wordpressでソーシャルボタンを自作して設置する方法

スポンサーリンク
はじめに
ウェブサイトやブログをより多くの方に広めるためにはページやブログ記事にソーシャルボタンを設置することが重要です。
スポンサーリンク
今回は、Wordpressで構成したサイト、ブログにプラグインを使用せずにソーシャルボタンを作成する方法をご紹介します。
なぜ、プラグインを使用しないか?
WordPressでソーシャルボタンを設置する場合、プラグインを使用することが一般的です。
しかし、プラグインでソーシャルボタンを設置するとページの読み込みが遅くなってしまう可能性があります。そのため、少しでもページ読み込みを早くするためにプラグインを使用せずにソーシャルボタン用のテンプレートファイルを作成して読み込ませる方法をおすすめします。
ソーシャルボタンの作り方
ソーシャルボタンの作り方は以下の手順に従って行います。
- テンプレートファイルを作成
- 作成したテンプレートファイルを呼び出す
- ソーシャル ボタンのデザイン
- カウント数を表示させる(任意)
1 ソーシャルボタン用のテンプレートファイルを作る
まずはじめに、ソーシャルボタン用のテンプレートファイル作成します。
以下のコードをテキストエディタなどにコピペします。
<?php $url_encode=urlencode(get_permalink()); $title_encode=urlencode(get_the_title()); ?>
<div class="share">
<?php if(is_mobile()) { //以下スマホの場合 ?>
<div class="sns">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=【●ツイッターアカウント名(@なし)●】&tw_p=tweetbutton"><i class="fa fa-twitter"></i>Twitter <?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>"><i class="fa fa-facebook"></i>
Facebook <?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':scc_get_share_facebook(); ?></a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" ><i class="fa fa-google-plus"></i>Google+ <?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':scc_get_share_gplus(); ?></a>
</li>
<!--はてブボタン-->
<li class="hatebu">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>"><i class="fa fa-hatena"></i>はてブ <?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':scc_get_share_hatebu(); ?></a>
</li>
<!--LINEボタン-->
<li class="line">
<a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>">LINE</a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>">Pocket <?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(); ?></a></li>
