WordPressテーマハミングバードでウェブサイト構成してみた〜トップページ作成編〜

2015/12/19
スポンサーリンク
目次
はじめに
ヘッダーのカスタマイズの次は、トップページ作成を行います。
スポンサーリンク
トップページ作成の手順は以下です。
- トップページ用テンプレートファイル作成
- 見出しデザインのカスタマイズ
- ヘッダースライドショーの実装
- スライダーのカスタマイズ
- 商品メニュー用にJQuery Skickを実装
- その他コンテンツの作成
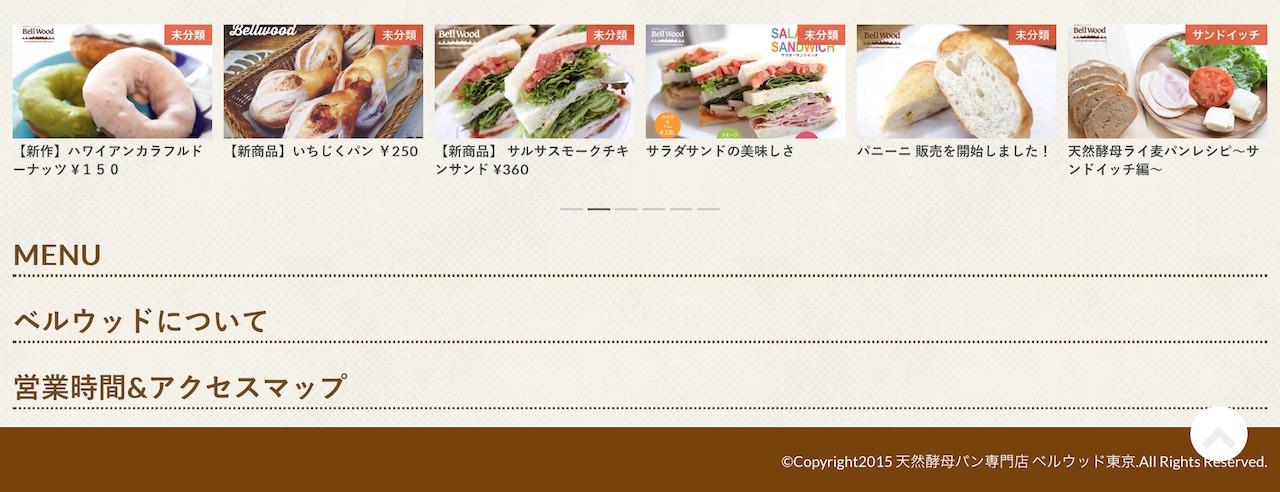
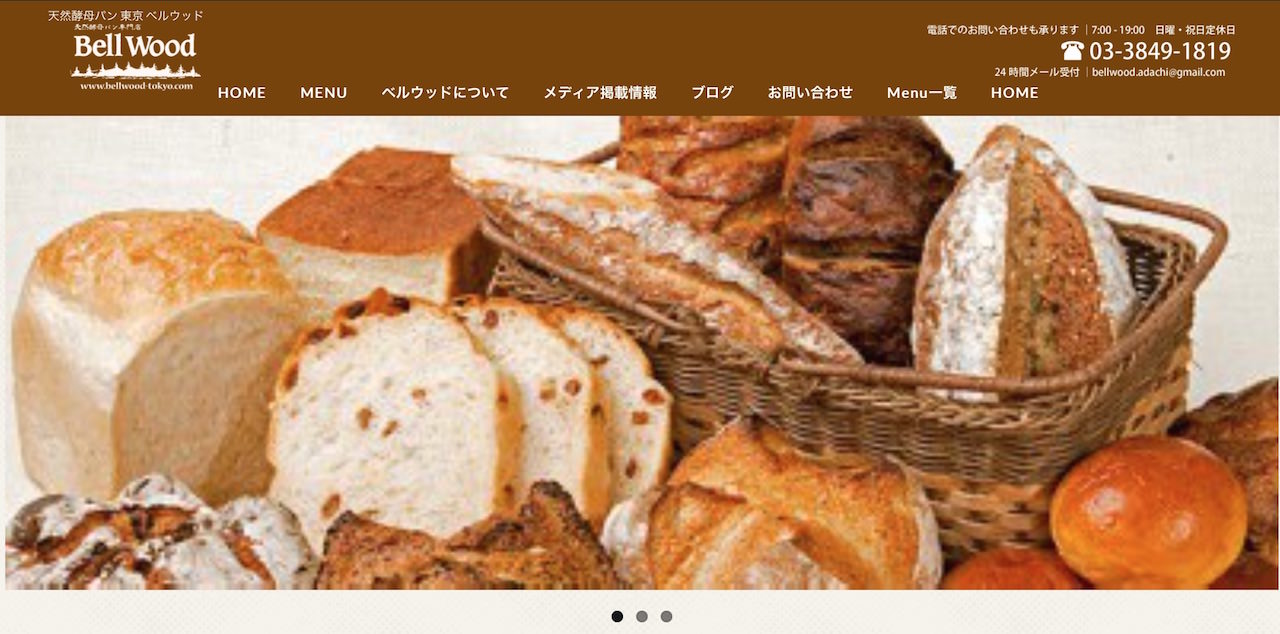
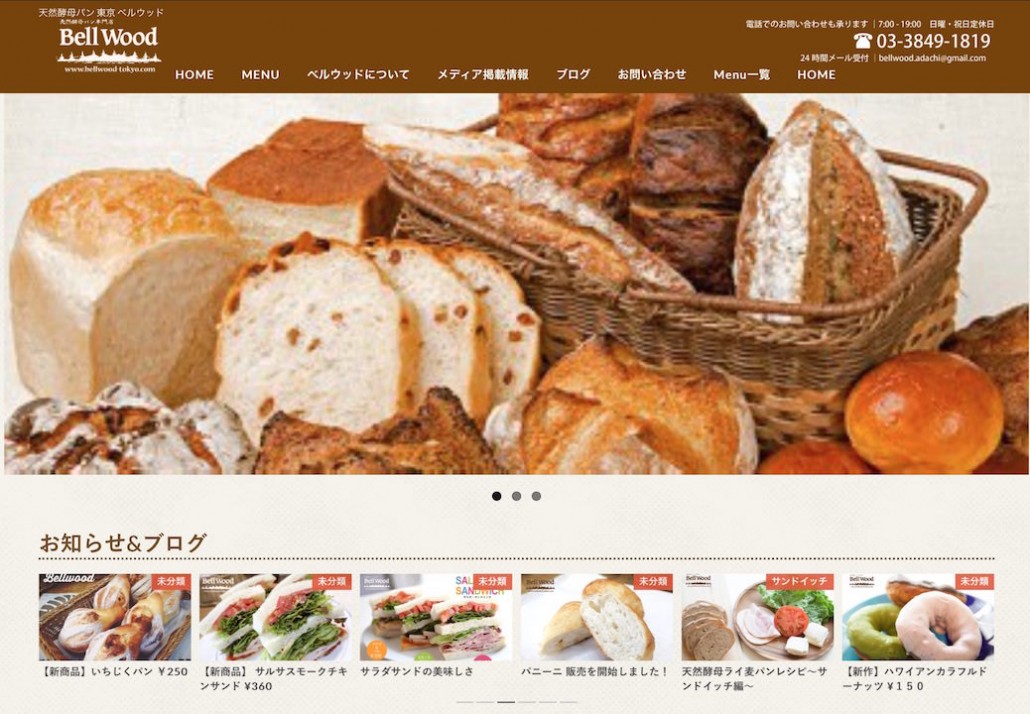
【出来上がりのイメージ】
テンプレートファイルの作成
今回作成するトップページでは、独自スライドショーの設置やJQueryを用いたコンテンツの埋め込みなど、細かくカスタマイズを行うため、トップページ作成にはトップページ専用のテンプレートファイルを作成します。
