WordPress functions.phpで使う便利なコード集

スポンサーリンク
はじめに
WordPressのカスタマイズ時にfunctions.phpで便利なコードを公開しています。
紹介したコードはfunctions.phpにコピー&ペーストしてすぐに使用できます。
Woedpressのカスタマイズに少しでもお役に立てればと思います。
スポンサーリンク
管理画面のバーを消す
サイトプレビュー時の管理画面バーを消すことができます。
サイト全体のデザインをしっかり把握したいときに便利です。
使用コード
<?php add_filter('show_admin_bar','__return_false' ); ?>
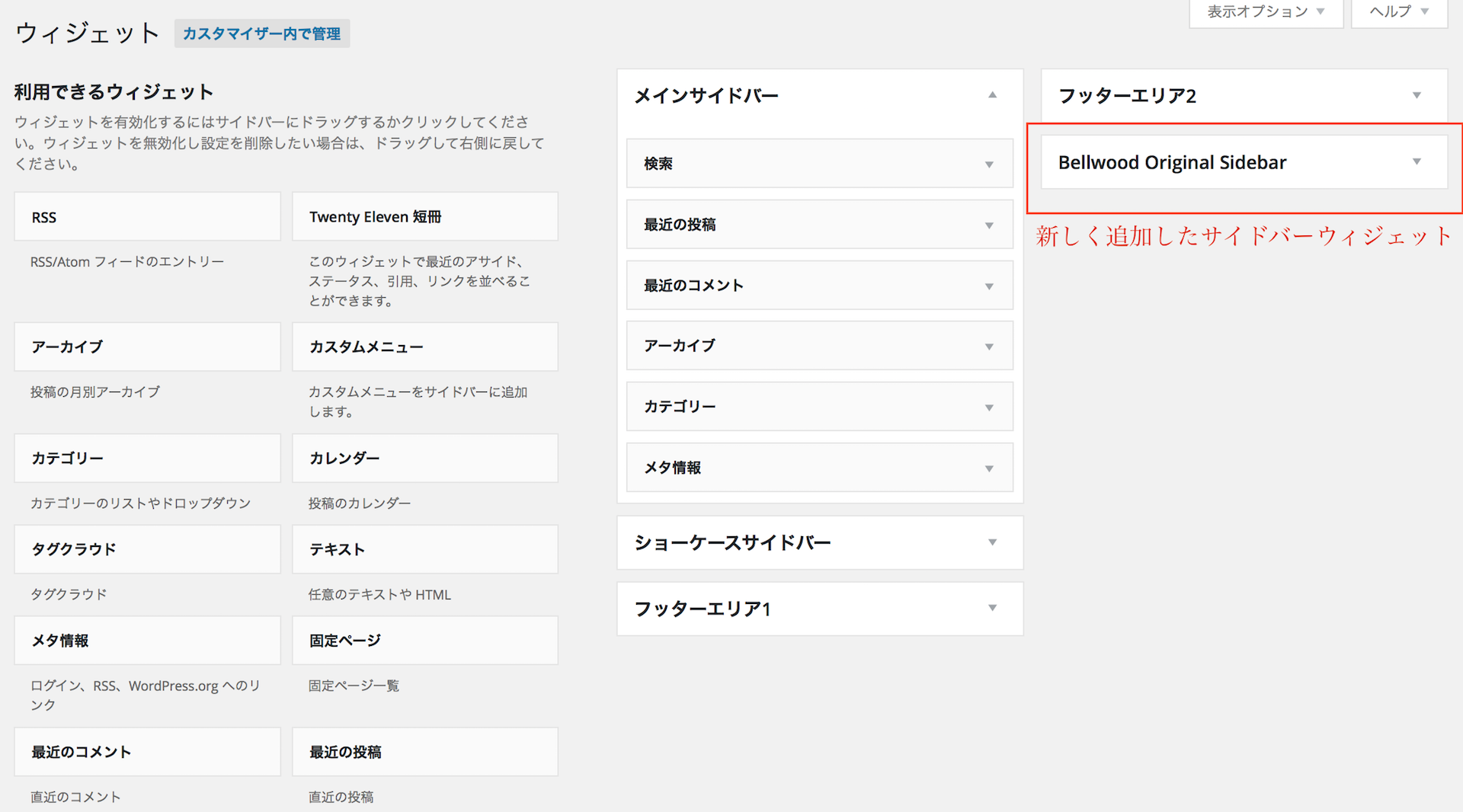
ダイナミックサイドバーの定義
ウィジェットで構成されるサイドバーを新しく追加します。
いくつものサイドバーを使い分けたいときに便利です。
使用コード
register_sidebar( array( 'name' => __( 'Bellwood Original Sidebar', 'twentyeleven' ), 'id' => 'sidebar-5', 'description' => __( 'An optional widget area for your site footer', 'twentyeleven' ), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) );
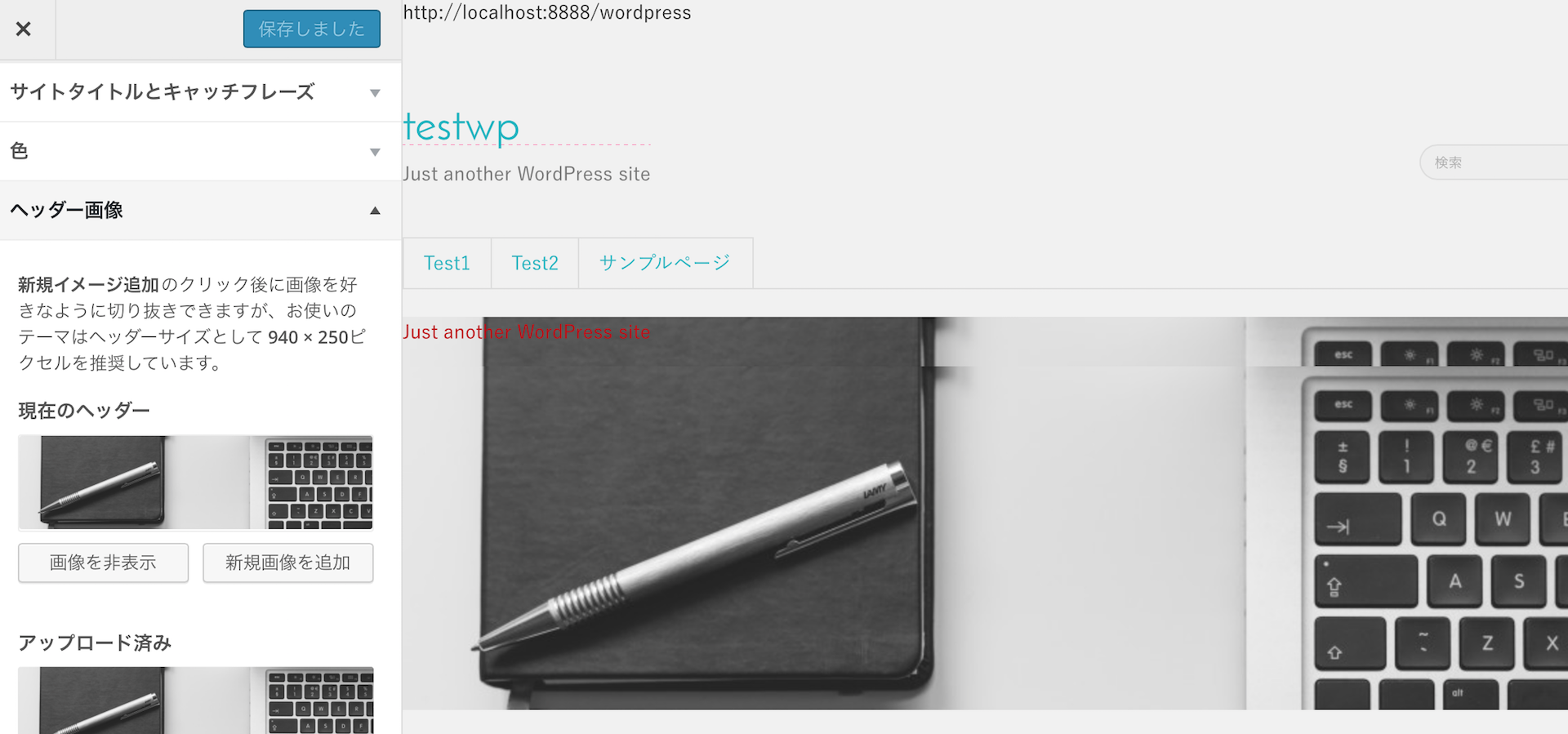
カスタムヘッダーについて
カスタムヘッダーは、管理画面からヘッダー画像を変更するための機能です。
以下のコードでカスタムヘッダーをオリジナルにアレンジすることが可能になります。
使用コード
$args = array (
'width' => 940, // 幅
'flex-height' => true, //トリミング時に高さを自由に変える
'height' => 250, // 高さ
