TinyMCE Advancedのすすめ

2015/07/29
スポンサーリンク
はじめに
TinyMCE Advanceは、Wordpressの記事作成の効率を劇的にアップさせるプラグインです。
このプラグインをインストールしておけば、HTMLタグを記述する労力が削減され、
文字の装飾など直感的に文章へ加えることができるようになります。
スポンサーリンク
記事作成時にHTMLタグを記述するのが面倒だと思っている方やHTML初心者で記事の表現をもっと広げたいと思っているの方に非常におすすめのプラグインです。
TinyMCE Advancedの使い方
TinyMCE Advancedのインストール
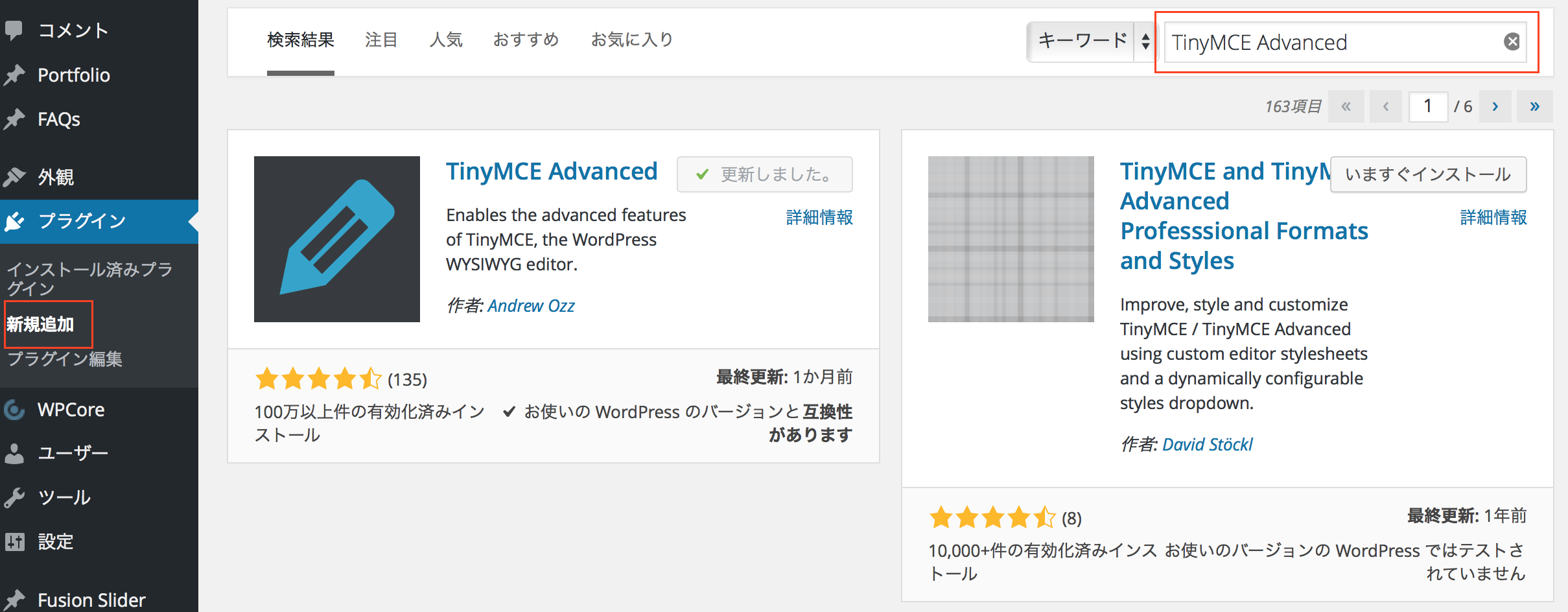
WordPress管理画面のプラグインから新規追加に移行します。
キーワードにTinyMCE Advancedと入力してインストールを実行します。
TinyMCE Advancedの設定
Editor Settings
インストールが完了したら、設定のTinyMCE Advancedに移行します。
下部のUnused Buttonsから使用したいツールを上部にドラッグアンドドロップします。
ツールの位置も変更できるので、自分が使いやすいようにカスタマイズしていきましょう。
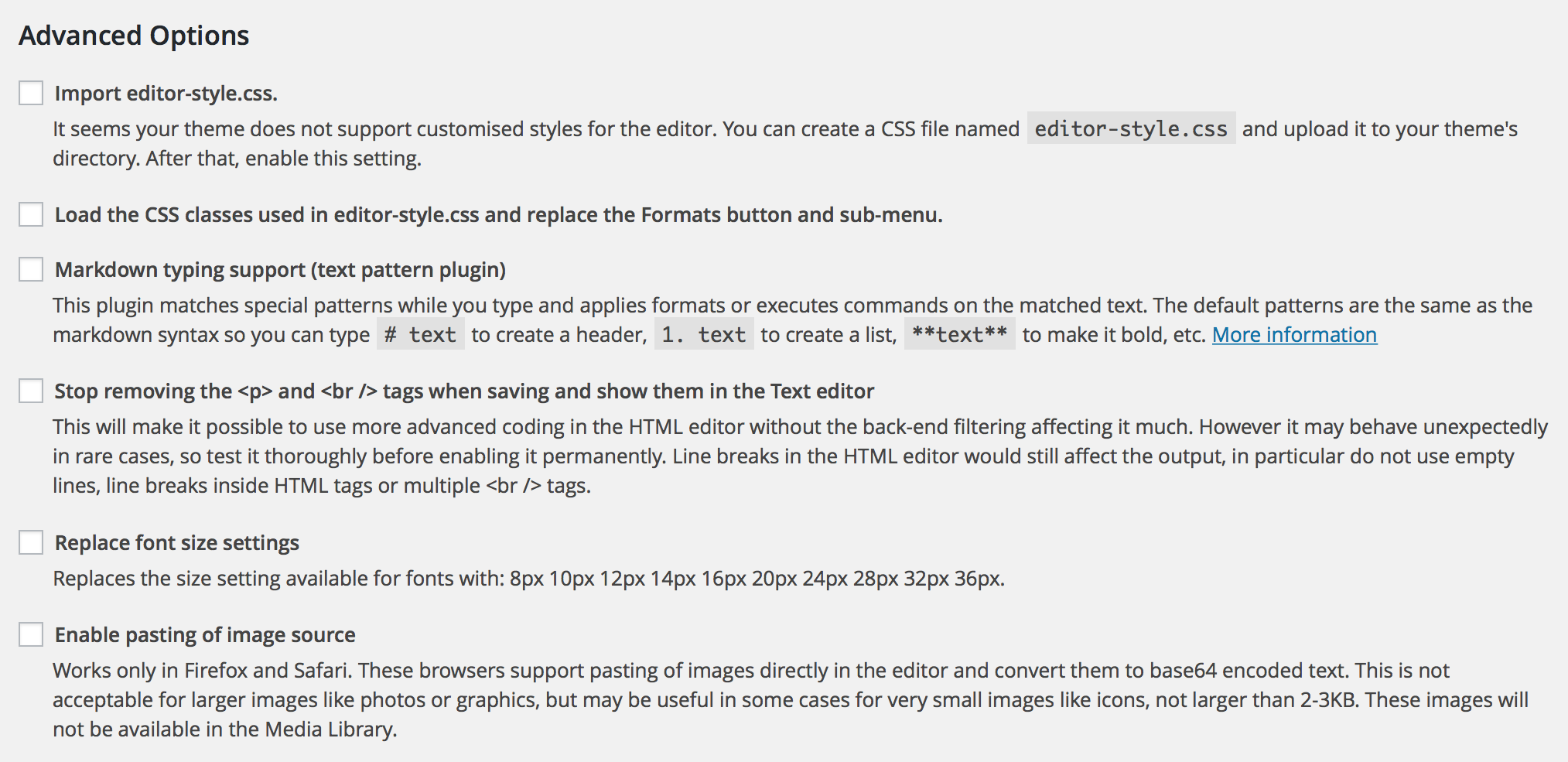