テンプレートファイル作成方法
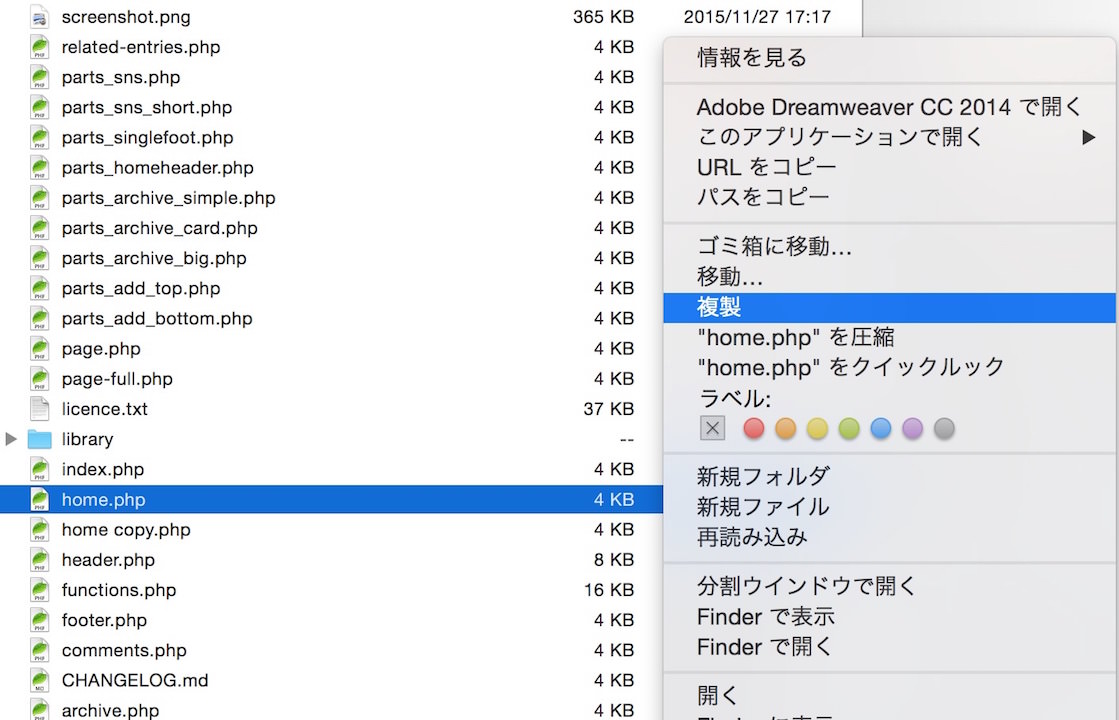
FTPソフトなどでハミングバードテーマのフォルダにアクセスしhome.phpを複製します。
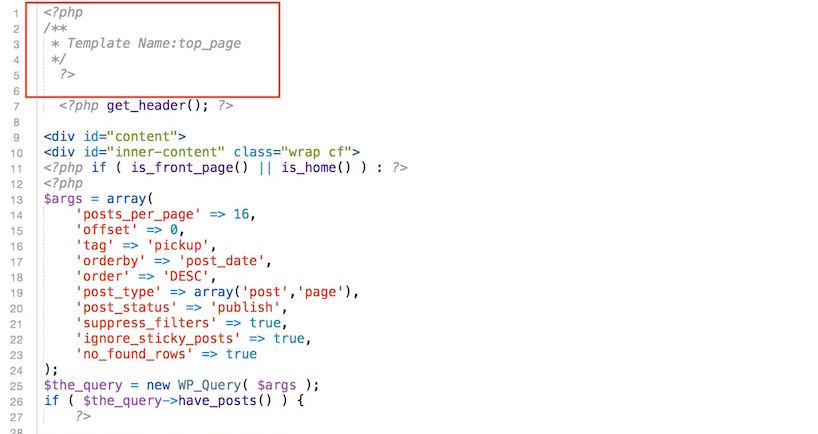
ファイル名を変更して(top_pageとしました。)複製したテンプレートファイルを開き、以下のコードを一番上に記述して固定ページの編集画面でテンプレートを選択できるようにします。
<?php /** * Template Name: 固定ページの新規テンプレート */ ?>
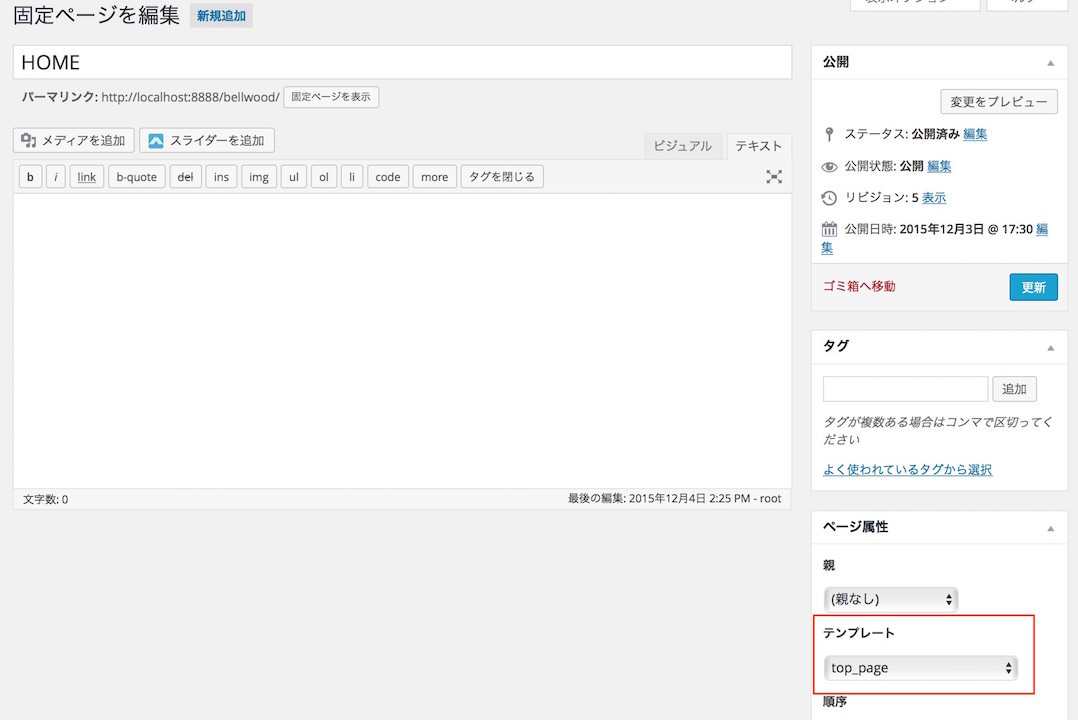
WordPressの管理画面のアクセスして固定ページを作成します。

テンプレートで先ほど作成したテンプレートファイルを選択して公開をクリックします。
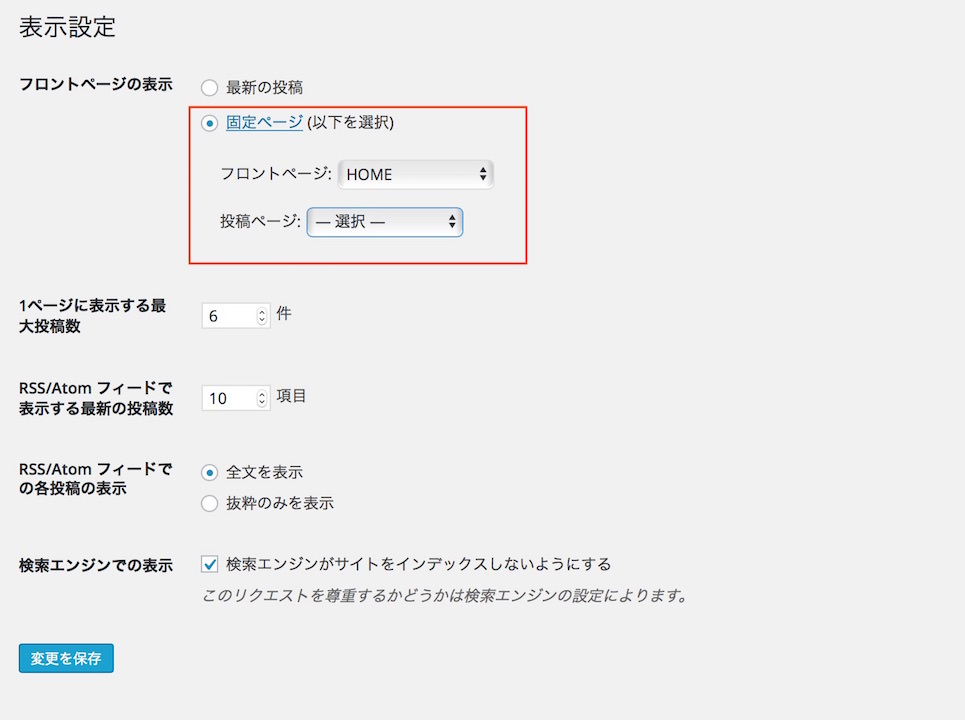
最後に管理画面の設定の表示設定にアクセスしてフロントページの表示を作成しいた固定ページに設定すれば完了です。
