5分でわかる、Font awesomeの使い方

スポンサーリンク
はじめに
アイコン素材は、ウェブサイトやブログのデザインを行う上で非常に重要な素材です。
しかし、デザインに合ったアイコン素材をネット上で一つ一つ探し出すのは時間も手間もかかってしまいます。
スポンサーリンク
そこで、この問題を解決してくれるのがFont awesome Iconというウェブサービスです。
Font awesomeとは
Font awesome Iconとは、サイトで使用するさまざまなアイコン素材をWEBフォントとして利用できるようにしたサービスです。
提供しているアイコン素材は、フォントとして使用するため画質の劣化はありません。また、サイズや色などはすべて CSS で調整することができます。
そのため、デザインに凝ったサイトにも臨機応変に対応できます。
Font awesomeの使い方
Font awesomeの使い方は、ファイルをダウンロードして使う方法とCDNで利用するの二つの方法があります。
ファイルをダウンロードして使う
https://fortawesome.github.io/Font-Awesome/
にアクセスしてファイルをダウンロードします。
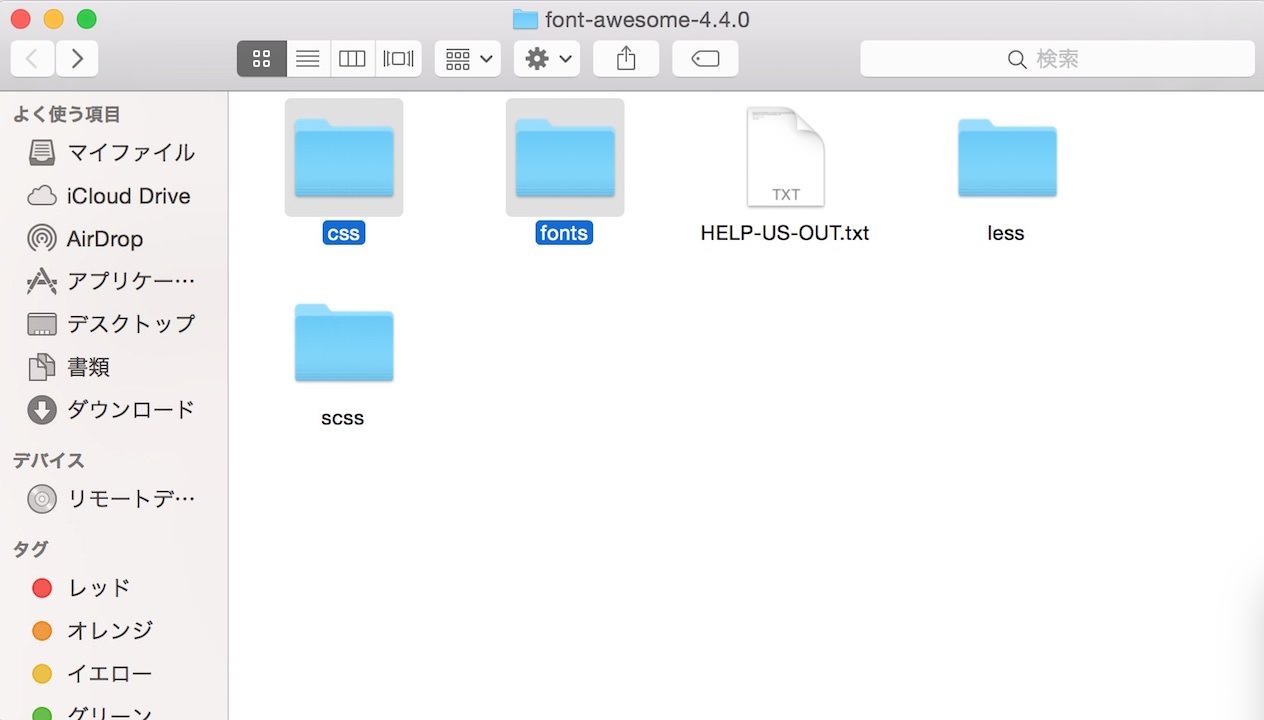
ダウンロードしたフォントフォルダとCSSファイルをFTPソフトなどで利用したいプロジェクトフォルダにアップロードします。
Font awesomeを利用したいウェブサイトのヘッダーに以下のコードを書き加えてCSSを呼び出せるようにします。
<link href="example.com/font-awesome/css/font-awesome.min.css" rel="stylesheet">
※ “example.com/font-awesome/css/font-awesome.min.cssは例です。CSS を設置したフォルダのリンクを指定してください。
CDNで使う
こちらの方法は、以下のコードをヘッダーに書き換えるだけでFont awesomeを利用することができます。
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css" rel="stylesheet">
アイコンを表示する方法
