結果が出るWordPressの設定

2015/06/02
スポンサーリンク
はじめに
WordPressのインストールは無事に済んだが、
設定に関して何から手をつけたら良いかわからない。
そのような方は結構多いと思います。
そこで、僕がWordPressをインストールした後に必ず行う設定を公開したいと思います。
スポンサーリンク
公開した設定を行うと、SEOに特化、表示速度アップ、
コンテンツ作成の効率アップを可能にします。
WordPressでサイト作成を行う方だけではなく、
ブログを用いてコンテンツマーケティングを行う方にもおすすめの設定です。
これからWordpressの設定を行う方に少しでも参考になればと思います。
基本設定
ウィジェット、メニューの基本設定を行います。
ウィジェット設定
ウィジェット設定では、カテゴリー、タグ、最新記事などのパーツを
サイドバーやフッターに追加することができます。
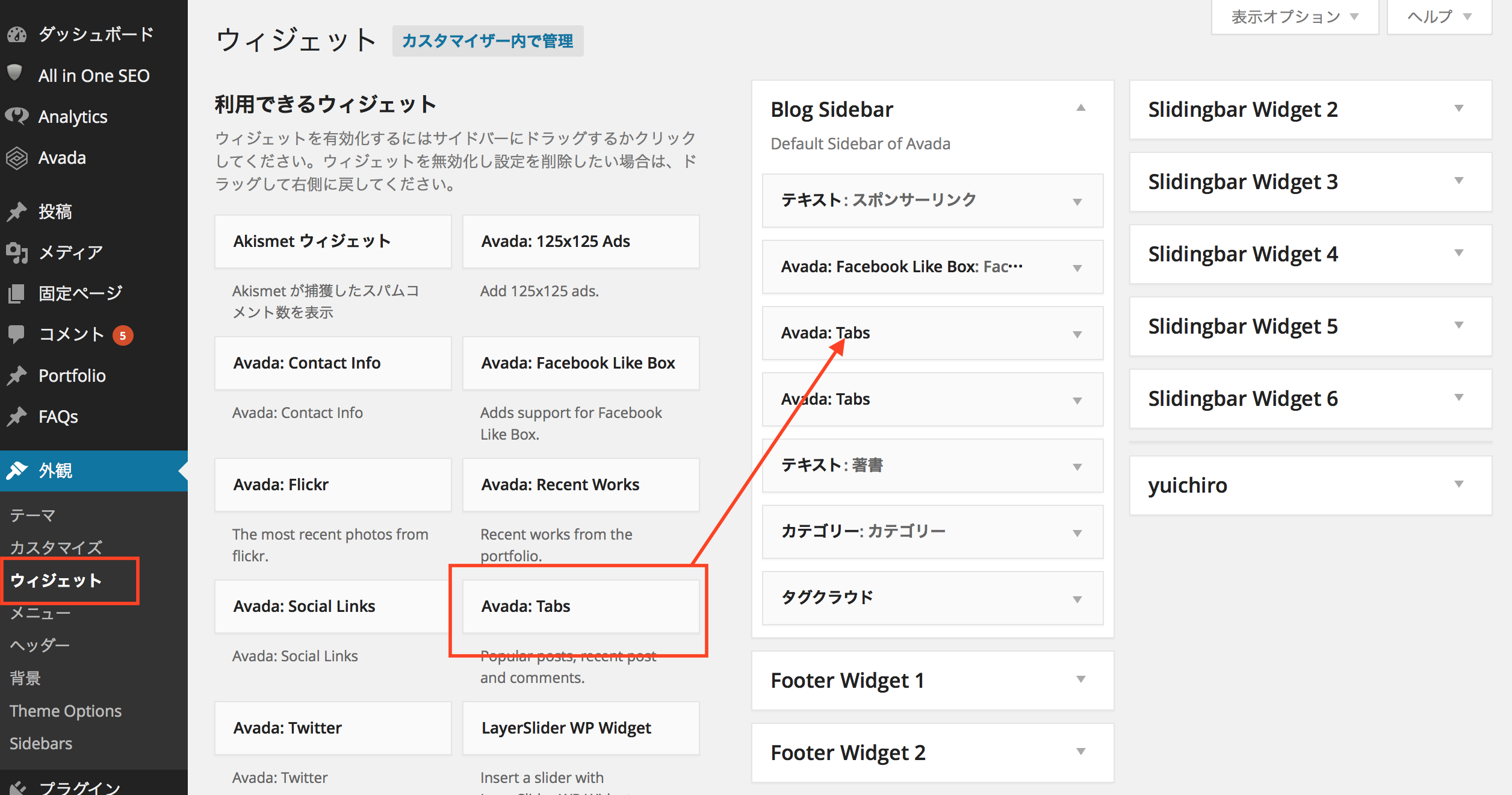
外観のウィジェット項目をクリックします。
”利用できるウィジェット”からパーツを選び、
右側のサイドバー、フッターウィジェットボックスにドラッグアンドドロップします。
