WordPressテーマ Avadaのアップデート方法【v3.5.1】

2015/10/09
スポンサーリンク
WordPressテーマ Avadaのメジャーアップデートが行われました。
Avadaのアップデート方法とメジャーアップデートの内容を紹介したいと思います。
スポンサーリンク
今回のアップデートでCSSがかなり変更されました。
今回のAvada3.5.1のアップデートの前に
現バージョンのAvadaファイルをバックアップしておくことをおすすめします。
尚、Avadaのアップデート方法は、Themeforestからのアップデートととなりますので
Avada以外のテーマアップデートにも代用できます。
※ Avada 3.5以降、自動アップデート機能もあります
Avada 3.5.1 変更点
主な変更点は、
- Thame Optionの項目の変更(細かく設定出来るようになった)
- 最新Revolution Slider搭載
- ソーシャルリンク、person shortcodeに Instagram iconが追加された
- オープングラフを無効にするには、高度なオプション
- Googleマップカスタムマップアイコンがアニメーション化
詳細アップデート内容は下記になります。
Version 3.5.1 – July 3rd, 2014
– NEW: advanced option to disable open graph
– NEW: updated rev slider to latest build
– Instagram icon added to social links and person shortcode
– google map custom map icon now animates
– drop down menu font is assigned to body font size
– line-height for text inside accordion is assigned with body line-height
– flip boxes backside title assigned to heading font family + h4 font size
– popover heading text assigned to heading font family + heading 4 font size
– modal heading text assigned to heading font family + h3 font size
– progress bar text is assigned to body font size
– added megamenu styles so 3rd levels show with indentation
– disabling footer social icons allows copyright to take up full width
– fixed rare issue of rev slider error during update
– added google api key field for shared hosting limitations
– improved google maps rendering within tabs
– style fix for recent posts widget in footer when date is used
– Fusion Slider now works in boxed mode
