WordPressでFacebookのOGPを簡単に設定する方法

スポンサーリンク
はじめに
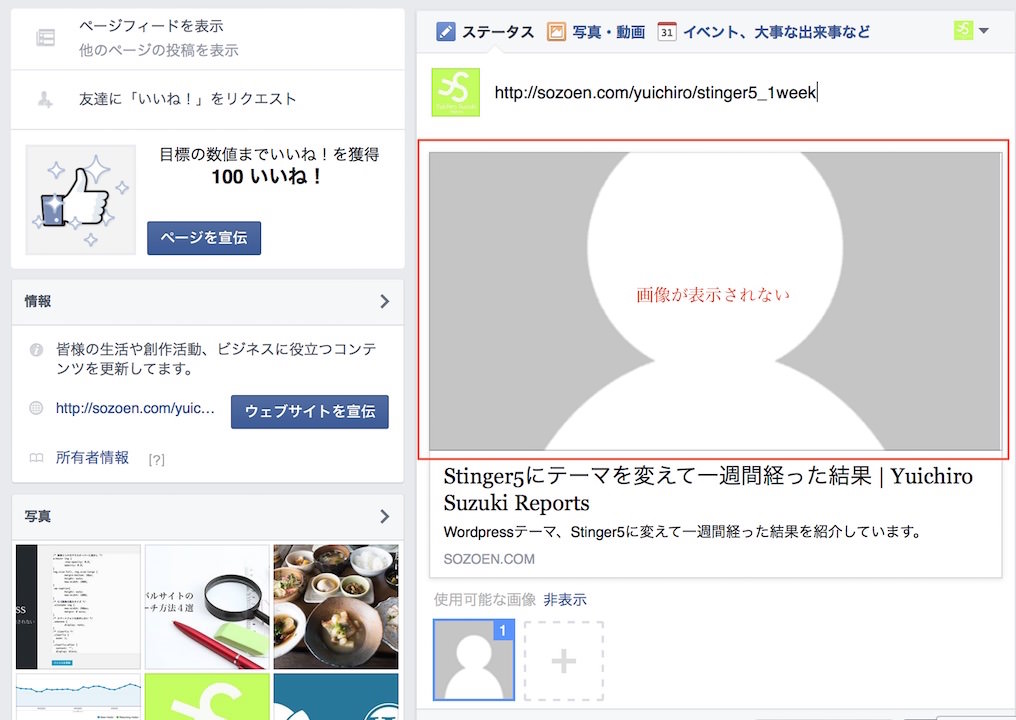
WordPressのテーマによっては、FacebookのOGP設定がされていないことがあり、Facebookページでサイトページやブログ記事を共有してもアイキャッチ画像やタイトルがが正しく表示されないことがあります。
スポンサーリンク
そこで今回は、あるプラグインを使って簡単にFacebookのOGPを設定する方法をご紹介します。
OGPとは
OGPは、Open Graph protocolを略したもので、FacebookやTwitterなどのSNSでシェアされたときに、そのページのタイトルやURL、画像を正しく伝えるための情報のことです。
この情報は、HTMLの内にある要素を使って記述されています。
All in ONE SEOを利用する
OPG設定前の本ブログでは、Facebookページにブログ記事のリンクを共有すると上記のようにアイキャッチ画像が表示されませんでした。