トップページのコンテンツ実装
コンテンツの実装を行います。
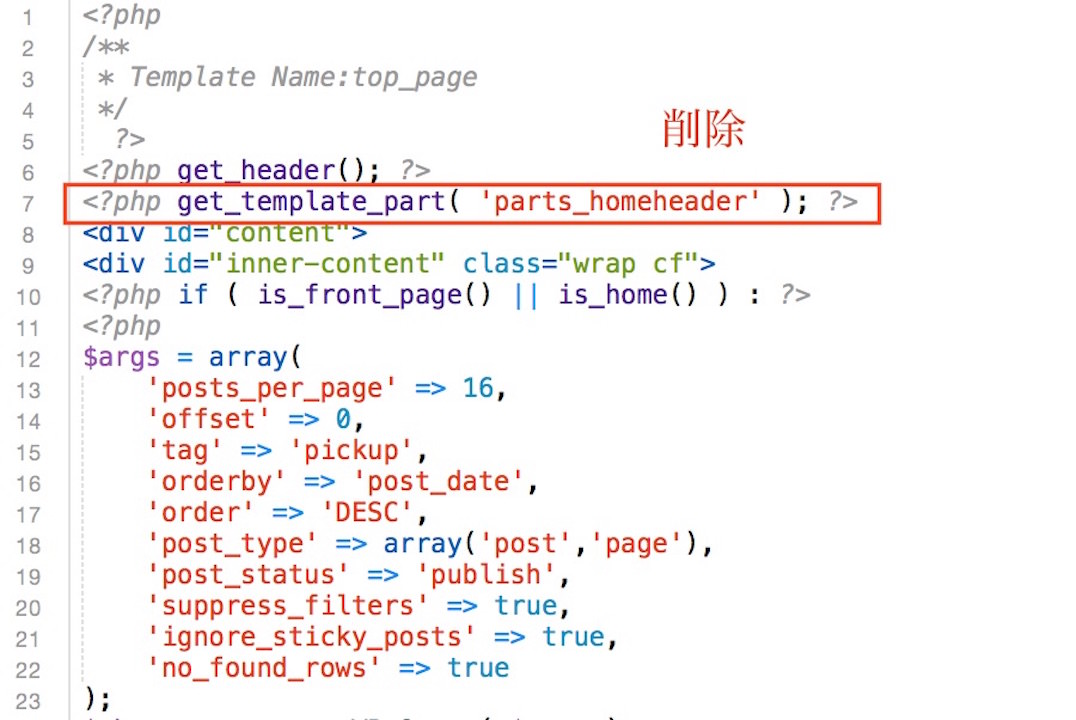
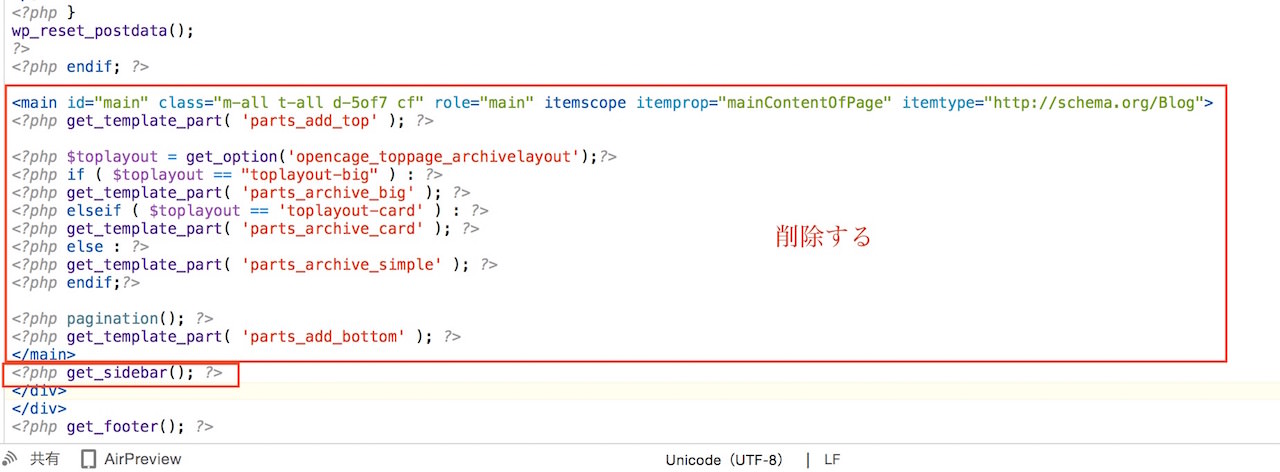
先ほど作成したテンプレートファイル(top_page)を開き、以下の3点を削除します。
- <?php get_template_part( ‘parts_homeheader’ ); ?>
- <main>タグの部分。
- <?php get_sidebar(); ?>
すると、ヘッダーとスライドショーとフッターのみ残る状態となります。これでコンテンツ実装の準備は完了です。
1. 見出しのデザイン
コンテンツごとの見出しはh2を使用しています。テンプレートファイルにh2タグを追加します。
スタイルシートに見出しのデザインを追記します。
/* ==========================================================================
トップページ
