WordPress高速化 表示速度を1秒台にする5つのポイント

2015/10/09
スポンサーリンク
はじめに
自分のサイトを訪問してくれている人達にできるかぎりサイトの表示速度でストレスを与えたくない!と想いから
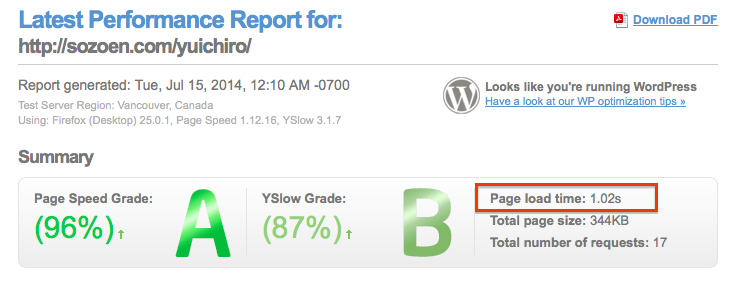
Wordpressの表示速度を1秒台という高速化に成功しました。
スポンサーリンク
今回は、Wordpressの表示速度を1秒台にする方法をご紹介します。
WordPressの表示速度を改善したいという方に少しでもお役に立てればと思います。
1 高速化に適したテーマを選ぶ
高速化に適したテーマを選ぶというのは、CSS、JavaScriptなどのソースコードが表示速度を上げるために最適化してあるテーマを選ぶということです。
このブログで使用しているWordpressテーマ AVADAは、
ソースコードの最適化がしっかりされている上、高機能なテーマですのでおすすめです。

他にも、WordpressテーマEnfoldなどもおすすめです。

2 サーバーを選ぶ
WordPressのようなCMSを構成するのためにはサーバー選びは重要です。
最近では、XserverのようなWordpressのインストール機能までついたWordpressに特化したサーバーも増えています。

このブログもXserverを使用しています。
Xserverは、安定性、機能性が高くコストパフォーマンスも優れているのでおすすめのサーバーです。
他にも、X2 や WPXなどWordpressに適したサーバーもあるのでチェックしておくことをおすすめします。


3 画像を圧縮させる
サイトの画像サイズは表示速度にものすごく影響します。
そのため、できる限り画像を圧縮して投稿することが必須です。
数MBにもなる画像は絶対にアップロードしないようにしましょう。
画像サイズは最低でも1MB以下に圧縮することをおすすめします。
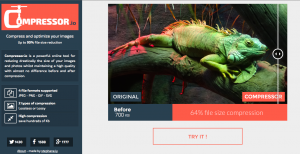
画像圧縮のツールというと、Jpegminiなどが有名ですが、
ブラウザ上で簡単に、あまり劣化させずに高圧縮率を誇る ompressor.io はおすすめです!
4 Cloud Flareを導入する
Cloud Flareとは?
CloudeFlareはWebサーバー上のコンテンツの中で
キャッシュ可能なファイル(画像,CSS,JSファイル等)をCloudFlare上の複数サーバーにキャッシュする事で
Webサーバーのレスポンスを改善する、CDNサービスです。
実は、当ブログの表示速度高速化にかなりの貢献を果たしているのがこのCloud Flareです。
最高で2秒以上もの高速化を実現できるシステムです。
CloudeFlareは後術するキャッシュ系プラグイン、W3 Total Cacheと連携することにより、さらに威力を発揮します。
(WordpressプラグインのCloudeFlareでも設定可能です)
CloudeFlare側の設定では、
Performance SettingのRocket Loader設定を”Automatic”にすることがポイントです。
WordPressサイトの表示速度を飛躍的に上げたい方は、CloudeFlareを設定しておきましょう!
参考記事 :
WordPressとCloudFlareの設定法と効果について
5 高速化を援助するプラグインを導入する
これまでに紹介してきたポイントを実行すれば、表示速度を劇的にアップさせることが可能です。
最後に高速化の極めつけプラグインを紹介します。
後に紹介する、W3 Total CacheとLazy Loadはテーマや使用サーバー、システム(Wordpressのマルチサイト化など)により動作しない可能性があります。
特にW3 Total Cacheはサーバーとの相性があり、設定も少々面倒なので下調べしてからの導入をおすすめします。
✓ W3 Total Cache
ページ、ブラウザ、オブジェクト、データベースのキャッシュを管理して
高速化をはかる有名なキャッシュ系プラグインです。
サーバーによっては逆にこのプラグインが負担をかけ、
結果表示速度が低下することもあるらしいので、気をつけましょう!
Xserverで運営している当ブログでは、問題なく動作しております。
https://wordpress.org/plugins/w3-total-cache/
✓ EWWW Image Optimizer
サイト上で使用している画像(投稿写真だけではなくサムネイル画像まで)を圧縮し最適化してくれるプラグインです。
自動圧縮も行われ、過去の画像も簡単に圧縮・最適化が行われます。
前述したompressor.ioで圧縮し、このプラグインで更に圧縮することになりますが、
画像の劣化は目立たないので、この組み合わせはかなり良いと思われます。
https://wordpress.org/plugins/ewww-image-optimizer/
✓ Lazy Load
サイトの画像を遅延ロードさせ表示速度をアップさせるプラグインです。
厳密には、html内の画像を遅延ロードし、
HTTPリクエストを減らして読み込み速度のアップを行うプラグインです。
https://wordpress.org/plugins/lazy-load/
まとめ
WordPress高速化をはかる上でのポイントまとめ
- ソースコードが最適化されたWordpressテーマを選ぶようにする
- サーバーは、Wordpressに最適なサーバーを選ぶようにする
- 画像は圧縮させる。最低でも1MB以下にする
- CloudFlareなどのCDNサービスを利用して分散サーバにキャッシュする
- キャッシュ系、画像圧縮・最適化プラグインを利用する
以上、Wordpress高速化 表示速度を1秒台にする5つのポイントでした。
ご観覧ありがとうございました!
スポンサーリンク