Contact Form 7で送信完了ページを表示させる方法

スポンサーリンク
はじめに
Contact Form 7では通常、フォーム送信後の送信完了メッセージはフォームの上下に表示されます。
スポンサーリンク
この状態でも、全く問題はないのですが、フォームのユーザビリティを少しでも上げるために、フォーム送信後に確認ページや送信完了メッセージを別ページにリダイレクトさせえるサイトが多いようです。
今回は、Contact Form 7で送信完了ページを表示させる方法をご紹介します。
送信完了画面用のページ作成
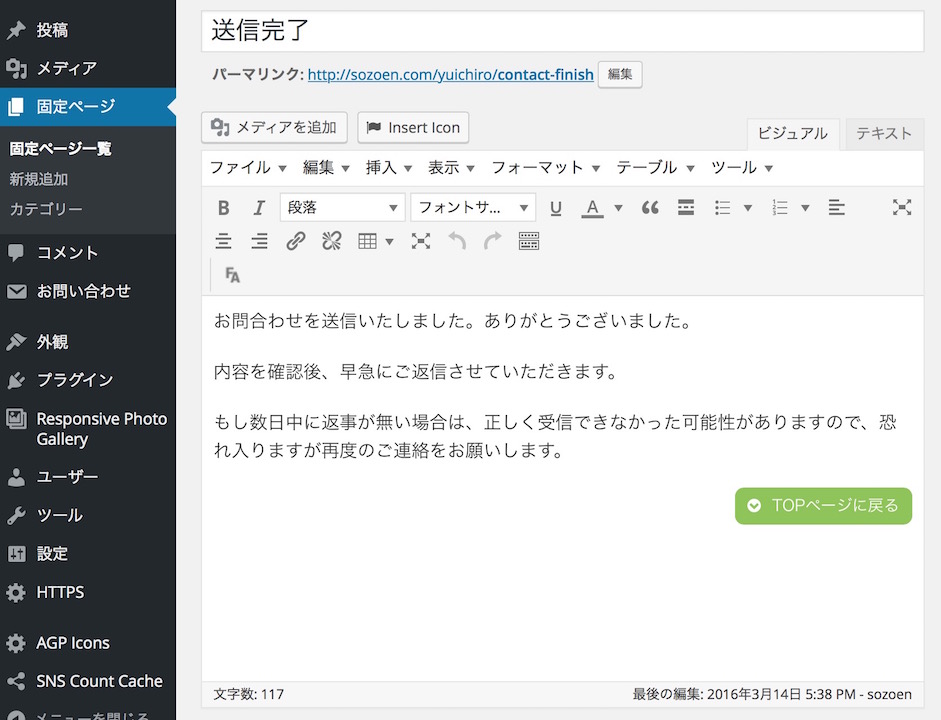
まず、固定ページ作成から送信完了画面用のページを作成します。
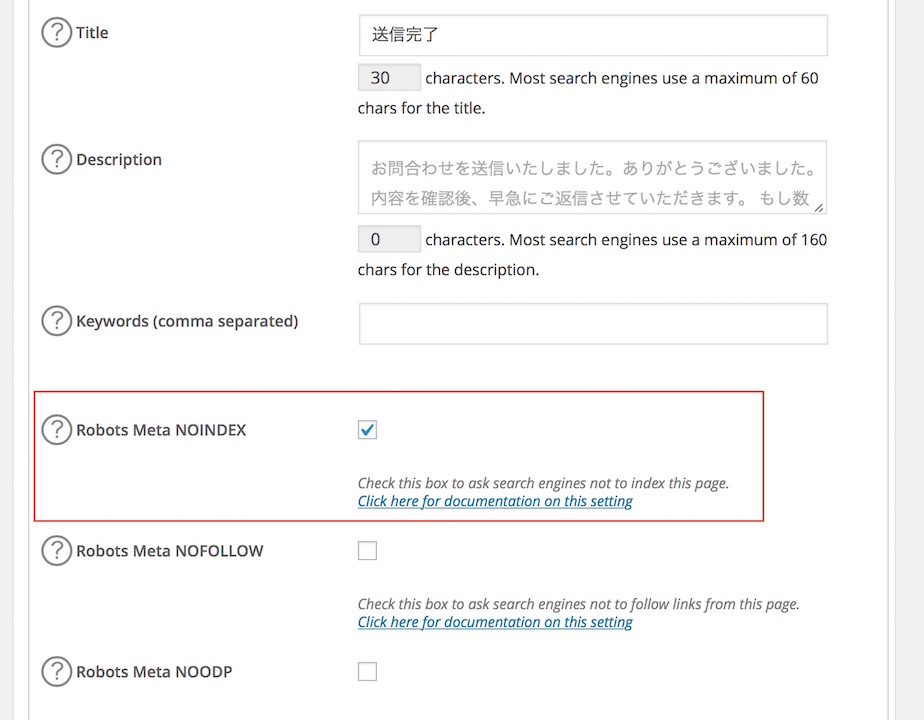
ここで一つ注意があります。このページはフォーム送信完了時のみしか利用しないため、検索エンジンにインデックスされないようにしましょう。
