Stinger5カスタマイズまとめ

スポンサーリンク
はじめに
今まで使用していたWordpressテーマAVADAから3ヶ月間だけStingerテーマに変更することにしました。
変更の理由以下の記事から
WordPressテーマをStinger5に3ヶ月間だけ変えます
そのため、Wordpressの復習を兼ねてStingerテーマを徹底的にカスタマイズしてみようと思い立ちました。
カスタマイズといっても初歩的なことですが、色々勉強になることがありました。
今回は、本ブログで行ったカスタマイズを備忘録としてまとめてみました。
これからStingerのテーマを使ってカスタマイズする方に少しでもお役に立てればと思います。
ヘッダー画像の撤去
header.phpの以下のコードを削除してヘッダー画像を撤去しました。
<!-- カスタムヘッダー画像 -->
<div id="gazou">
<?php if(get_header_image()): ?>
<img src="<?php header_image(); ?>" alt="*" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" />
<?php endif; ?>
</div>
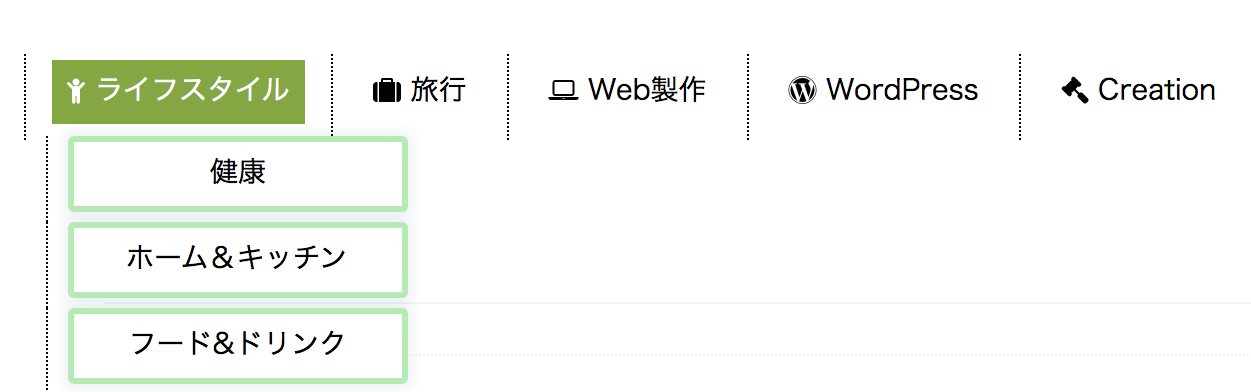
ナビゲーションメニューの作成
ナビゲーションメニューは、クリエイターチェックさんの記事を参考にカスタマイズして作成しました。
【STINGER5】ドロップダウンメニューをお洒落にカスタマイズ![PC スマホ タブレット対応]
http://www.creatorcheck.net/wordpress/stinger5-dropdown-menu-1/
スタイルシートに以下のコードを追記します。
PC表示
/*ナビゲーションメニューのカスタマイズ PC表示編 開始*/
.smanone .menu-item {
display: inline-block;
text-align: left;
padding: 0px 5px 0px 0px;
}
.smanone a {
display: block;
padding: 15px;
border: 3px solid #dcf1f9;
position: relative;
line-height: 1.3;
padding: 3px 8px;
margin-bottom: 5px;
text-decoration: none;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background: #fff;
}
.smanone .sub-menu {
left: -9999px;
opacity: 0;
position: absolute;
-webkit-transition: opacity .2s ease-in-out;
-moz-transition: opacity .2s ease-in-out;
-ms-transition: opacity .2s ease-in-out;
-o-transition: opacity .2s ease-in-out;
transition: opacity .2s ease-in-out;
width: 200px;
z-index: 99;
margin-top: 41px;
}
.smanone .menu > li:hover .sub-menu a, .smanone .sub-menu a {
background: #fff;
color: #000;
position: relative;
width: 150px;
border: 3px solid #dcf1f9;
box-shadow: rgba(113, 135, 164, 0.098) 0px 0px 6px 3px;
-webkit-box-shadow: rgba(113, 135, 164, 0.098) 0px 0px 6px 3px;
-moz-box-shadow: rgba(113, 135, 164, 0.098) 0px 0px 6px 3px;
}
nav.smanone .sub-menu li a {
border-top: none;
}
.smanone .menu-item:hover > .sub-menu {
left: auto;
opacity: 1;
}
.smanone .sub-menu .sub-menu {
margin: 0px 0 0 230px;
}
.smanone .menu > li:hover .sub-menu a:hover, .smanone .sub-menu a:hover {
background: #00aaf9;
}
.smanone a {
padding: 7px 7px 7px 7px;
