WordPressテーマ Avadaの使い方

2016/06/01
スポンサーリンク
はじめに
AVADAは、themeforestで55000ダウンロードを達成と脅威の売上を誇るWordpress用テーマです。
企業サイトはもちろんのこと、個人ブログまで幅広く活用できるテーマです。
しかしながら日本語でのサポートがないため
使いこなすにはまだまだ時間がかかりそうです^^;
スポンサーリンク
この記事はAVADAについて、インストール方法について等
AVADAの基本的な操作を主体とした記事です。
その他AVADAの各種機能の詳細、カスタマイズ方法については以下にまとめて随時更新していきます。
Avada使い方まとめ
これからAVADAを導入しようと考えている方へ
WordPressテーマAVDAの導入を考えている方に知っておいてほしい3つの欠点
最新バージョンについて
アップデート方法
WordPressテーマ Avadaのアップデート方法【v3.5.1】
WordPress Avadaテーマの自動アップデート設定方法
カスタマイズについて
WordPress Avada ブログコンテンツの見出しをカスタマイズする方法
AVADAでカスタムフィールドを利用してh1をカズタマイズする方法
AVADAテーマでどうしてもデザインのカスタマイズしたい時の対処法について
Avadaの特徴
- Retina 対応
- レスポンシブ対応
- SEOに強い
- WPML対応
- BuddyPress対応
- WooCommerce対応
- 凝ったスライダーの作成が可能
- ヘッダーの種類が多い