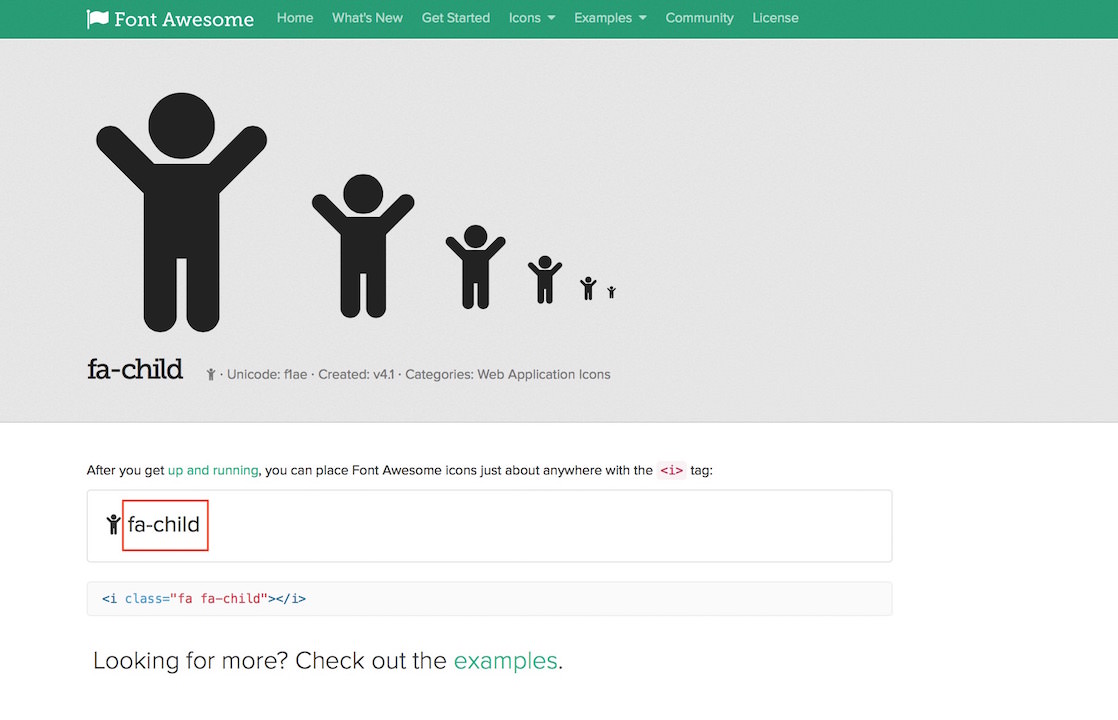
Font awesome Iconにアクセスします。
https://fortawesome.github.io/Font-Awesome/icons/
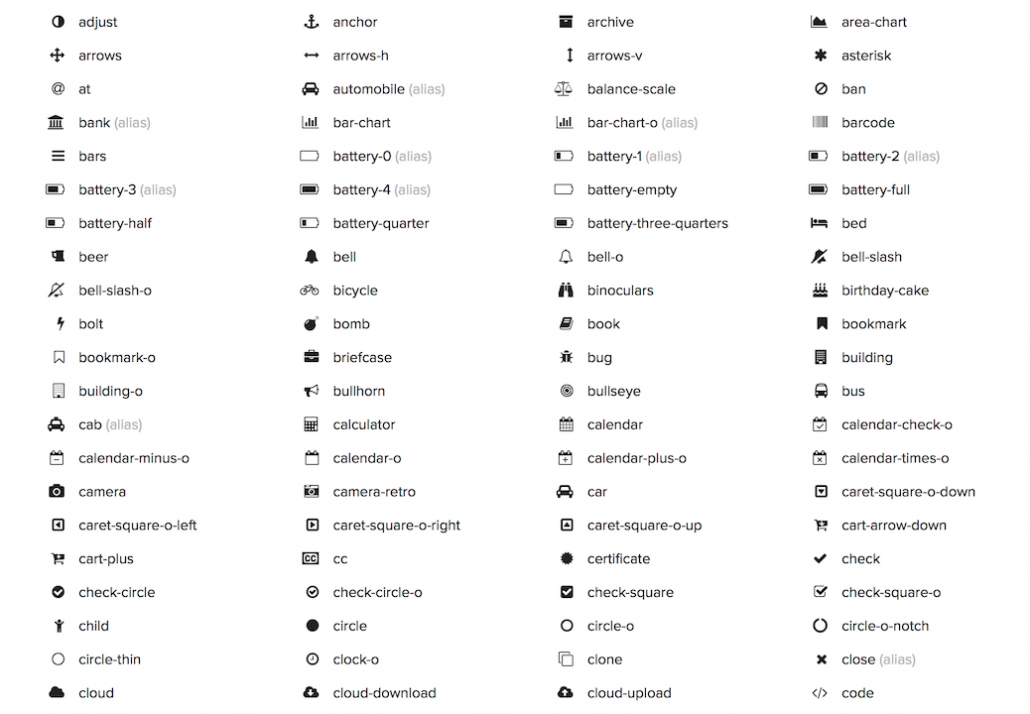
表示させたいアイコン素材をクリックします。

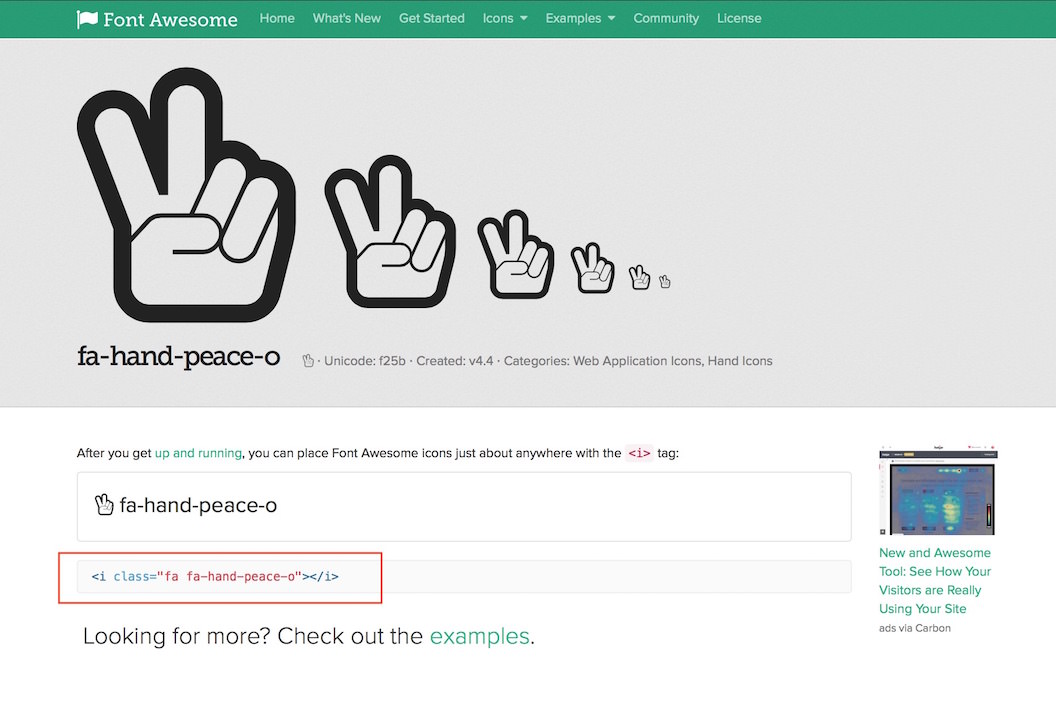
<i>タグで囲まれたコードをコピーしてアイコン素材を使用したいソースに貼り付けるだけです。
例
<i class="fa fa-hand-rock-o"></i>グー <i class="fa fa-hand-peace-o"></i>チョキ <i class="fa fa-hand-paper-o"></i>パー
は以下のように表示されます。
グー
チョキ
パー
class内の値を追記すれば、文字の大きさや色の変更、アイコンの向きを変えたりとさまざまな装飾効果を加えることができます。
装飾効果については以下を参照
http://fortawesome.github.io/Font-Awesome/examples/
