ウェブマスターツールのブロックされたリソースに対する処置

スポンサーリンク
はじめに
ウェブマスターツールでサイトの状況を調査していたら、Googleインデックス項目のブロックされたリソースの数がとんでもないことになっていました。
スポンサーリンク
リソースがブロックされてしまうとGooglebotがサイトのページを正確に理解することが出来なくなります。そのため、検索順位に影響する可能性もあることから至急検証、改善に取り組みました。
その結果、ブロックされた73のリソースを0にすることができました。
サイトの検証
サイトの検証は、ウェブマスターツールのFetch as Googleのレンダリング機能を使用して検証しました。
検証後、あることが判明しました。
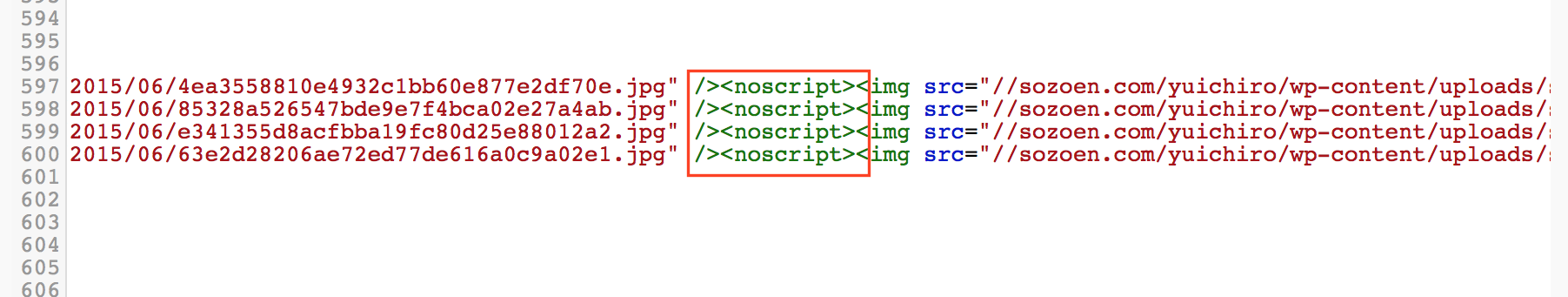
それは、Googlebotがコンテンツの画像を読み込んでいないということでした。ソースを見ると画像がブロックされています。
また、イメージタグに<noscript>タグが自動で入ってしまうということも判明しました。このタグの内容は、インデックスされないために隠しコンテンツと判断される可能性があります。
調査していくと以下の記事を見つけました。
Lazy LoadはSEOに不向き? – 海外SEO