– recent work exclude cats is now generated from generator
– fixed woocommerce sorting drop down issue on tablets
– misc style fixes for blog large alternate, slider arrows, wpml, main menu last item
– improved alignment for social icons in top header area on mobile
– dropcaps in post excerpts show styles if strip_html=窶從o窶
– fixed issue of date archive page showing %s in title ext
– custom button colors now work with tagline boxes, portfolio pages, CF7 plugin, gravity forms
– replaced get_the_permalink with get_permalink in single.php
– fixed issue with Pinterest sharing of posts
– fixed issue with recent works and recent posts include and exclude cats
– recent works categories field now displays correct categories in shortcode generator
– corrected polylang errors
– style fix applied for post slider bullets when displayed in sidebar
– woo archive page column fix, 4 for full or 3 for sidebar
– added wp_nav_menu_item_custom_fields hook to menu walker class for other plugins
– fixed issue of recent posts columns when used in multiple rows
– sticky header enable / disable now works on Fusion Slider pages
– prettyPhoto light box now works with post slider attachments layout
– triggered animated counters earlier on FusionSlider mobile pages
– changed title url encoded for sharing
– fixed responsive issue for modal popup on screen size above 786px
– toggles and accordions now work on woo pages and woo tabs
– improved styles for recent posts when displayed on mobiles
– removed sermon manager template debug notices
