WordPressプラグイン2014〜サイト構成でよく使うの巻〜

2016/12/16
スポンサーリンク
〜 操作編 〜
① TinyMCE Advanced
スポンサーリンク
スポンサーリンク
記事作成時に大活躍します!
わざわざテキストエディタ上でHTMLを打ち込まなくても
ビジュアルエディタ上で文字のサイズやフォントスタイル、
段落、水平線など打ち込めてしまう拡張プラグイン。
② Royal Custom CSS for Page and Post
ページ単位でCSSを微調整する時に大活躍するプラグインです。
以前ある地図を表示させるプラグインを使用てたのですが
うまく動作しなかったので、embedタグで表示させる際に非常に役立ちました!
〜 SEO編 〜
③ All In One SEO Pack
SEOプラグインの定番?と位置づけしても良いかと思われる(笑)
他にもSEOに関するプラグインは出ているが
とりあえずWordPressのSEOはこれを入れておけば大丈夫だろうかと、、、
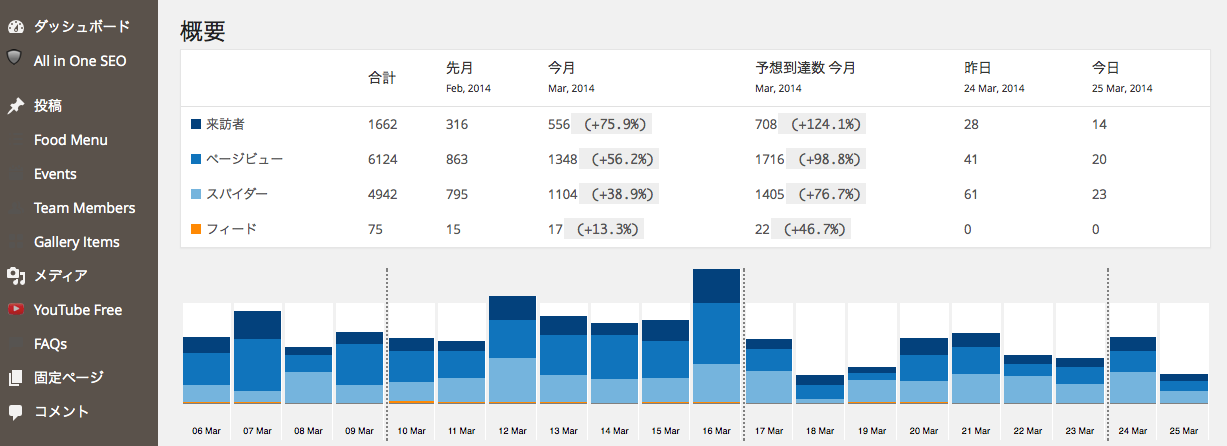
④ StatPress Reloaded
日本語化に対応したアクセス解析プラグイン。
アクセス解析プラグインも色々と既出していますが
基本的なデータがとれれば正直なんでもいいです(笑)
これを選んだ理由は日本語化に対応しているというだけです。
⑤ Table of Contents Plus
記事やページに自動的に目次を作成してくれるプラグインです。
〜 SNS編 〜
⑤ Tweet, Like, Google +1 and Share
記事にソーシャルボタンを埋め込むプラグイン。
ソーシャルボタンを簡単に設置でき
大きさや設置位置など細かな設定が可能。
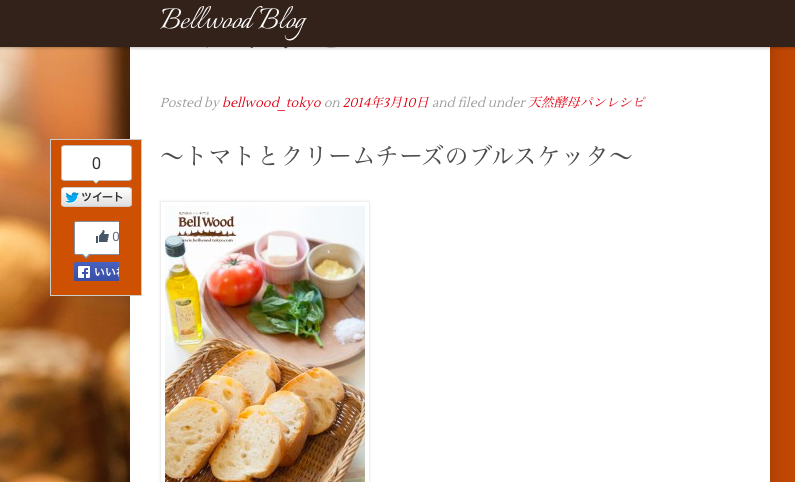
⑥ Sharebar
スクロール追随するソーシャルボタンを設置するプラグイン。
これを設置するかどうかはコンテンツのジャンルによると思われる
とあるサイト作成時に自信満々に設置したらこれうざいと言われました(笑)
ニュースサイトとかHow to系のコンテンツには向くかも?
〜 フォーム編 〜
⑦ Easy Contact Forms
かなり細かくコンタクトフォームの設定できるプラグイン。
レスポンシブにも対応。
ただ全て英語表記なので慣れるのには時間がかかるかも、、、
基本的なコンタクトフォームを設置できればいいやと思ってる方は
Contact Form7がおすすめです!
〜 ウィジェット編 〜
⑧ Gravatar Widget
ウィジェットに自分のプロフィールを埋め込めるプラグイン。
個人ブログのプロフィールにおすすめ!
〜 Wordpress 表示速度アップ編 〜
⑨ W3 Total Cache
キャッシュ(ブラウザ、データベース、オブジェクトなど)htmlやcss、javescriptの最適化させて
ページの読み込み速度をアップさせます。
CloudFlareなどのCDNと組み合わせることも出来ます。
⑩ Head Cleaner
CSSを圧縮させたり、JavaScriptをフッター領域に移動させたり、
ブラウザとサーバーのやり取りの回数やデータ量を減らして表示の速度アップに貢献してくれるプラグインです。
⑪ EWWW Image Optimizer
画像サイズによる表示速度の問題を解決してくれます。
メディアライブラリにアップすると自動的にを画像圧縮してくれるプラグインです。
画像をよく扱うサイトには必須だと思います。
⑫ Lazy Load
ページ内の画像を遅延ロード(スクロールに応じて画像を読込む)させ
ページ全体の読み込み速度をアップさせるプラグインです。
まとめ
今回紹介したプラグインは
僕がWordpressでサイト構成を行う際にまずインストールするプラグインです。
使用するテーマによっては、
もっと少なくて済むと思います!
まだ多数紹介したいプラグインがありますが
また別の機会に紹介いたします!
ご観覧ありがとうございました、_(._.)_
スポンサーリンク