AVADAでカスタムフィールドを利用してh1をカズタマイズする方法

2015/10/09
スポンサーリンク
はじめに
以前に紹介した、WordPress カスタムフィールドを使用したh1タグカスタマイズ法
をAVADAで設定する方法を紹介します。
スポンサーリンク
テーマの編集
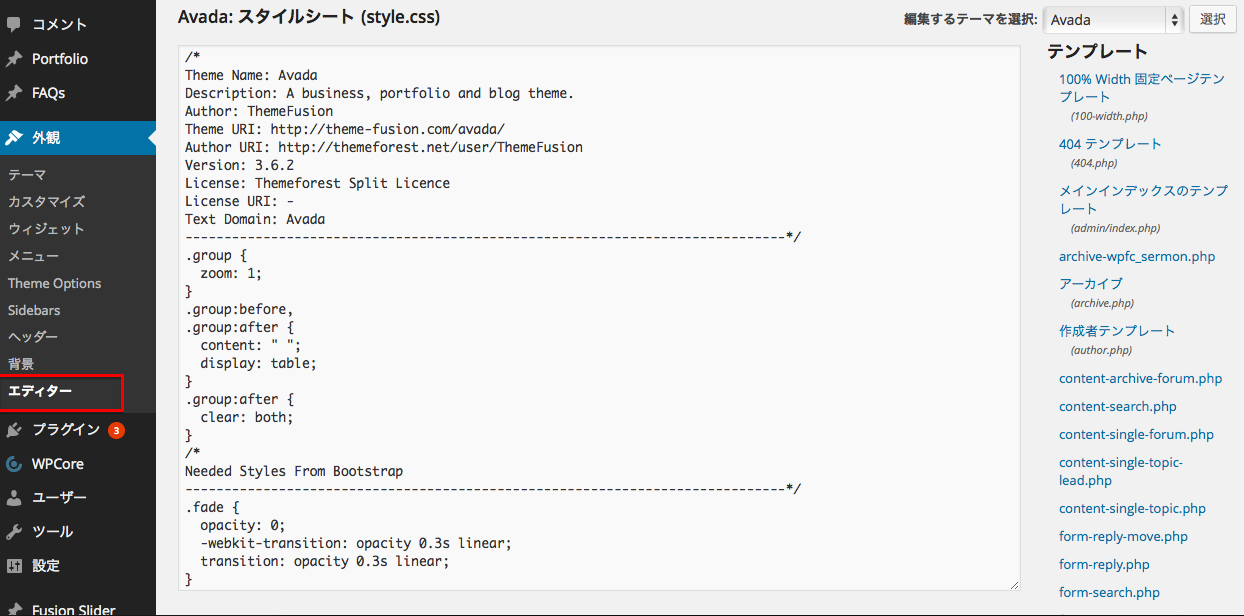
外観 → テーマ → エディターにいきます。
(header.php)を選択します。
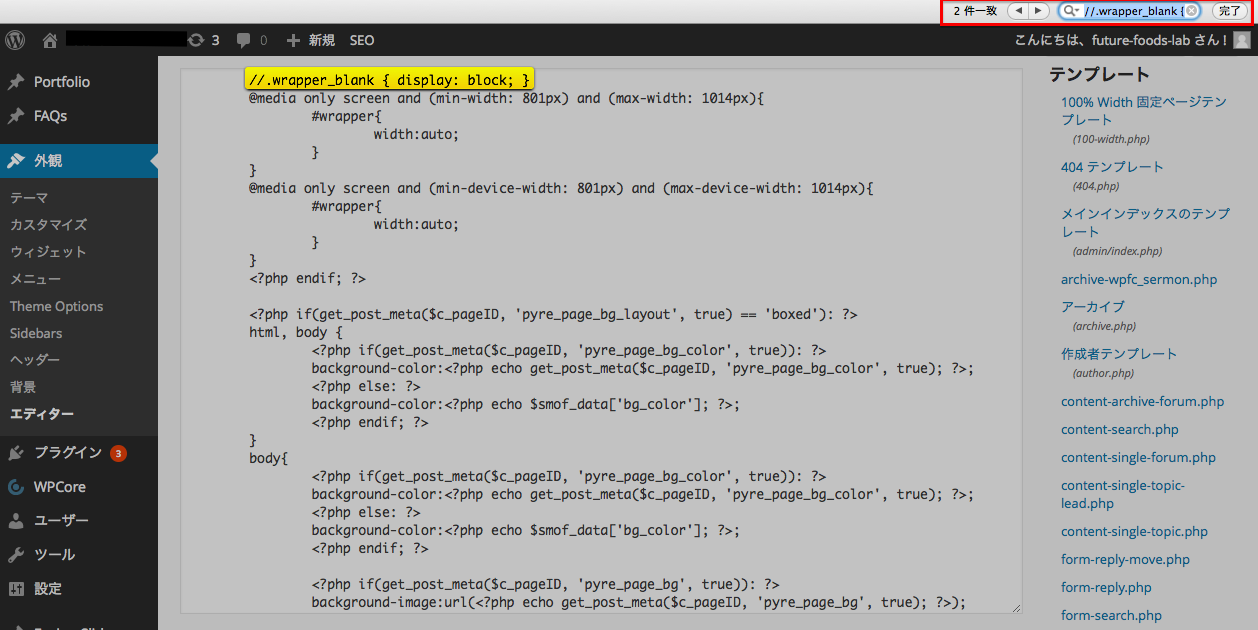
⌘ + Fのショートカットで検索ウィンドウを表示させ
//.wrapper_blank { display: block; }と入力し検索します。