Advanced Optionsでは、さらに細かい設定を行うことができますが、HTML、CSSの知識が必要です。
そのため、基本設定で慣れてから行うことをおすすめします。
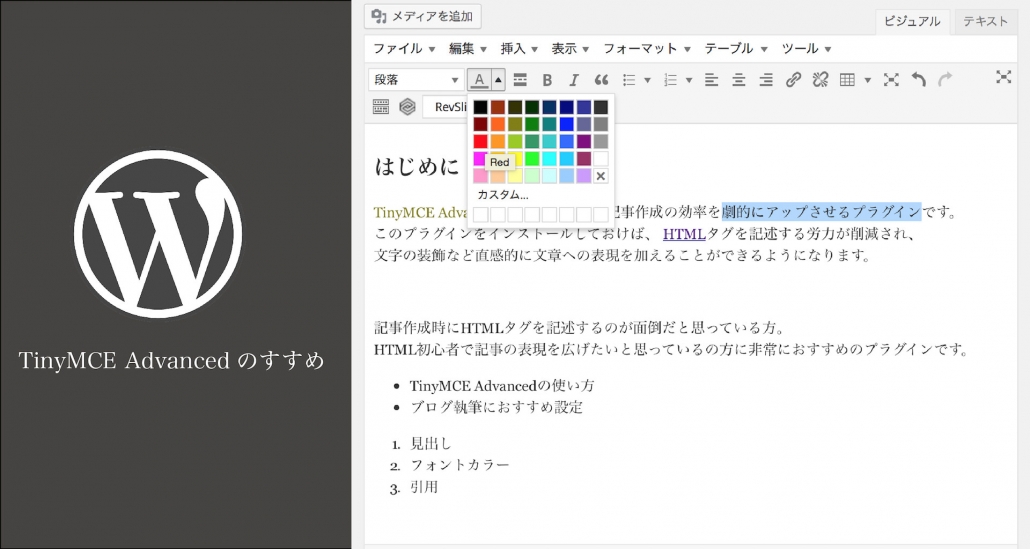
ビジュアルエディターでの使い方
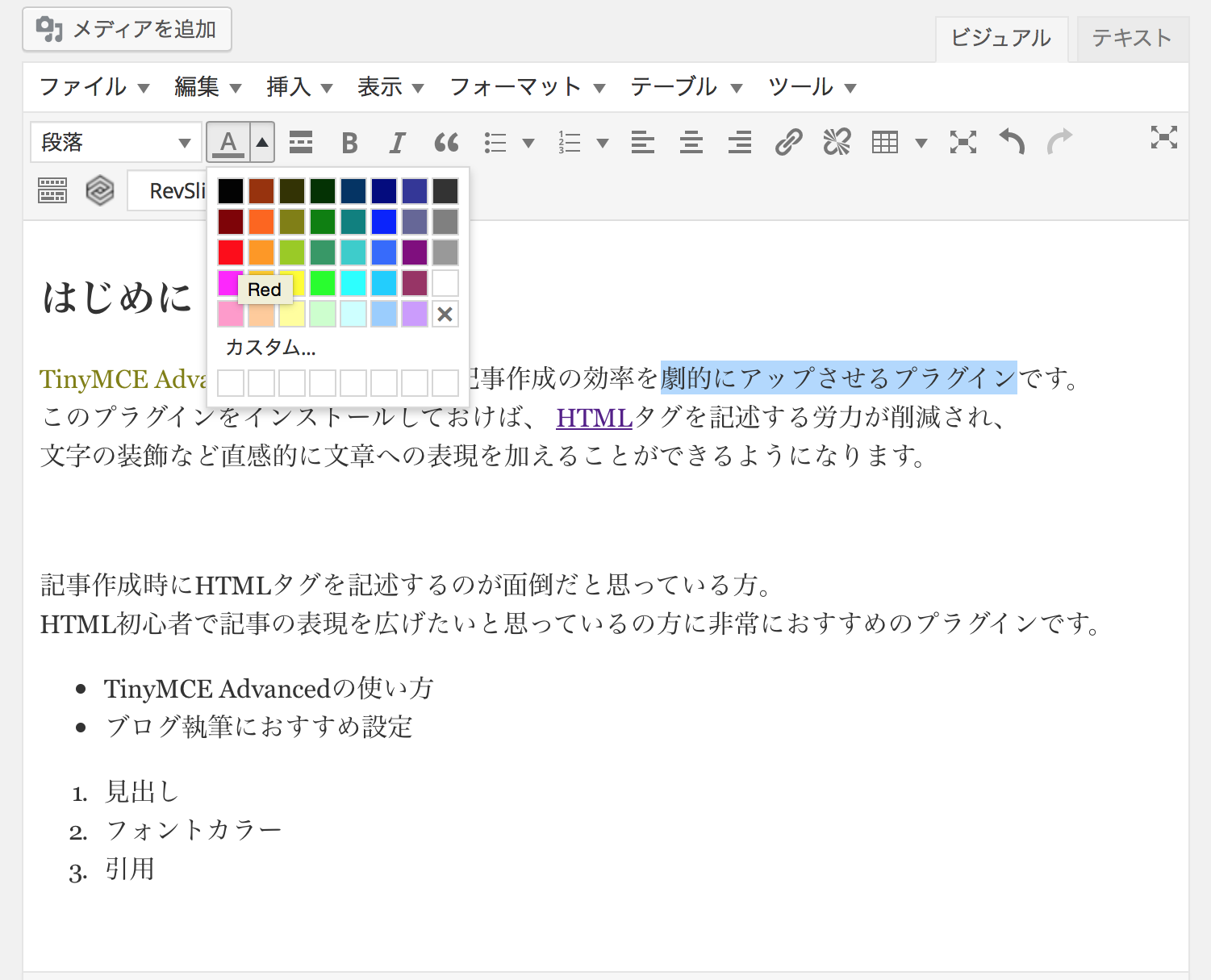
Editor Settingsで設定したツールを固定ページや投稿ページのビジュアルエディター上で使用できるようになります。
装飾したい文字、箇所にカーソルを当てて、ツールを適用させます。
ブログ執筆におすすめ設定