メーニュー設定
サイトのメニューに移動し
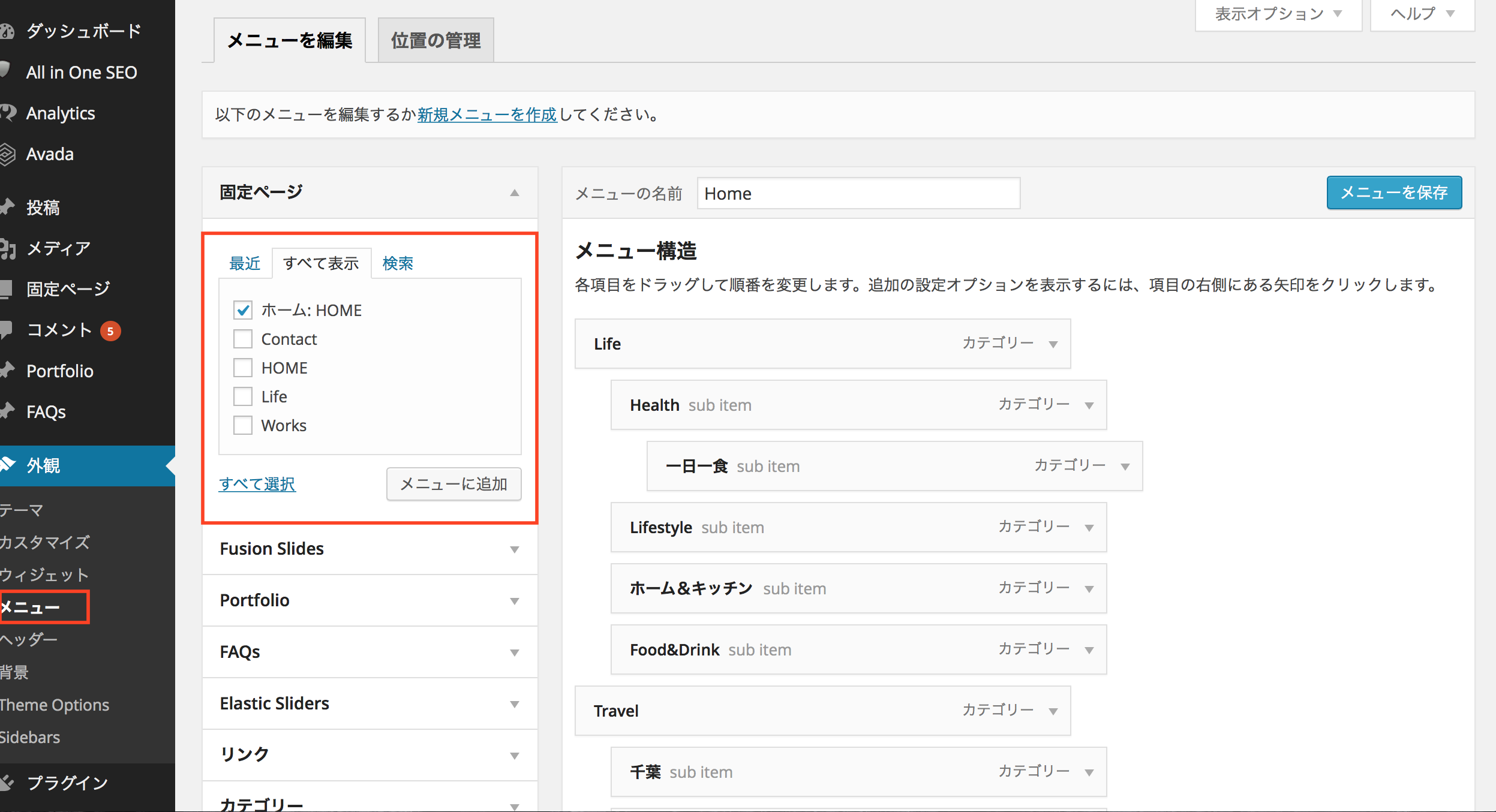
外観のメニュー項目をクリックします。
固定ページのすべてを表示をクリックします。
メニューに追加したいページにチェックを入れてメニューに追加をクリックします。
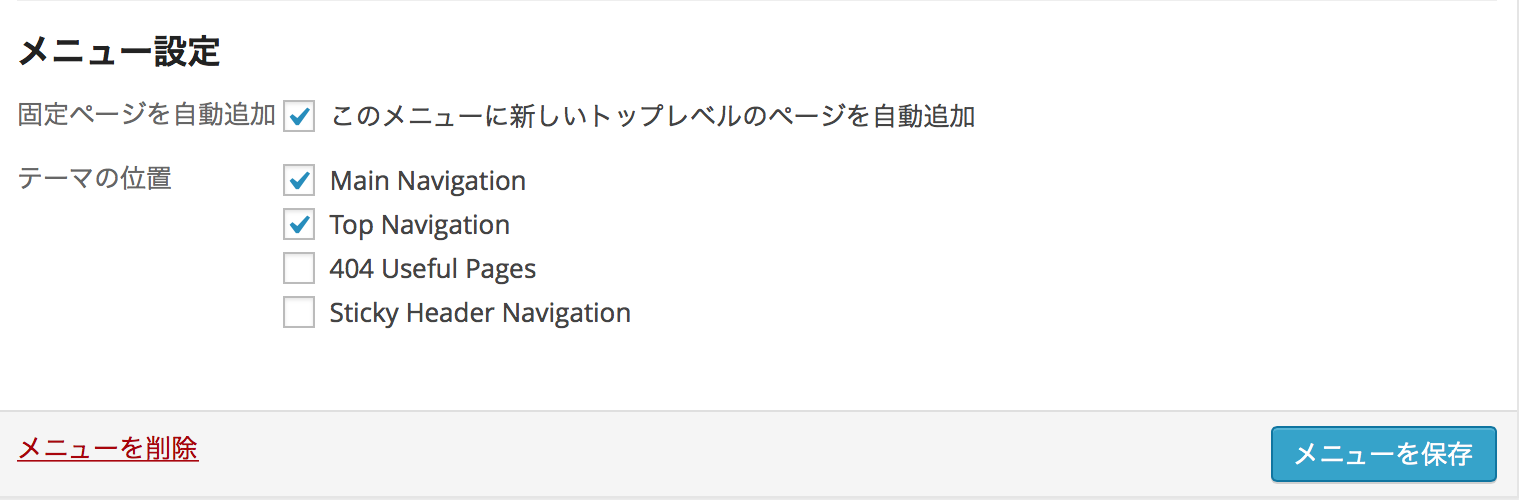
下部にあるメニューの設定のMain NavigationとTop Navigationにチェックを入れ
テーマの位置を設定します。
最後にメニューを保存して完了です。
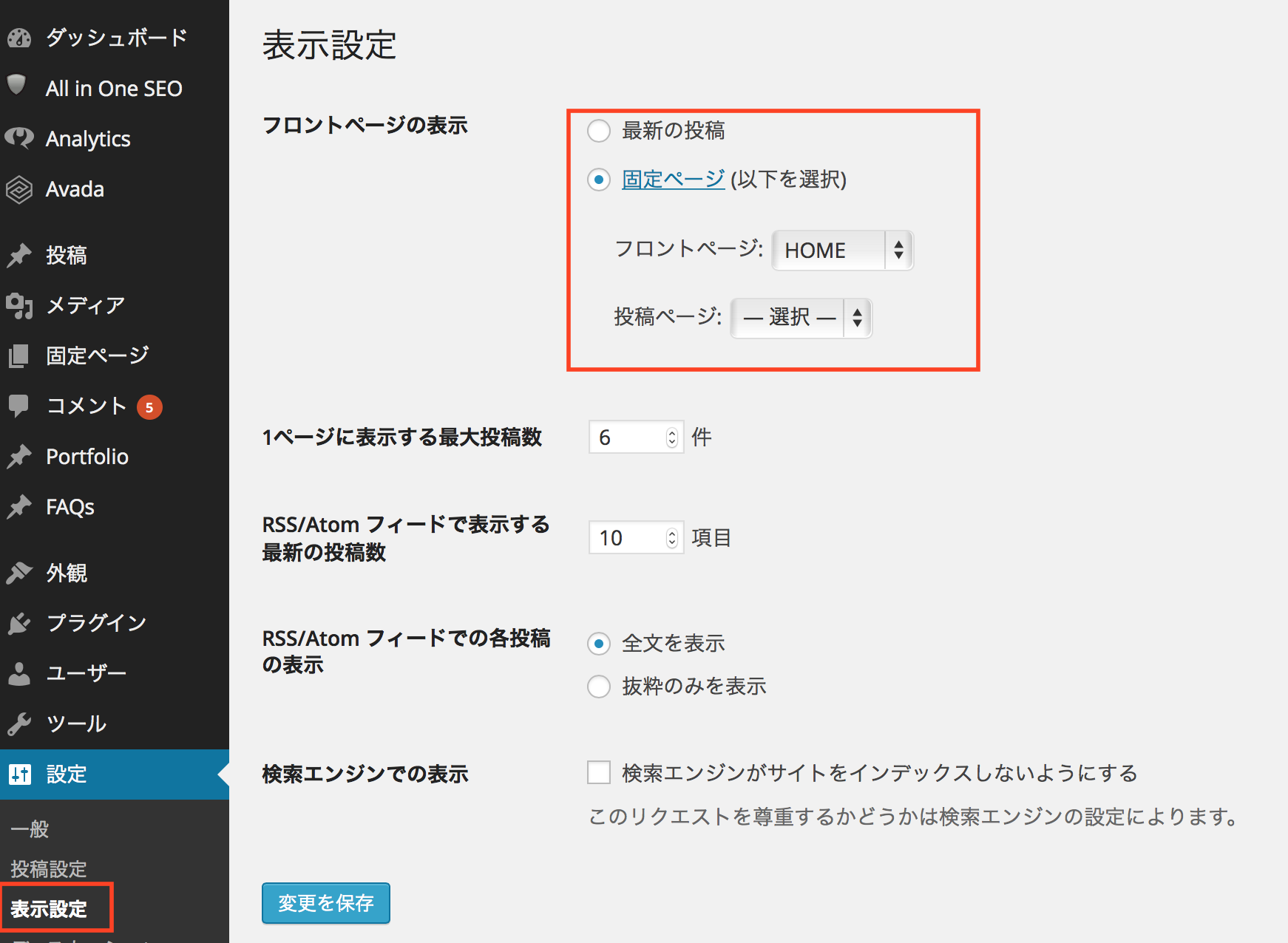
トップページの設定
パーマリンクの設定
パーマリンクのデフォルトの設定では、
?p=123となってしまいます。
このままの設定では、サイトのユーザビリティを下げるだけではなく、
SEOに若干の影響を受けてしまいます。
ですので、各ページのパーマリンクを、
独自に設定できるようにする必要があります。
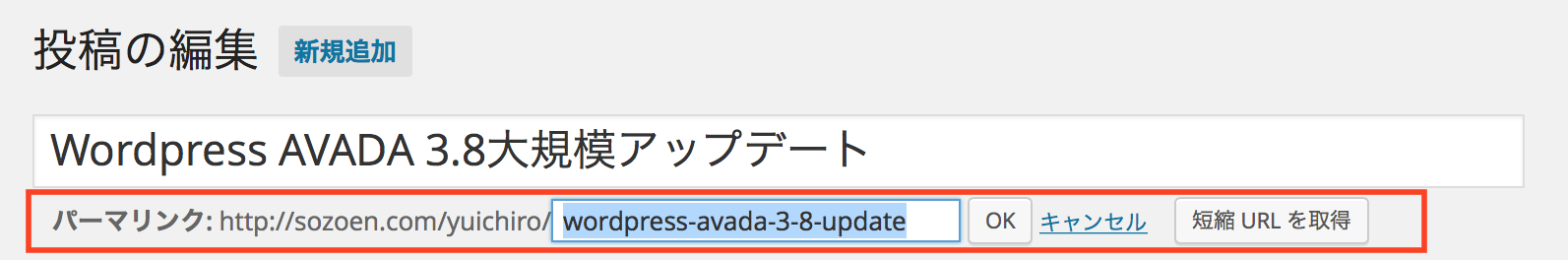
設定方法