– fixed issue of none responsive mode not working properly
– fixed transparent header when activated in theme options
– fixed auto updater from showing false updates
– fixed issue of hentry in full width that caused rich snippet error
– iPad fixed portrait mode back to normal
– slider arrows missing on featured page slideshows
– progress bars now display correctly in IE8
– header v4 search bar now save via theme options & style fixes applied for mobile
– fixed content boxes division by zero issue
– flip Box buttons now work on mobile and icon_spin stays spinning
– woocommerce light box dark styling bug fix applied
– fix for blog medium image slideshows styling on mobile
– fixed issue of links and buttons not working in accordion, style fixes applied also
– fixed issue with negative margin spacing in columns on mobile
– content boxes now stretch fully to the right side of content area
– getimagesize() disabled in the server configuration warning on front end
– individual tabs are now directly linkable
– new revolution slider plugin has a global option to turn off hammer.js which will fix the iPad menu issue
– RTL improvements
アップデート方法
① Themeforestからファイルをダウンロードする
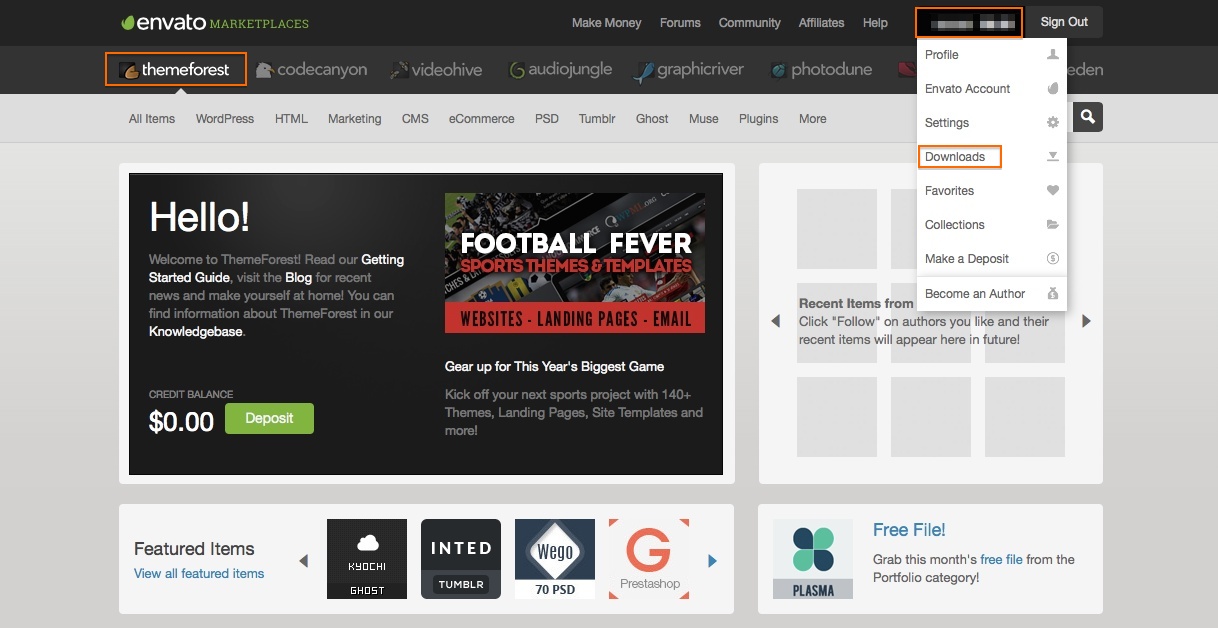
Themeforestにアクセスします。
サインインしてプロフィール蘭からダウンロードを選択します。
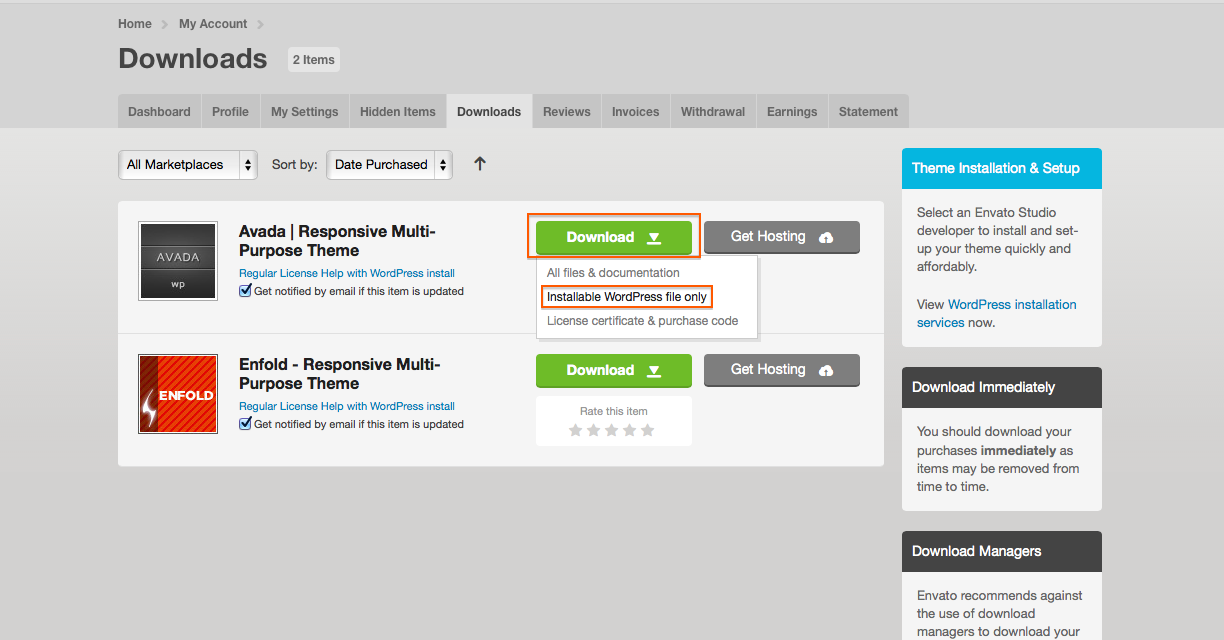
DOWNLOAdから”Installable WordPress file only”をダウンロードします。
(バージョンは最新の3.5.1です)
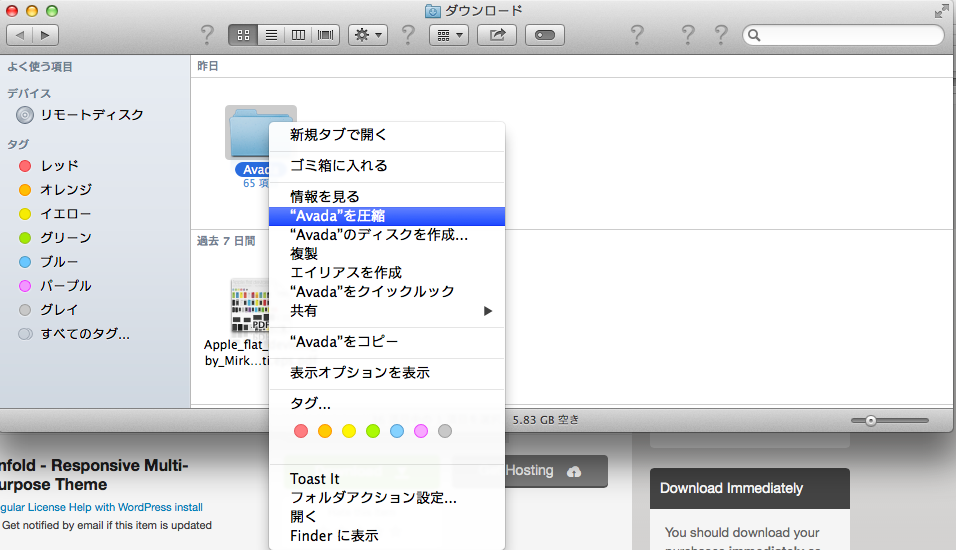
ダウンロードしたファイルを圧縮します。
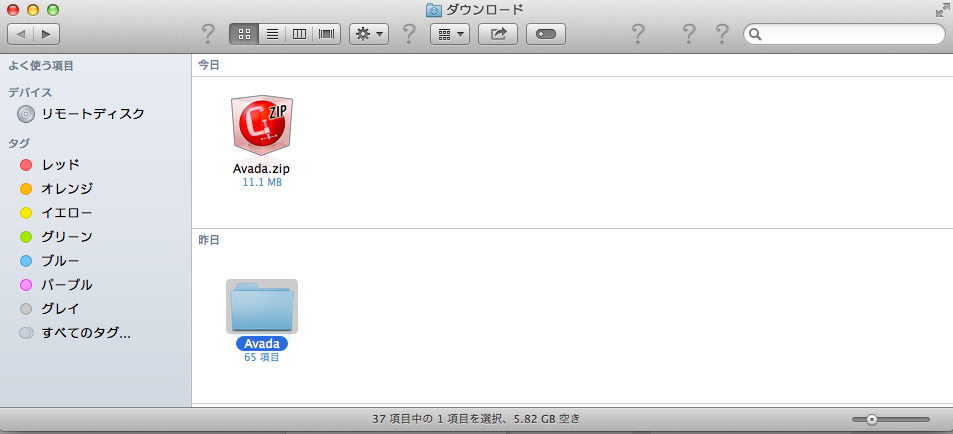
Macの場合はダウンロードフォルダを開きファイルを右クリックして”Avada”を圧縮を選択します。
これでファイルのダウンロードが終了です。
注意 ※ ファイルは絶対にリネームしないでください!
