WordPressにAMPを導入してみた

2016/02/13
スポンサーリンク
はじめに
2015年の下旬、Google社がモバイル端末でのウェブページの表示を高速化するためにAMPというプロジェクトを公開しました。
AMPプロジェクト
https://www.ampproject.org
スポンサーリンク
AMPとは
AMP(アンプ)とは、Accelerated Mobile Pages (アクセラレイティッド・モバイル・ページ)の略で、ウェブサイトにAMPを導入することにより、モバイル端末でのウェブページ表示を電光石火のように高速化させます。
まず、実際にAMPを体験してみましょう。
【通常表示】
http://future-foods-lab.com/醤油/
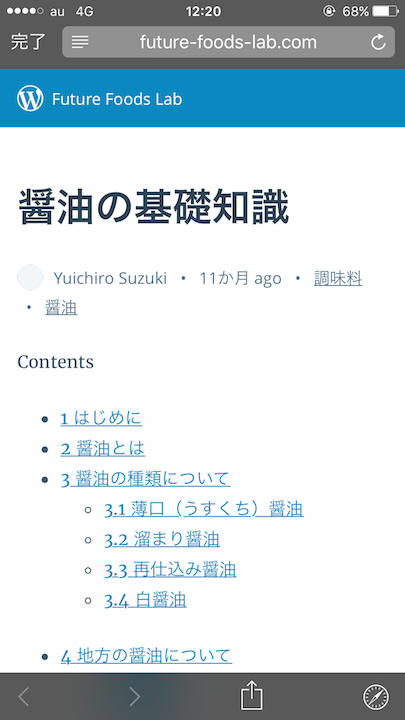
【AMPで表示】
http://future-foods-lab.com/醤油/amp
AMPは、AMP専用のページで表示されます。