WordPressで使う方法
WordPressでは、Font awesome専用のプラグインが用意されているため、効率よくアイコン素材を利用することができます。
Better Font Awesomn
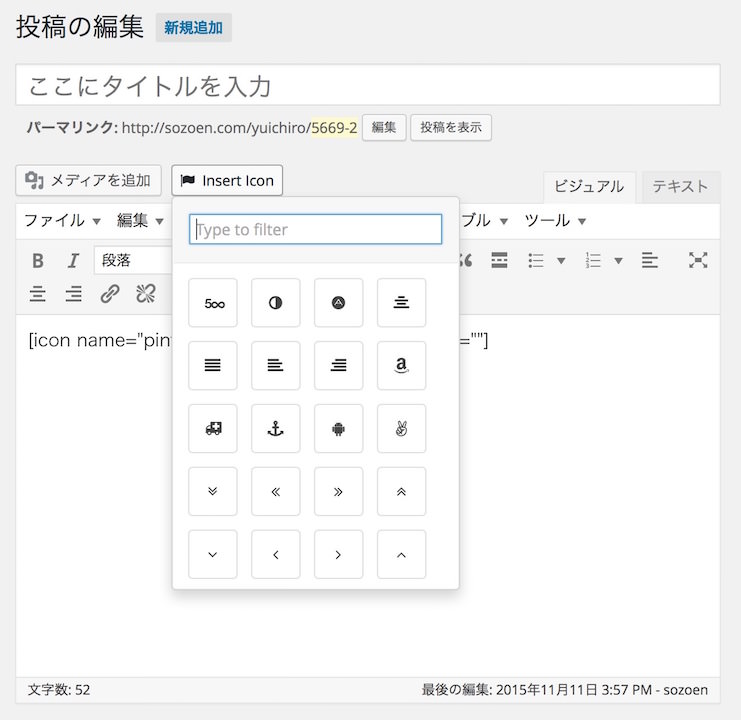
Better Font Awesomnプラグインとビジュアルエディタ拡張プラグインTiny MCEを利用すると、投稿の編集画面から直接アイコンを選択することができます。
また、ショートコードでのアイコン表示に対応しているため、アイコンを簡単に装飾することができます。
大きさを4倍にしたい場合は、
グルグル回したい場合は
Better Font Awesomn
https://ja.wordpress.org/plugins/better-font-awesome/screenshots/
Font Awesome 4 Menus
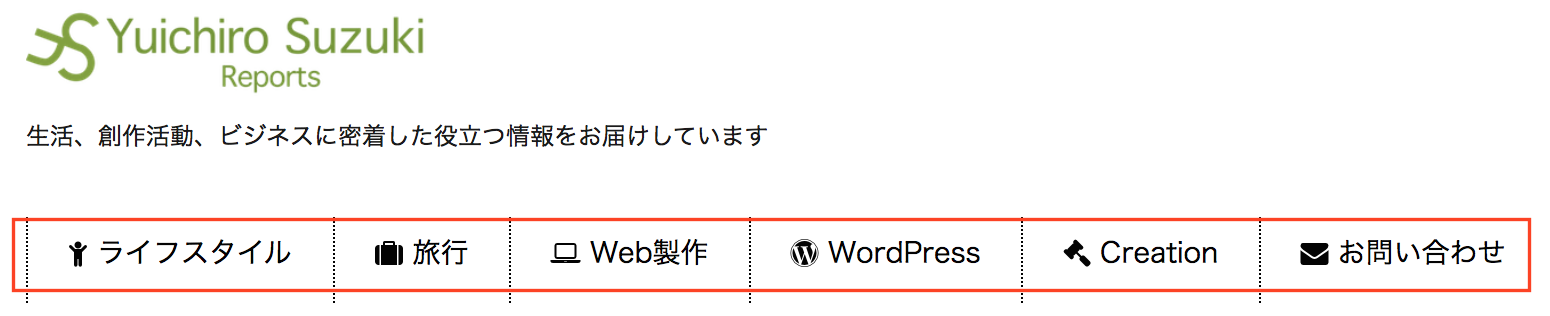
Font Awesome 4 Menusプラグインを利用すると管理画面から簡単にナビゲーションメニューにFont Awesomを利用したアイコン素材を追加することができます。
