WordPress カスタムフィールドを使用したh1タグカスタマイズ法

2015/10/09
スポンサーリンク
はじめに
h1タグはSEOに重要な役割を果たしていると以前から噂されており
Wordpressのh1タグをカスタマイズしたいとお考えの方は
いらっしゃるのではないでしょうか?
スポンサーリンク
この方法を導入すると、ブログ記事、
ページの投稿画面のカスタムフィールドからh1タグを設定できるようになります。
またWordpressのデフォルト設定での、
titleタグがそのままh1タグに反映されてしまうといった事を回避することができます。
早速、カスタムフィールドを利用したh1タグのカスタマイズ法をご紹介したいと思います。
1 テーマを編集する
投稿画面のカスタムフィールドにh1をカスタマイズ出来るように
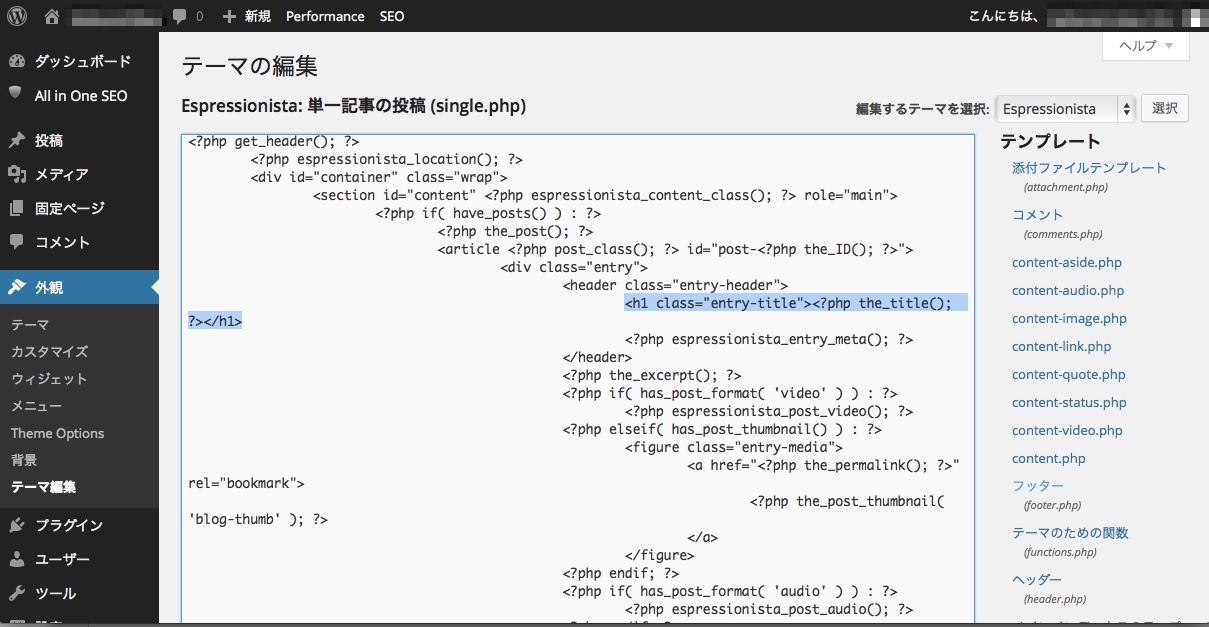
外観、テーマ編集から単一記事の投稿(single.php)の
h1タグのコードを以下に書き換えます。
から
h1タグのコードを
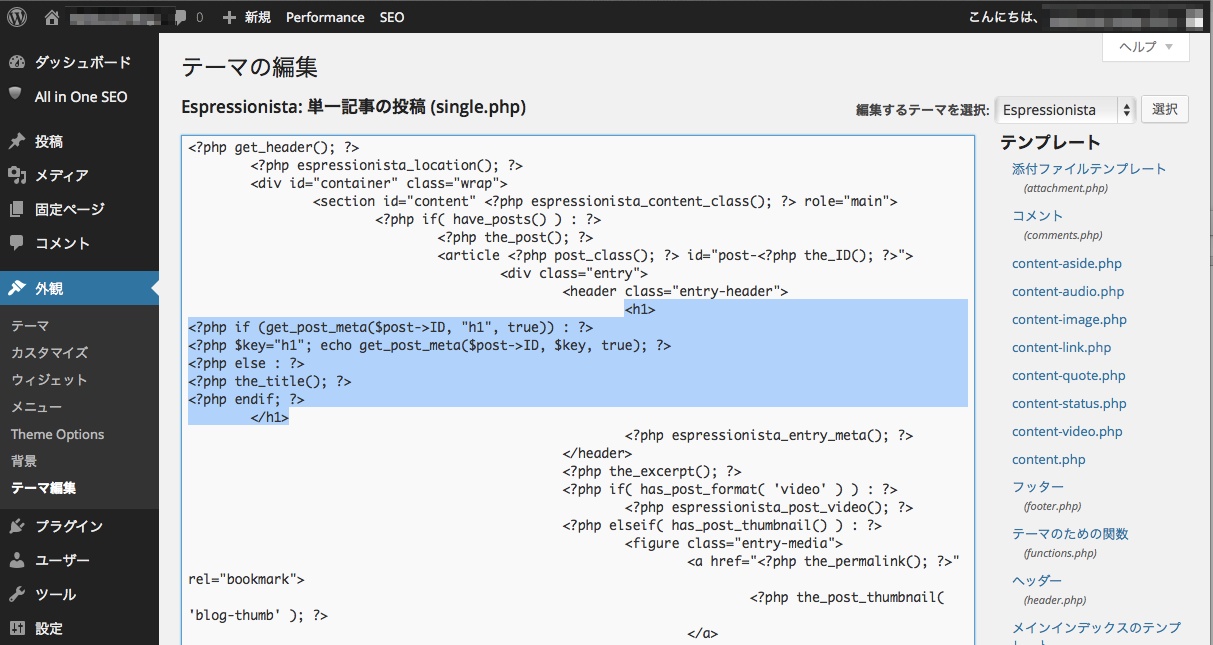