https://www.suzukikenichi.com/blog/lazy-load-might-be-bad-for-seo/
この記事の情報から、もしかするとWordpressプラグインのLazy Loadが原因では?という仮説が思い浮かびました。
Lazy Loadの除去
早速、WordpressプラグインのLazy Loadを無効化し、etch as Googleのレンダリング機能でサイトを検証してみました。
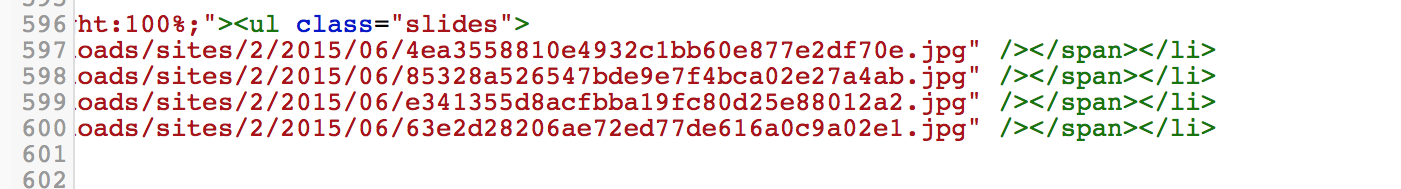
すると。Googlebotがコンテンツの画像を読むようになりました。
また、<noscript>タグも削除されました。
この状態で数日待ってみます。
結果
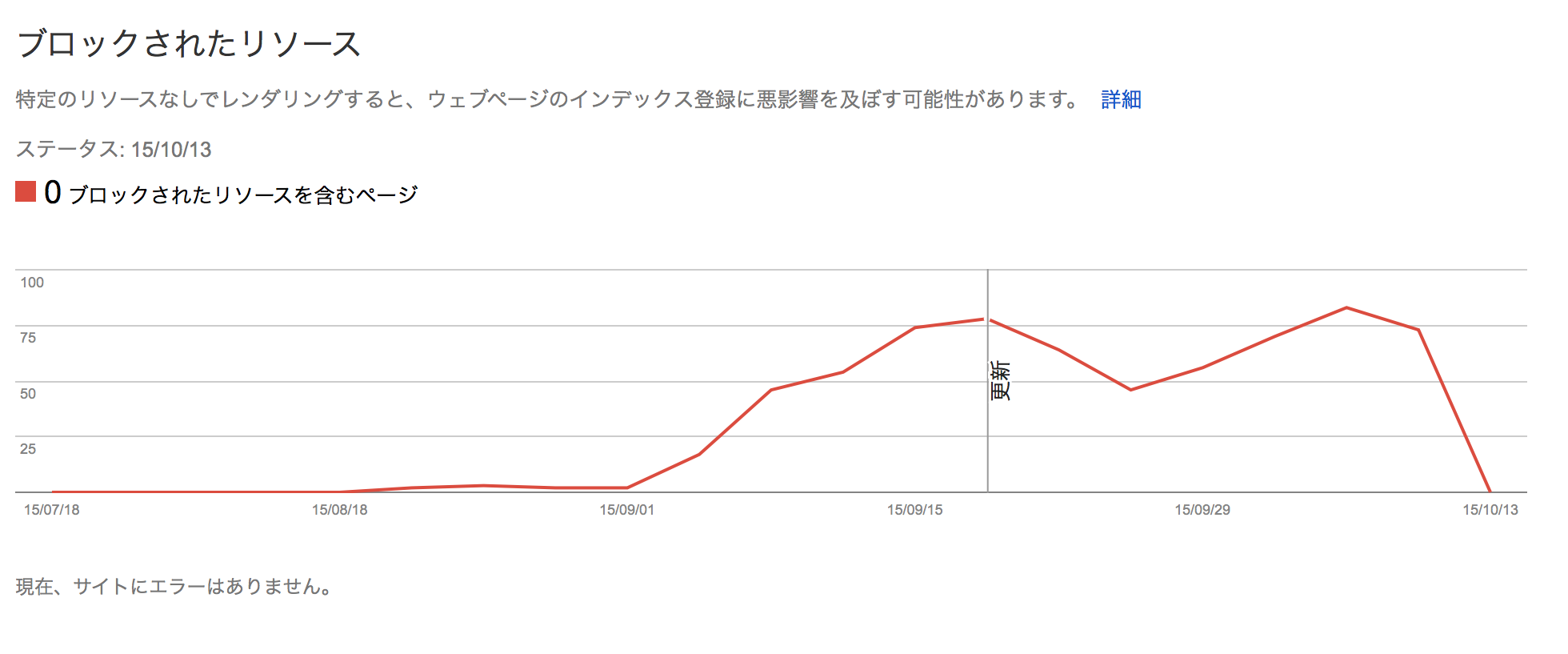
WordPressプラグインのLazy Loadを無効化してから3日後、ウェブマスターツールを確認したところブロックされたリソースが0になっていました。
やはりLazy LoadプラグインによりGooglebotが正しく画像認識ができなかったのが原因のようです。
Lazy Loadプラグインは、ページ表示スピードを劇的にアップさせる優れたプラグインですが、Googlebotに正しく画像を認識されなくなるデメリットもあるということを認識しといた方が良さそうですね。
ご観覧ありがとうございました!
スポンサーリンク