WordPressのカテゴリページにアイキャッチ画像を表示する方法

スポンサーリンク
WordPressで数多くのカテゴリを扱っていると、カテゴリページにアイキャッチ画像などを追加してカスタマイズしたくなるものです。
スポンサーリンク
ところが、Wordpressのデフォルト設定では、カテゴリページにアイキャッチ画像を表示することはできません。
そこで今回は、カテゴリページにアイキャッチ画像を表示する方法を紹介します。
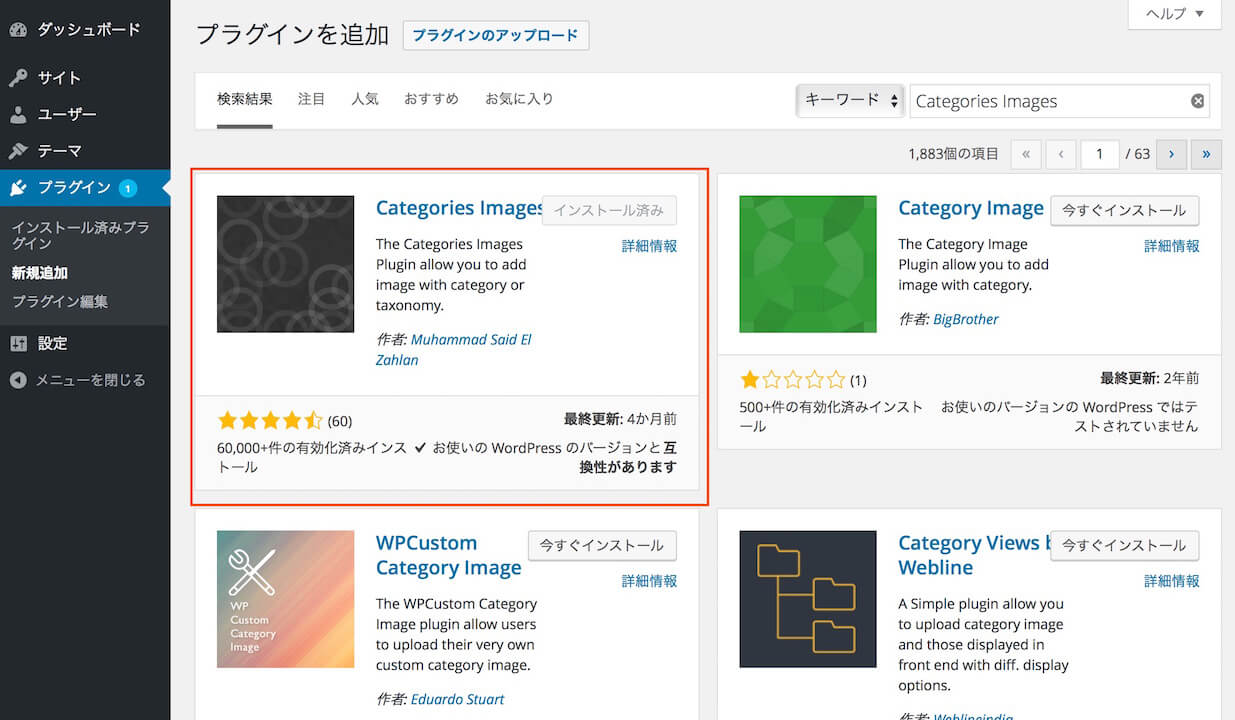
Categories Imagesをインストール