<h1> <?php if (get_post_meta($post->ID, "h1", true)) : ?> <?php $key="h1"; echo get_post_meta($post->ID, $key, true); ?> <?php else : ?> <?php the_title(); ?> <?php endif; ?> </h1>
に書き換えれば終了です。
ほとんどのテーマではsingle.phpにh1タグソースが存在しますが
テーマによって、h1タグソースの場所が違うので、
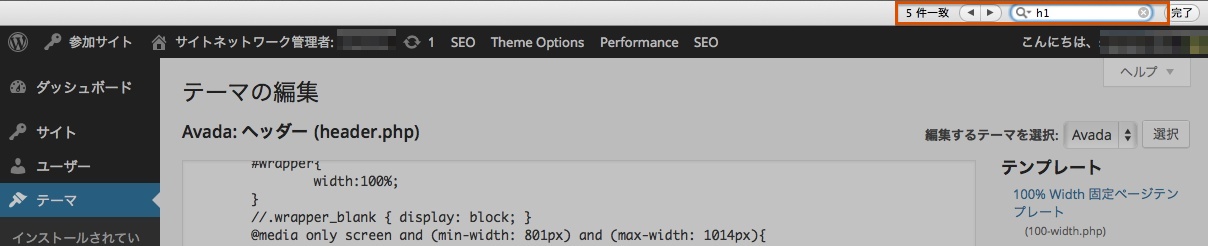
そういった場合は検索機能(⌘commond + F)を使ってh1タグソースを見つけましょう。
尚、このブログで使用しているAVADAは、single.phpではなく
header.phpのh1タグを書き換えました。
投稿画面での設定
テーマの編集が完了すればあとは、
投稿画面のカスタムフィールドにh1タグを設定するだけです。
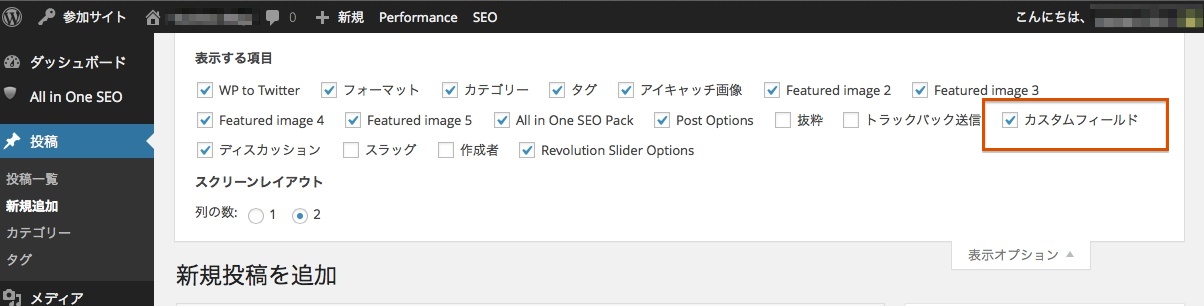
