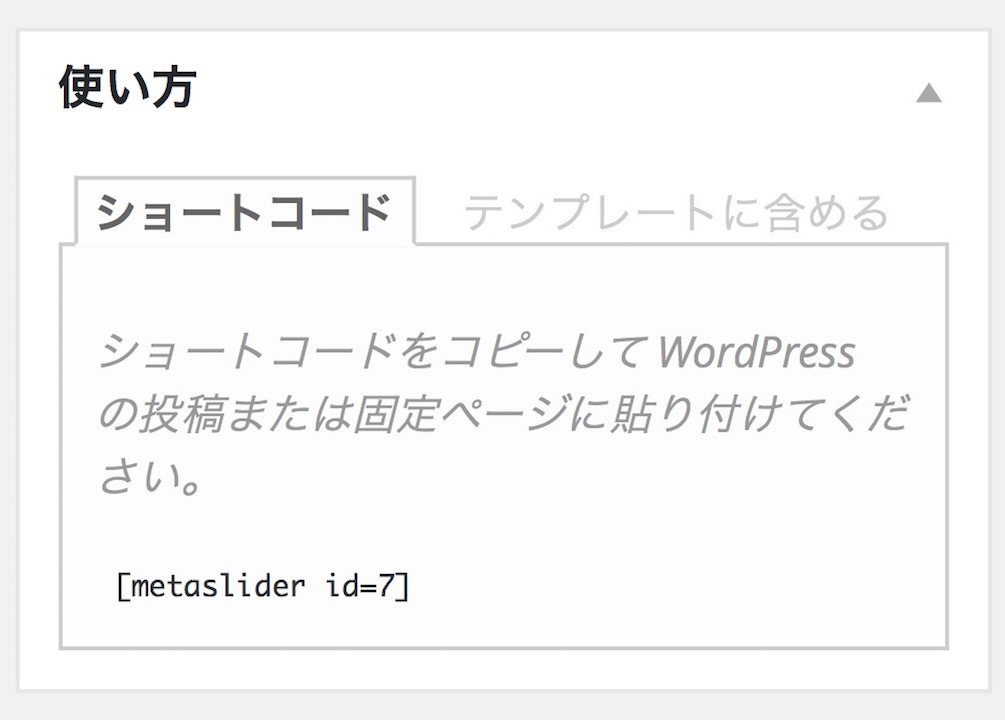
スライダーをページに表示させる
設定完了したスライダーを表示させるためには、設定画面右下に記載されているショートコードを表示させたい箇所に貼り付けます。
固定ページや投稿ページで貼り付ける場合は、
[metaslider id=○]
テンプレートファイル内に貼り付ける場合は、
<?php echo do_shortcode("[metaslider id=7]"); ?>
CSSクラスの使い方
CSSクラスを使用することでMeta Sliderのデザインなどを細かくカスタマイズすることができます。
たとえば、ヘッダーテンプレート内に記載されたショートコードを特定のページでは表示させないようにする場合は、以下のコードを表示させたくないテンプレートファイルに追記します。
<?php get_header(); ?>
<style>.meta_slider{ display: none }</style>
ほかにもスライダーのサイズ調整など多くの処理が可能になります。
まとめ
今までさまざまなスライダープラグインを試してきましたが、カスタマイズできる幅が広い、設定がシンプルという理由からスライダープラグインは、Meta Sliderに落ち着きました。
今では、自分の運営するサイトに限らず仕事の案件でも使用しています。
ウェブサイト、ブログにスライダー機能を付けたいと思ったらMeta Sliderで十分事足りますね。
ご観覧ありがとうございました!
スポンサーリンク