Categories Imagesというプラグインを導入すると、簡単にカテゴリ・タグページにアイキャッチ画像を表示させることができます。

プラグインの新規追加からCategories Imagesをインストールし、有効化します。
これで、Categories Imagesのインストールは完了です。
テンプレートタグを追記
カテゴリ、タグのテンプレートファイル(archive.php)を開き、以下のテンプレートタグをアイキャッチ画像を表示させたい位置に追記します。
<img src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>">
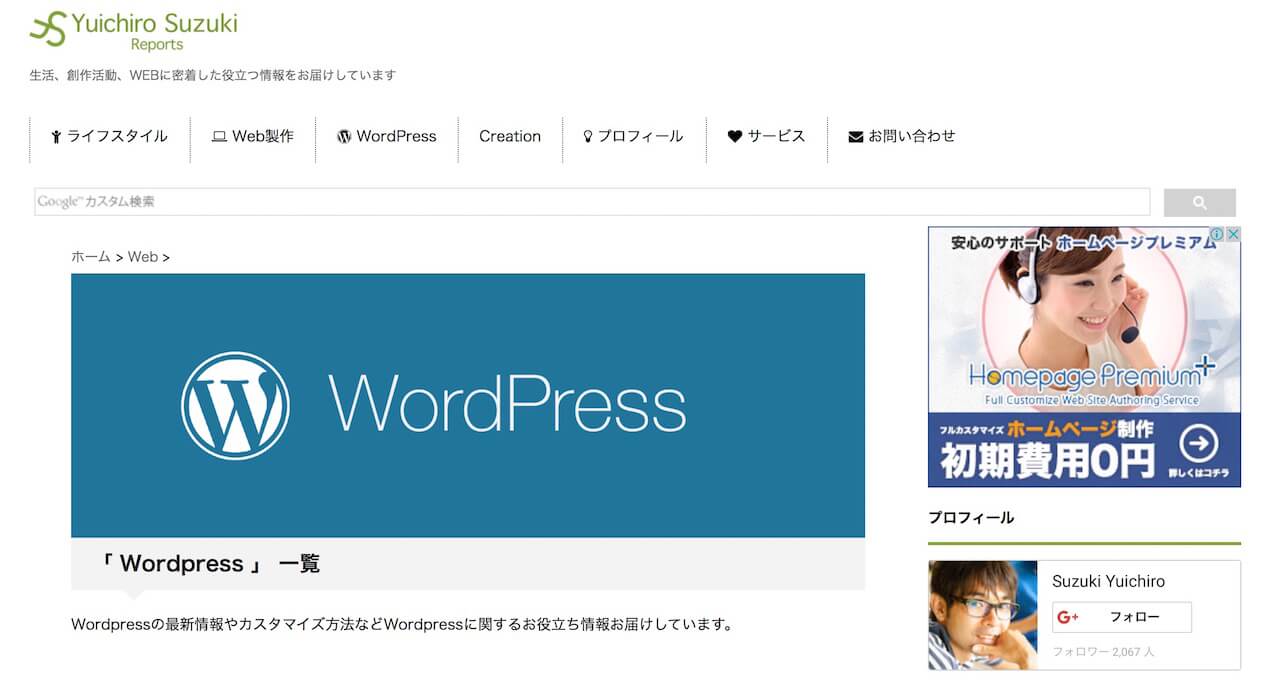
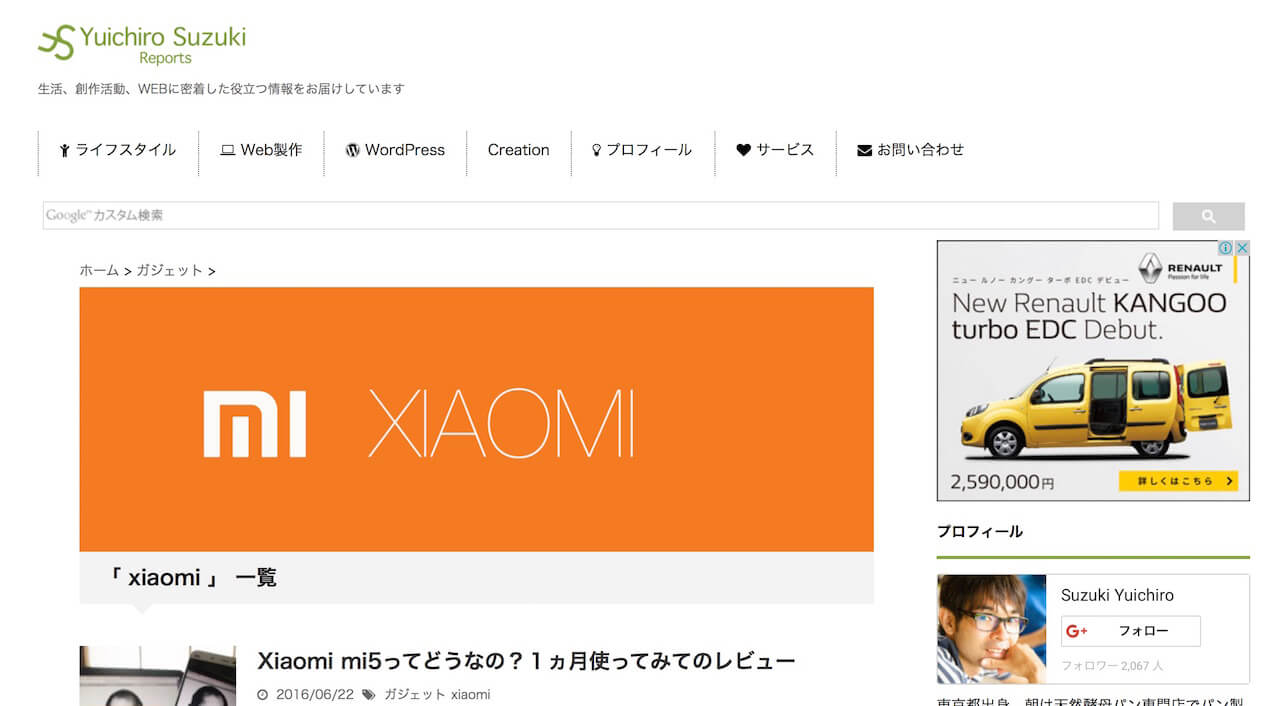
今回はパンくずリストの下に表示されるように設定しました。
アイキャッチ画像の設定
最後にアイキャッチ画像の設定を行います。
カテゴリページの場合
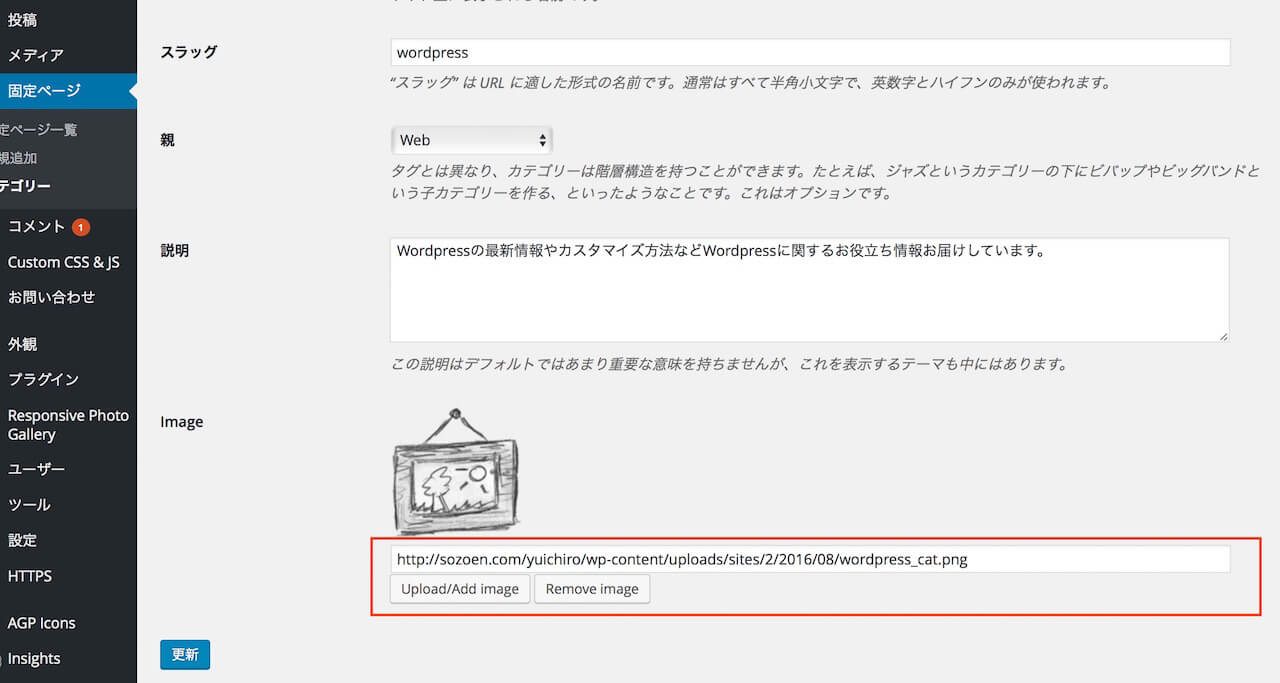
固定ページ>カテゴリにアクセスし、アイキャッチ画像を表示させたいカテゴリ名をクリックします。