おそらくもっと特徴のあるテーマだと思います、
要するにショッピングサイトも、SNSサイトもサイトの他言語化も多くのことが可能な高機能なテーマです。
現在、当ブログを含めて2つのサイトをAVADAのテーマで構成しています。
今回は、高機能なテーマであるAVADAのインストール方法や
その他機能など基本的な使い方を紹介していきます。
インストール方法
インストール方法は、
Avada | Responsive Multi-Purpose Theme
からテーマの圧縮された(zip)ファイルをダウンロードします。
(有料55ドル)
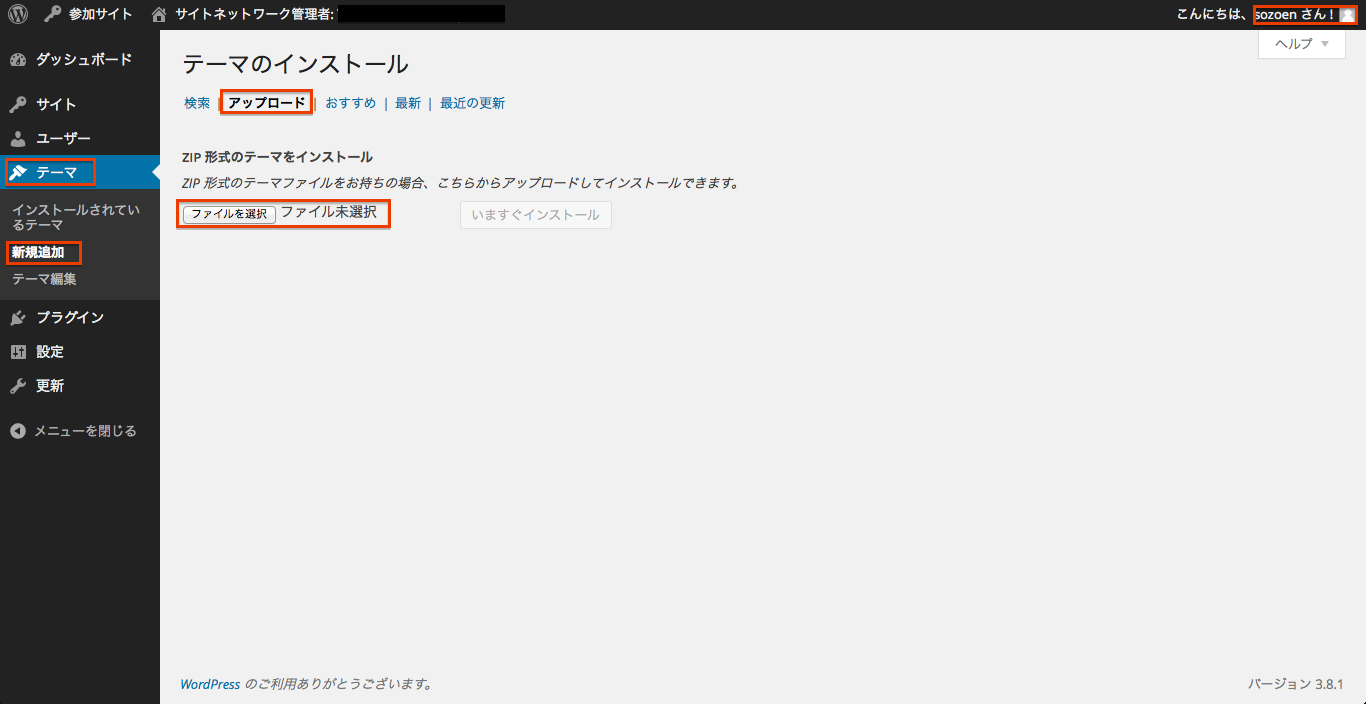
ダウンロードしたファイルをWordpress管理画面のテーマからアップロードします。
テーマ → 新規追加 → アップロード → ファイルを選択からアップロード。
※ ファイルは圧縮されていないとWordpress管理画面からアップロードできません。
有効化したら、インストールは完了。
基本設定
AVADAの基本的な設定は、外観のThme Optionsから行います。
バージョンによって表記の仕方や設定項目の配置が異なります。
(現在ver,3.7.3)
フォントの設定について
- フォントサイズ設定
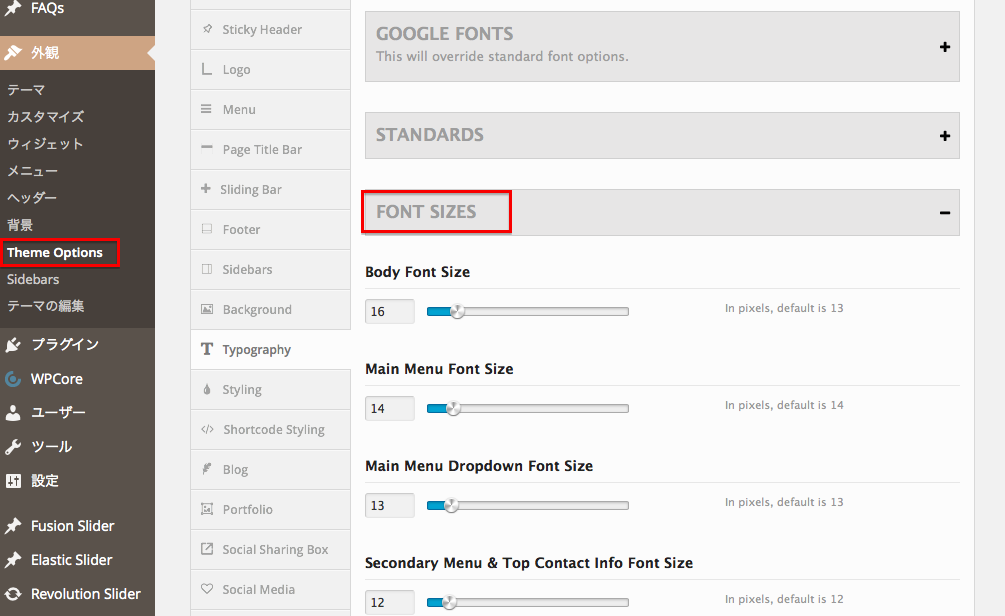
サイズの設定は、TypographyのFONT SIZEから行います。
ボディのフォントサイズの他、h1〜h6、タイトルのサイズを細かく調整できます。
- フォントカラー設定
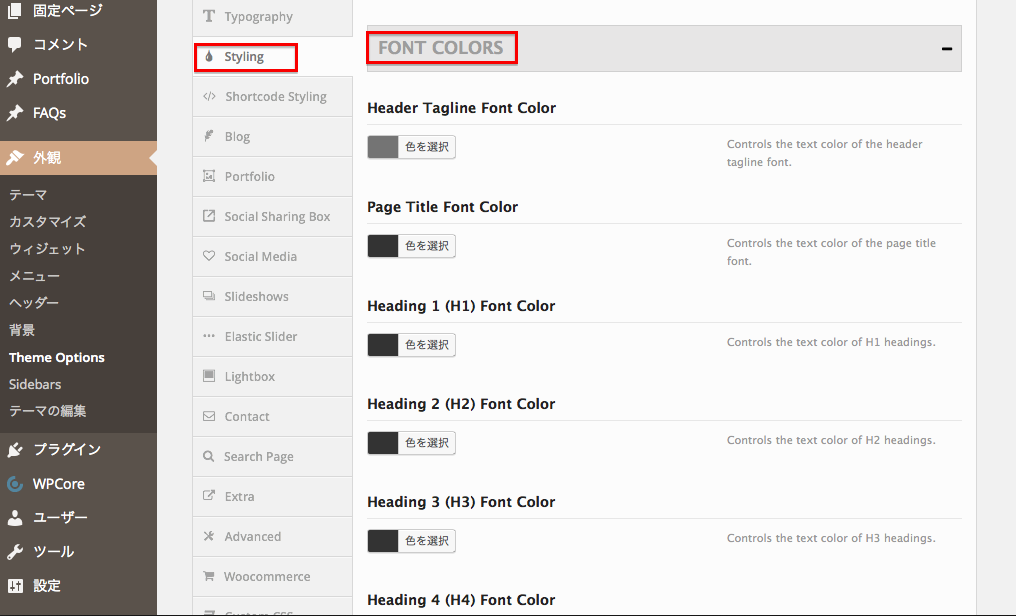