TinyMCE Advancedのツールをエディターに多く盛り込んでしまうと効率が下がってしまう可能性があります。
そのため、ツールの選択は使用する環境に応じた選択を行ないましょう。
この項では、ブログ記事作成に特化させた設定を公開したいと思います。
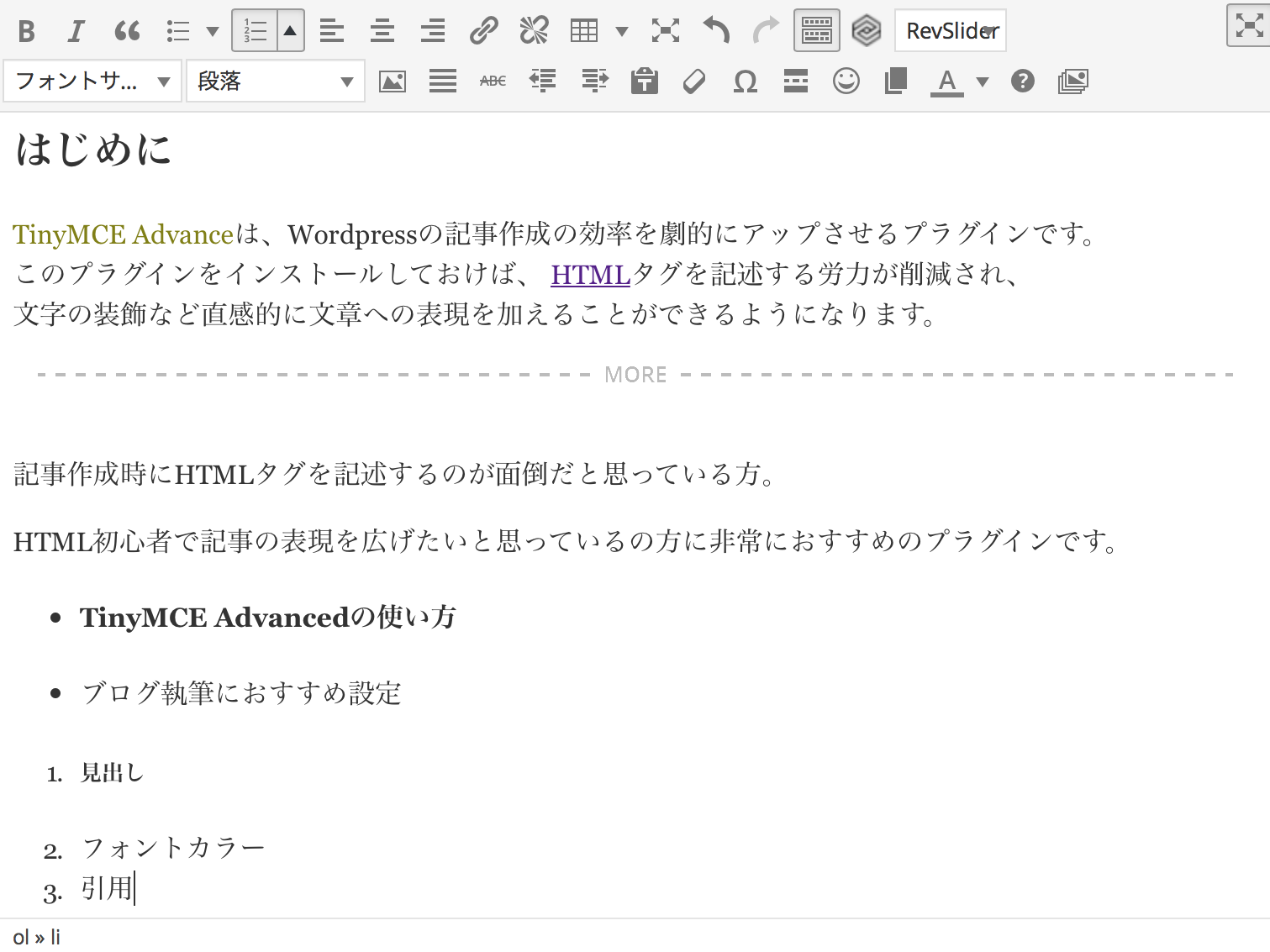
使用するツール
使用するツールは、以下です。
| ツールアイコン | ツール名 |
 |
段落 |
 |
画像の挿入 |
 |
動画の挿入 |
 |
テキスト色 |
 |
続きを読む |
 |
太字 |
 |
イタリック |
 |
引用 |
 |
Bulleted list |
 |
番号付きリスト |
 |
左寄せ / 中央揃え / 右寄せ |
 |
リンクの挿入 / 編集 |
 |
リンクの解除 |
 |
テーブル |
 |
取り消し |
 |
やり直し |
上記で紹介したツールだだけでも十分に表現できます。
ブログ作成時はこの設定をベースとし、何か物足りないなと感じてきたらツールを増やしていくようにしましょう。
まずは1ヶ月使ってみる
TinyMCE Advancedは多様なツールが装備してあります。ツールに振り回されないためにも
本記事でご紹介した”ブログ執筆におすすめ設定”で1ヶ月間使用して感覚をつかむことをおすすめします。
ご観覧ありがとうございました!!
スポンサーリンク