========================================================================== */
.top-h2 {
font-size:25px;
color: #6e4c23;
margin-bottom:14px;
border-bottom: 2.5px dotted #6e4c23;
}
今回は、ドット柄のデザインにしました。
2. ヘッダースライドショー
ヘッダースライドショーの実装には、プラグインのMeta Sliderを利用します。使い方、設定方法は以下を参考ください。
一挙4得な万能スライダー/WPプラグイン「Meta Slider」
http://sharinglab.info/wordpress/wordpress-plug-in/design/meta-slider/
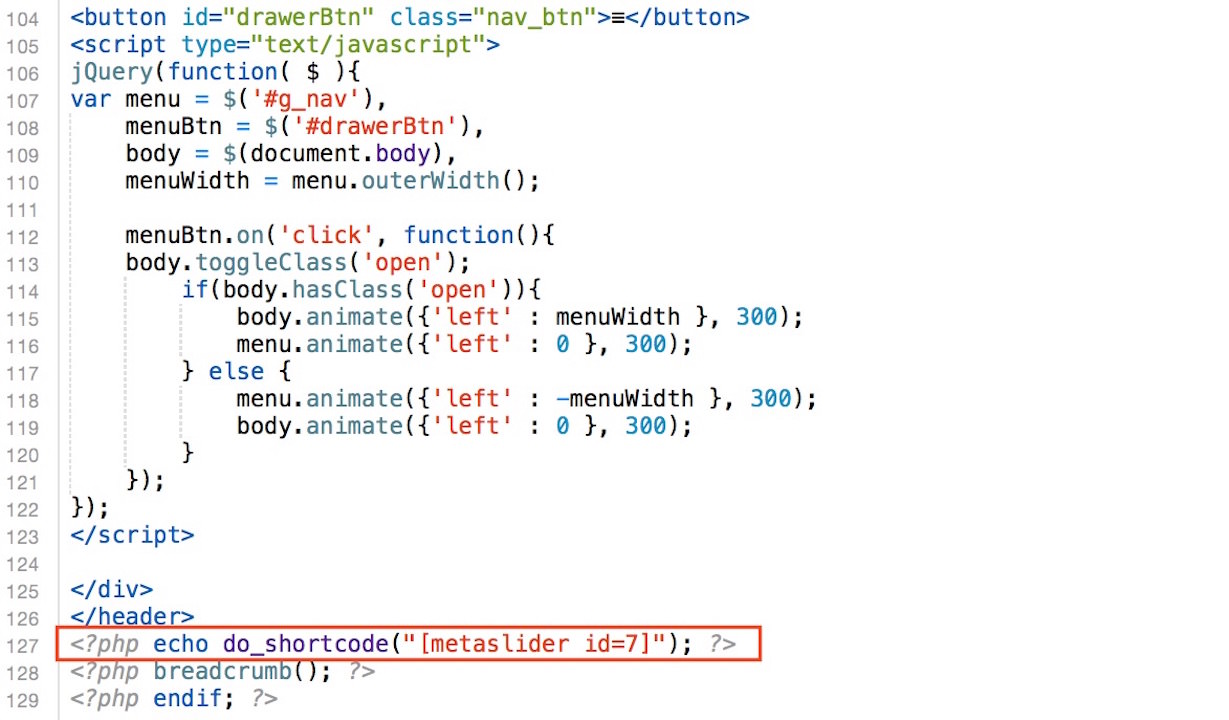
作成したスライドショーのショートコードをheader.phpのheaderタグ後に追記します。
