WordPressループの基本構造とテンプレートまとめ

2016/01/13
スポンサーリンク
はじめに
WordPressのループは、Wordpressテーマの作成やカスタマイズを行う上で非常に重要な要素です。
スポンサーリンク
本記事は、僕が普段Wordpress構成を行う際に使用しているWordpressループのテンプレートやページの記事の表示件数、カテゴリを指定する方法などご紹介しています。
WordPressループとは
WordPressループとは、ifの条件分岐と、while文での繰り返し処理のことを言います。
WordPressループは、Wordpressサイト構成を行う上で、非常に大切な部分です。基本的な構造は以下のようになっています。
WordPressループの基本構造
<ソースコード>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?> // ループ処理
<!-- 記事タイトルやサムネイル画像、カテゴリなど -->
<?php endwhile; ?>
<!--?php endif; ?--> // ループを「完全に」終了
if文による条件分岐は場合によっては必要ありませんが、while文(Wordpressループ)はページを表示するテンプレートファイルに必ず記載する必要があります。(404.phpは除く)
使えるWordpressループのテンプレート
WordPressループの基本構造を理解した上で僕がWordpressを構成する時に豊富に使うWordpressループのテンプレートをご紹介します。
僕がよく使うループは以下です。
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
//ここにループの中身を記載
<dl>
<dt>
<!-- 記事アイキャッチ画像表示-->
<a href="<?php the_permalink() ?>" >
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumb150' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
</a>
</dt>
<dd>
<!-- 記事タイトル表示 -->
<h3><a href="<?php the_permalink(); ?>">
<?php the_title(); ?></a></h3>
<div class="blog_info">
<p>
<!-- 記事投稿日時 -->
<?php the_time('Y/m/d') ?>
<!-- カテゴリ表示 -->
<?php the_category(', ') ?>
<!-- タグ表示 -->
<?php the_tags('', ', '); ?>
</span></p>
</div>
<div>
<?php the_excerpt(); //スマートフォンには表示しない抜粋文 ?>
</div>
</dd>
</dl>