この問題を簡単に解決してしまったのがWordpressプラグインで有名なAll in ONE SEOです。
(※ 本記事ではAll in ONE SEOのインストール方法や基本的操作などの説明は省きます。)
このプラグインは、ブログの記事ごとにSEO設定できるだけでなく、FacebookやTwitterなどSNSのOPG設定も行うことが出来ます。
All in ONE SEO PackでOGPを設定するための方法
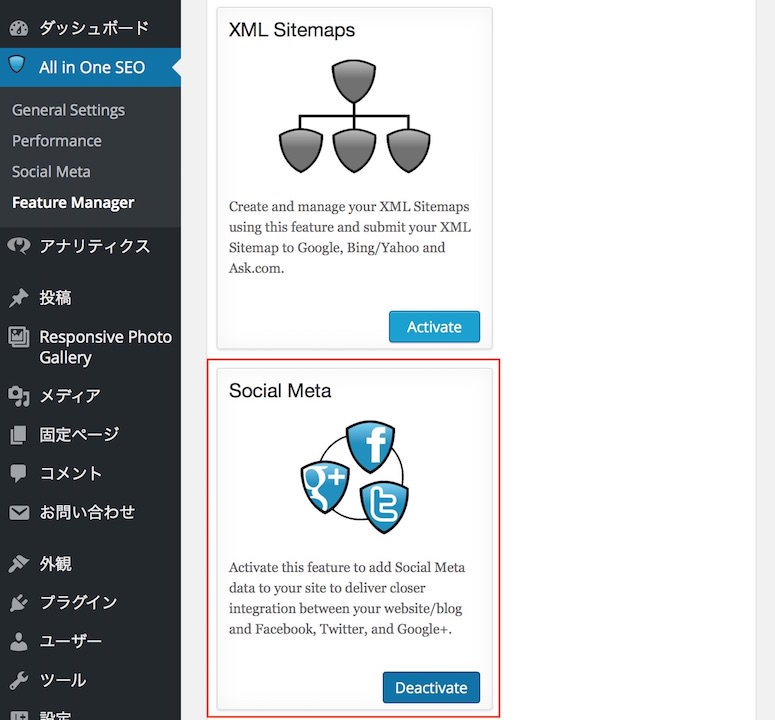
プラグインからAll in ONE SEOのFutureという項目にアクセスします。
次にSocialを有効にするとAll in ONE SEOの項目にSocial Metaが追加されます。
ブログトップページのOPG設定
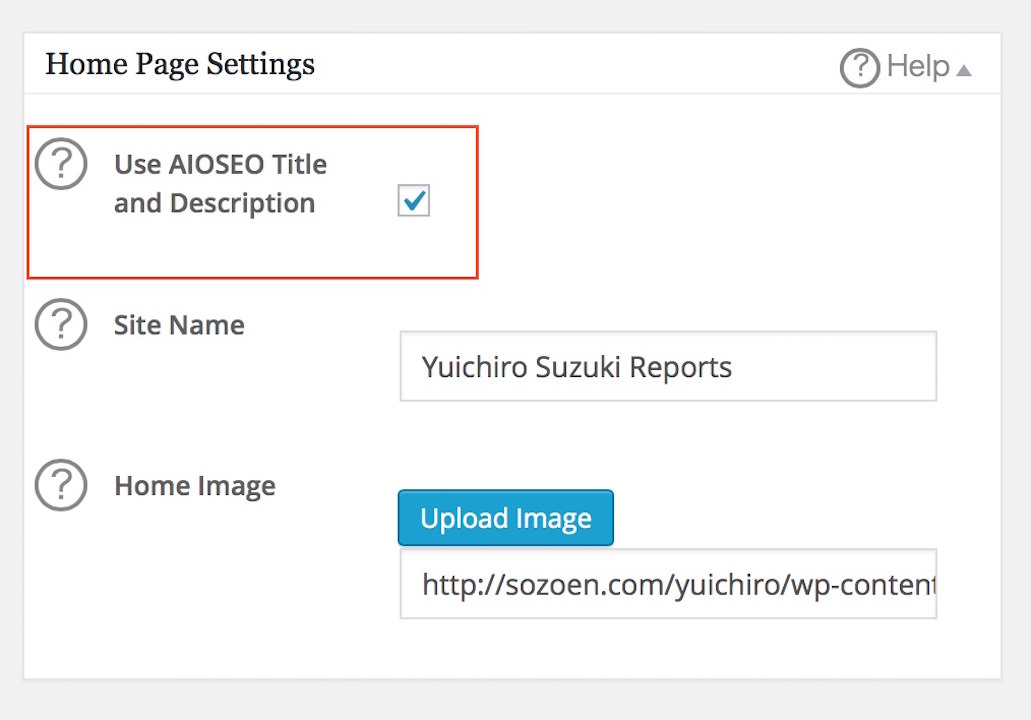
ブログトップページのOPG設定は、Social MetaのHome Page Settingsから行います。