<?php echo do_shortcode("[metaslider id=番号]"); ?>
一部のページだけヘッダースライドを表示させないようにするには、表示させたくないページのテンプレートファイルに以下のコードを<?php get_header(); ?>直後に追記します。
<style>.meta_slider{ display: none }</style>
3. ブログ新着情報
ブログ新着情報は、ハミングバードに搭載されているスライダーをカスタマイズして使用しました。
このスライダーのデフォルト設定は、スライダー用のタグを作成することで記事が表示されるようになっていますが、最新記事を表示するようにカスタマイズしました。
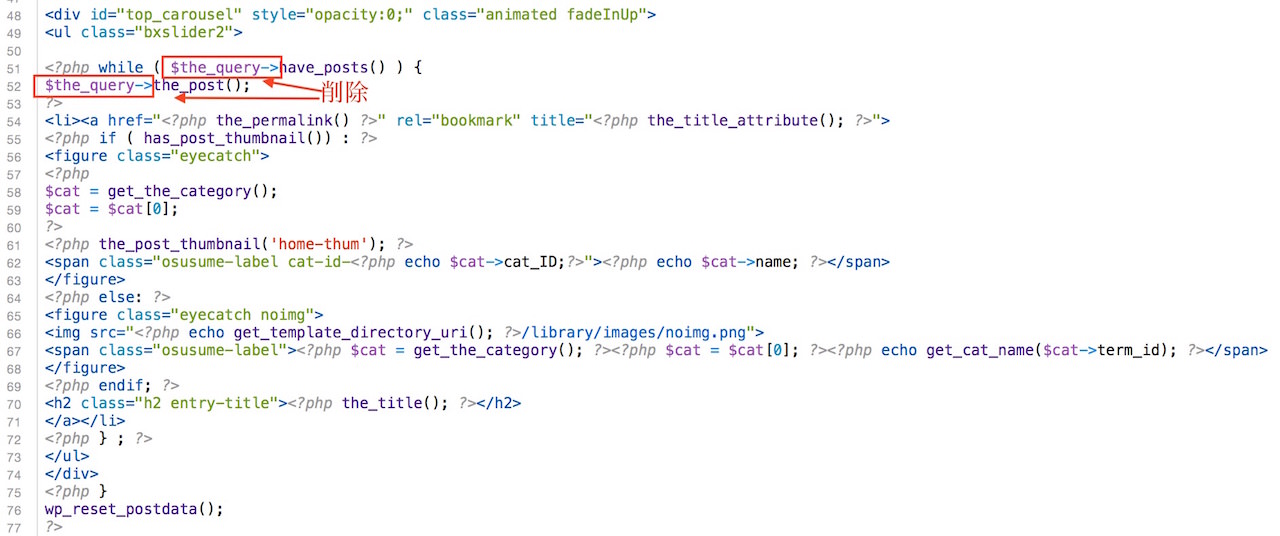
カスタマイズ法はトップページテンプレートファイルの<div id=”top_carousel” 〜 以降のコード、
<?php while ( $the_query->have_posts() ) {
$the_query->the_post();
?>
の “$the_query->”を消去します。
