WordPressでCSSを便利に扱う方法

スポンサーリンク
WordPressはカスタマイズ性に非常に優れているため、CSSを便利に扱えるようにすることが可能です。
スポンサーリンク
たとえば、あるページにのみ特定のCSSを利用したり、テーマアップデート時にカスタマイズしたCSSデータが消えてしまうトラブルを回避したりとさまざまなカスタマイズを行うことができます。
そんなカスタマイズ性に優れたWordpressでCSSを便利に扱う方法についていくつかご紹介します。
子テーマを利用する
テーマをアップデートしたら今までカスタマイズしたCSSが上書きされて消えてしまった。このような経験あると思います。
このトラブルを解消させる便利な方法の一つに子テーマの利用があります。
子テーマとは、一般的に使用するテーマ(親テーマ)の機能とスタイルを継承させるためのテーマです。
CSSを子テーマに記述していくことでテーマをアップデートしてもカスタマイズ、変更したCSSは失われないようになります。
WordPressテーマを豊富にアップデートする環境にある方は、子テーマを用いると便利でしょう。
子テーマの作成方法に関しては以下を参考ください。
WordPress子テーマの作成マニュアル
http://sozoen.com/yuichiro/wordpress-child-theme
| メリット | テーマをアップデートしてもカスタマイズしたCSSが失われない。 |
| デメリット | 子テーマ作成に手間がかかる。 |