Use AIOSEO Title and Descriptionにチェックを入れ、サイトタイトルとイメージ画像を設定します。
シェアされたときのOPG設定
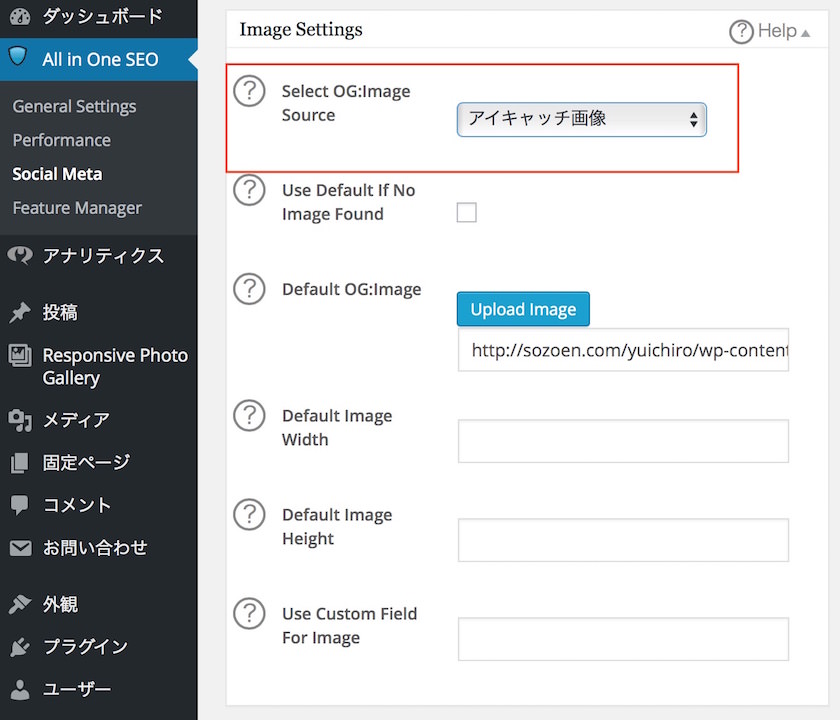
ユーザーにシェアされたときのOPG設定は、Image Settingsから行います。

Select OG:Image Sourceはデフォルトで問題ありませんが、記事ごとに設定したアイキャッチをデフォルトで表示させたい場合には、アイキャッチ画像を選択しましょう。
記事ごとのOPG設定
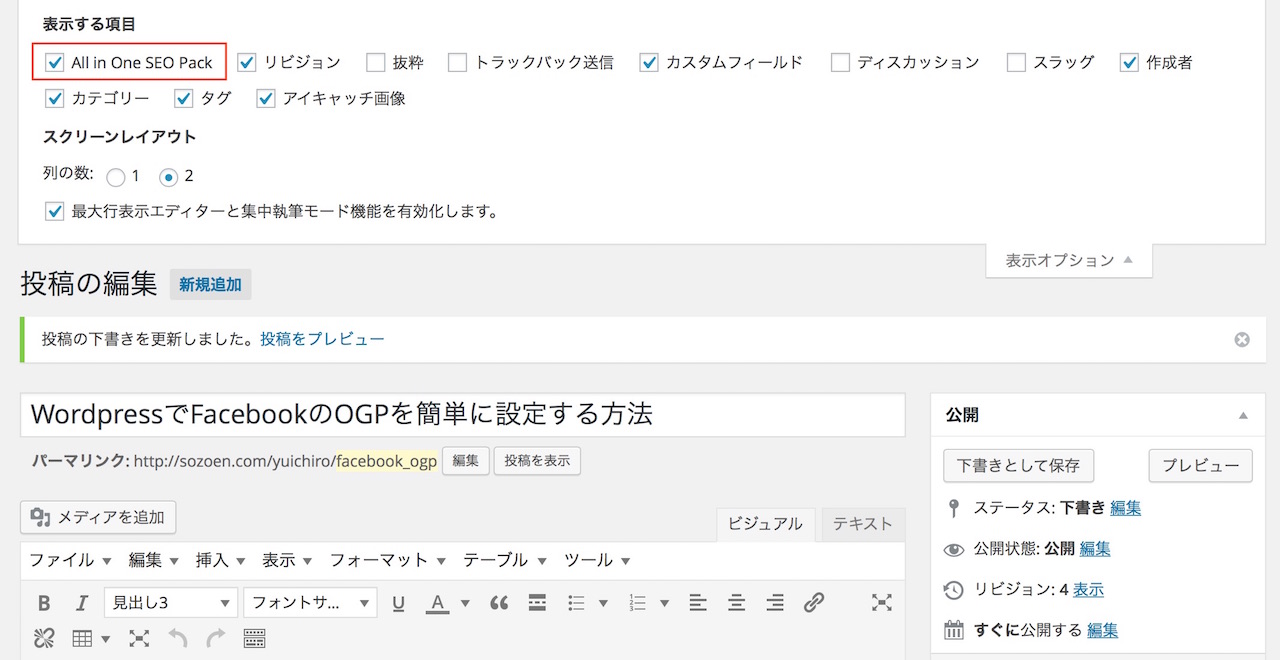
記事ごとのOPG設定は、投稿の編集画面から行います。
まず、表示オプションにAll in ONE SEO Packにチェックが入っているか確認します。
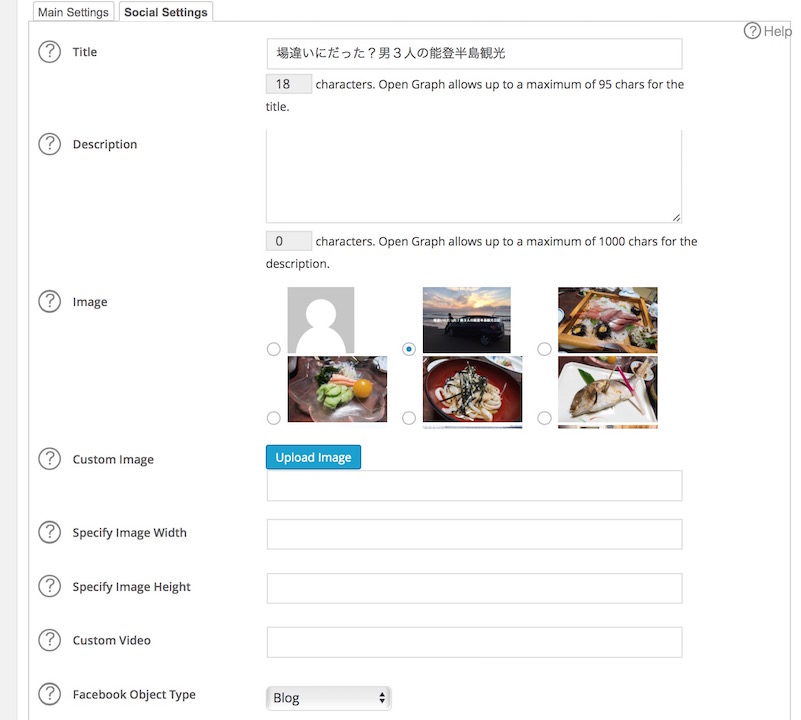
