AVADAテーマでどうしてもデザインのカスタマイズしたい時の対処法について

スポンサーリンク
前回の記事でWordpressテーマAVADAは、細かいカスタマイズには向かないと紹介しました。
しかし、CSSを利用すれば一部のセクションを非表示にしたり、文字の大きさを変えたえいといったデザインの微調整を行うことができます。
スポンサーリンク
今回は、AVADAテーマでどうしてもデザインの微調整が必要という方のためにCSSを使用してカスタマイズする方法をご紹介します。
注意 ※
今回ご紹介する方法はCSSの知識が必要です。CSSについて経験がない方が行うとサイトのデザインを大きく崩してしまう場合がございます。
CSSで使われているクラス・IDを確認
ブラウザのページソース表示を利用し、カスタマイズしたいセクションで使用されているクラス・IDを確認します。
Safariの場合
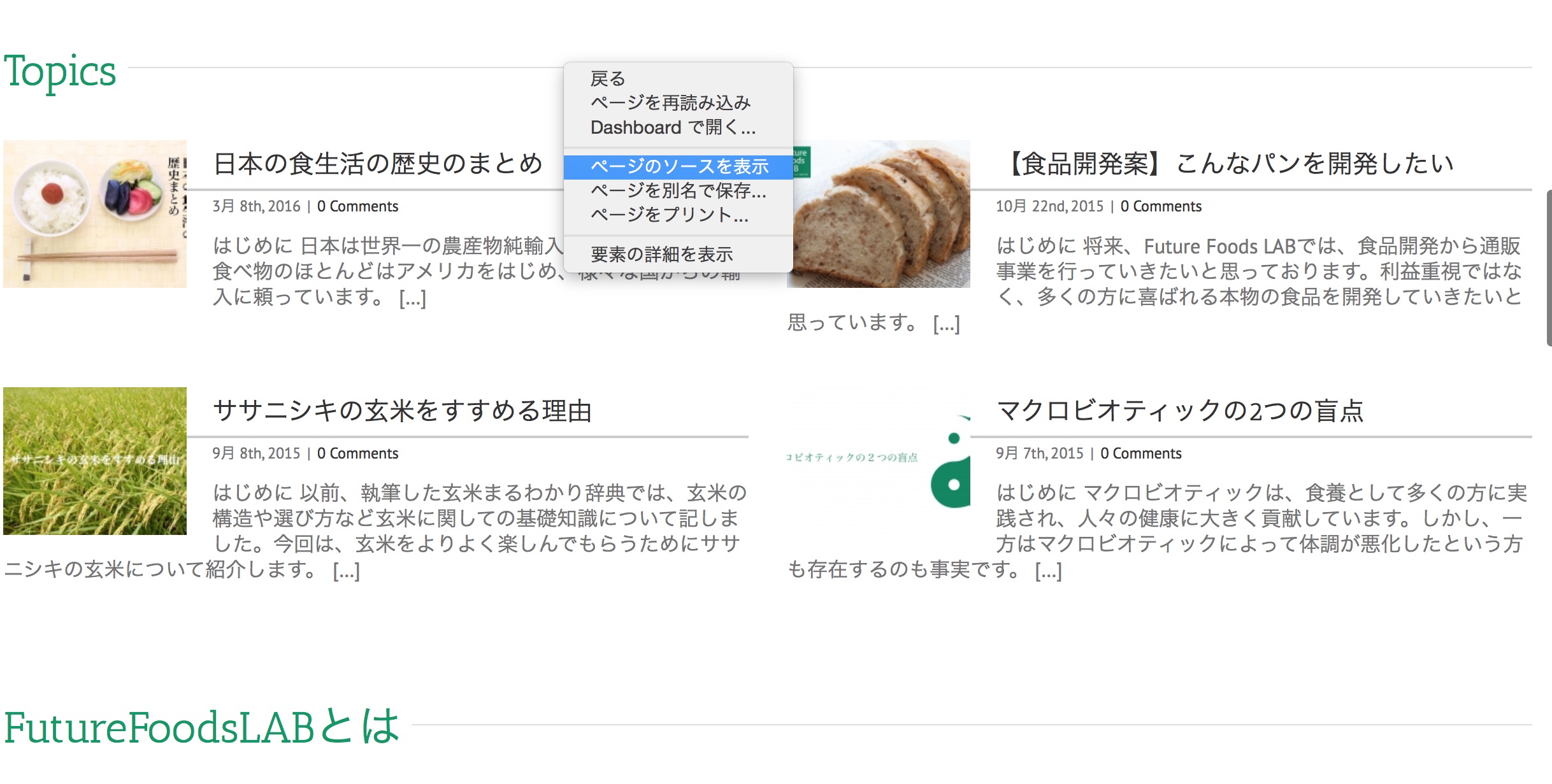