}
.acordion_tree li {
width: 100%;
}
nav {
padding: 0;
margin: 10px 0;
}
nav.smanone li {
border: none;
}
nav.smanone a {
color: #000;
}
nav.smanone li a:hover {
background: #00aaf9 !important;
text-decoration: none !important;
color: #fff !important;
}
nav.smanone .sub-menu li a {
border-top: none;
}
/*ナビゲーションメニューのカスタマイズ PC表示編 終了*/
スマホ表示
/*ナビゲーションメニューのカスタマイズ スマホ&タブレット表示編 開始*/
@media only screen and (max-width: 780px) {
.acordion_tree li {
font-size: 12px;
font-weight: bold;
border: 2px solid #dcf1f9;
margin-bottom: 2px;
margin-left: -1px;
padding: 0px;
width: 100%;
border-radius: 5px;
color: #fff;
background-color: #fff;
line-height: 25px;
text-align: center;
}
.acordion_tree li li {
font-weight: normal !important;
font-size: 10px;
border: 2px solid #dcf1f9;
margin-bottom: 5px;
margin-left: 4px;
padding: 0px;
width: 30%;
border-radius: 5px;
color: #000;
background-color: #fff;
line-height: 20px;
text-align: center;
}
.acordion_tree li a,
.acordion_tree li li a {
width: 100%;
}
.acordion_tree li a:hover,
.acordion_tree li li a:hover {
background-color: #00aaf9;
text-decoration: none;
color: #fff;
border-radius: 5px;
}
}
/*ナビゲーションメニューのカスタマイズ スマホ&タブレット表示編 終了*/
Fontawsomeを使用
メニュー内の文字はFontawsomeを利用して装飾しました。
Fontawsomeの使い方は以下を参考下さい。
5分でわかる、Font awesomeの使い方
http://sozoen.com/yuichiro/font-awesome
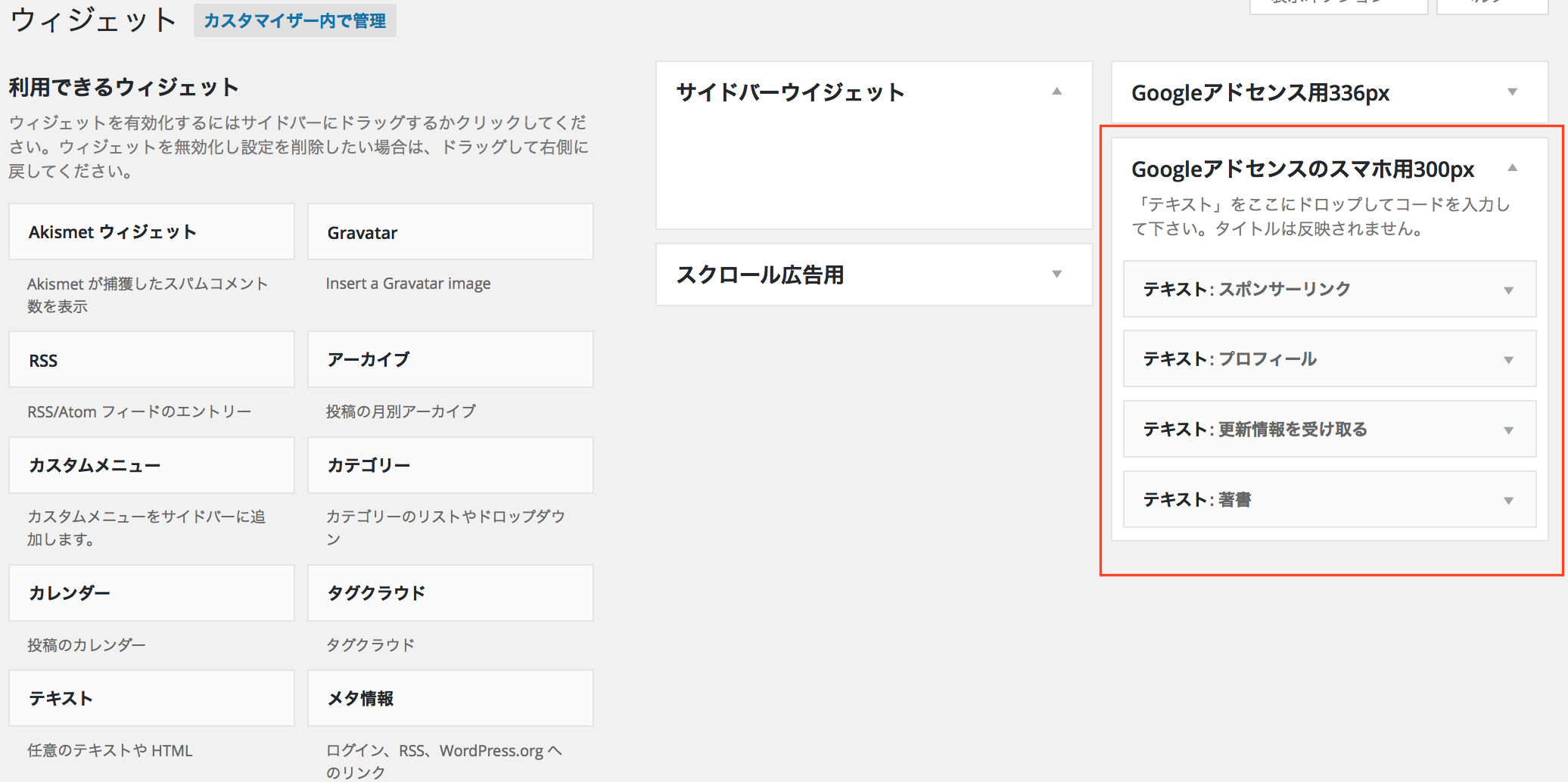
サイドバーのカスタマイズ
サイドバーのカスタマイズは、Wordpress管理画面の外観、ウィジェットから行います。プロフィールや更新情報など独自のウィジェットを追加したい場合は、Googleアドセンスのスマホ用300pxにウィジェットを追加していきます。
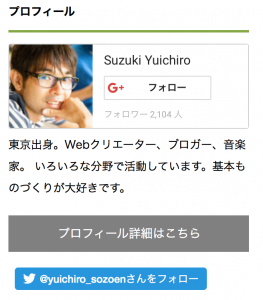
プロフィール欄
プロフィールには、Google+バッジを埋め込みました。
Google+バッジ
https://developers.google.com/+/web/badge/?utm_source=gp
また、プロフィールページに誘導するボタンを作成しています。テキストウィジェット内の以下のコードを記入します。
<a href="http://sozoen.com/yuichiro/profile/">プロフィール詳細はこちら</a>
さらに以下のコードをstyle.cssに貼り付けて完成です。
/* プロフィールボタン */
.author .author-button {
display: block;
margin: 1.5em 0 0.5em 0;
text-align: center;
}
.author-button a {
color: #fff;
font-size: 110%;
line-height: 2;
width: 100%;
text-align: center;
text-decoration: none;
display: block;
padding: 0.5em 0;
position: relative;
background: gray;
}
.author-button a:before {
content:"\ea34";