<!--RSSボタン-->
<li class="rss">
<a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss"></i>RSS</a></li>
<!--feedlyボタン-->
<li class="feedly">
<a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F【●ドメイン名(例:shufulife.com)●】%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li>
</ul>
</div>
<?php } else { //以下PCの場合?>
<div class="sns">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=【●ツイッターアカウント名(@なし)●】&tw_p=tweetbutton"><i class="fa fa-twitter"></i>Twitter <?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"><i class="fa fa-facebook"></i>Facebook <?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':scc_get_share_facebook(); ?></a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=500');return false;"><i class="fa fa-google-plus"></i>Google+ <?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':scc_get_share_gplus(); ?></a>
</li>
<!--はてブボタン-->
<li class="hatebu">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;" ><i class="fa fa-hatena"></i>はてブ <?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':scc_get_share_hatebu(); ?></a>
</li>
<!--LINEボタン-->
<li class="line">
<a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>">LINE</a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" target="blank">Pocket <?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(); ?></a></li>
<!--RSSボタン-->
<li class="rss">
<a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss"></i>RSS</a></li>
<!--feedlyボタン-->
<li class="feedly">
<a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F【●ドメイン名(例:shufulife.com)●】%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li>
</ul>
</div>
<?php } ?>
</div>
※1表示させたくないSNSのコードは削除してかまいません。
※2文字の装飾にFontawsomeを使用しています。
拡張子を.phpにして保存します。ファイル名は”sns”などわかりやすい名前がよいでしょう。
作成したテンプレートファイルをFTPなどを使って/wp-content/themes/の使用テーマフォルダにアップロードします。
2 作成したテンプレートファイルを呼び出す
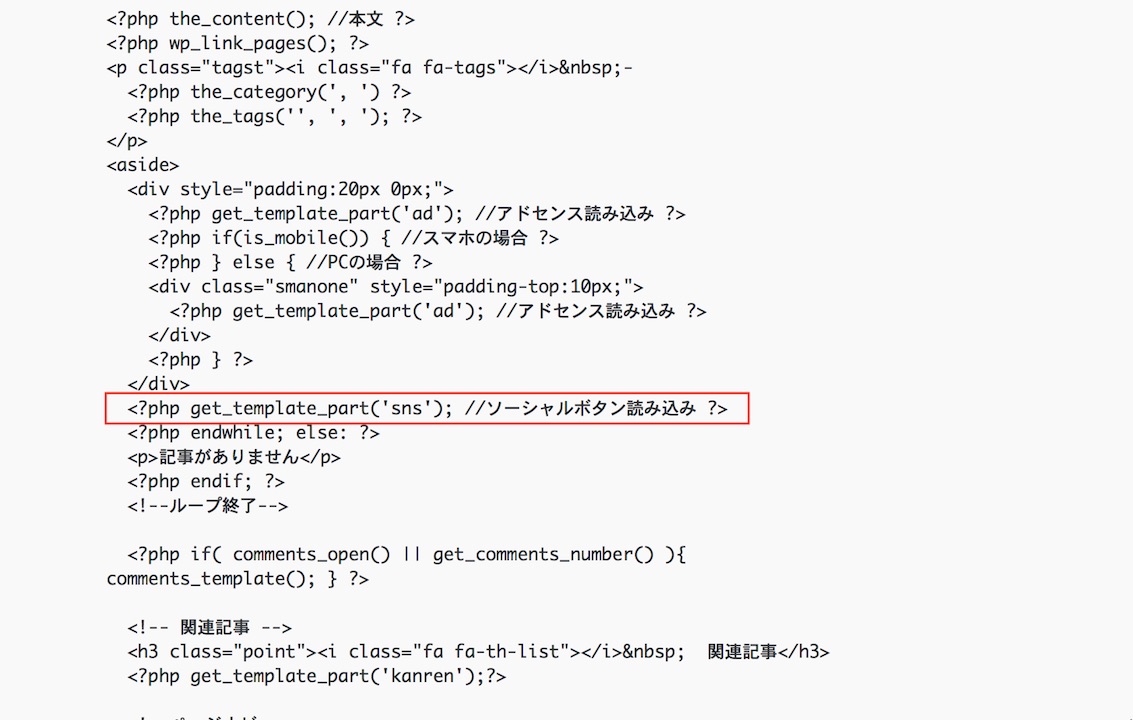
作成したテンプレートファイルを呼び出すために以下のコードを表示させたい箇所に貼り付けます。
<?php get_template_part('テンプレートファイル名'); ?>
ブログ記事に表示させる場合は、single.phpのテンプレートファイルに貼り付けます。

本ブログでは、single.phpのページ下部にソーシャルボタンを設置するようにしています。
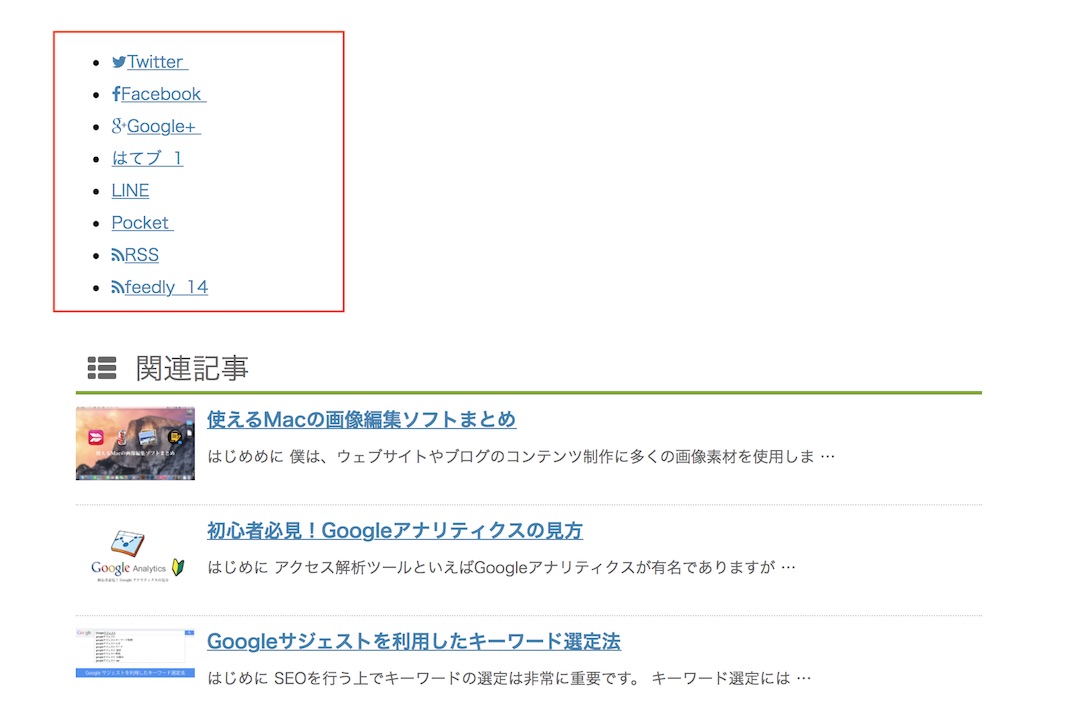
プレビューして表示されるか確認します。
こままだとリスト化されているため、縦並びになってしまい見た目があまりよくありません。
次にスタイルシートでソーシャル ボタンに装飾を行います。
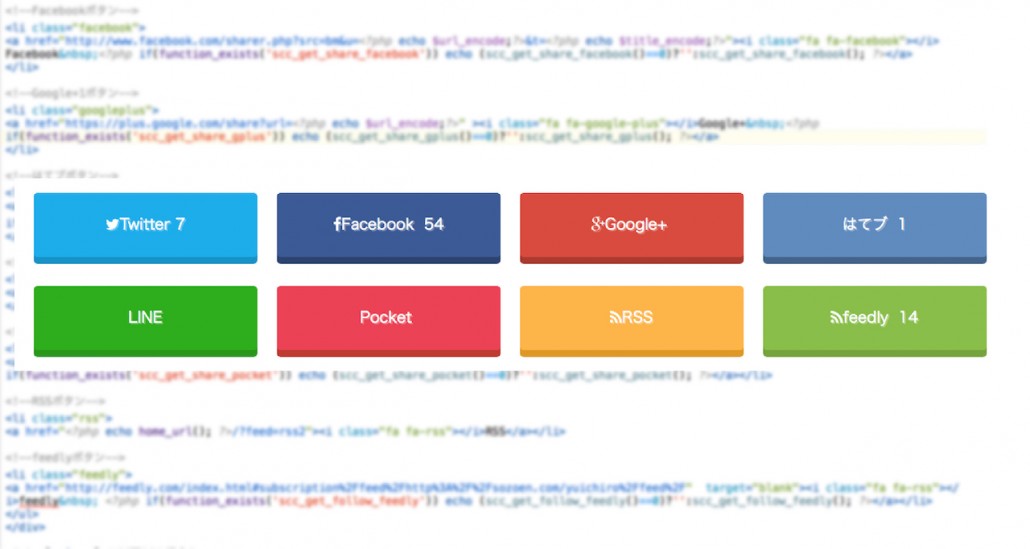
3 ソーシャル ボタンのデザイン
ソーシャル ボタンを1からデザインするのは大変です。
そこで、デザインテンプレートを利用することをおすすめします。
当ブログで使用しているソーシャルボタンのデザインは、ちゅんこさんのブログ「主婦ライフ」で紹介している”8種類の自作SNSボタンのコードをご紹介!”から拝借しました。
リアルなボタンのデザインで非常に気に入っています。また、スタイルシートの記述もわかりやすく、ソーシャルボタンデザイン用のテンプレートとしても利用できます。
ほかにも、ボタンデザインテンプレートを公開しているブログもありますので、上記のデザインテンプレートと組み合わせてオリジナルのソーシャルボタンをデザインすることもできます。
参考記事
CSSのみで実装するボタンデザインやホバーエフェクト 20+α
4 シェアカウント数を表示させる
ソーシャルボタンにシェアカウント数を表示させたい場合は、SNS Count Cacheのプラグインを使用します。
このプラグインは、APIに経由させずにSNSのシェア数情報を取得することができます。そのため、高速でソーシャルボタンにシェアカウント数を表示させることができます。
設定方法
管理画面のプラグインからSNS Count Cacheをインストールします。
インストールが完了すると、管理画面にSNS Count Cacheが追加されますのでクリックしてダッシュボード画面へ。
ダッシュボード画面には、SNSのシェア数のキャッシュ取得進行状況が確認できます。キャッシュ進捗が完了になるまで待ちます。完了するまでに数時間かかる場合があります。
まとめ
いかがでしたか?プラグインを使用せずにソーシャルボタンを設置することはページの表示スピードの改善につながるだけでなく、Wordpressのカスタマイズの勉強にもなりますね。
今回はシャア専用のソーシャルボタン作成を紹介しましたが、次はFacebookページにいいねなどSNSのファンを獲得するためのソーシャルボタンの作成方法をご紹介したいと思います。
ご観覧ありがとうございました!
スポンサーリンク