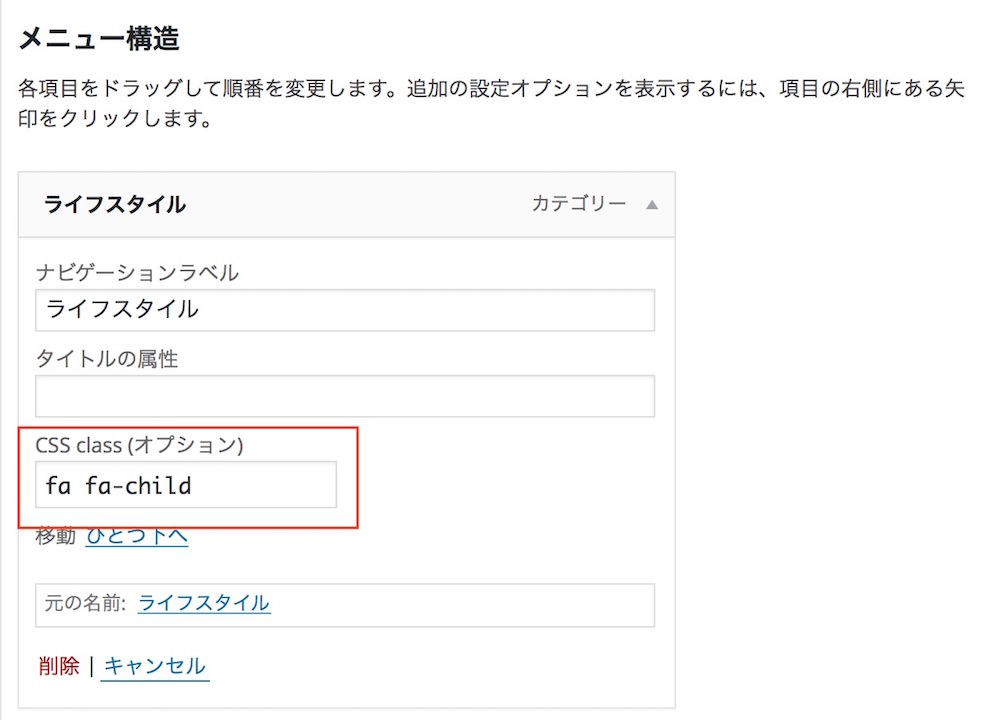
使い方
メニューの管理画面にアクセスし、表示オプションのCSSクラスにチェックを入れます。
するとメニューにCSS要素を加える欄が追加されます。
この欄にFont awesome Iconから追加したいアイコンを選択しての名前をコピペすれば完了です。
Font Awesome 4 Menus
https://ja.wordpress.org/plugins/font-awesome-4-menus/
まとめ
Font awesomeを利用すると、ネットからわざわざアイコン素材を探し出す必要はなくなります。
また、提供されるアイコン素材はフォントベースなので、素材を大きくしても画質が劣化することはありません。
更にCSSを用いているため、アイコンのサイズや色を変えたり、グルグル回したりとさまざまな装飾が簡単にできます。
Font awesomeは、ウェブデザインの幅を広げてくれる素晴らしいサービスです。
ご観覧ありがとうございました。
スポンサーリンク