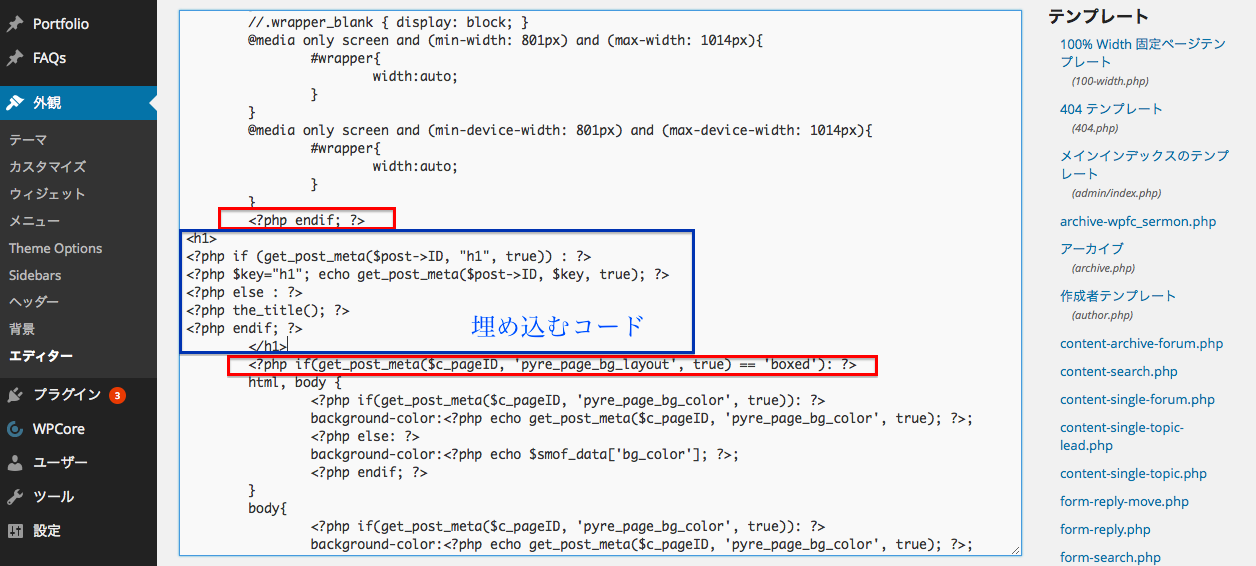
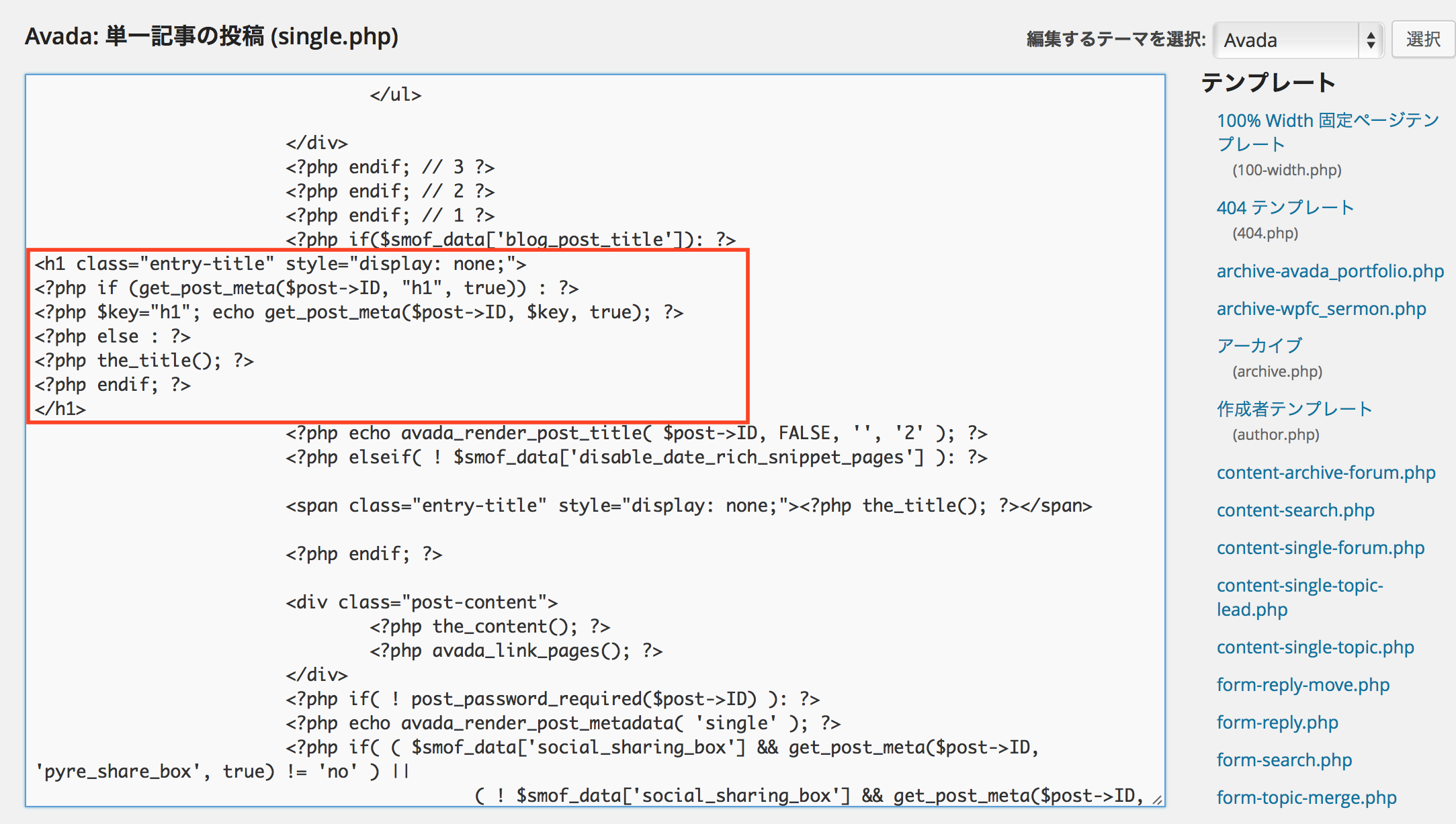
赤で囲んだコードの間に以下のコードを埋め込みファイルの更新を行います。
<h1> <?php if (get_post_meta($post->ID, "h1", true)) : ?> <?php $key="h1"; echo get_post_meta($post->ID, $key, true); ?> <?php else : ?> <?php the_title(); ?> <?php endif; ?> </h1>
※ 今回は(header.php)でしたが、AVADAのアップデートにより(現在のAVADAver 3.6.2)
埋め込み場所が変わる可能性があります。
