DreamweaverでWordPressを編集する方法!

スポンサーリンク
はじめに
WordPressとDreamweaverを連携させてテーマを編集する方法を公開します。
僕が連携を試みた理由は、DreamweaverCCの、CSSデザイナーを使用して
Wordpressテンプレートのデザイン作業効率を少しでもあげたいと思ったからです。
スポンサーリンク
この記事では、WordpressとDreamweaverの連携方法だけではなく、
連携後のメリットデメリットも取り上げています。
Dreamweaverを利用してWordpressテーマの編集を試みようと思っている方に
少しでも参考になればと思います。
DreamweaverとWordPress連携方法
一般的にテーマの編集は、サーバーを通して行いますが、
作業効率とセキュリティの都合上、ローカル環境で行います。
WordPressをローカル環境で使用する方法については、下記をご参考ください。
WordPressをローカル環境で動作させる方法
http://sozoen.com/yuichiro/wordpress-local
WordPressの設定
ローカル環境用に設定したURLをブラウザで開き、管理画面にログインします。
(http://localhost:8888/○○○/)
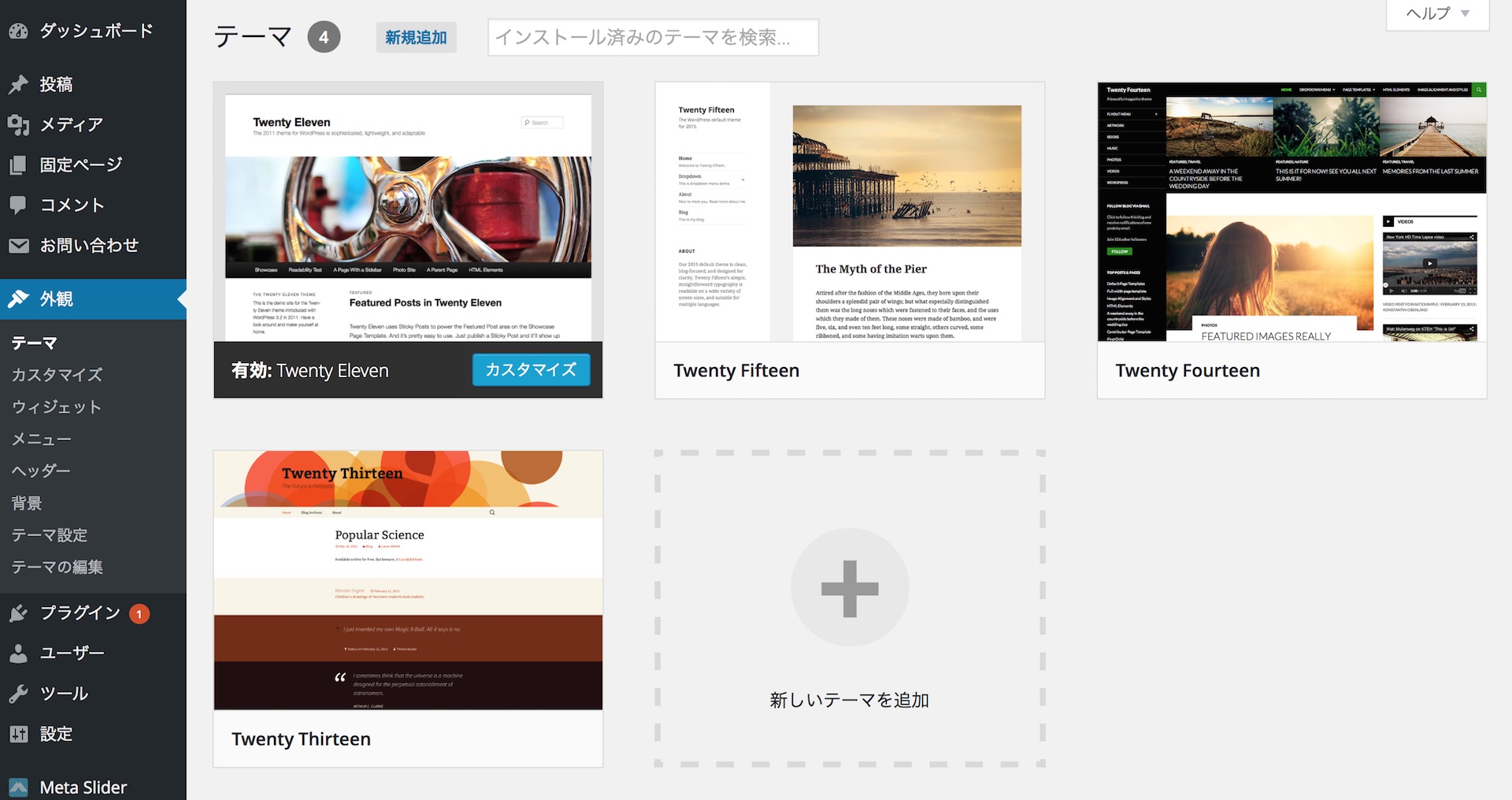
管理画面から編集するテーマを選択します。
今回は、Twentyelevenをベースに作成したテーマを選択しています。
Dreamweaverの設定
この記事では、DreamweaverCCで説明しております。
CSのバージョンでは多少、表記が異なる場合がございます。
サイトの設定
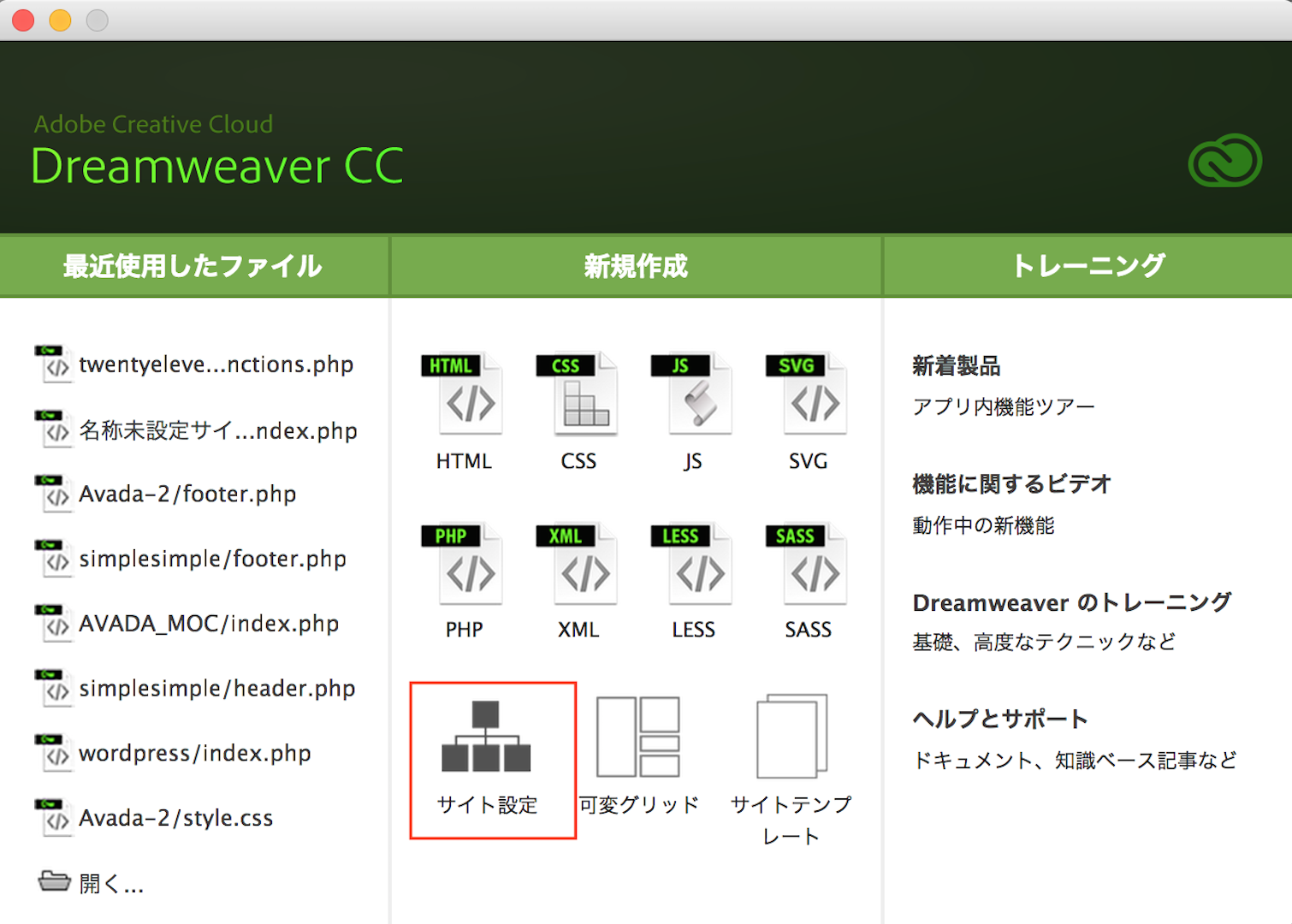
Dreamweaverを起動してサイトの設定をクリックします。