色の設定は、Typographyの真下にあるStylingのFONT COLORSから行います。
ボディのフォントカラーの他、h1〜h6、タイトルのカラーを細かく調整できます。
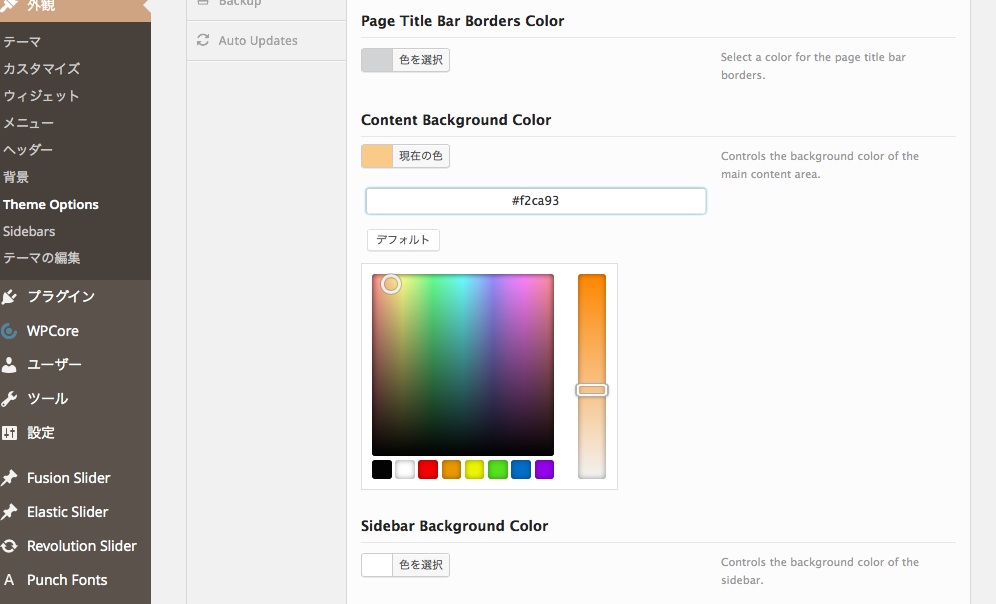
背景色の変更方法
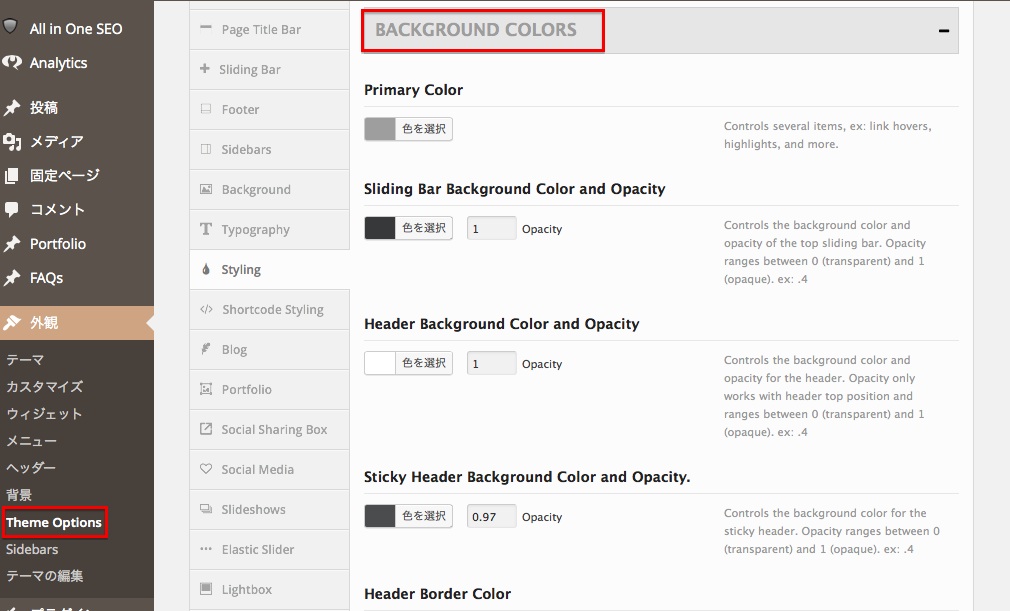
Them OptionsのBACKGROUND COLORSで背景色の設定を行います。
ヘッダー、ボディ、フッター、ボーダーラインと個別に色の設定が可能です。
Fusion Coreについて
AVADAインストール時に付属されてくるFusion Coreプラグインは、
AVADAの機能をフル活用するためのツールです。
ページヘのコラム追加、ブログセクション追加等、
ページ自体を構成するための”Fusion Builder”とブログ記事などの投稿でGoogleマップ、ユーチューブ動画などを挿入させるためのショートコード集、”Fusion Shortcodes”の便利な2つの機能が搭載されています。
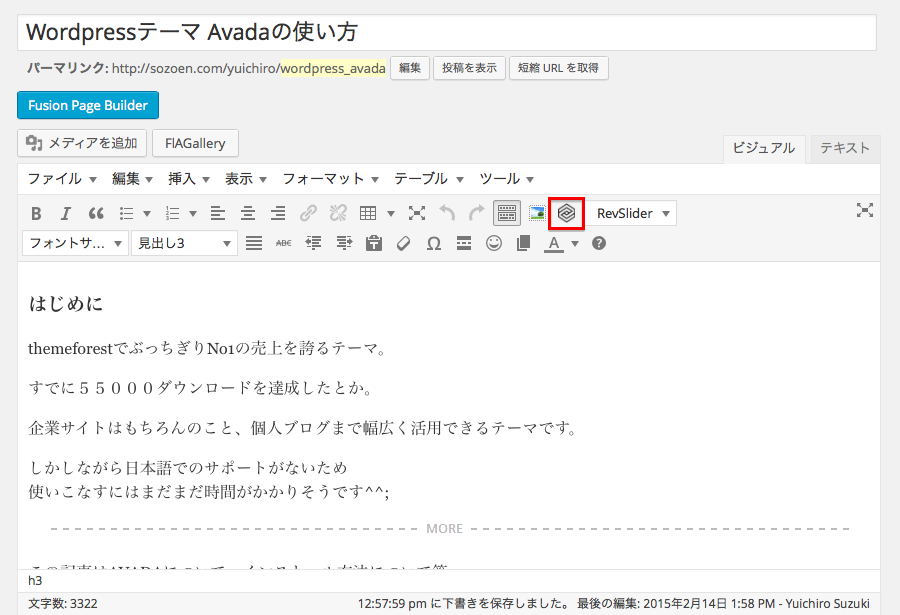
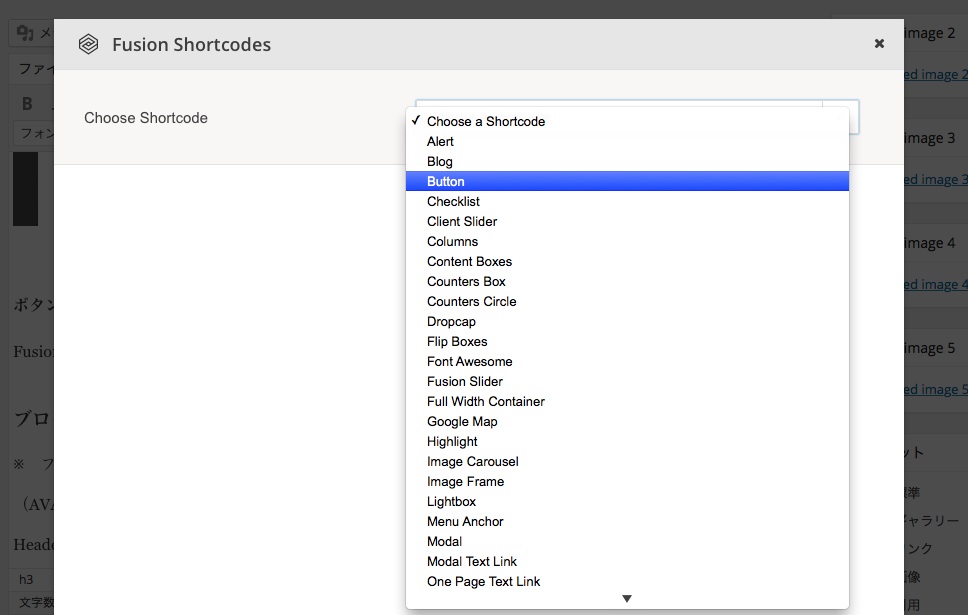
Fusion Shortcodes
投稿編集画面のテキストツール欄の五角形のアイコンをクリックすると
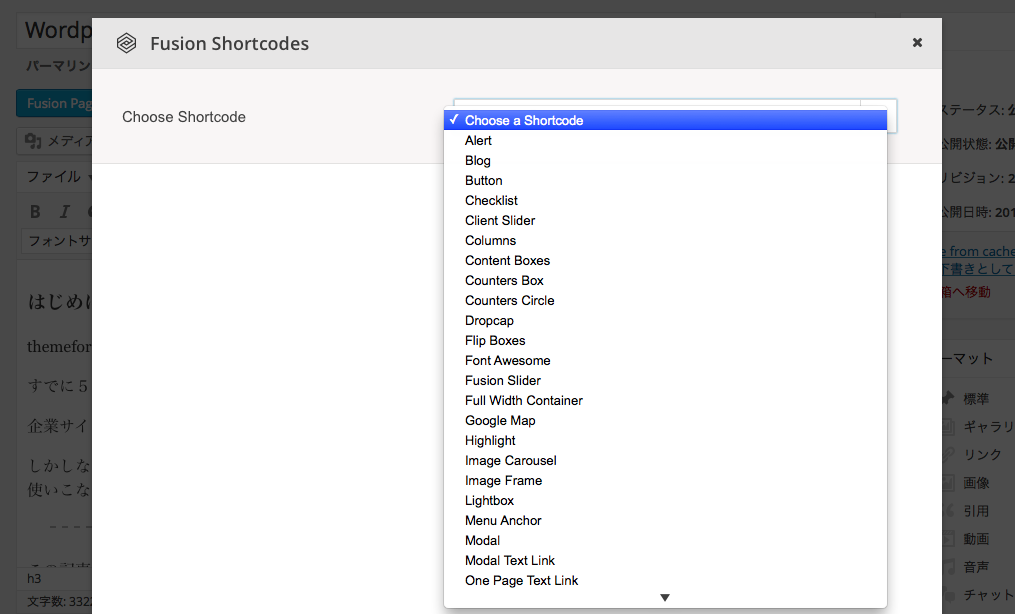
Fusion Shortcodesを選択できます。