Simple Custom CSS and JSを利用する
WordPressプラグイン、Simple Custom CSS and JSは、テーマを直接編集せずにCSS/JSをカスタマイズできる便利なプラグインです。
また、WordPressテーマをアップデートしてもカスタマイズしたCSSが上書きされて失われることがないため、子テーマとしての役割もあります。
使い方
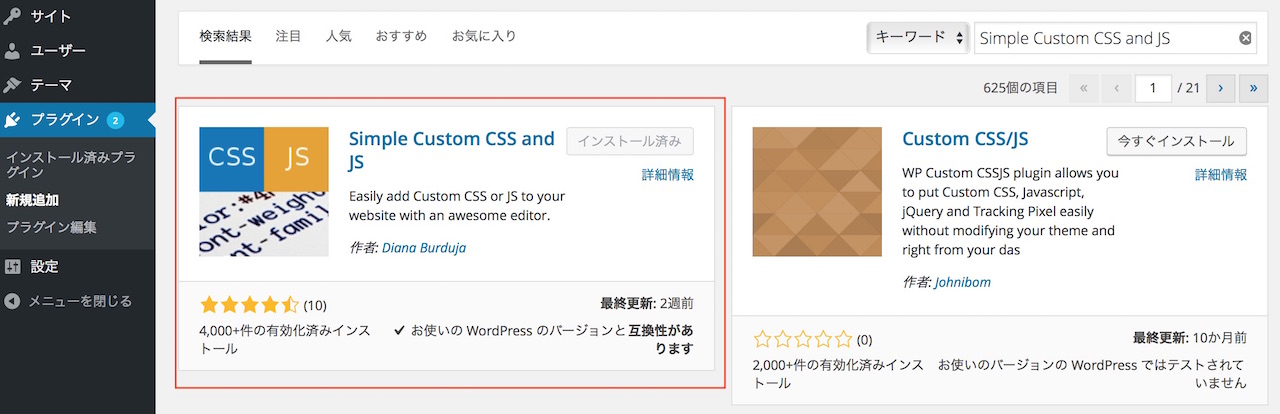
WordPress管理画面のプラグインからSimple Custom CSS and JSをダウンロードしてインストールします。
インストール後、管理メニューにCustom CSS JSという項目が現れます。
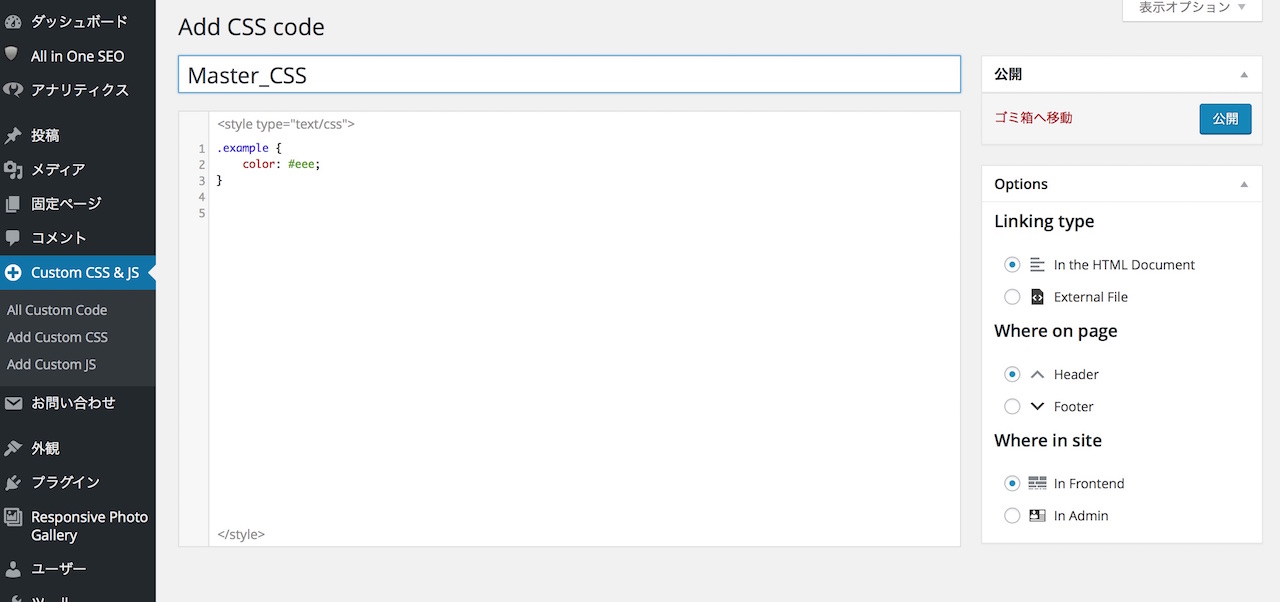
Custom CSS JSにアクセスしAdd CSS codeをクリックします。
すると、編集画面が表示されますのでタイトルとカスタマイズしたいCSSを記入していきます。
右側のオプションでは、CSSの書き出し方法の詳細を設定することができます。
記入完了後、公開をクリックするとCSSが反映します。
| メリット | 設定が簡単。 プラグインで子テーマとしての役割を果たせる。 |
| デメリット | エディターで編集ができない。 |
カスタムフィールドを利用する
最後にカスタムフィールドを利用して記事ごとにCSSを設定する便利な方法について紹介します。