現段階では、CSSに制限があったりJavascriptが使用できないなど数多くの制約があります。
アフィリエイトリンクもまだ正式に対応してなさそうです。
今後は、広告やGoogleアナリティクスへの対応など行っていくそうです。
WordPressにAMPを導入
WordPressにAMPを導入するためには、プラグインを利用します。
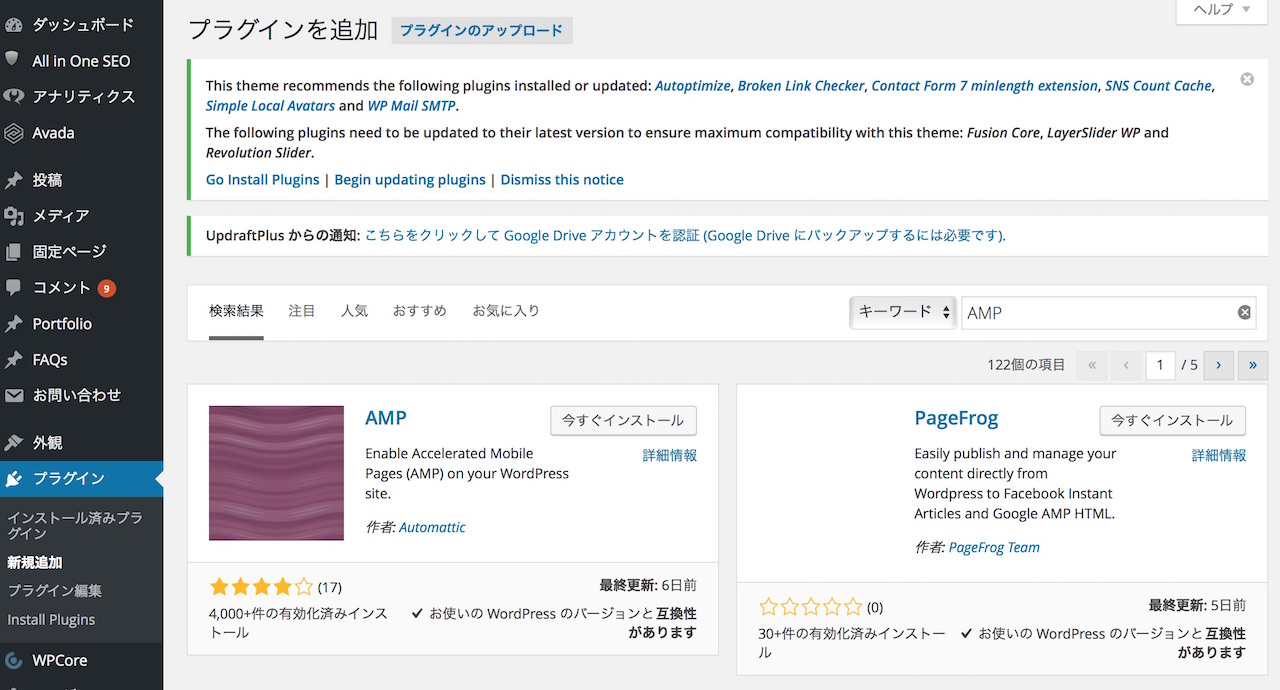
管理画面のプラグイン新規追加からAMPをインストールします。
AMPプラグインを有効化すれば導入完了です。
あとは、表示したいページのURLに/ampを追記してアクセスしてみましょう。
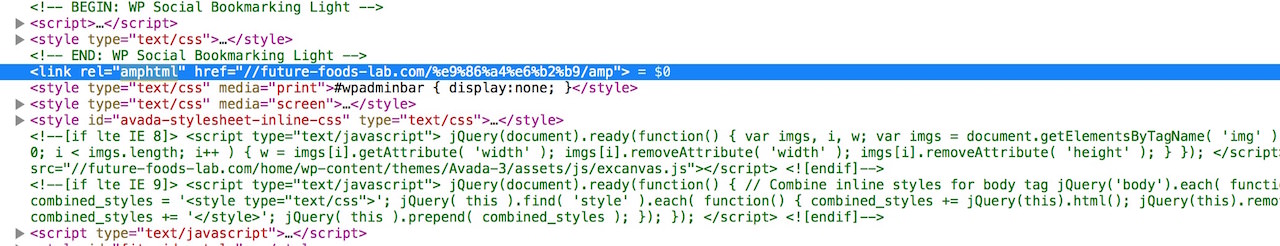
AMP導入後の通常ページのソースを見ると、amphtmlという属性タグが確認できました。
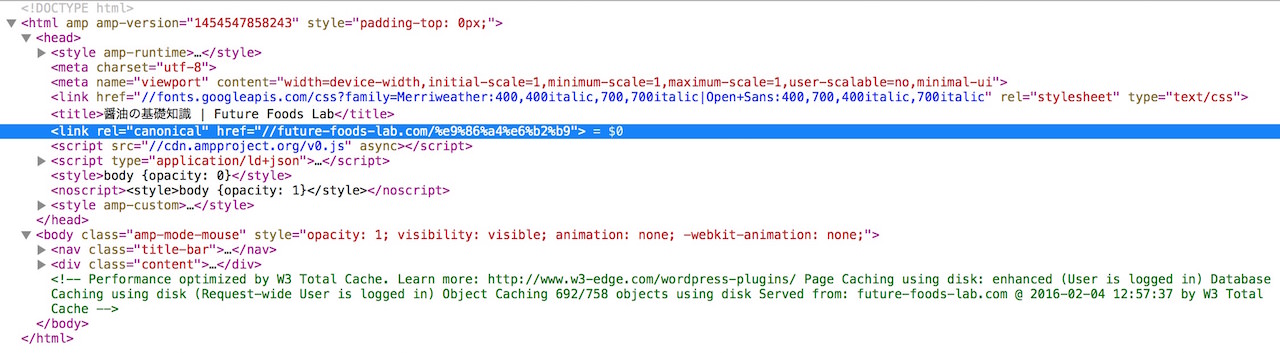
また、AMPページではcanonical 属性タグが使用されます。
AMPページのカスタマイズ