(CS5 / 6では、メニューバー>サイト>新規サイトを選択します。)
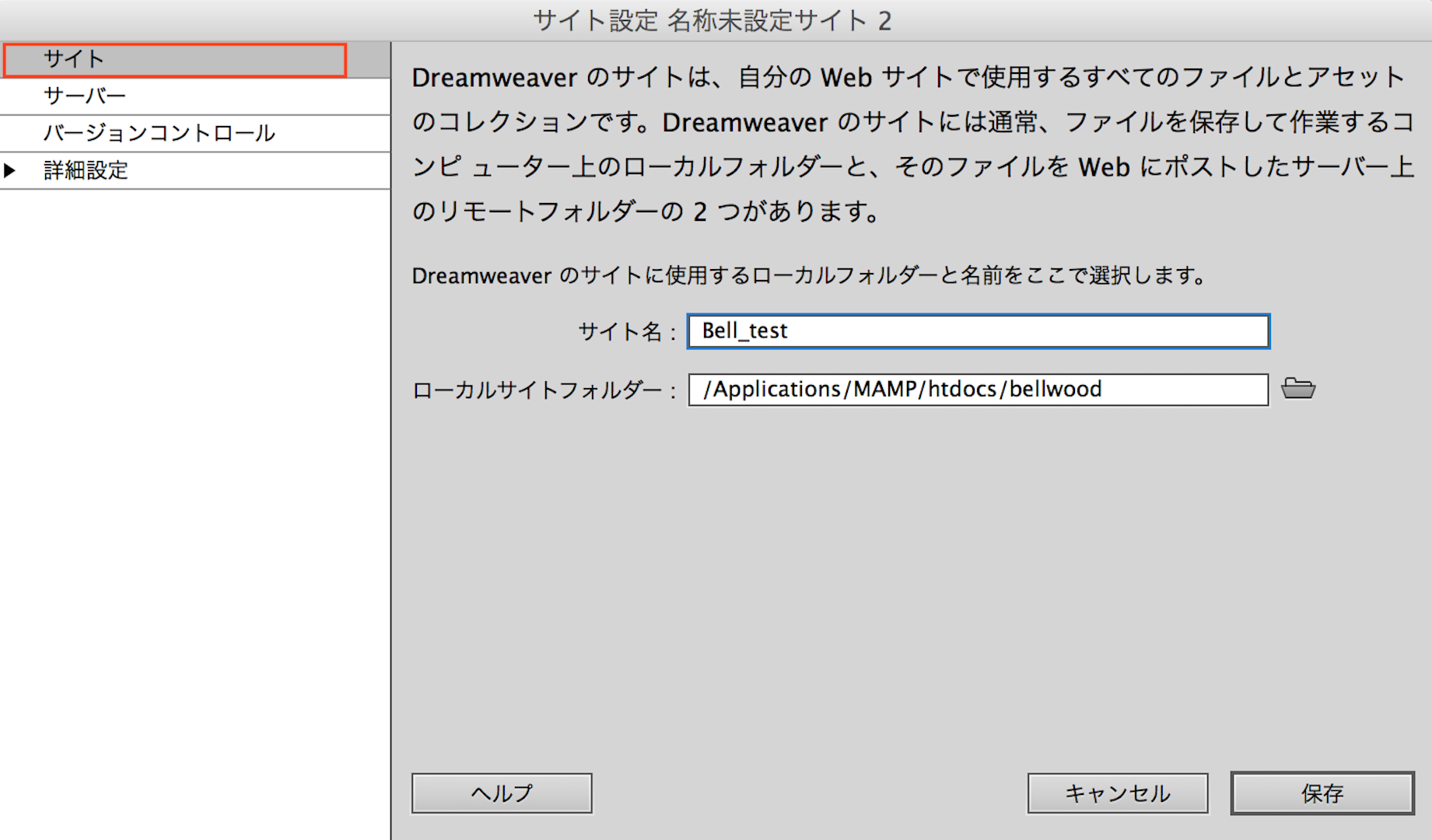
サイト
サイト項目のサイト名(任意)とローカルサイトフォルダーを指定します。
ローカルフォルダーはWordpressをインストールしたディレクトリーを入力します。
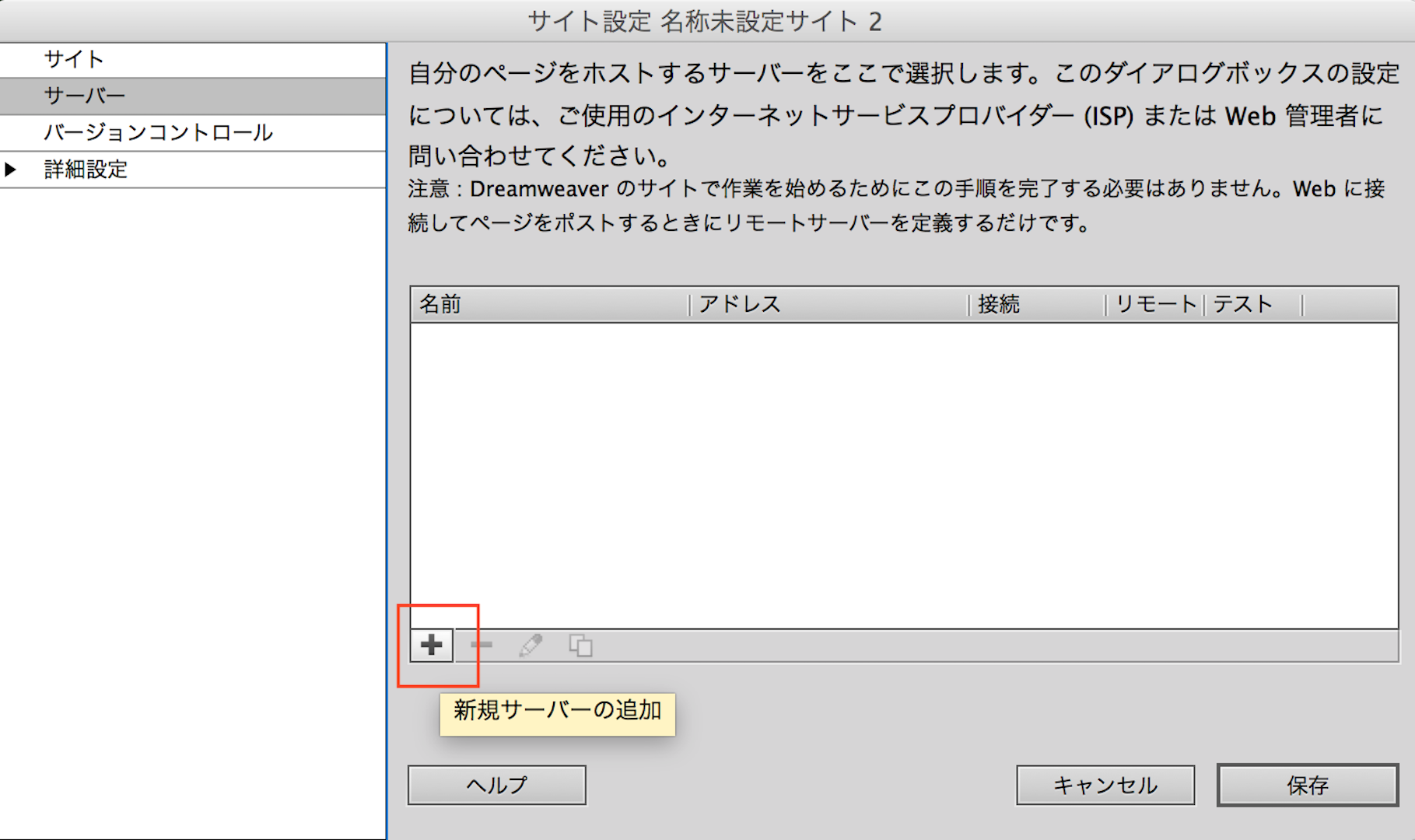
サーバー
サーバー項目を選択して左下の”+”をクリックします。
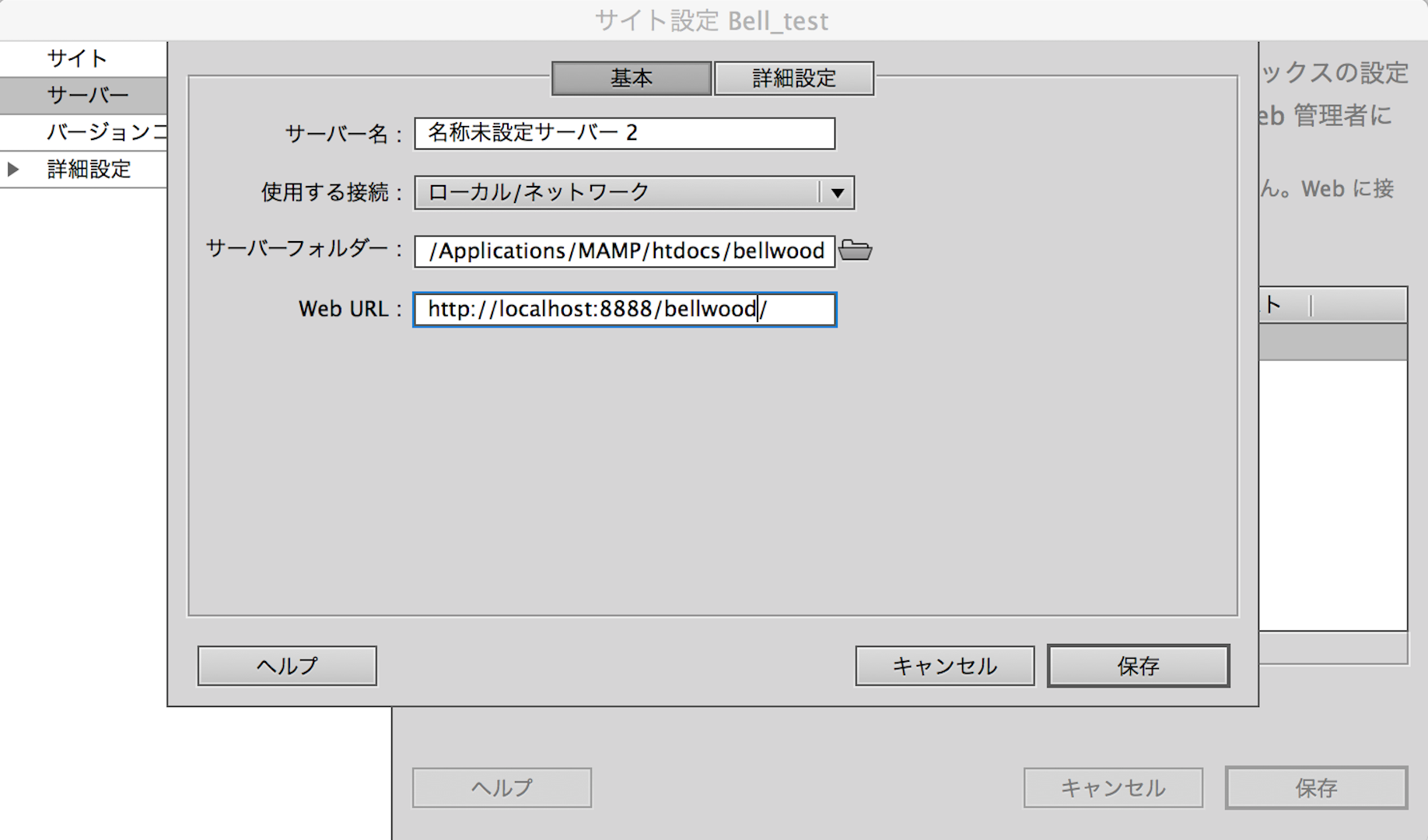
以下を、入力して保存をクリックします。