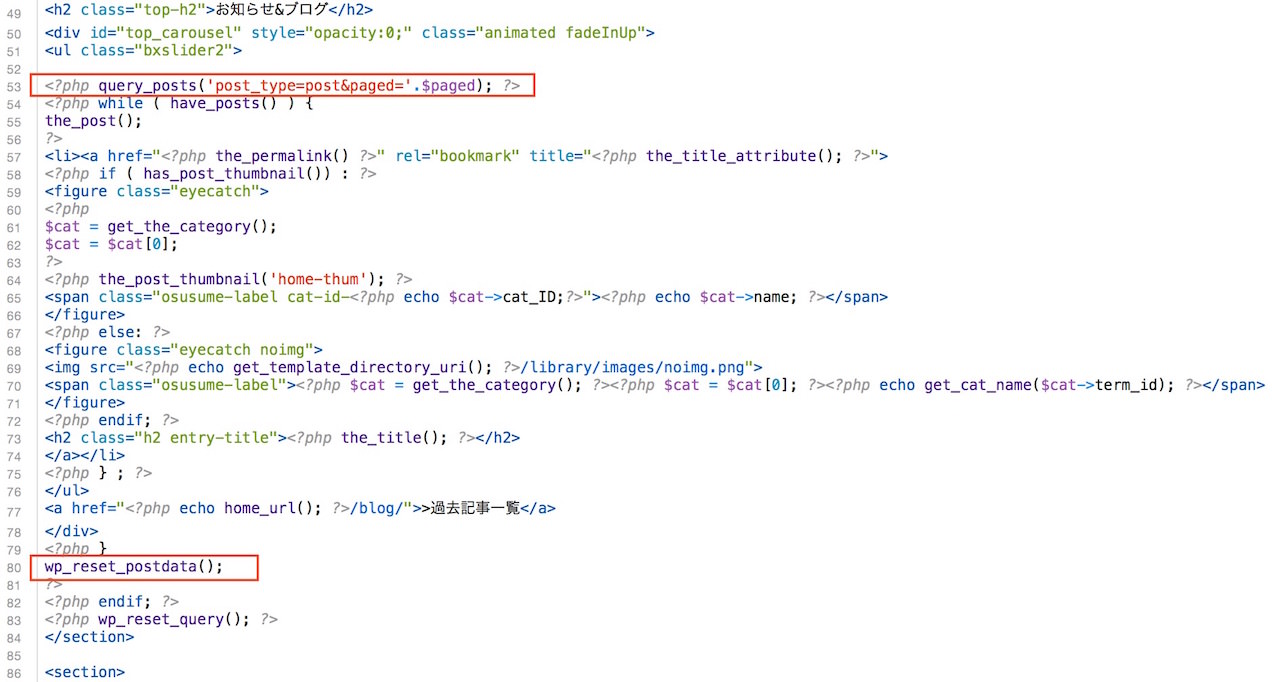
さらに固定ページで最新記事が表示できるとようにするため、”query_post()”を利用した以下のコードをループ開始前と終了後に追記します。
<?php query_posts('post_type=post&paged='.$paged); ?>
// ループ開始
<?php while ( have_posts() ) {
the_post();
<?php endif; ?>
// ループ終了
<?php wp_reset_query(); ?>
これで、ブログ新着情報の作成は完了です。
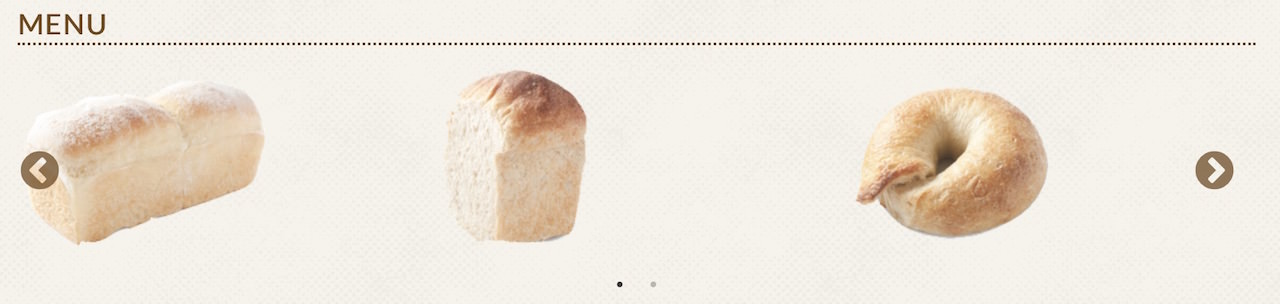
4. 商品メニューの作成
商品メニューには、JQueryプラグインSlickを採用しました。
設定方法は以下を参考ください。
カルーセル表示実装ならjQuery「slick.js」が簡単でおすすめ
http://peacepopo.net/blog-entry-191.html