まず、テーマアップデート時にカスタマイズテータが失われることを避けるため、子テーマ用のフォルダを作成し、header.phpをコピーします。
コピーしたheader.phpを開き、以下のコードを<head> ~ </head>内に記入します。
<?php if (is_single()) { $article_css = get_post_meta($post->ID,article_css,true);
if($article_css)
{
echo <<<EOS
<style>
$article_css
</style>
EOS;
}
}
?>
次にCSSを設定したい投稿・固定ページアクセスします。
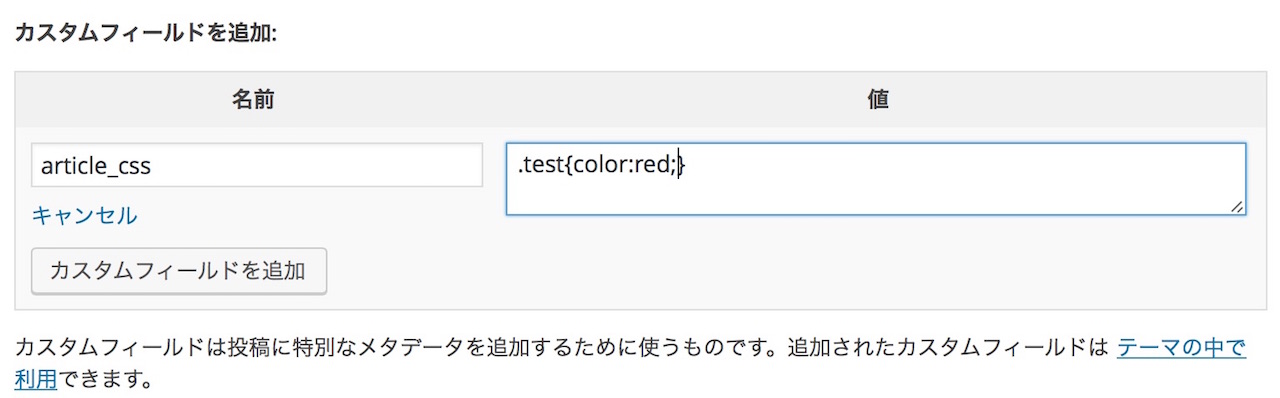
カスタムフィールドを新規追加し、名前を”article_css”、値にCSSコードを記入します。
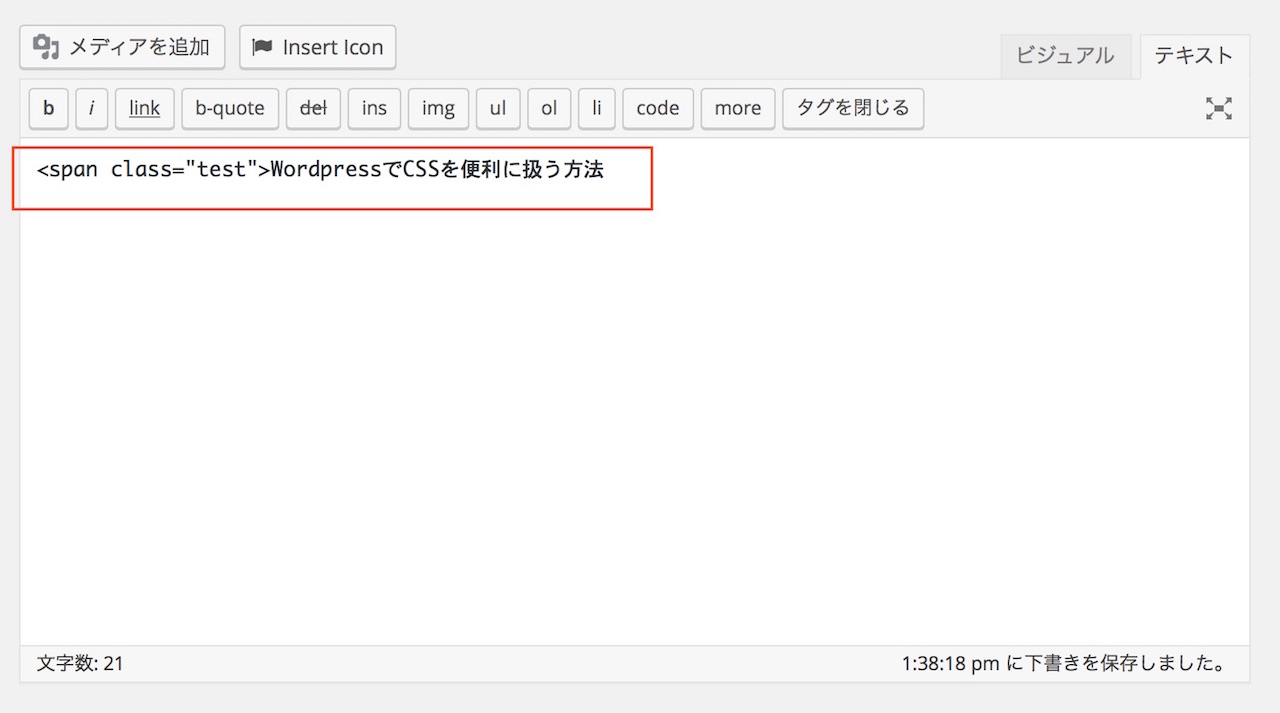
あとは、CSSを反映させたい箇所に値を指定すれば完了です。
| メリット | 記事・ページごとにCSSを割り当てることができる。 |
| デメリット | 手間がかかる。 |
まとめ
WordPressはカスタマイズ性に非常に優れているため、自分に使いやすいようにいくらでもカスタマイズが可能です。
今回はCSSを便利に扱えるようにするをテーマにしましたが、他にもまだまだ便利なカスタマイズがあります。
今後もCSSに限らず便利なカスタマイズ方法をどしどしご紹介していきますね。
ご観覧ありがとうございました!
スポンサーリンク