- サーバー名 : 任意
- 使用する接続 :ローカル / ネッットワーク
- サーバーフォルダ : WordPressをインストールしたフォルダ
- Web URL : ローカル環境用に設定したURL
保存が完了したら、リモートのチェックを外し、テストにチェックを入れます。
基本設定
サイトの設定が完了後は、基本設定を行います。
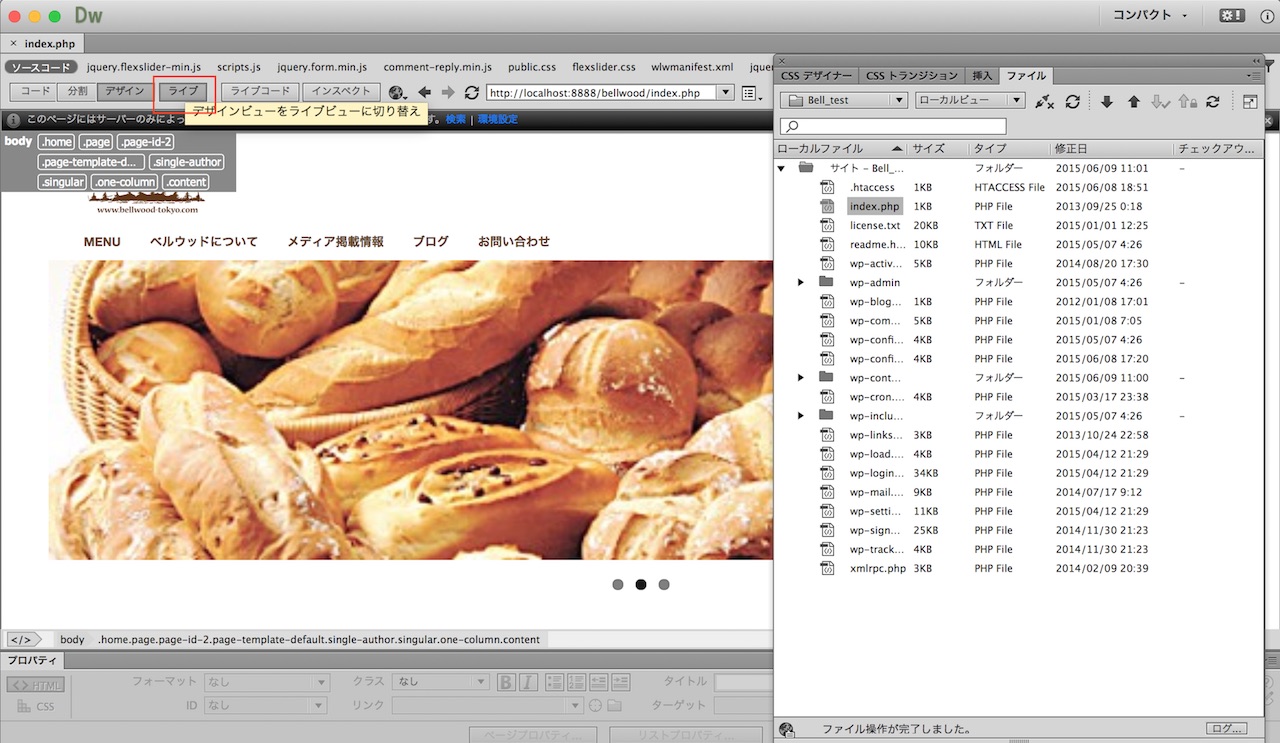
ファイルウィンドウをローカルビューにして”index.php”を読み込みます。
“このページはサーバーのみによって検索される動的関連ファイルがある可能性があります”