<?php endwhile; else: ?>
<!-- 記事がない場合の処理 -->
<p>記事がありません</p>
<!-- ループ終了 -->
<?php endif; ?>
このループは、サムネイル画像、記事タイトル、続きを読む、日付、カテゴリが表示されるようになっています。
このループを基本とし、必要に応じてループ内のコードを削ったり、入れ替えたりして使用しています。
記事の表示件数やカテゴリを指定する方法
query_postsタグを利用すると記事の表示件数やカテゴリを指定することができます。
<?php query_posts('指定カテゴリID or 表示件数'); ?>
上記のコードを、ループ文の真上に記載します。
<?php query_posts('指定カテゴリID or 表示件数'); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<ソースコード>
記事の表示件数を指定する
記事の表示件数を指定する場合は、query_postsタグを以下のように記載します。(表示件数を10件とする場合)
<?php query_posts('posts_per_page=10'); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
これで記事の表示件数の指定は完了です。
指定したカテゴリーを記事に表示する
指定したカテゴリーを記事に表示する場合は、まず、カテゴリIDを取得します。
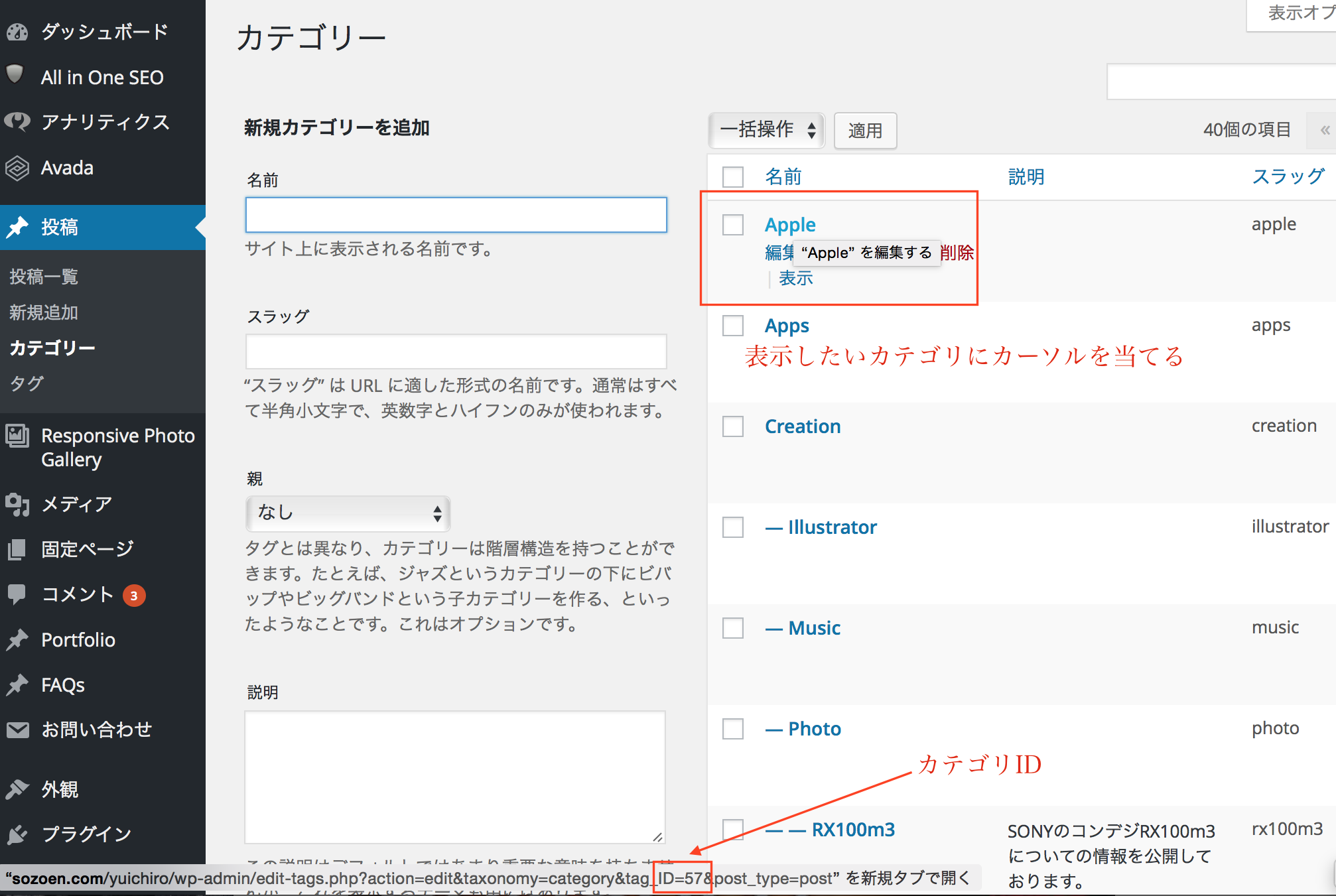
取得方法は、Wordpress管理画面からカテゴリを表示させます。そして、表示したいカテゴリにカーソルを合わせると右下にURLが表示されます。
そのURLの”ID=○”がカテゴリIDです。
上記の場合は、ID=57。
あとは、取得したカテゴリIDを以下のようにquery_postsタグに埋め込むだけです。
<?php query_posts('cat=57'); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
複数のカテゴリを表示させたい場合は、カンマ区切りにします。
<?php query_posts('cat=57,40,68'); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
これで、指定したカテゴリだけ表示されるようになります。
まとめ
いかかでしたか?Wordpressループは、ページの最新記事を表示させるだけでなく、関連記事やカテゴリ・タグなど多くのページを表示させることが可能です。また、Wordpressループ内にさらにループ(サブループ)を作成し、最新の記事を表示させりことができたりと様々なカスタマイズが可能です。
WordPressループを制すものは、Wordpressを制すといっても過言ではないくらいです。
本記がWordpressカスタマイズに少しでも役立てられたら幸いです。
ご観覧ありがとうございました!
スポンサーリンク