② ファイルをWordpressにアップロードする
これからファイルをアップロードしてアップデートします。
もしもの時のために現在のバージョンのAvadaテーマファイルをバックアップしておきましょう!
(これはFTPクライアントソフトを使用しますのでここでの説明は省きます)
特に今回はメジャーアップデートということで何が起こるかわかりませんので、、
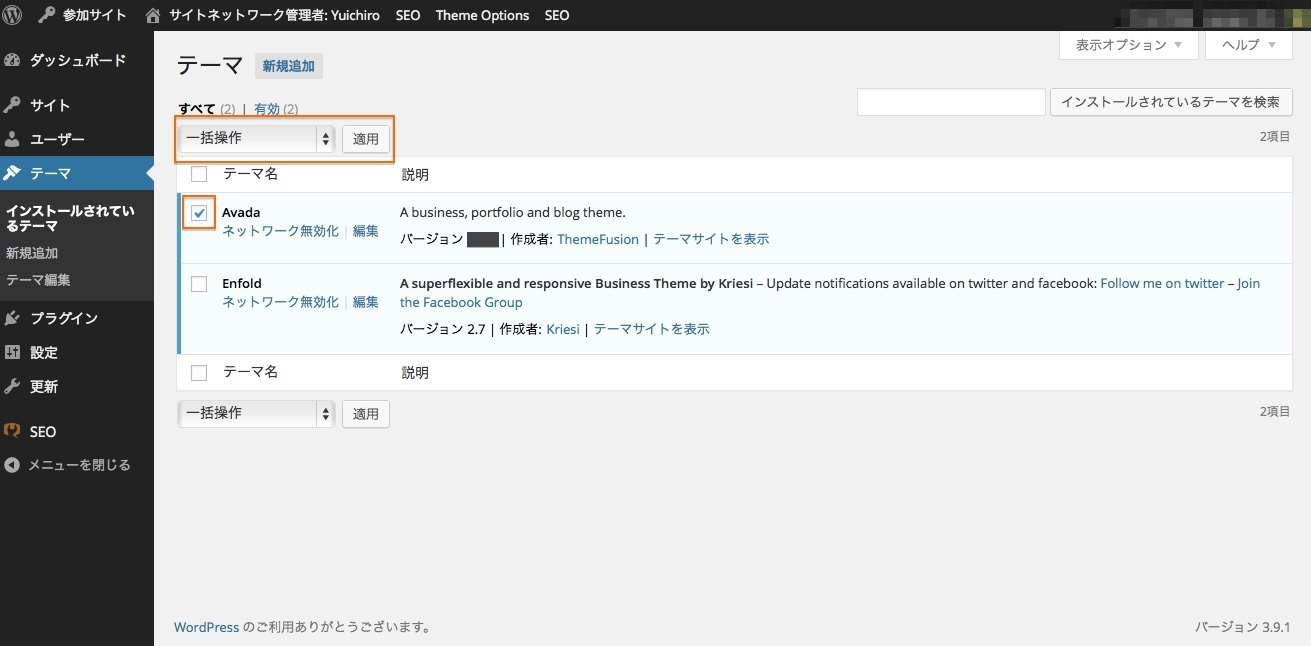
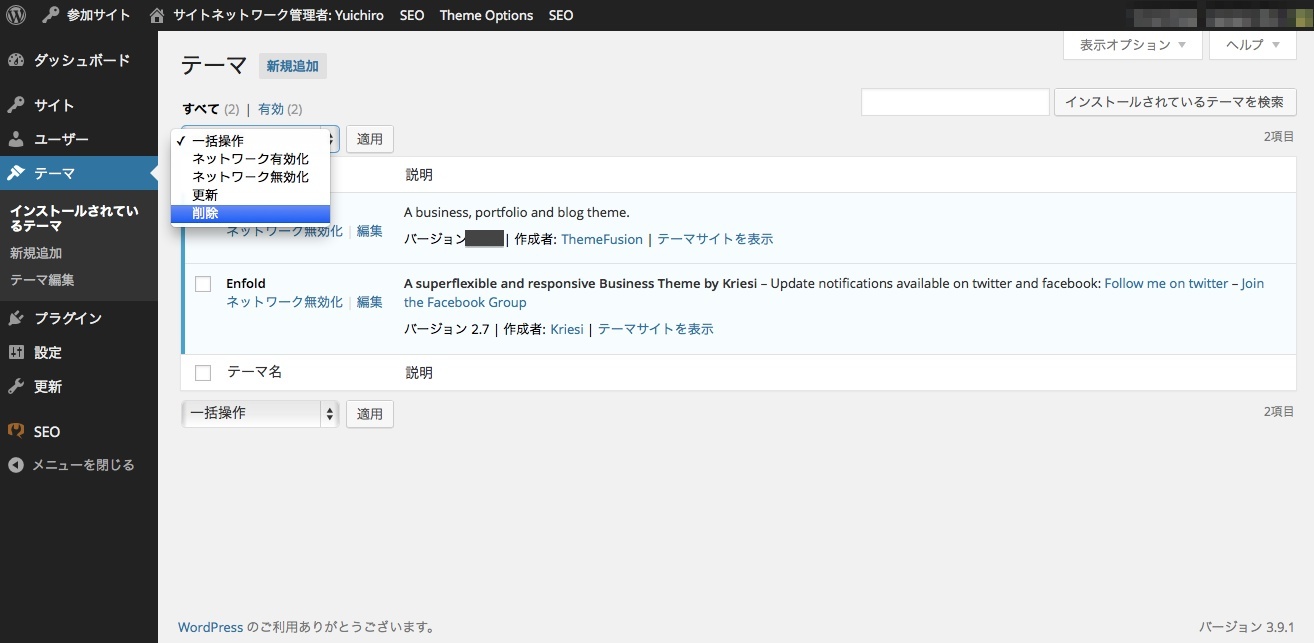
バックアップが完了したら今までのバージョンのAvadaテーマを消去します。
消去後も以前のテーマ設定(フォント色、ブログ設定など)は保たれております。