今回は、window.matchMediaを利用して、スマホ表示とPC表示で表示される商品の数を変えています。
詳細は以下の記事を参考ください。
Javascriptの処理をスクリーンサイズで切り替える方法
http://sozoen.com/yuichiro/javascript-responsive
以下のコードをトップページテンプレートファイルの一番下部に追記します。
<script>
if (window.matchMedia('screen and (min-width:800px)').matches) {
//800px以上のデスクトップでの処理
jQuery("document").ready(function(){
jQuery('.single-item').slick({
infinite: true,
dots:true,
slidesToShow: 3,
slidesToScroll: 3
});
});
}else{
//スクリーンサイズが800pxより小さい時の処理
jQuery("document").ready(function(){
jQuery('.single-item').slick({
infinite: true,
dots:true,
slidesToShow: 2,
slidesToScroll: 1
});
});
}
</script>
すると、表示される商品の数は、PC表示では3つ、スマホ表示では2つと切り替わるようになります。
これで、商品メニューの作成は完了です。
5. 店舗について
店舗情報については、pタグで文章を記載して店舗の画像をimgタグで読み込んでいます。
画像サイズは、メディアクエリを利用してPC表示とスマホ表時で大きさを変えています。
6. 営業時間&アクセスマップ
アクセスマップは、Googleマップを埋め込んでいます。
営業時間などは、pタグで記載しています。
このコンテンツはもう少しデザインを凝ってみようかと思います。
まとめ
トップページは、専用のテンプレートファイルを作成して細かくカスタマイズを行いました。
ハミングバードのソースコードはシンプルでわかりやすかったので手間をかけずに効率よくカスタマイズができました。
スポンサーリンク