AMPプラグインのデフォルトデザインではWordpressロゴが入ってしまいます。
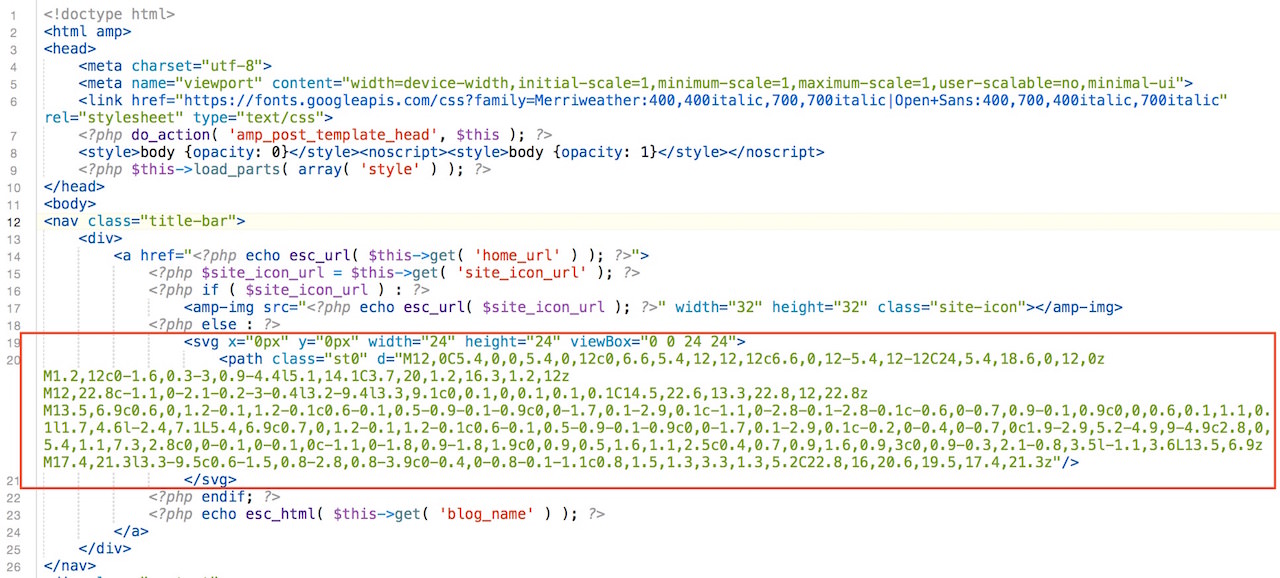
まず、このロゴを削除したいと思います。
FTPソフトまたは、管理画面のプラグイン編集からAMPプラグインのsingle.phpにアクセスします。
<svg>タグを削除すれば、Wordpressロゴはなくなります。
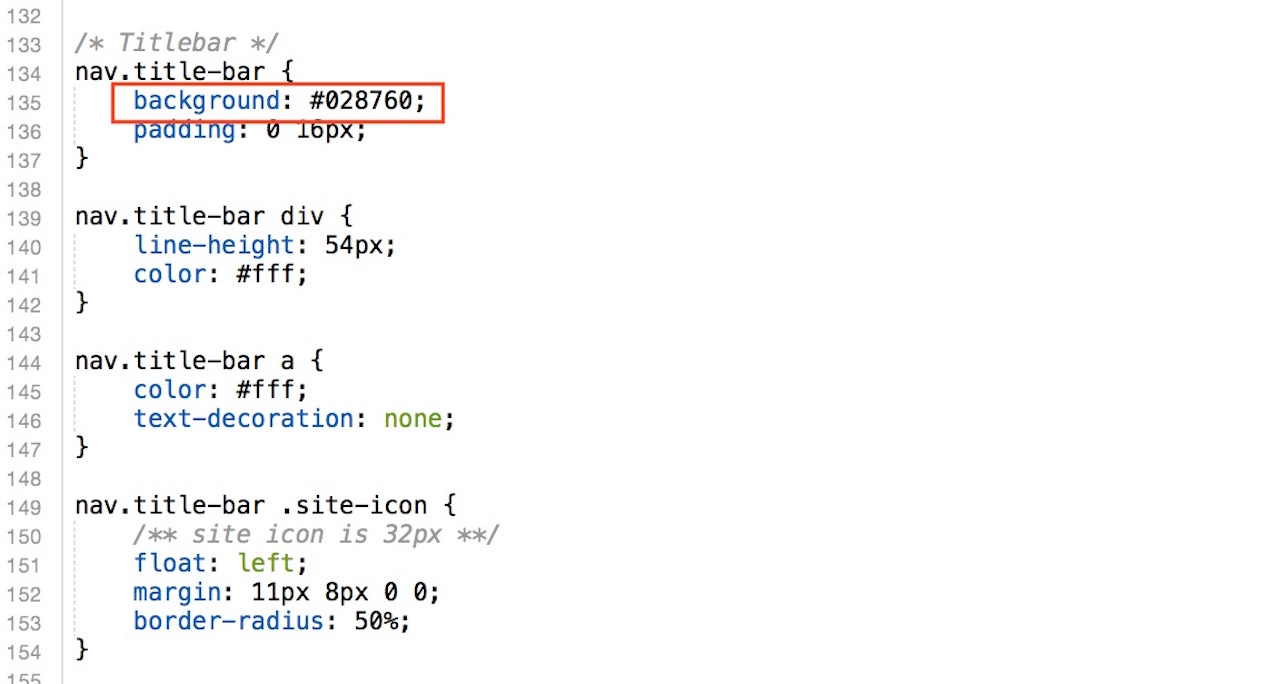
また、ナビゲーションエリアの背景色を変更したい場合は、style.phpの以下のコードのbackgroundで変更可能です。
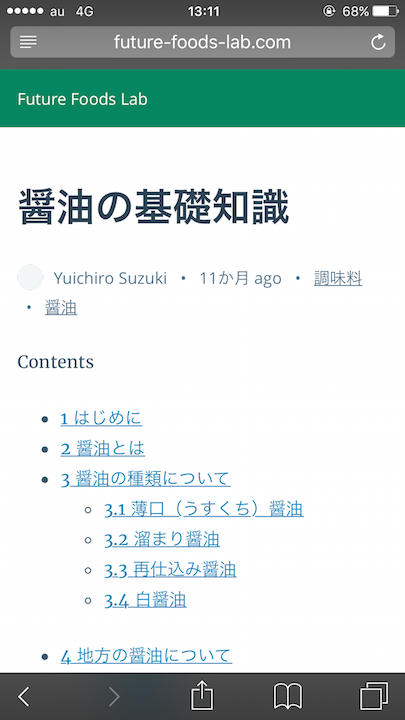
すると、
このAMPプラグインのスタイルシートを使えば、AMPページのフォントスタイルや背景色なども変更できます。
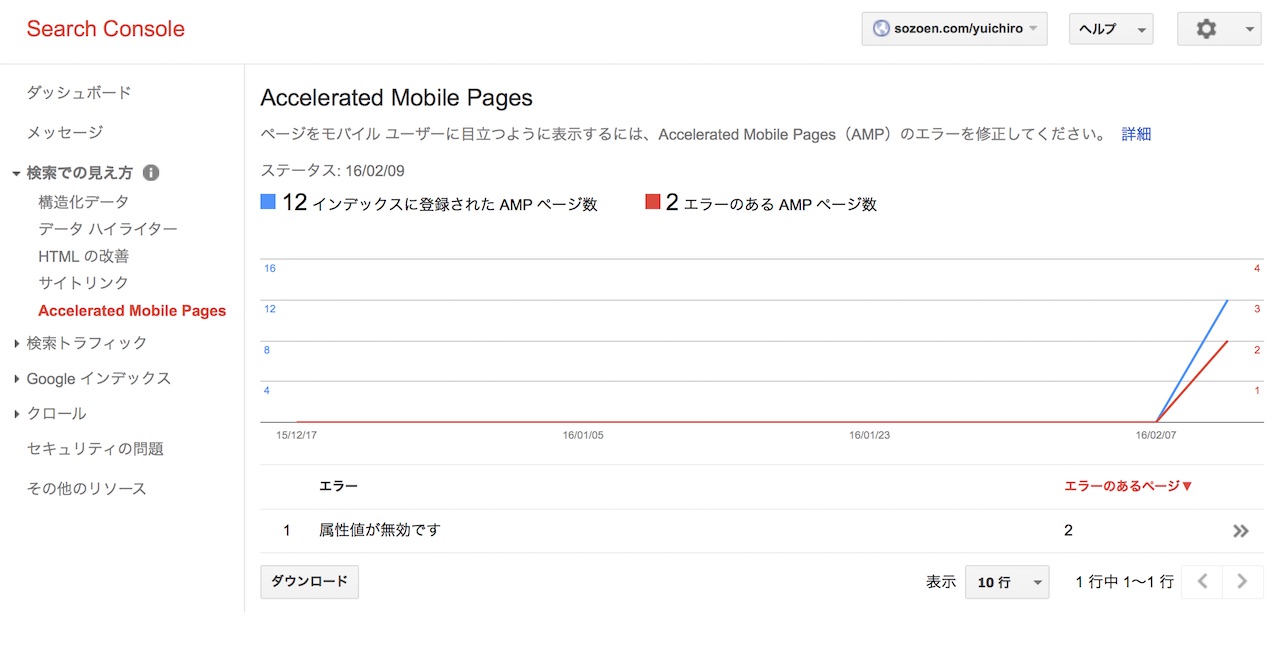
Google Search Consoleでの表示
AMPを導入してから1週間ほどするとGoogle Search ConsoleのAccelerated Mobile PagesにAMPページのインデックス状況が反映されるようになりました。
一部のページでは、エラーが発生しました。
属性値が無効ということですが、現在、AMPプラグインでは細かい属性のカスタマイズができません。
なので、細かいカスタマイズが可能になるよう今後のアップデートに期待しています。
まとめ
現在、日本では日新聞、産経新聞、日刊スポーツ、毎日新聞、マイナビニュースなど多くのメディアが AMP への対応を準備しています。また、Ameba や LINE などもサービス内のコンテンツ ページを AMP に対応させるそうです。
また、広告、Google アナリティクスへの対応も行っていくようなので、大手メディアだけでなく個人メディアの導入も増えてくるのではないでしょうか。
今後のAMPの発展が非常に楽しみですね。
ご観覧ありがとうございました!
参考文献 :
Accelerated Mobile Pages プロジェクトについて
スポンサーリンク