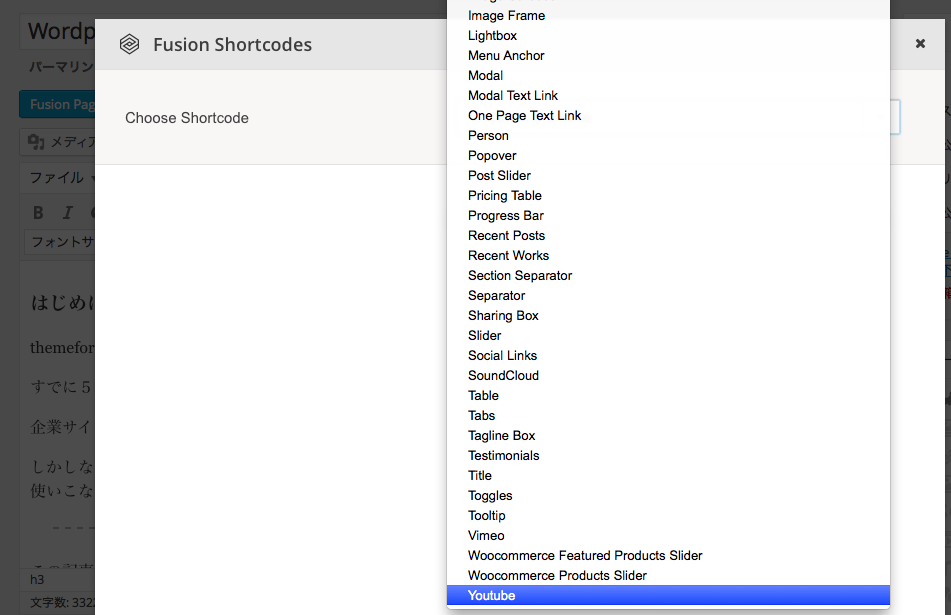
ユーチューブ動画、Googleマップ、ボタン、スライドなど
多くのショートコードが搭載されています。
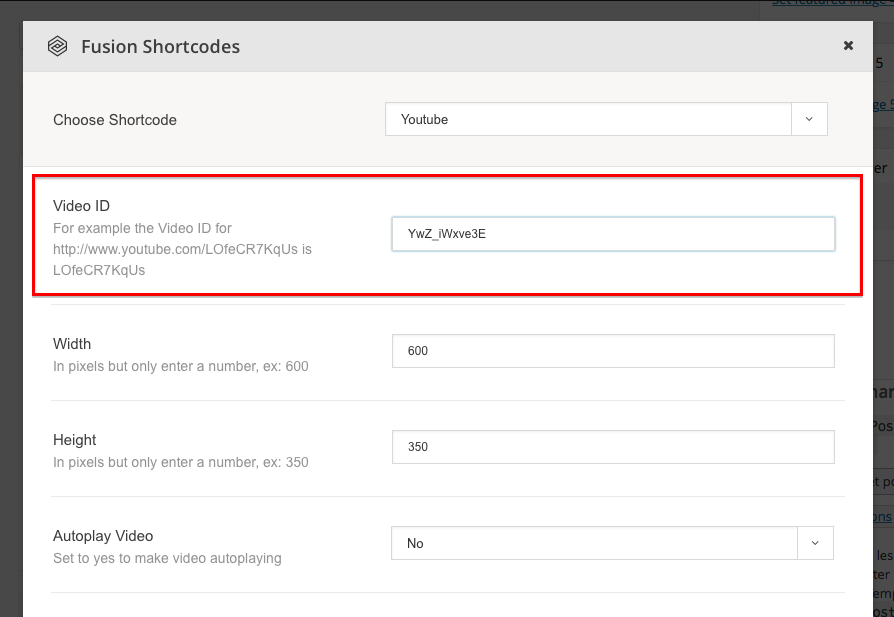
Youtubeを埋め込む
Fusion ShortcodesからYoutubeを選択します。
Video IDを埋め込んみます。
Video IDは、
https://www.youtube.com/watch?v=YwZ_iWxve3Eであれば
”YwZ_iWxve3E”の部分です、
あとは、お好みで表示サイズを設定します。
(レスポンシブ対応です。)
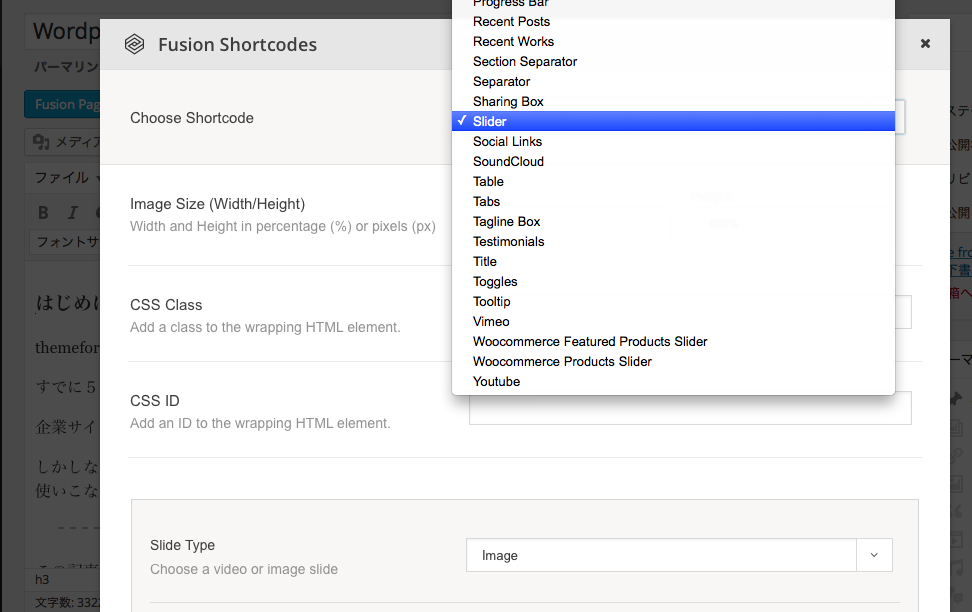
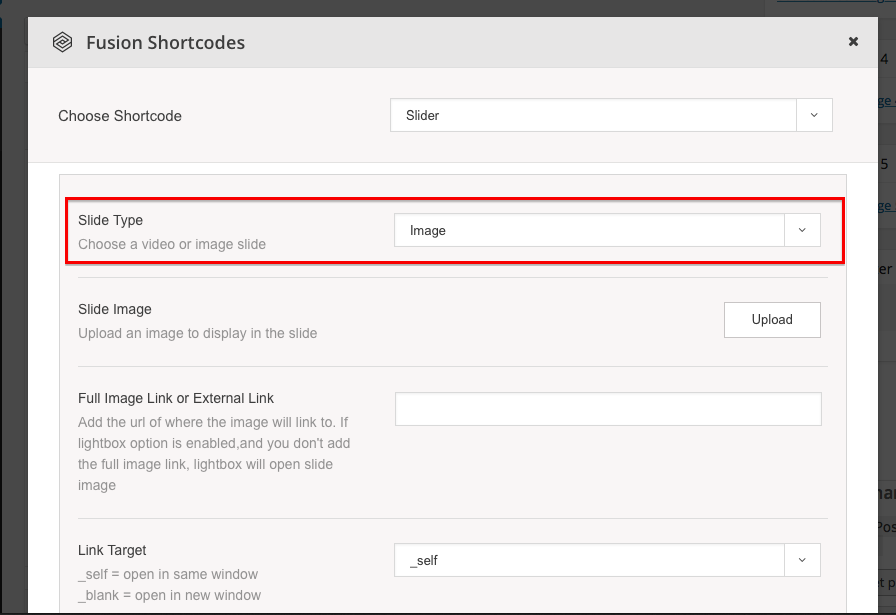
スライドを埋め込む
Fusion ShortcodesからSliderを選択します。
Slide Typeを選択します。
画像の場合は、アップロード、動画の場合は、URLからIDを記入します。
スライドに使う素材の追加は、Add New Slideをクリックし上記と同様の手順で素材を追加します。
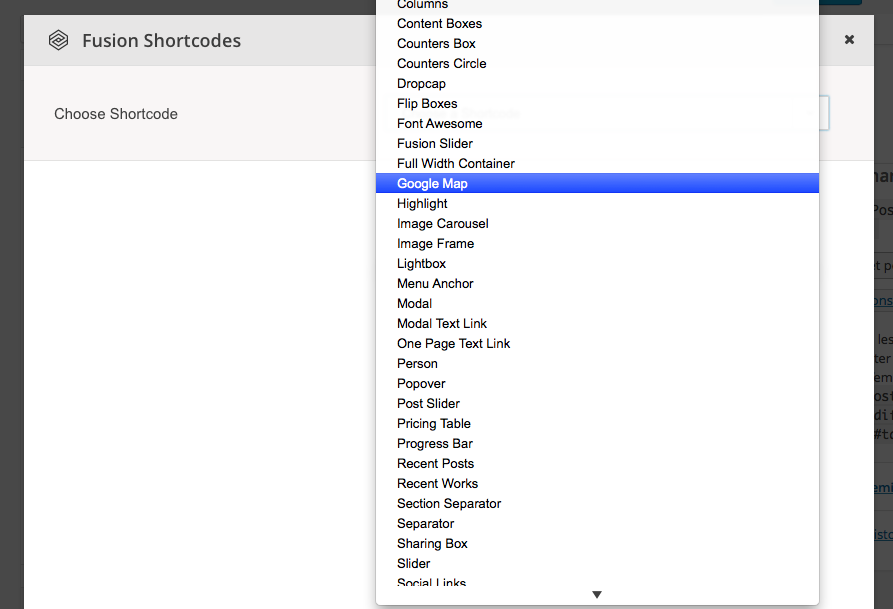
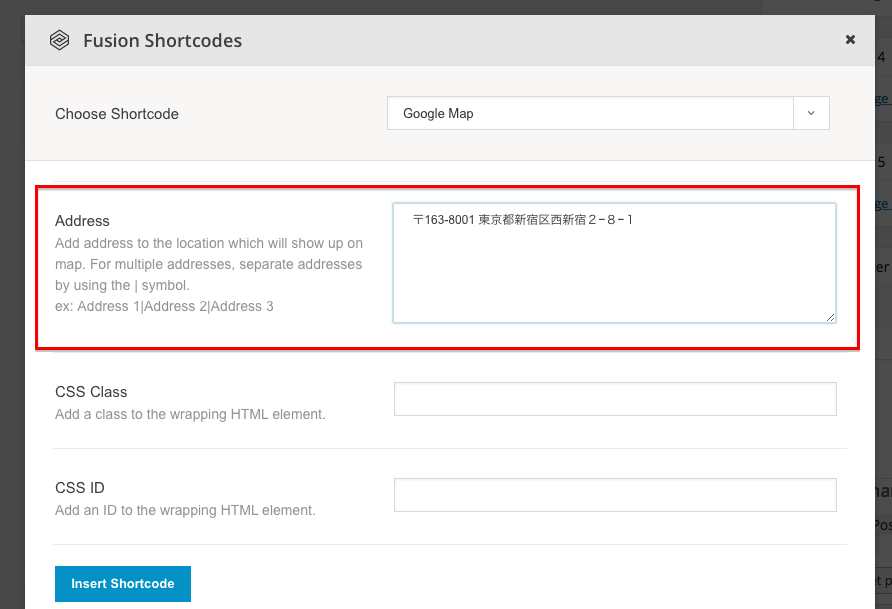
Googleマップを埋め込む
Fusion ShortcodesからGoogle Mapを選択します。
Map Type、Zoom Level、Map Stylingなど好みの設定にして