設定のパーマリンクの設定をクリックします。
共通設定のカスタム構造を選択して
空欄部に/%postname% と記入します。
最後に変更を保存して完了です。
あとは、編集画面でパーマリンクをカスタマイズするだけです。
h1タグのカスタマイズ
WordPressのデフォルト設定では、タイトルがh1になってしまうため、
h1だけを書き換える設定を行います。
WordPress カスタムフィールドを使用したh1タグカスタマイズ法
http://sozoen.com/yuichiro/wordpress-カスタムフィールド-h1タグ
h1タグとSEOの関連性については賛否両論ありますが、
長年のアフィリエイト経験、コンテンツ管理経験からすると
h1タグはSEOに少なからず影響を与えていると感じます。
プラグインの導入
僕がWordPressをインストール後に即座に入れるプラグインは、
主に表示速度アップ系、SEO系、作業効率家系のプラグインです。
僕が普段使用するプラグインを
プラグインマネージャーWPCoreのプラグインコレクション
にまとめております。
WPCoreについて
http://sozoen.com/yuichiro/wpcore-wordpress
WPCoreプラグインをインストールして、
下記の公開コードを張り付ければ一気にインストールできます。
My collection :
RbbkQx2EMXY6usZypRPO
SEO系
All One SEO
ページ、投稿記事のタイトル、keywords、
meta descriptionの設定を行うプラグインです。
EWWW Image Optimizer
画像をアップすると自動的に圧縮を行うプラグインです。
画像圧縮速度も速く、過去の画像も再圧縮できます。
表示速度アップ系
CloudFlare
CloudFlareのサーバーにキャッシュする事で
Webサーバーのレスポンスを改善し表示速度を劇的に速くします。
設定方法などは下記のURLへ
WordPressとCloudFlareの設定法と効果について
http://sozoen.com/yuichiro/wordpress-cloudflare
W3 Total cache
キャッシュやサーバーの設定を容易に設定しサイトの表示速度をアップさせます。
設定方法は、バズ部さんの記事が参考になります。
W3 Total Cache のおすすめの設定方法