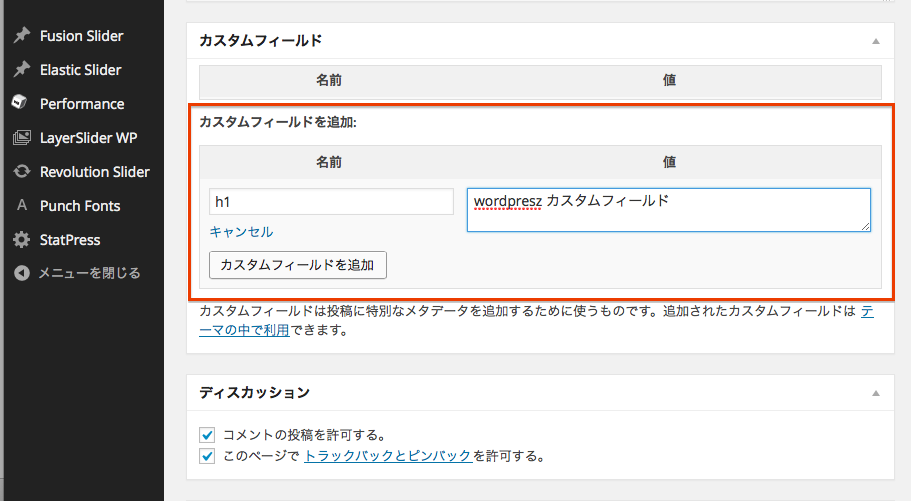
まず、投稿画面の右上にある表示オプションのカスタムフィールドにチェックが入っているか確認しましょう。
確認できたら、カスタムフィールドを追加しましょう。
名前は、”h1″ 値にh1にしたいワードを書き込み
(複合キーワードを入れる場合語句と語句の間は半角スペースにしましょう)
カスタムフィールドに追加をクリックします。
今回は、”wordpress カスタムフィールド”に設定しました。
これでh1タグのカスタマイズは終了です。
記事が書き終わり公開したら、
設定したh1タグがきちんと反映されたか確認します。
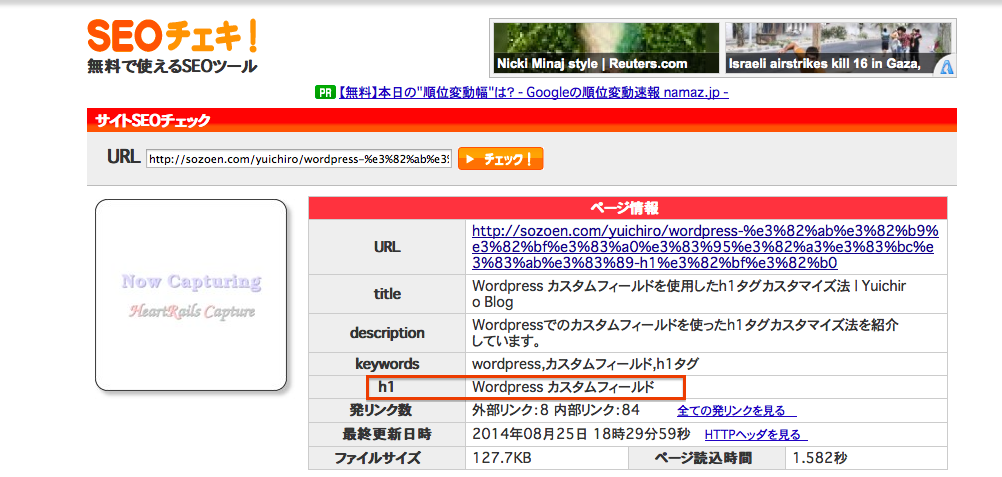
タグカスタマイズ後の確認
h1タグをカスタマイズしたページのURLを
SEOチェキにて解析してみます。
SEOチェキ
http://seocheki.net
先ほどカスタムフィールドで設定したh1タグが反映されていましたら成功です。
ご観覧ありがとうございました!
スポンサーリンク