WordPressでTwitterボタンのツイート数カウントを復活させる方法

スポンサーリンク
はじめに
Twitterは2015年の11月よりツイート数をカウントするAPIを廃止しました。そのため、Twitterボタンのツイート数カウントの表示ができなくなりました。
スポンサーリンク
そこで、今回はdigitiminimi社のcount.jsonを利用し、WordpressでTwitterボタンのツイート数のカウント表示を復活させる方法を紹介したいと思います。
count.jsonに登録
ツイート数のカウント表示には、digitiminimi社のcount.jsoonを利用します。
これは、廃止されたTwitterのAPIのcount.jsoonと同じ機能をもったAPIで、このAPIを使用すれば以前と同様にツイートボタンにカウント数を表示することができます。
では早速、count.jsonの登録作業を行います。
count.jsoonにアクセスして、ツイート数をカウントしたいサイトURLとメールアドレスを記入して登録します。
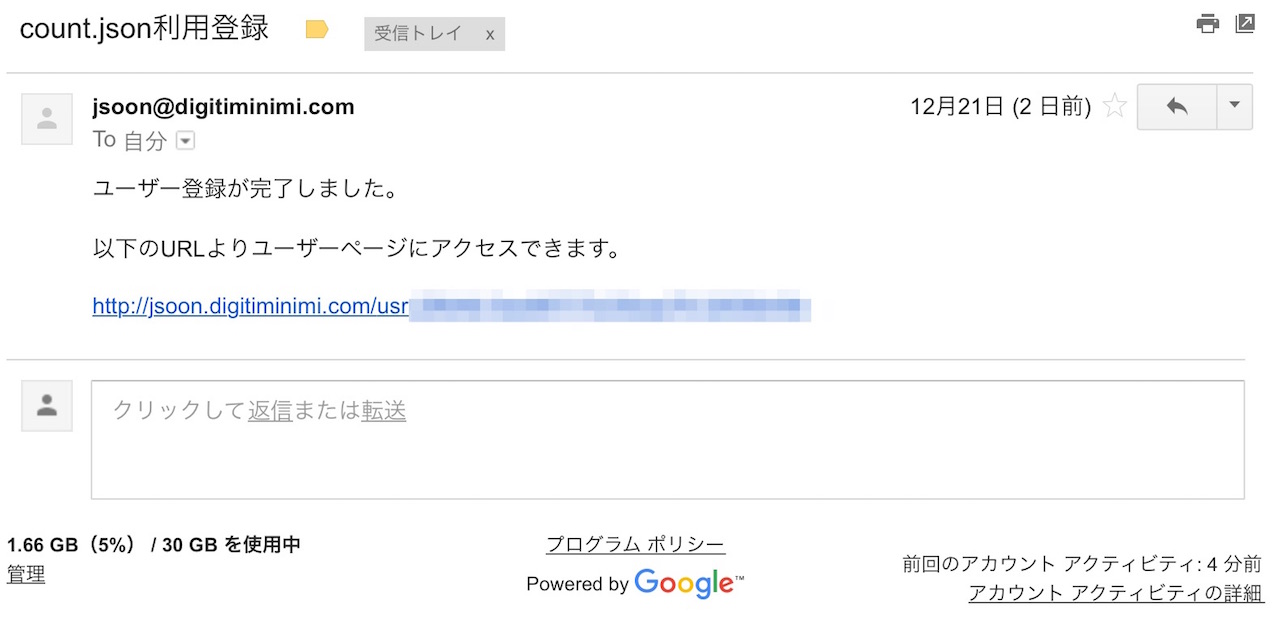
登録して1〜2日後、登録完了のメールが指定したメールアドレスに届きます。
メールに記載されたページにアクセスしてTwitter連携を行います。
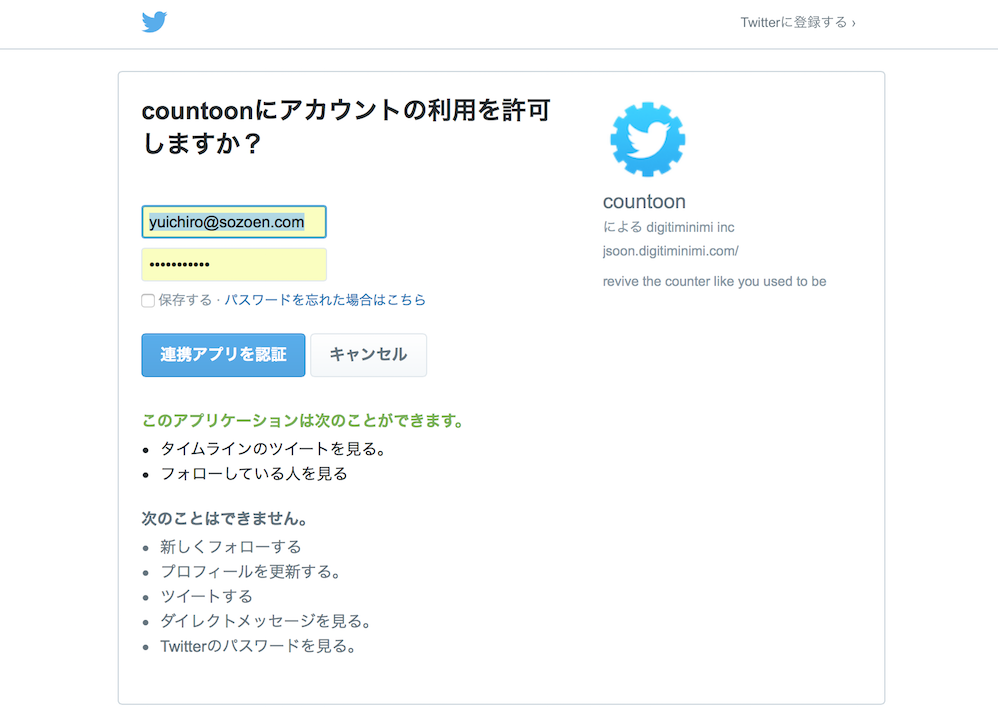
利用しているTwitterアカウントで連携認証を行います。
すると、サービス状態が連携中となり、count.jsoonの登録は完了となります。
全てのツーイート数が反映されるまでに数日かかるようです。
count.jsoonのAPI使用方法
WordPressにcount.jsoonのAPIを実装します。
function.phpを開き、以下のコードを追記します。
//count.jsoonからTwitterのツイート数を取得
function fetch_twitter_count($url){
$url = rawurlencode( $url );
$subscribers = wp_remote_get( "http://jsoon.digitiminimi.com/twitter/count.json?url=$url" );