font-family: 'icomoon';
margin-right: 0.2em;
}
.author-button a:hover {
background:rgba(107, 231, 82, 0.99);
box-shadow: none;
}
更新情報のSNSボタン作成
FacebookページやTwitterなどのSNSのファンを増やすためのボタンです。
このボタンのデザインは、主婦ライフで紹介している”8種類の自作SNSボタンのコードをご紹介!”から拝借しました。
作り方は、テキストウィジェットを追加して以下のコードを記載します。
<div class="share_sns">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter"> <a target="_blank" href="https://twitter.com/yuichiro_sozoen"><i class="fa fa-twitter fa-fw"></i>Twitter</a>
</li>
<!--Facebookボタン-->
<li class="facebook"><a target="_blank" href="https://www.facebook.com/sozoen/"><i class="fa fa-facebook"></i>Facebook</a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a target="_blank" href="https://plus.google.com/+SuzukiYuichiro/posts/"><i class="fa fa-google-plus"></i>Google+</a>
</li>
<!--feedlyボタン-->
<li class="feedly">
<a target="_blank" href="http://feedly.com/i/welcome/feed/http://sozoen.com/yuichiro//feed/" target="blank"><i class="fa fa-rss"></i>feedly</a></li>
<!--RSSボタン-->
<li class="rss">
<a target="_blank" href="http://sozoen.com/yuichiro//?feed=rss2"><i class="fa fa-rss"></i>RSS</a></li>
<!--Youtube ボタン-->
<li class="youtube">
<a target="_blank"href="https://www.youtube.com/channel/UCEj34ZBKbO5xlH5x27e-XuA/" ><i class="fa fa-youtube-play"></i>YouTube</a>
</li>
</ul>
</div>
次に、style.cssに以下のコードを追加すれば完了です。
.share_sns{
margin:0 auto;
text-align:center;
}
.share_sns ul {
list-style:none;
}
.share_sns li {
float:left;
width:48%;
margin:0 2% 3% 0;
}
.share_sns li a {
position: relative;
margin: 5px;
display:block;
background-color: #1abc9c;
border-radius: 4px;
color: #fff;
line-height: 52px;
-webkit-transition: none;
transition: none;
box-shadow: 0 3px 0 #0e8c73;
text-shadow: 0 1px 1px rgba(0, 0, 0, .3);
}
.share_sns li a:hover {
-webkit-transform: translate3d(0px, 5px, 1px);
-moz-transform: translate3d(0px, 5px, 1px);
transform: translate3d(0px, 5px, 1px);
box-shadow:none;
}
.share_sns .twitter a {
background:#00acee;
box-shadow:0 5px 0 #0092ca;
text-decoration: none;
}
.share_sns .facebook a {
background:#3b5998;
box-shadow:0 5px 0 #2c4373;
text-decoration: none;
}