カスタマイズしたいページにアクセスします。
右クリックで表示されるウィンドウ内の”ページのソースを表示”をクリックしてWEBインスペクターを表示させます。
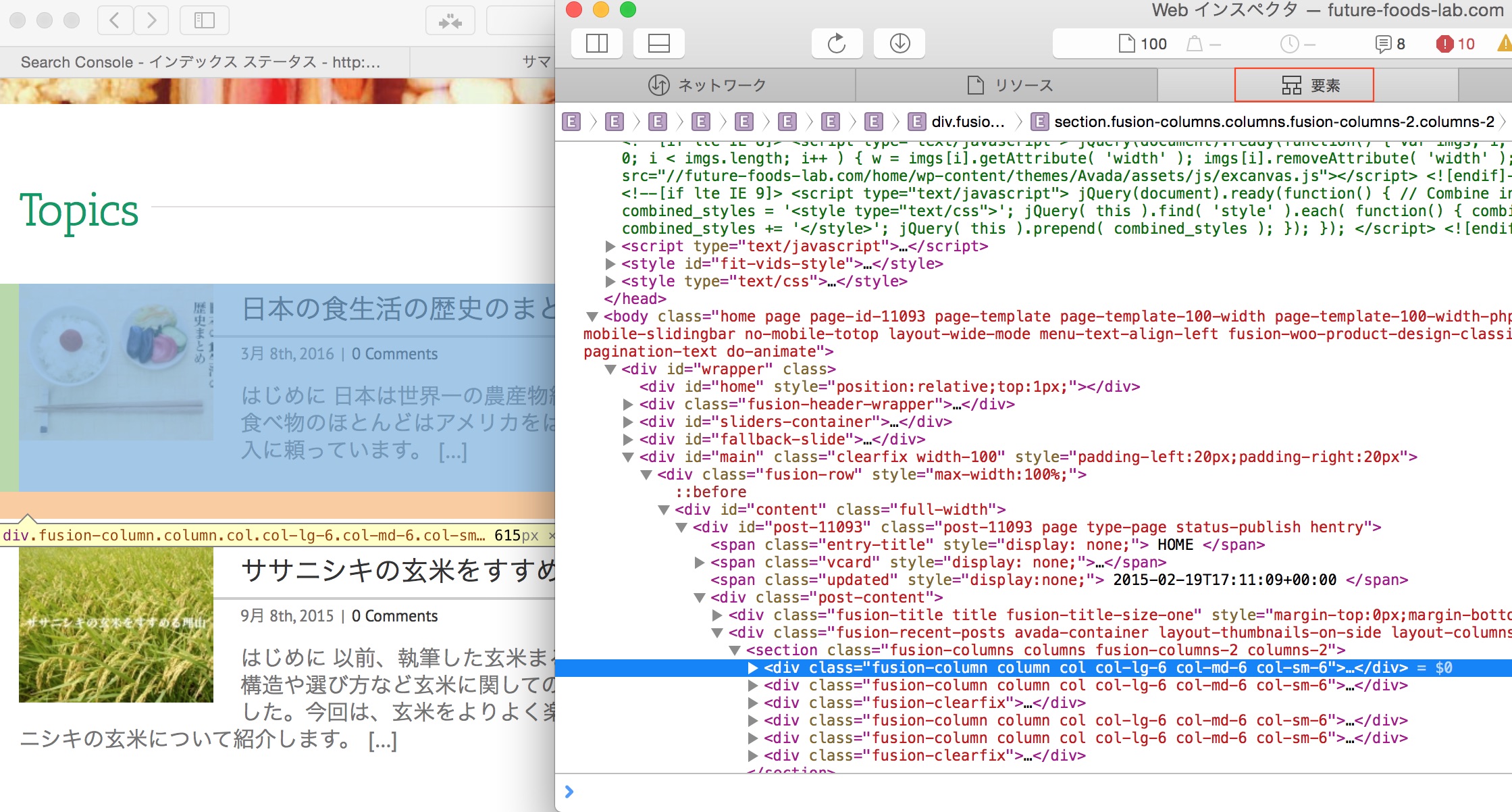
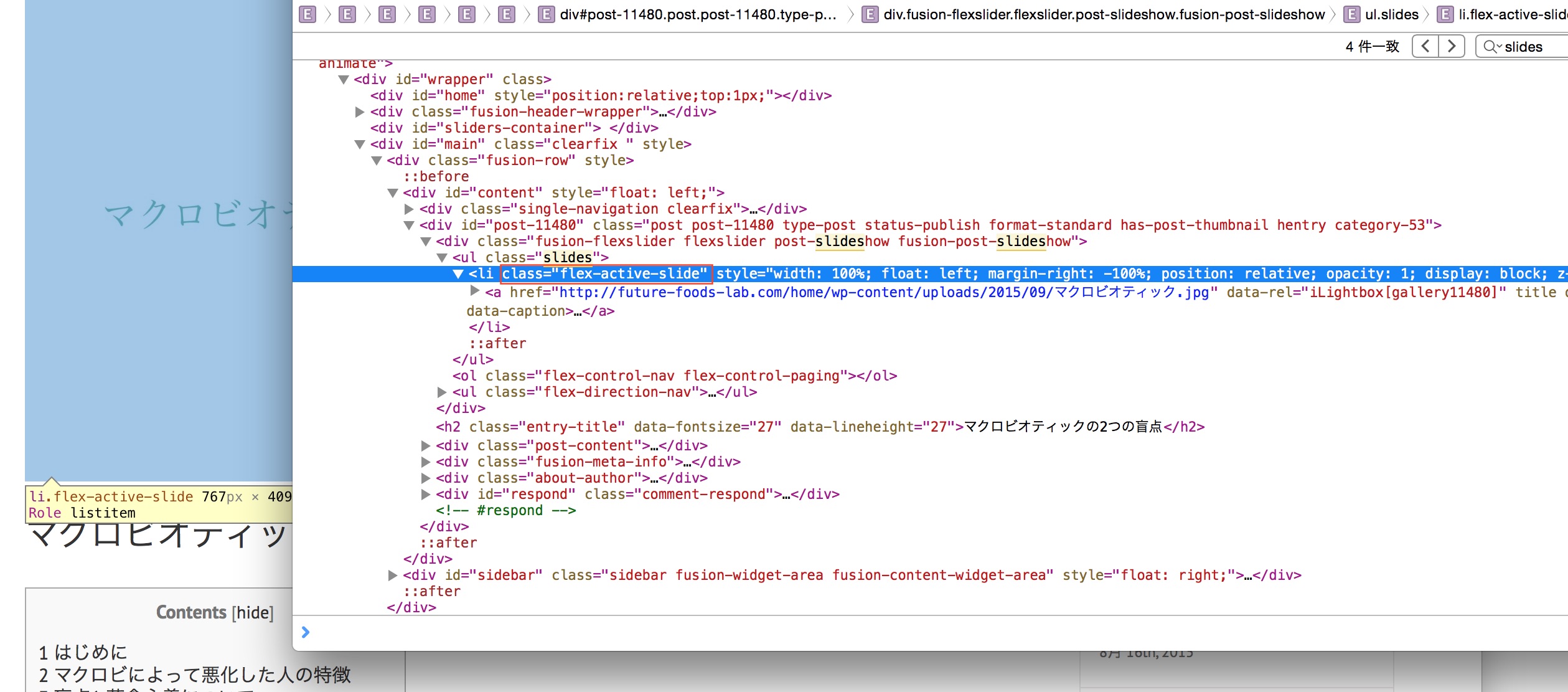
要素タブをクリックし、下部にある<body>タグ内を開いていきます。
タグにカーソルを当てると、ページ上でタグの部分が色分けされ、CSSのクラス、IDが表記されるので、カスタマイズしたいセクションで使われているクラス・IDを探します。
Google Chromeの場合
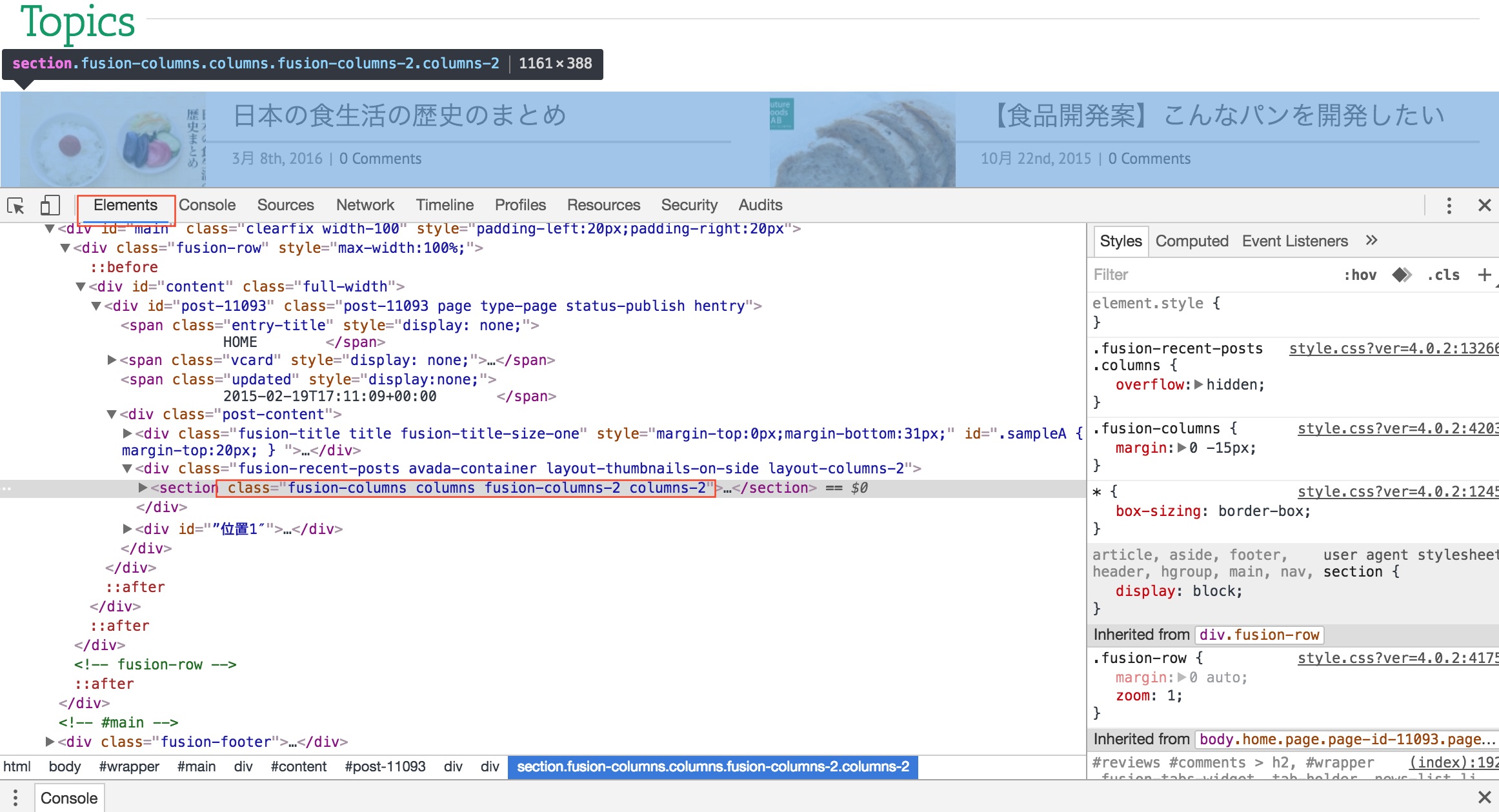
右クリックで表示されるウィンドウ内の”検証”をクリックしてページソースを表示させます。
Elementsタブをクリックし、<body>タグ内を開いていきます。