$res = '0';
if (!is_wp_error( $subscribers ) && $subscribers["response"]["code"] === 200) {
$body = $subscribers['body'];
$json = json_decode( $body );
$res = ($json->{"count"} ? $json->{"count"} : '0');
}
return $res;
}
次にSNSボタン用のテンプレートファイルを開いて、ツイート数が出力されるソース部分を以下のコードに書き換えます。
<?php echo fetch_twitter_count( get_permalink() ); ?>
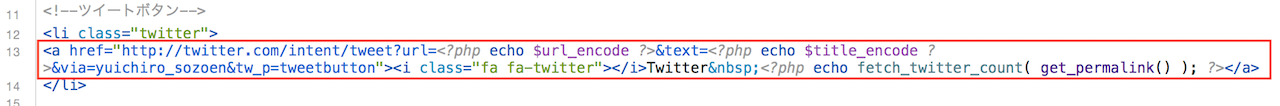
Stingerやハミングバードなど、<li>タグを用いられたボタンの場合は、<li>タグ内の<a>タグ部分を以下のように書き換えます。
<a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=yuichiro_sozoen&tw_p=tweetbutton"><i class="fa fa-twitter"></i>Twitter <?php echo fetch_twitter_count( get_permalink() ); ?></a>
これでcount.jsoonのAPIの実装は完了です。
数日後にTwitterボタンのツイート数がカウントされます。
まとめ
digitiminimi社のcount.jsonを利用すれば、簡単にツイート数をカウント表示できるようになります。
今回は、Wordpressのfunction.phpを利用したAPI実装法を紹介しましたが、JQueryを利用して実装する方法もあるようです。
jQueryとcount.jsoonを用いてTwitterのシェア数を取得するWordPressカスタマイズ方法
http://nelog.jp/jquery-and-count-jsoon
こちらの方法を利用すれば、Wordpress以外のサイトでもツイート数のカウントを復活させることできそうですね。
ご観覧ありがとうございました!
スポンサーリンク