すると編集画面が表示されますので、下部にあるimageか表示させたい画像をアップロード、選択します。

更新ボタンをクリックすれば完了です。
設定したカテゴリページにアイキャッチ画像が表示されると成功です。

タグページの場合
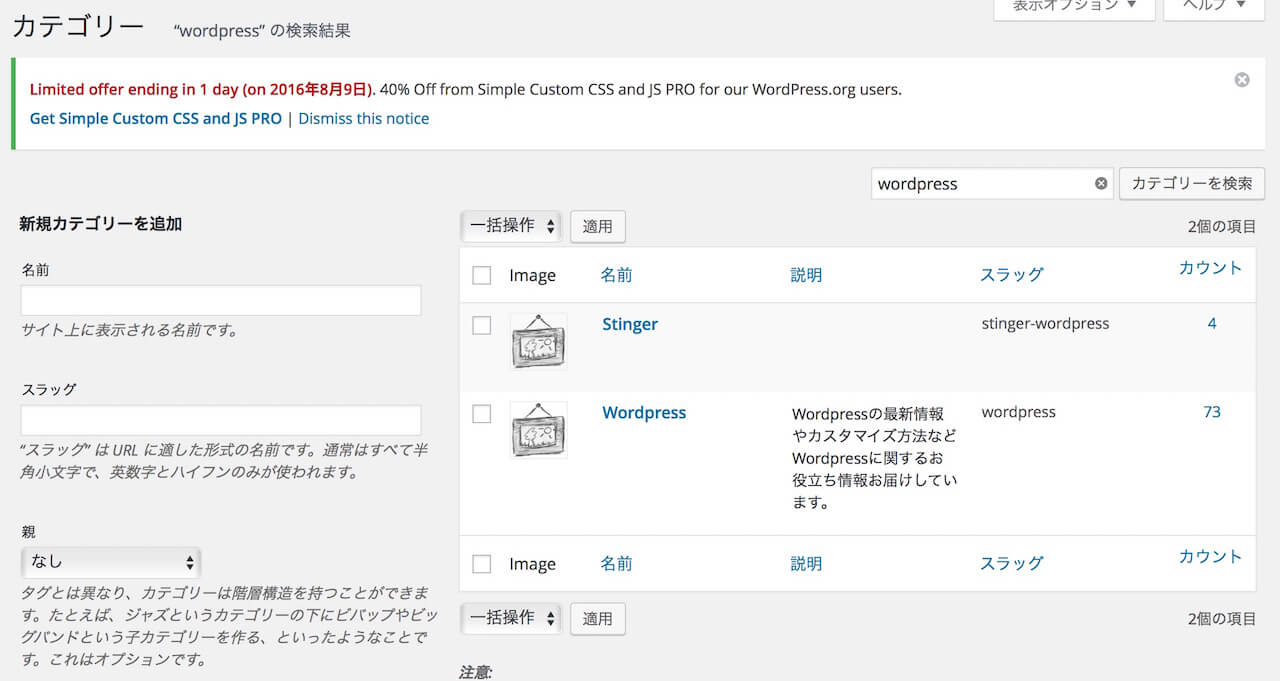
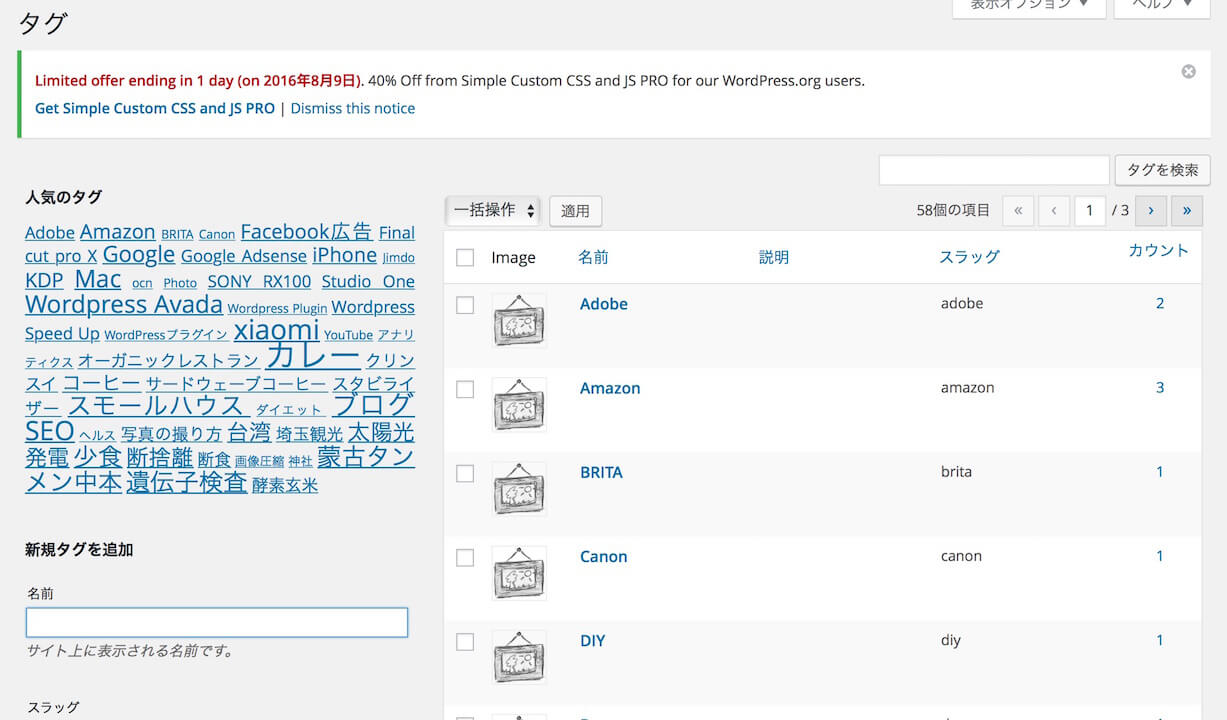
投稿>タグにアクセスし、アイキャッチ画像を表示させたいタグ名をクリックします。

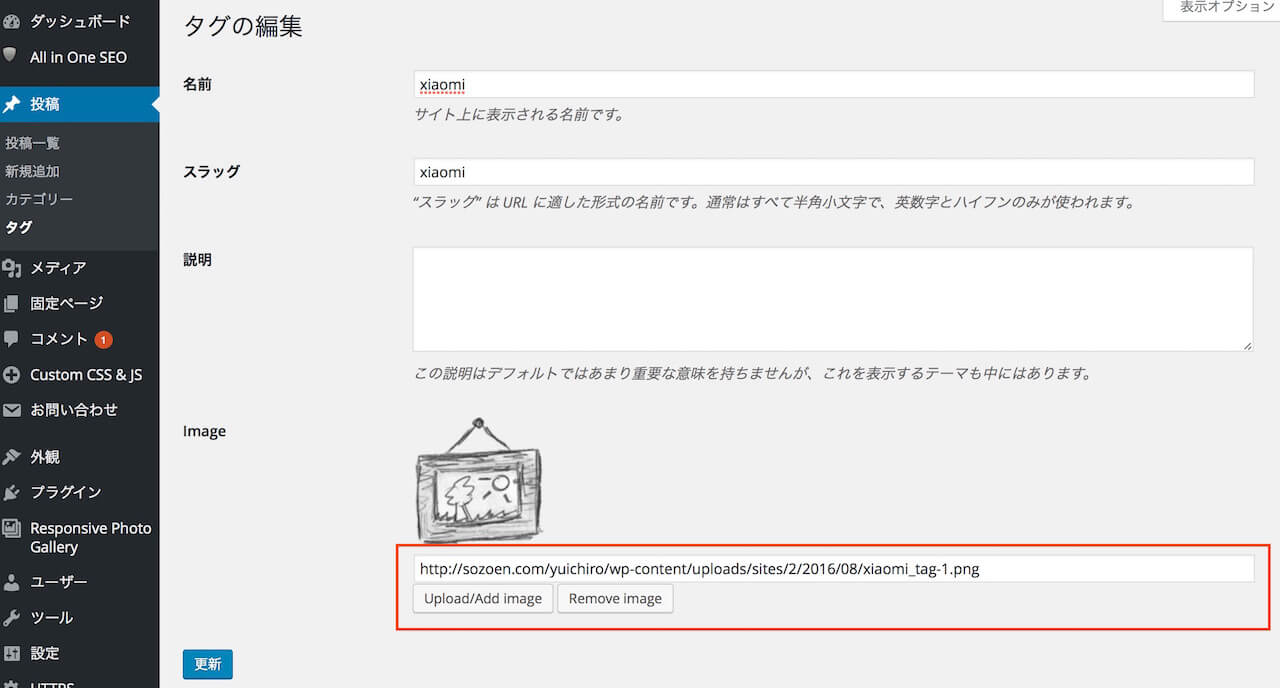
すると編集画面が表示されますので、下部にあるimageか表示させたい画像をアップロード、選択します。

更新ボタンをクリックすれば完了です。
設定したタグページにアイキャッチ画像が表示されると成功です。

まとめ
Categories Imagesプラグインを導入すると、カテゴリページだけでなく、タグページにアイキャッチ画像を表示させることができます。
デフォルト設定では、味気ないカテゴリ・タグページもアイキャッチ画像を表示させるだけで華やかになりますね。
ご観覧ありがとうございました!
スポンサーリンク