と警告文は閉じてかまいません。
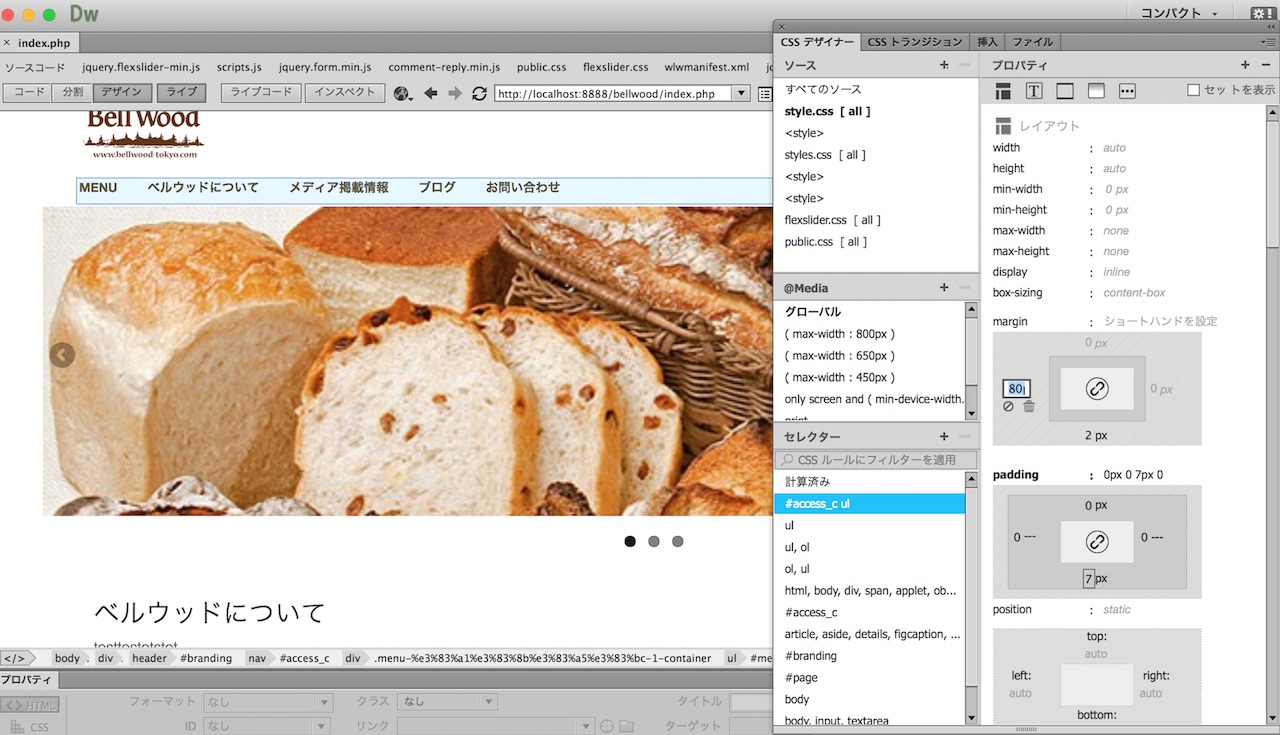
右上の”ライブ”をクリックすると、プレビューが表示されます。
これでDreamweaverでWordPressの連携が完了です。
Dreamweaverで編集するメリット / デメリット
最後にDreamweaverでwordpressを編集するメリット / デメリットを紹介します。
メリット
メリットは、Dreamweaverの新機能であるCSSデザイナーによるデザイン作業効率の向上です。
これにより、デザインの修正、構成が直感的に行えるようになりました。
Dreamweaver以外にもWordpressと連携して編集できるソフトはありますが、
ここまで直感的にCSSを編集できるソフトはありません。
デメリット
デメリットは、立ち上がりが遅い、動作がもっさりとしていることでしょうか。
あとは、変更するたびに更新をクリックしなくてはならない点ですね。
速度、効率を重視してコーディングを行うの方には不向きかもしれません。
僕がWordpressのテーマを編集する際は、CODA2をメインで使用して、
デザインはDreamweaverと使い分けています。
以上、ご観覧ありがとうございました!!
スポンサーリンク