表示させたい場所の住所をAddress欄に記入して完了です。
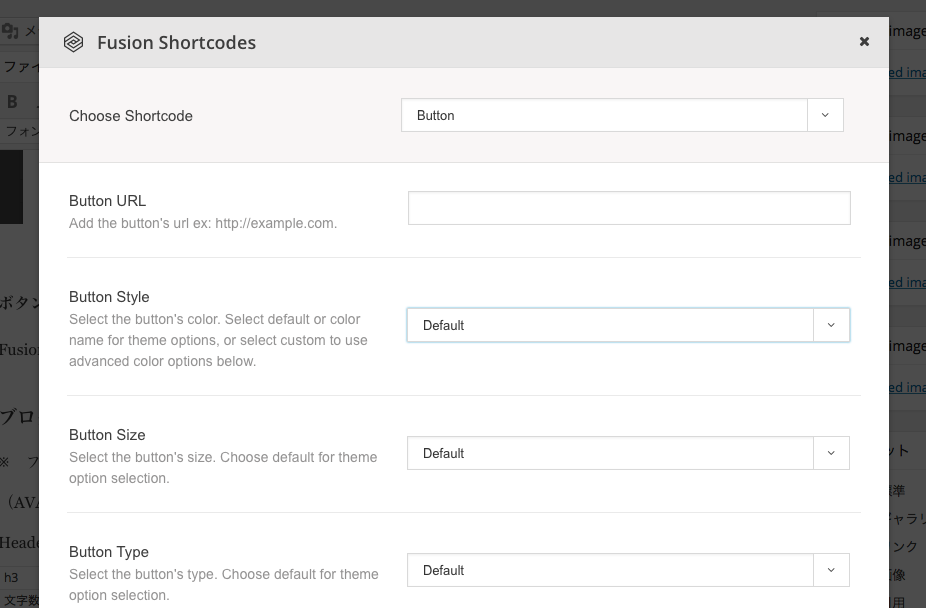
ボタンを作る
Fusion ShortcodesからBottonを選択します。
リンク先は”Botton URL”から、ボタンの大きさは”Botton Size”から(Largeがおすすめ)
ボタンに表示されるテキストは”Botton’s Text”から、これが基本的な設定です。
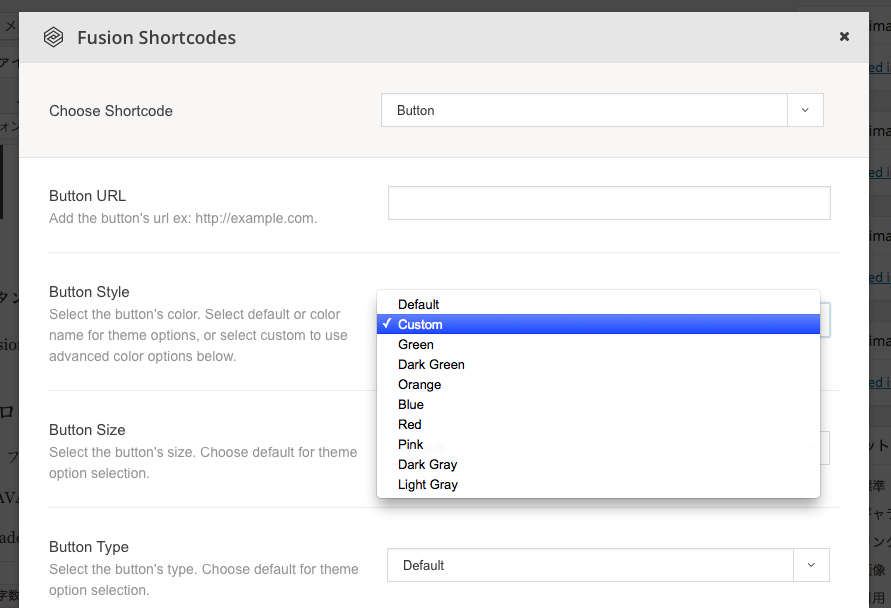
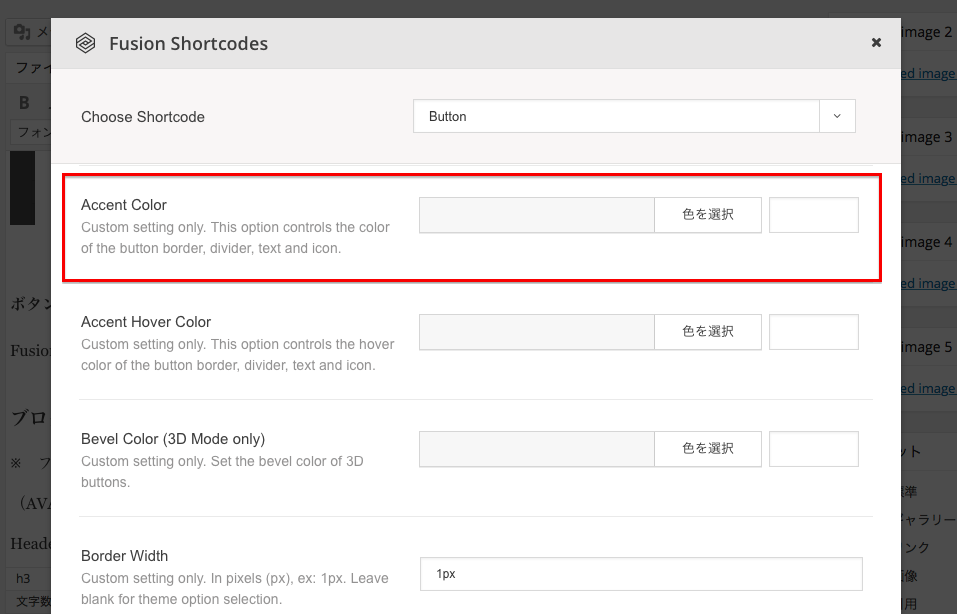
ボタンを自分好みの色に変えたい場合は、
Botton StyleのCustomを選択すると下の方にAccent Colorという項目が表示されるので
そこから設定を行います。
ブログ作成例
※ フロントページ表示が最新の投稿で個人ブログ開設というのが前提です。
(AVADA ver,3.5.1)
Header、Footer、サイトのカラー、ブログのレイアウト設定法を紹介
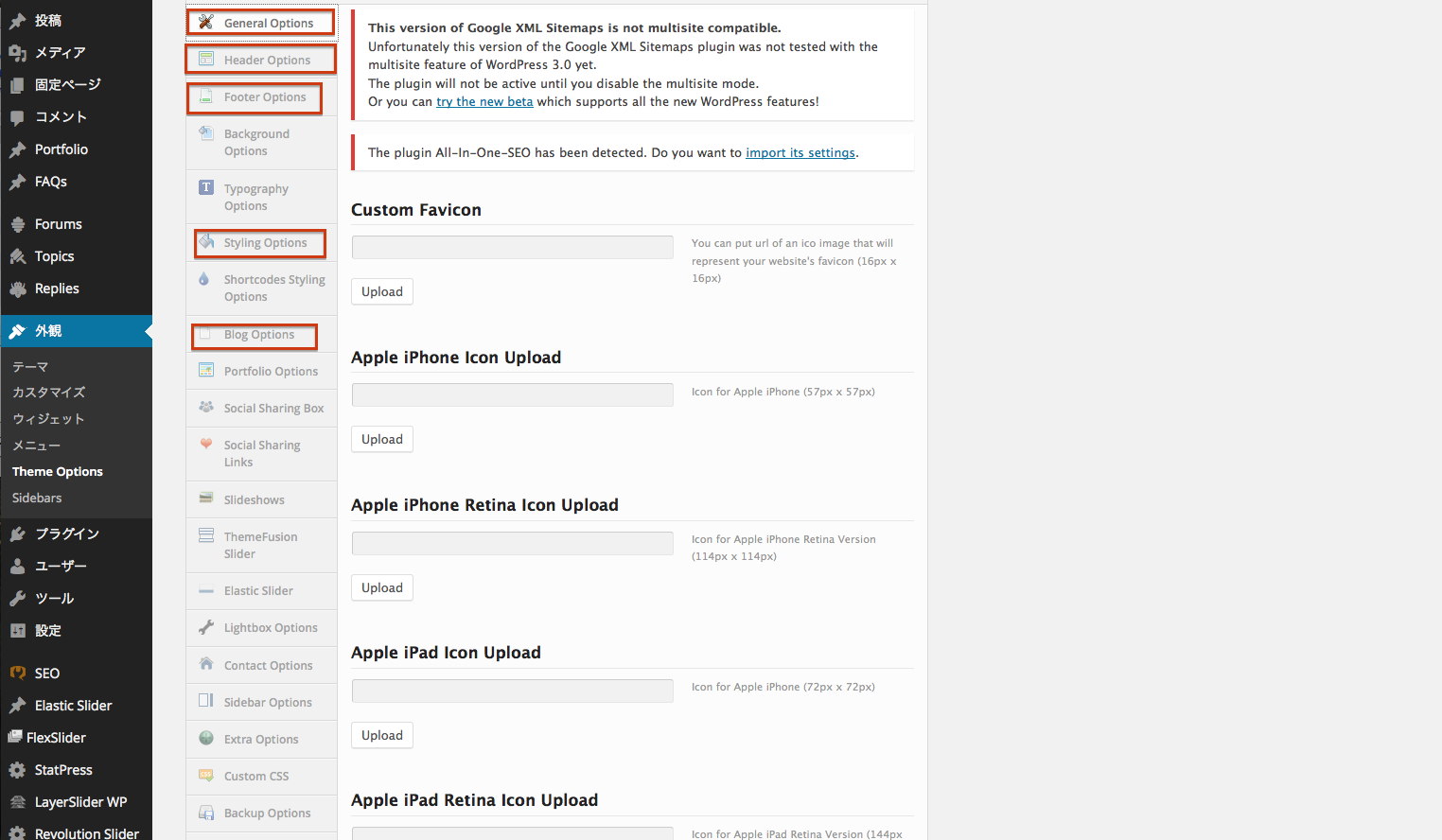
まず外観からThemeOotionsへ
AvadaのTheme Optionは英語表記のみです。
全て手入れすると大変です。
そのため、今回は個人ブログ開設が目的ということで上図の赤枠で囲った部分以外は無視することにしました。
a) Generaln Options
サイトの一般設定を行います。
- Faviconを設定
- Responsive Design蘭に ✔ が入ってるか確認する。