ほとんどのテーマではsingle.phpにて埋め込みます。
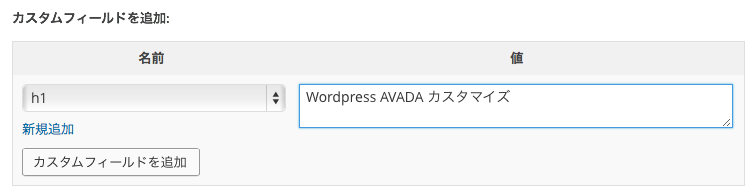
あとは投稿画面での設定を行い、
ちゃんとh1タグが反映されているか確認して完了です。
投稿画面での設定方法、カスタマイズ後の確認方法については
WordPress カスタムフィールドを使用したh1タグカスタマイズ法
を御覧ください。
AVADA 3.8以降の場合
バージョン3.8の大規模なアップデートにより
feader.phpでのカスタマイズができなsくなり、3.8以降はsingle.phpで行います。
テーマの編集からsingle.php(単一記事の投稿)に移行します。
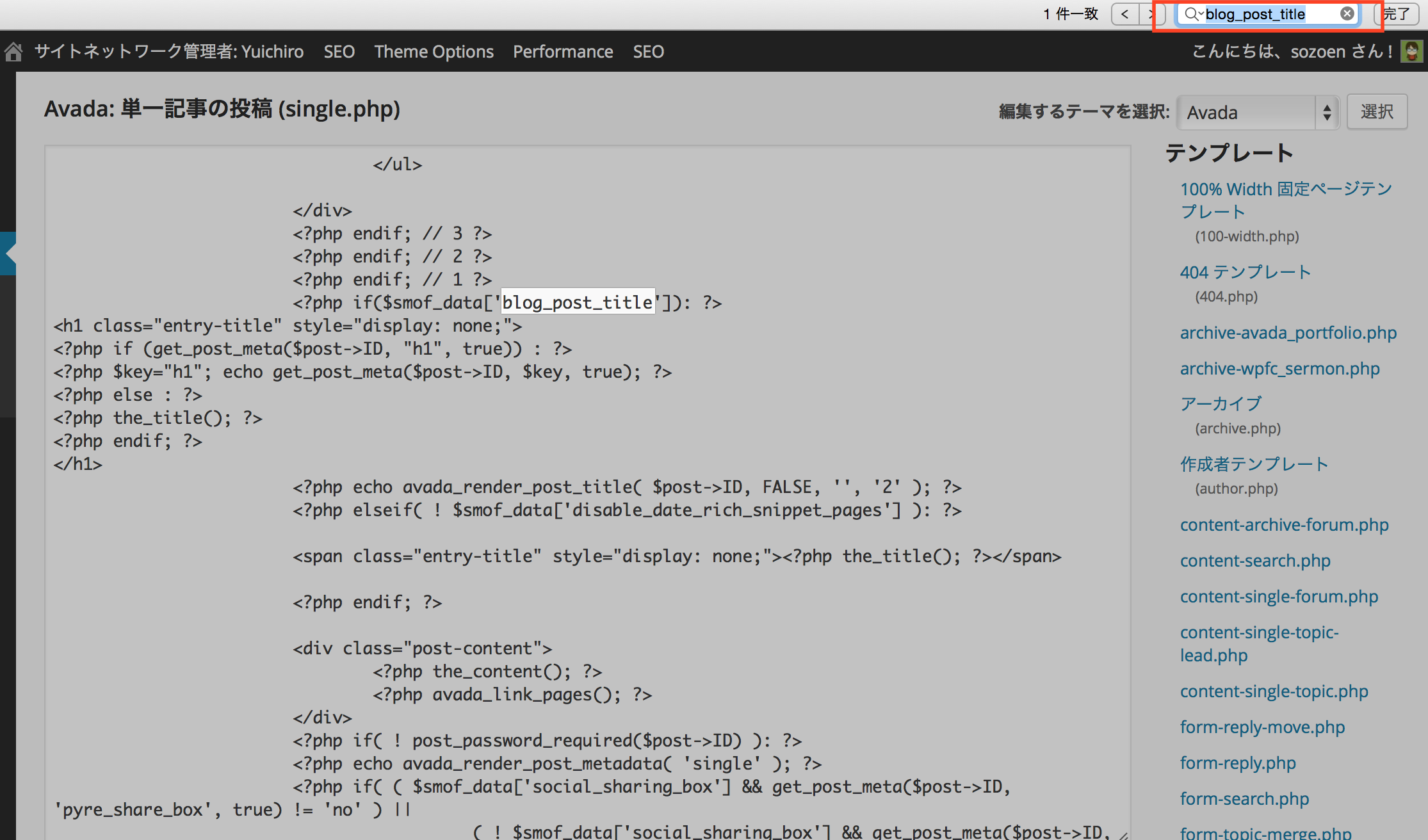
⌘ + Fのショートカットで検索ウィンドウを表示させ
blog_post_title と入力し検索します。

blog_post_titleと記されたコードの真下に以下のコードを追加して完了です。
ご観覧ありがとうございました!
<h1 class="entry-title" style="display: none;"> <?php if (get_post_meta($post->ID, "h1", true)) : ?> <?php $key="h1"; echo get_post_meta($post->ID, $key, true); ?> <?php else : ?> <?php the_title(); ?> <?php endif; ?> </h1>
スポンサーリンク