http://bazubu.com/w3-total-cache-23854.html
作業効率化系
TinyMCE Advanced
登校時のエディターを使いやすくするプラグインです。
見出しや動画の埋め込みなど、HTML文法を書かなくても簡単に追加していくことができます。
背景色、下線、ファンントサイズなど多種多様な機能があります。
このプラグインを使用することにより、
記事作成が効率が倍になります。
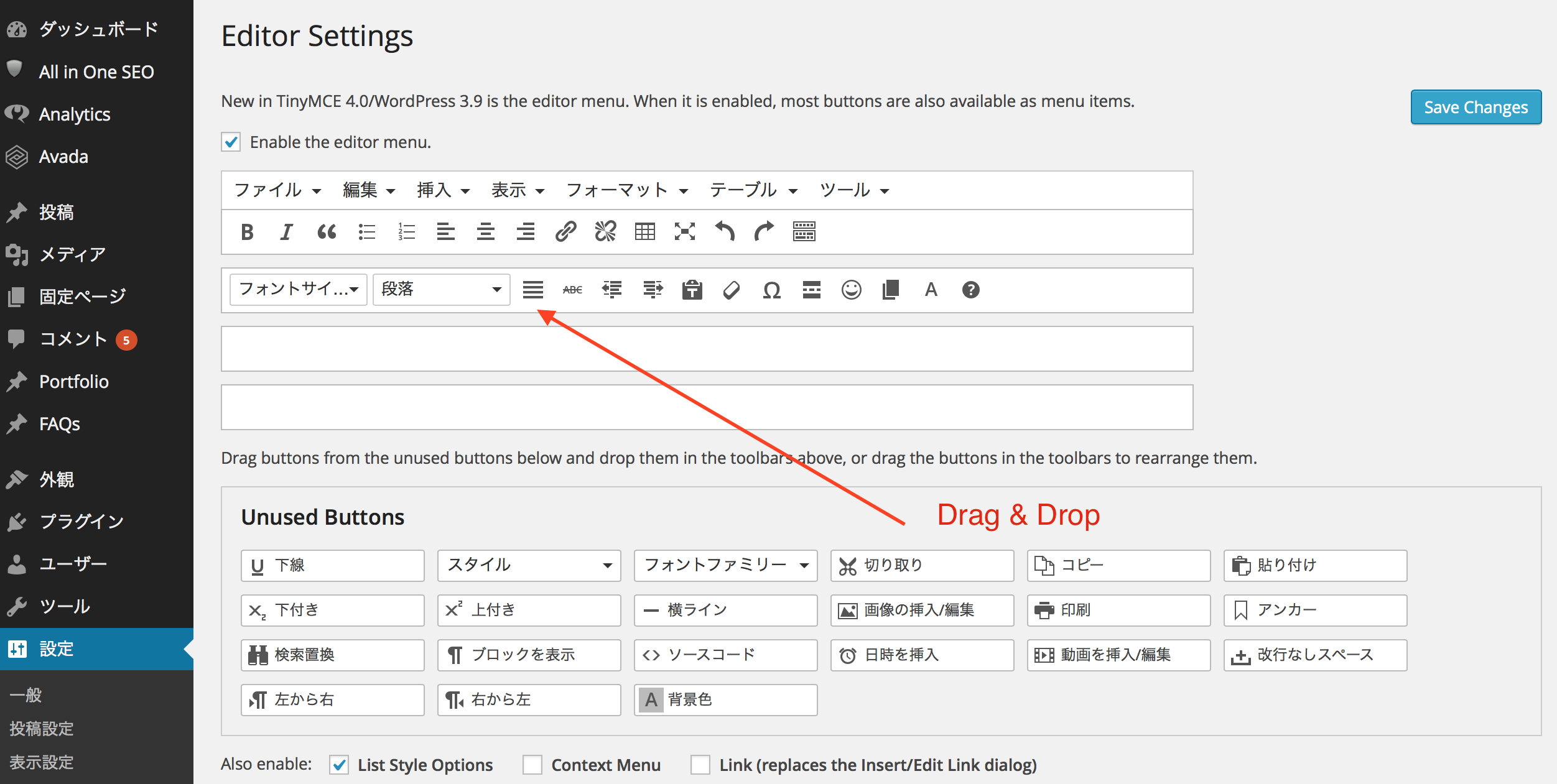
【設定方法】
設定のTinyMCE Advancedをクリックします。
Unused ButtonsからEdditorの欄に追加したいボタンをドラッグアンドドロップします。
最後にSave Changeを押し忘れないようにしましょう。
その他
Akismet
WordPressをインストールしたらデフォルトで入っているプラグインです。
多くのコメントスパム、トラックバックスパムからあなたを守ってくれます。
無料版で良いのでアカウントを作り、きちんと設定しておきましょう。
Google Analytics by Yoast
サイトの情報をGoogle Analyticsで観覧できるようにするプラグインです。
UA-CODEを貼り付けるだけで使用できます。
WP Social Bookmarking Light
サイトのページや投稿記事にソーシャルボタンを配置するプラグインです。
このプラグインは表示されるボタンの大きさが丁度よいです。
また、ボタンの種類も多種多様で
Facebook,Twitterはもちろんのことはてなブックマークまであり扱いやすいです。
この種のプラグインは、他にも多く出回っていますので
色々試してみることをおすすめします。
Table of Contents Plus
記事中の見出しから自動的に目次を作成してくれるプラグインです。
記事にどんなことが書かれているか把握できるので
ユーザビリティの改善にも役立ちます。
最後に
いかかでしたか?
今回紹介した設定により、コンテンツ作成の作業効率アップの他、
SEOに特化したページ作成が可能になる等、
かなり実用的なサイトにに変身したと思います。
あとは、良質なコンテンツをどんどん発信して
より多くの人に影響されるサイトに育てるだけです。
皆様の成功を影ながら応援しています!
最後までご観覧ありがとうございました。
スポンサーリンク