b) Header Options
ヘッダーの設定を行います。
- 5種類のヘッダーから選択し、種類によってはHeader Contentsを入力(電話番号、アドレス等)
- LOGOを設定する アップロードするロゴは縦 : 100〜150px 横 : 20〜25pxがちょうどいい。
c) Footer Options
Footerの設定を行います。
このブログでは、Copyright Barのみ ✔
d) Styling Options
サイトのカラースタイルの設定を行います
- Choose Theme Ski : Light (Darkにするとバックが黒くなります。お好みで)
- Predefined Color Scheme : Green (全体の基本色を設定。ここではGreen)
- Primary Color : #c2ff52のデフォルト緑、マウスのカーソルがリンクに触れると変色する色ののことだと思われる。
- 文字に関するカラー設定
BACKGROUND COLORSセクションのFooter Background Color、Copyright Background Color
FONT COLORセクションのHeader Tagline Font Color 〜 Breadcrumbs Text Color、
MENU COLORSセクションのMenu Font Color – First Levelを自分好みの色を設定。
当ブログでは #83a83dの緑色。
d) Blog Options
ブログのレイアウトを設定します。
- Blog Layout : Blog記事の表示形式を設定します。
Gridは、新聞記事みたいな表示(当ブログ)、TimeLineはツリー形式
ブログ名、Sidbarの位置はお好みで、
一つだけ注意 : Moremタグを用いたい場合はDisable Post Meta Read More Linkの ✔は外す。
Moreタグが反映されなくなる可能性あり。
Avadaの便利機能
Avadaを実際に使ってみて便利だなと思った機能のほんの一部を紹介します。
まずはポートフォリオ機能から
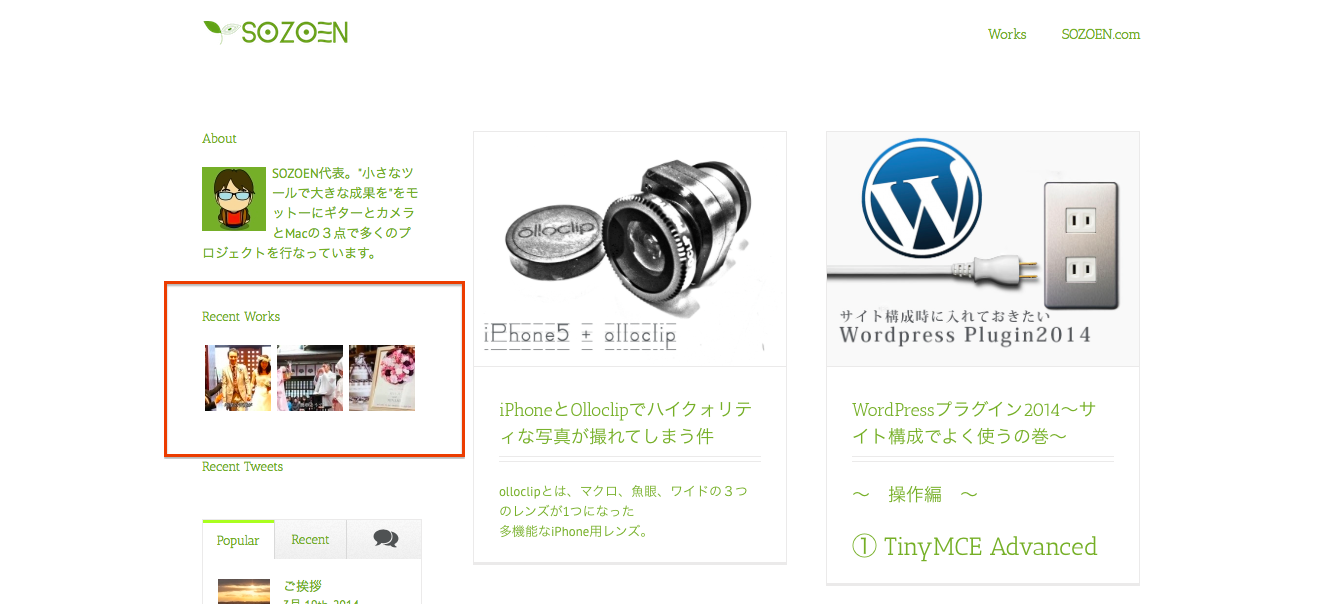
a) Prtfolio機能
Recent Works、自分の作品、今まで関わったプロジェクト、使ったスキルなどを綺麗にカテゴリー分けしてくれます。
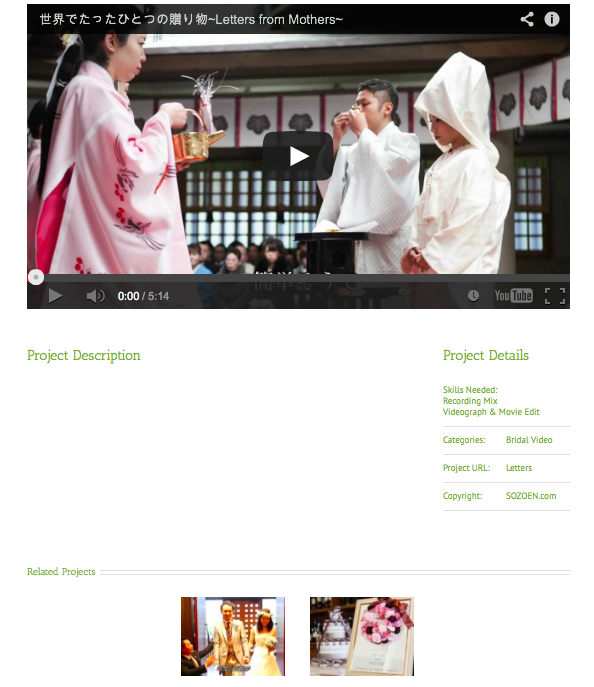
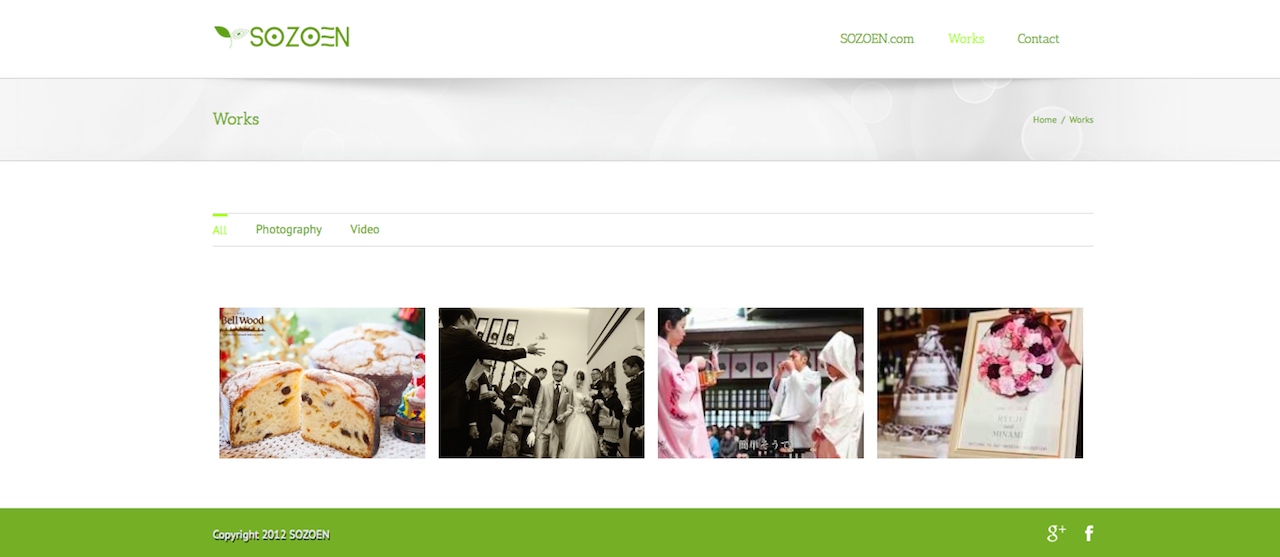
Sampleページ
ポートフォリオ機能は、クリエーターにおすすめの機能です。
このように作品、プロジェクト、スキルごとに仕分けすることができて操作しやすい
ポートフォリオ機能を持ったテーマってなかなか見つからないんですよね、、、
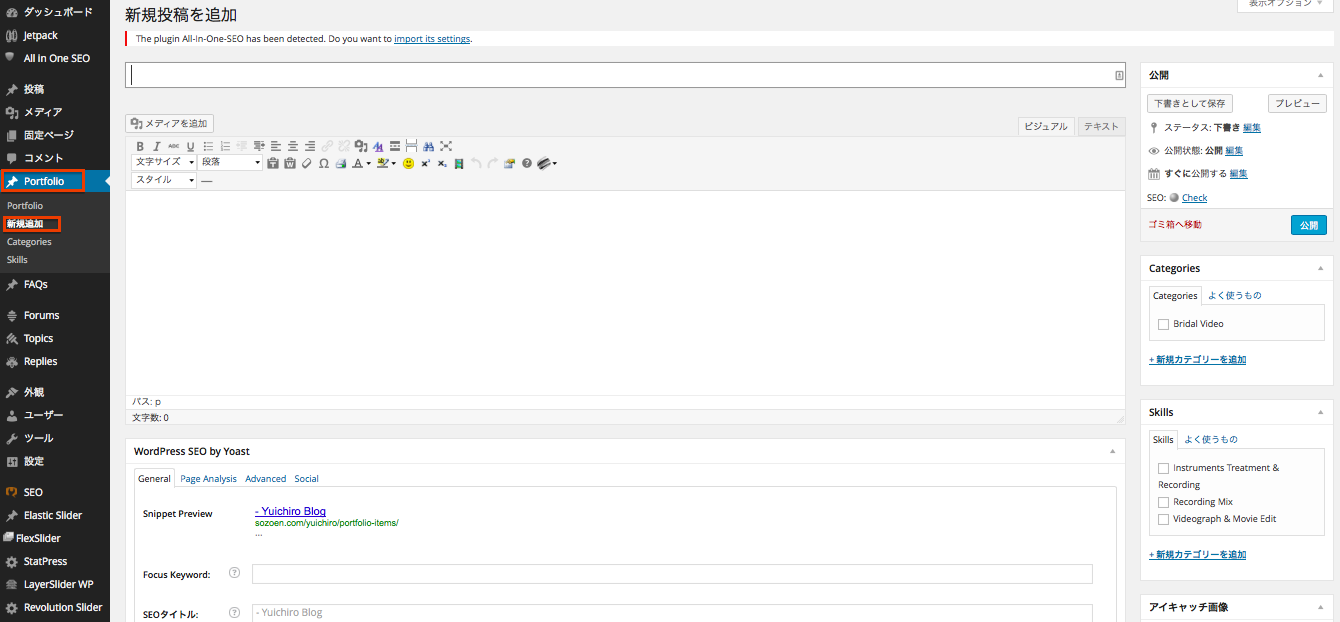
〜 使い方 〜
Portfolio → 新規作成へ、
タイトルを書き込む
テキスト蘭はProject Description(プロジェクト概要)に反映されます。
パーマリンクの設定で%postname%を設定している場合は
この時点でパーマリンクの編集をこの時点で行うのがおすすめです。