All in One SEO Packなどのプラグインを利用するとページ単位でインデックスの有無を設定することができます。
Contact Form 7ムのカスタマイズ
次にContact Form 7ムのカスタマイズを行います。
カスタマイズと言ってもコードを一つ追記するだけです。
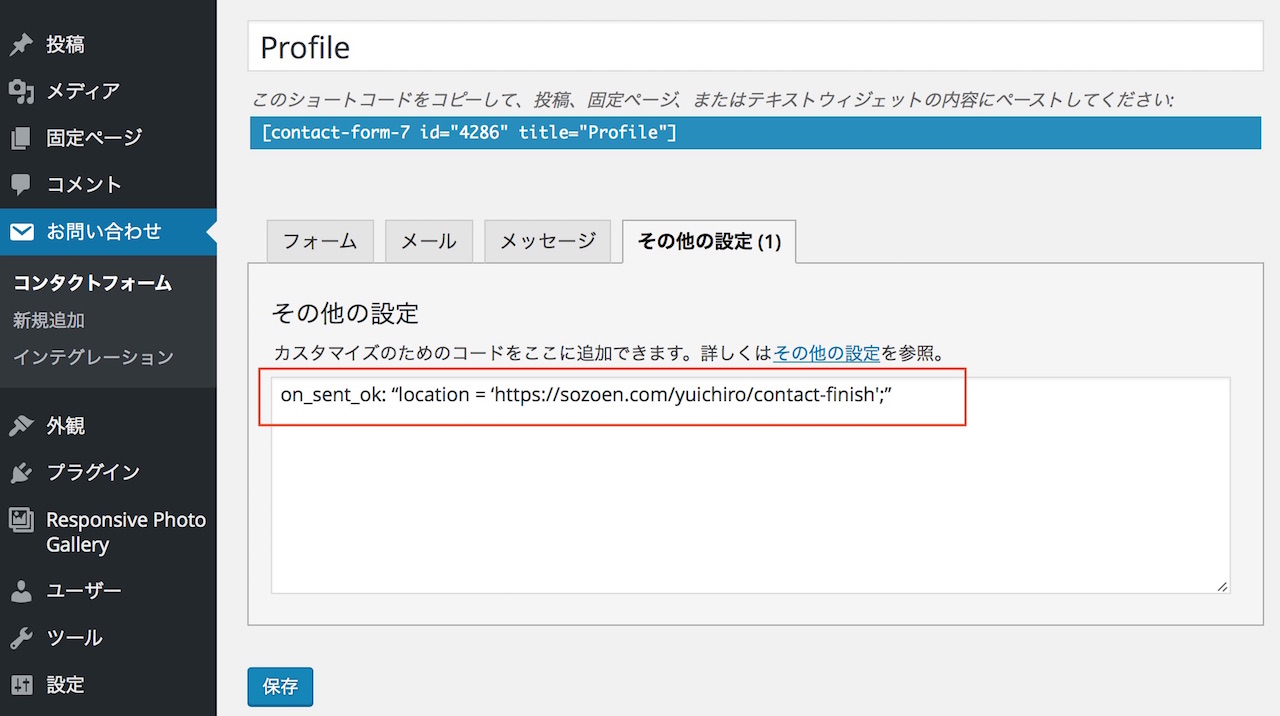
WordPress管理画面からコンタクトフォームにアクセスし、送信完了ページを表示させたいフォームの編集画面を開きます。
その他の設定という項目をクリックし、以下のコードを記入します。
on_sent_ok: "location = 'http://作成した送信完了ページのURL/';"
これで完了です。
CSSのカスタマイズ
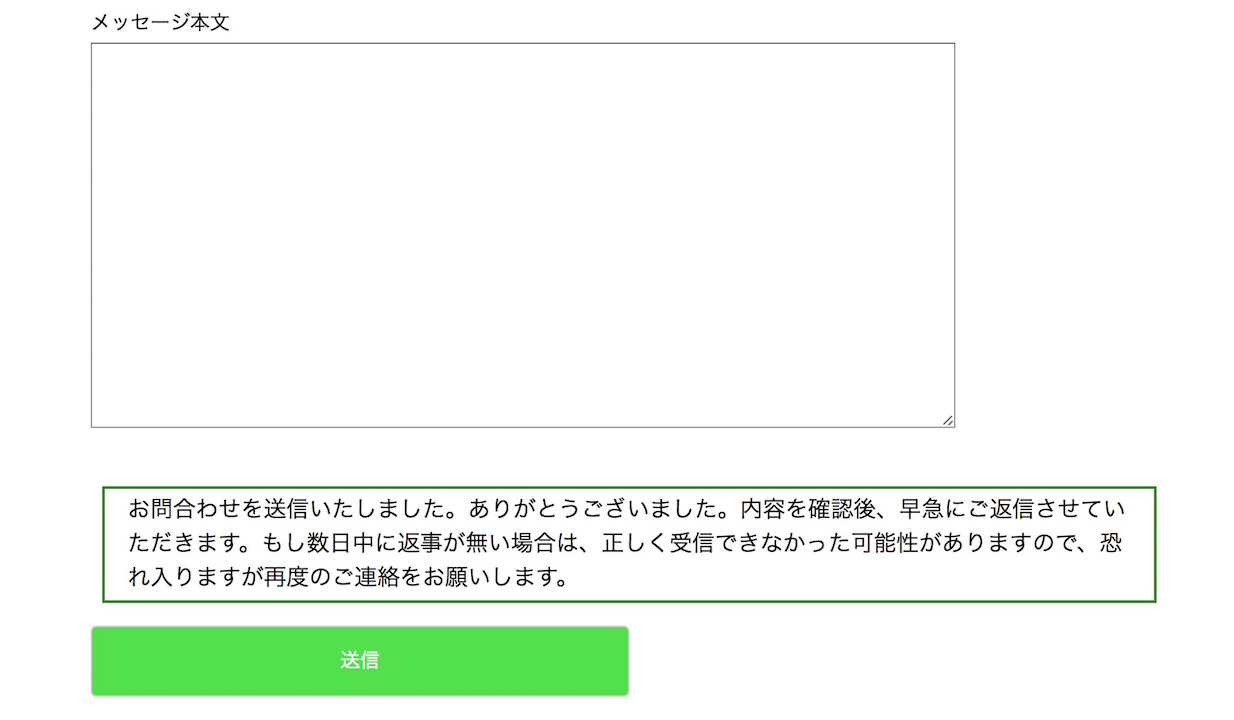
Contact Form 7では通常、フォーム送信後の送信完了メッセージがフォームの上下に表示されてしまいます。
この送信完了メッセージが出ないようにするための処置を行います。
以下のコードを使用しているWordpressテーマのスタイルシート(style.css)に追記します。
div.wpcf7-mail-sent-ok {
display: none;
}
これで設定完了です。
試しにフォームを送信してみましょう。
フォームの送信後、指定した送信完了ページが表示されると成功です。
まとめ
いかかがでしたか?
今回ご紹介したカスタマイズは少し特殊な例です。ブログの問い合わせフォーム程度ではここまでカスタマイズする必要はないかもしれませんね。
なので、フォームのユーザビリティやEFOを非常に重要視するサイトに向けたカスタマイズなのかもしれません。
ご観覧ありがとうございました!
スポンサーリンク