タグにカーソルを当てると、ページ上でタグの部分が色分けされ、CSSのクラス、IDが表記されます。
Safariの場合と同様にカスタマイズしたいセクションで使われているクラス・IDを探します。
CSSの記述について
カスタマイズしたいセクションで使われているクラス・IDを確認できたら、CSSを記述してデザインの微調整を行います。
CSSの記述には、AVADAのTheme Options内のCustom CSS、もしくは、子テーマを利用します。
Custom CSSを利用
AVADAのTheme OptionsにはCSSをカスタマイズできるセクション、Custom CSSが用意されています。
このセクション内にカスタマイズしたいクラス・IDを用いてCSSを記述していきます。
Custom CSSは、子テーマを利用した時と同様に、テーマをアップデートしてもカスタマイズ情報は失われません。
子テーマを利用
AVADAのCustom CSSでは不安という方は、子テーマ利用すると良いでしょう。
子テーマを利用する方法は、WordpressのCSSをカスタマイズを行うのに一般的な方法なので安心です。
参考記事 :
WordPress子テーマの作成マニュアル
http://sozoen.com/yuichiro/wordpress-child-theme
まとめ
AVADAテーマはカスタマイズすることを前提とした構造となっていないため、デザインなどのカスタマイズは非常に行いづらいです。
なので、カスタマイズするときはブラウザでページソースを表示し、カスタマイズしたいセクションのクラス、IDをきちんと確認するようにしましょう。
カスタマイズ内容が一度で反映されないときもあるので、そういう時はあきらめずにトライしましょう(笑)
当記事が、AVADAテーマのデザインカスタマイズに少しでもお役に立てたら幸いです。
ご観覧ありがとうございました!
スポンサーリンク