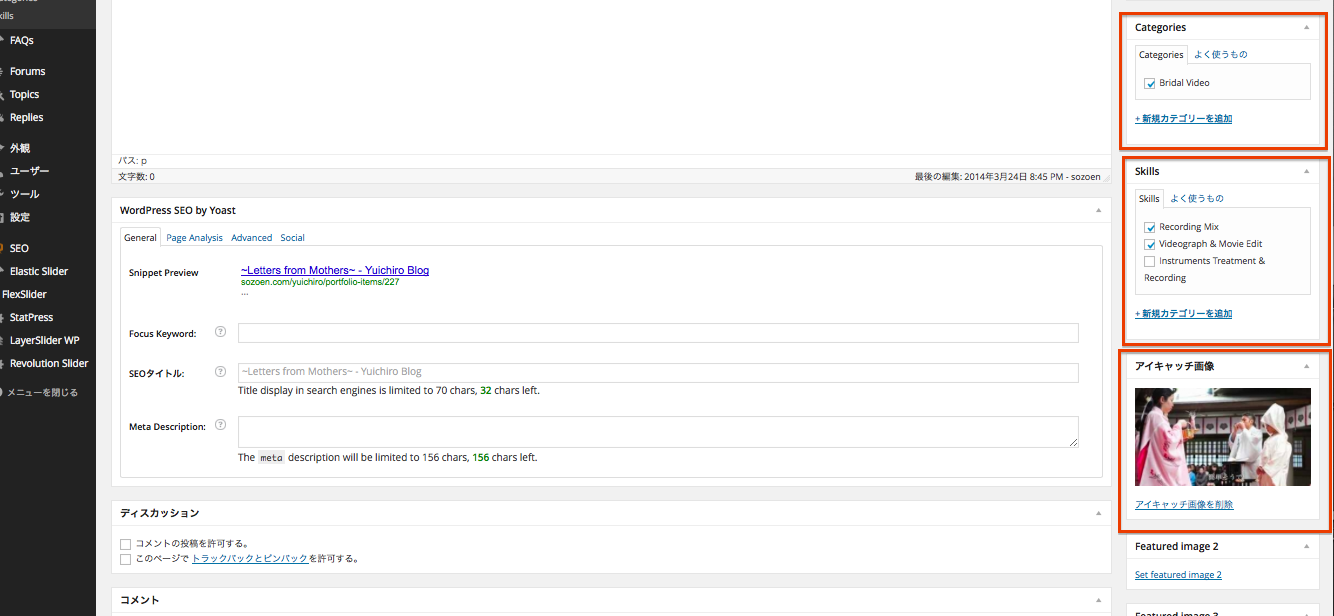
カテゴリー、スキル、アイキャッチ画像の設定を行います。
アイキャッチ画像は、サイドバー、FooterなどのRecentWorksウィジェットの画像で使われます。
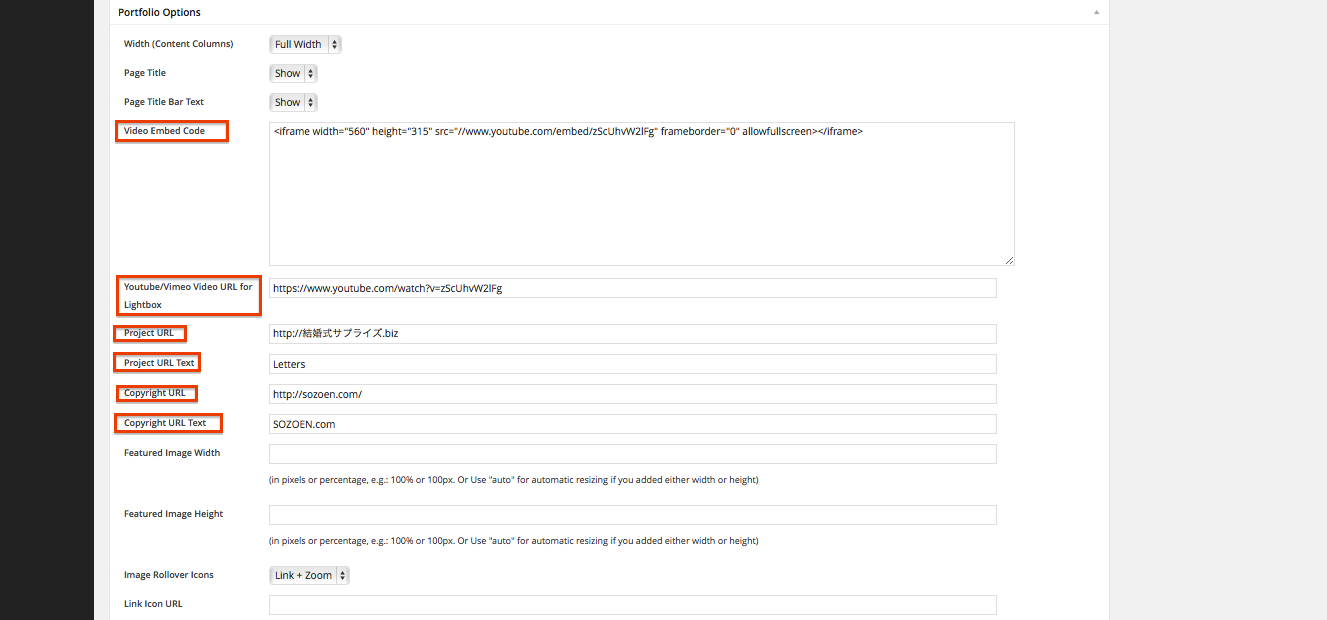
Portfolio Optionsの設定を行う。
赤枠を記入。
動画をPortfolioに表示させたい場合はVideo Enbed Codeの部分に
下記のコードを利用してみてください。
<iframe src="www.表示させたいURLを記入" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>
これでポートフォリオの設定は終了です。
ウィジェットの設定でAvada RecentWorksのウィジェットを追加するとここで作成したポートフォリオ情報が表示されます。
Portfolio columnのテンプレートを使ったページではこのように表示されます。
〜 まとめ 〜
Avadaは高機能なテーマなため、今回の記事では一部の機能しかご紹介できませんでした。
今後試してみたい機能は、Slider機能、ショートコードなど多岐にわたりますが、
少しづつ試して便利機能など追記していきたいと思います。
尚、Avadaに関する日本語のサポートが現在少ないので
これからAvadaを使用する方に少しでもお役に立てればなと思っています。
WordPressテーマ Avadaのアップデート方法【v3.5.1】
スポンサーリンク