.share_sns .googleplus a {
background:#db4a39;
box-shadow:0 5px 0 #ad3a2d;
text-decoration: none;
}
.share_sns .feedly a {
background:#87c040;
box-shadow:0 5px 0 #74a436;
text-decoration: none;
}
.share_sns .rss a {
background:#ffb53c;
box-shadow:0 5px 0 #e09900;
text-decoration: none;
}
.share_sns .youtube a {
background:#e62d27;
box-shadow:0 5px 0 #b31217;
text-decoration: none;
}
ロゴを画像に変更
header.phpのロゴ又はブログ名のコードを以下の用に書き換えます。
<!-- ロゴ又はブログ名 -->
<a href="<?php echo home_url(); ?>/">
<img src="<?php echo home_url(); ?>/wp-content/uploads/ロゴ画像が入っているディレクトリ/ロゴ名.png" />
</a>
ファビコンの設定
FTPソフトなどを利用してファビコン画像を/themes/stinger5ver20150505b/images/にアップロードします。
サイズは16px × 16px推奨。
header.phpの以下のファイル名を先ほどアップロードしたファイル名に書き換えます
<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/images/ファイル名.png" />
見出しのカスタマイズ
style.cssの見出し、h3、h4、h5のデザインを以下に変更しました。
h3
.post h3 {
border-bottom: 3px #83a83d solid;
padding-bottom: 5px;
font-weight: normal;
font-size:24px;
margin-bottom:10px;
}
h4
.post h4{
color: hsla(0, 0%, 10%, 1));
padding-left:18px;
border-left: 3px solid #83a83d;
font-weight: normal;
font-size:20px;
margin-bottom:10px
}
h5
.post h5 {
border-left: 2px solid #83a83d;
padding-left:18px;
font-weight: normal;
}
横幅を広くする
style.cssの#wrapperのmax-widthで横幅を変更することができます。デフォルトの設定では、980pxです。
/*レイアウト スマートフォン
----------------------------------------------------*/
#wrapper {
max-width: 1160px;
padding: 0 10px;
margin: 0 auto;
}
OPGの設定
All in one SEO PackプラグインののSocial設定を有効にすることにより、簡単にOPGの設定を行うことができます。
WordPressでFacebookのOGPを簡単に設定する方法
http://sozoen.com/yuichiro/facebook_ogp
記事中にアイキャッチ画像を表示
single.phpのタイトル直下に投稿編集時に設定したアイキャッチ画像を呼び出すために以下のコードを追加しました。
<?php the_post_thumbnail('large'); ?>
これでブログ記事にアイキャッチ画像が表示されるようになります。
ソーシャルボタンのカスタマイズ
ソーシャルボタンのデザインを立体感あるリアルなボタンにカスタマイズしました。
カスタマイズ方法については、以下を参考ください。
wordpressでソーシャルボタンを自作して設置する方法
http://sozoen.com/yuichiro/wordpress_ソーシャルボタン
フッターの色
style.cssの#footerのbackgroundでお好みの色に変更することが可能です。
/* フッター */
#footer {
background: #フッターカラー;
width:100%;
clear: both;
padding: 20px 0;
text-align: center;
}
おわりに
少しずつではありますが、Stinber5のテーマをカスタマイズしています。また新たなカスタマイズを加え次第、このエントリに追記していきます。
ご観覧ありがとうございました!
スポンサーリンク