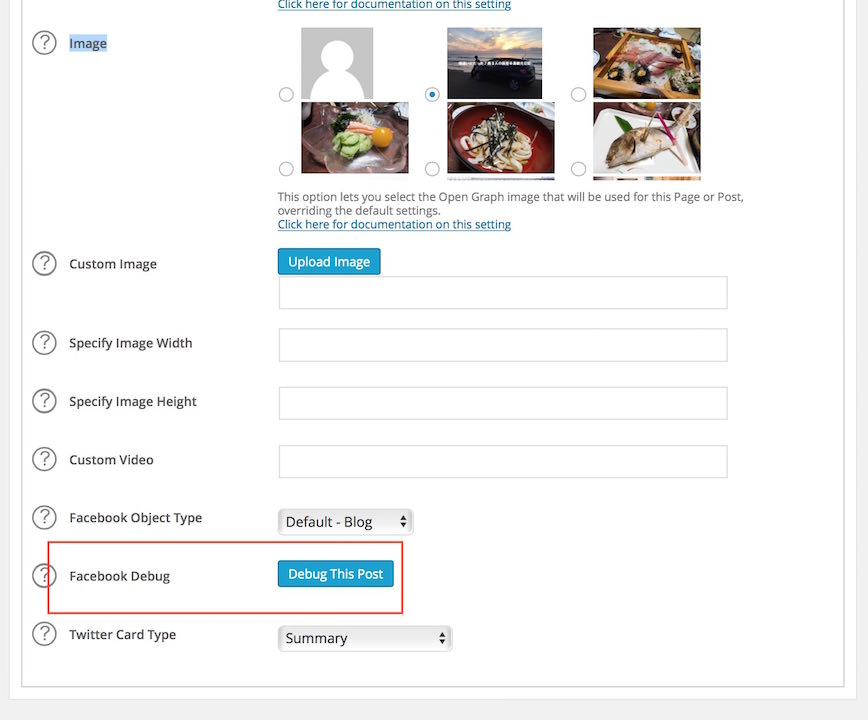
チェックが入っていることが確認できたら、All in ONE SEO PackのSocial Settingsをクリックします。
Social SettingsからFacebook上で表示させたいのタイトル、Description、Imageを設定します。僕の場合、イメージはアイキャッチ画像と同様の画像に設定しています。

設定が完了したら下部のFacebook DebugでFacebookではどのように表示されるかを確認してみましょう。
これでOPG設定は完了です。
まとめ
WordPressのOPG設定は、All in ONE SEO Packを使用すれば簡単に設定することができます。
OPGの設定を行うことにより、タイトル文字が見やすくなったり、設定したアイキャッチ画像によってページリンクを目立たせることができます。Facebookでブログの更新情報を流している方には必須の設定です。
ご観覧ありがとうございました。
スポンサーリンク