次はダウンロードしたAvadaファイルをアップロードします。
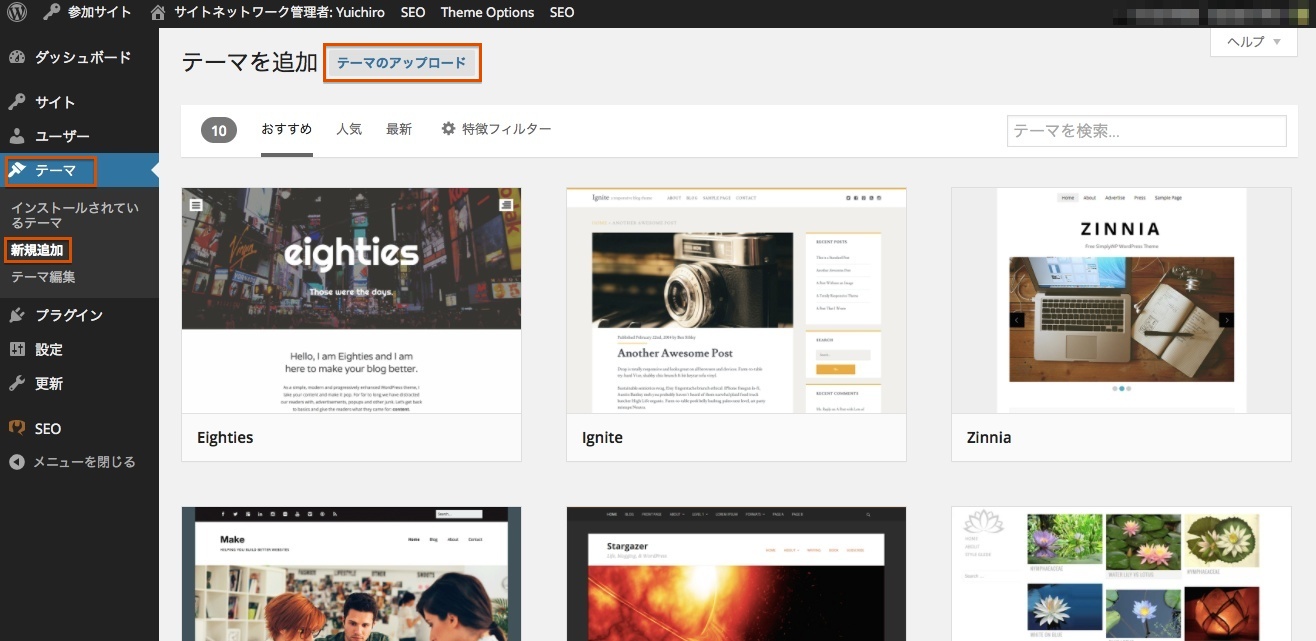
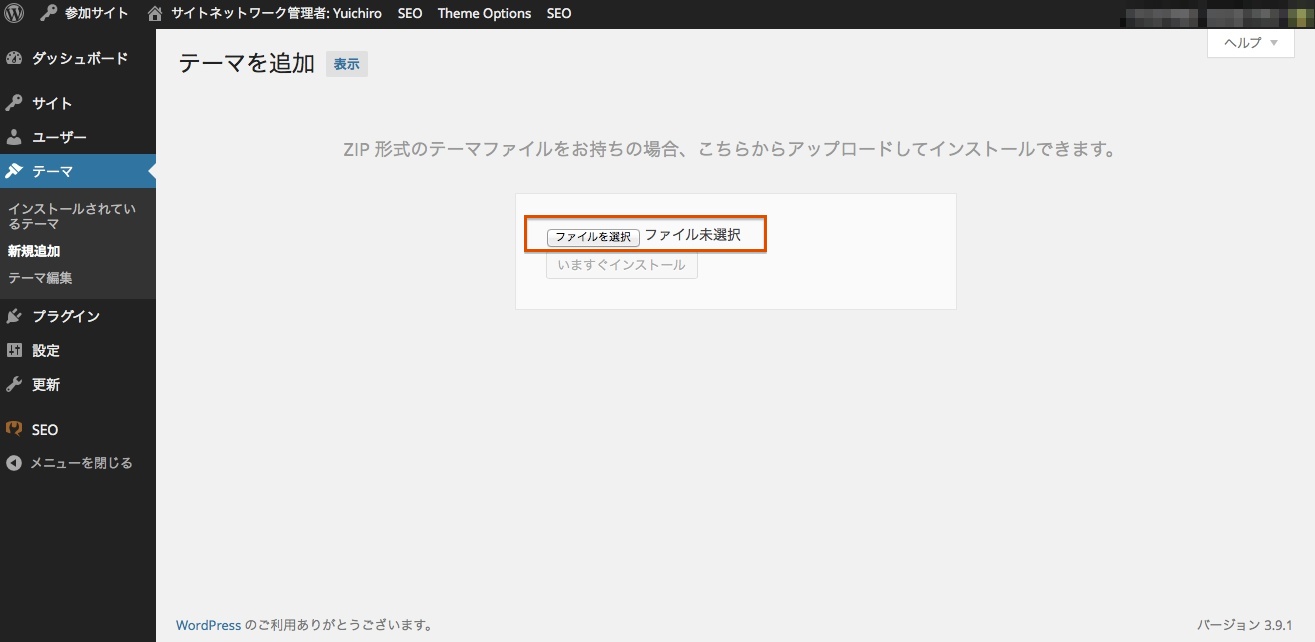
WordPress管理画面のテーマから新規追加、テーマのアップロードへ
ファイルの選択から先ほど圧縮したAvadaファイルをアップロードして終了です。
最後に
今回のAvadaのアップデートはメジャーアップデートのようなので色々と問題が出てきているようです。
その中で僕に起こったいくつかの問題と対処を記しておきたいと思います。
・CSSが書き換えられている ー タグの表示が変わったのでCSSを書き直した。
・ThemeOptionが作動しない ー ブラウザのキャッシュ(cookie、履歴)を消去したら直った。
・Portfolio機能が動作しない ー Theme Optionが大幅に変更されており、Theme Option → Portfolio → Featured Image / Video on Single Post Pageのチェックを入れたら直った。
・サムネイル、キャッチ画像が表示されない ー W3Cash、CloudFlareなどのキャッシュ系プラグインを切ったら直った。
しかし、CloudFlareは動作させておきたいので現在調整中。
これ以外の問題は今のところ起きていません。
Avada関連記事
WordPress Avadaテーマの自動アップデート設定方法
スポンサーリンク