'header-text' => true, //カスタムヘッダーを背景画像として使用の場合に機能
'default-text-color' => 'ffffff', //カスタムヘッダーを背景画像として使用の場合に機能
'default-image' => get_template_directory_uri() . ' /image/header.jpg',
'uploads' => true,
'wp-head-callback' => 'header_style', //カスタムヘッダーを背景画像として使用の場合に機能
);
add_theme_support('custom-header',$args);
カスタムヘッダーを背景画像として使用
カスタムヘッダーをimg要素ではなく、div要素などの背景画像として使用します。
これにより、サイトタイトルなどのテキストを表示させることができます。
header_style()関数を使用して以下のコードを追加します。
function header_style() {
?>
<style>
#header-image {
background: url(<?php header_image(); ?>);
color: #<?php header_textcolor(); ?>; //ヘッダー画像に記されるテキスト色の指定
width: <?php echo get_custom_header()->width; ?>px;
height: <?php echo get_custom_header()->height; ?>px;
}
#header-image p {
padding: 5em 3em;
}
</style>
<?php
}
最後に
紹介したコードは、自分の備忘録としても利用できるようにしました。
ですから、豊富に使用するコードだけではなく、
僕がこれは便利かも!?と思ったコードはこの記事にどんどん追加していく予定です。
今後は、functions.phpだけではなく、さまざまな環境での便利なコードを公開していきたいです。
ご観覧ありがとうございました!
スポンサーリンク