WordPressテーマハミングバードでウェブサイト構成してみた〜商品メニューページ作成編〜

2016/09/10
スポンサーリンク
目次
0. はじめに
1. ヘッダーカスタマイズ
2. トップページ作成
3. その他ページ作成編
スポンサーリンク
はじめに
今回は、Wordpressのメディアギャラリーを利用して商品メニューを作成します。
商品メニューの作成手順は以下です。
- jQuery Lightboxのインストール
- ギャラリーショートコードのカスタマイズ
- ギャラリーを作成
- 見出しのカスタマイズ
jQuery Lightboxのインストール
デフォルトのWordpressメディアギャラリーを使用すると画像のクリック時に別ページに移動してしまいます。
この問題を解決するため、jQueryのLightboxを利用してメディアギャラリーにLightbox機能を付けます。
まず、以下からjQuery Lightboxをダウンロードします。
http://lokeshdhakar.com/projects/lightbox2/
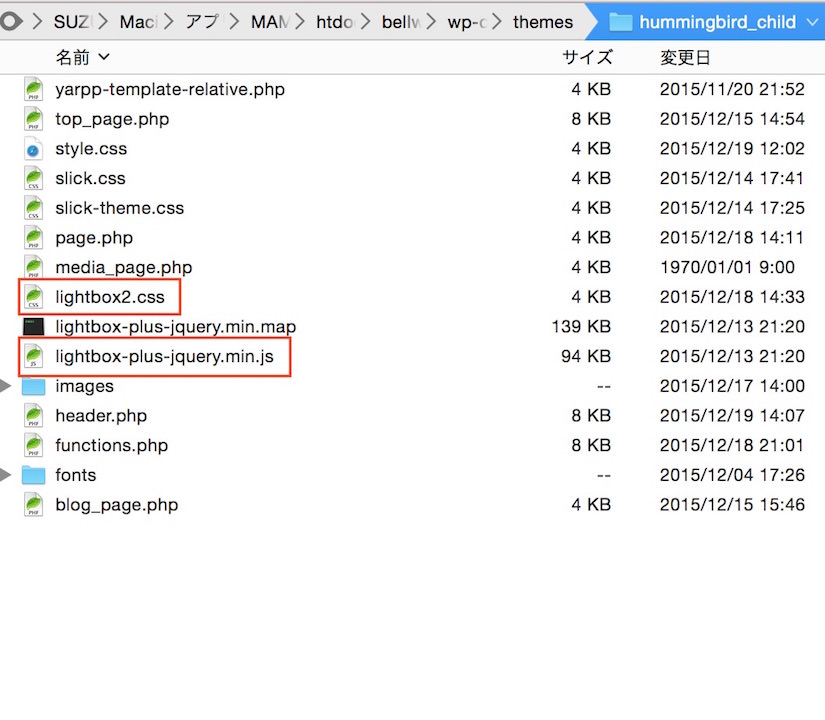
distフォルダ内にあるlightbox.cssとlightbox-plus-jquery.min.js、imageフォルダをFTPソフトを利用してハミングバードの子テーマフォルダに移動させます。
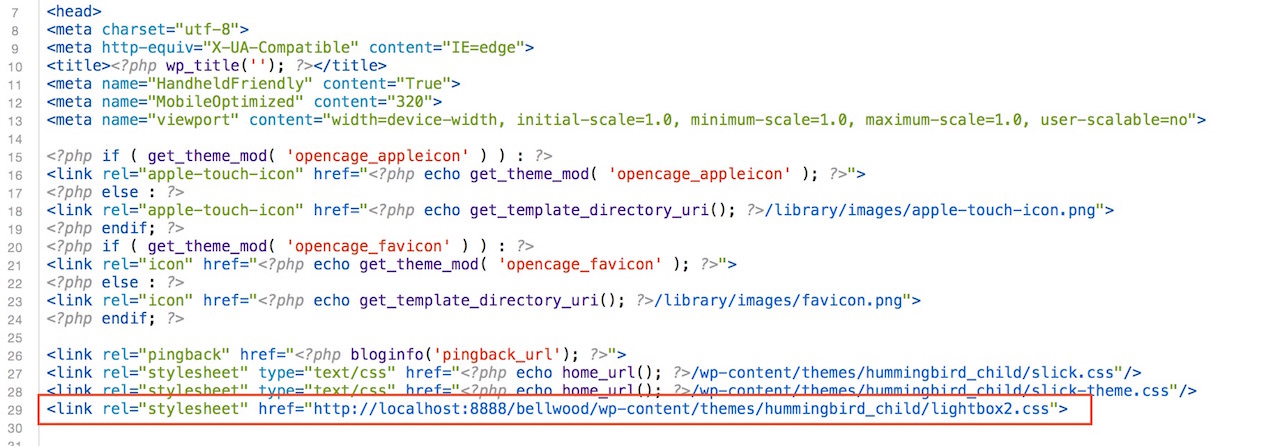
header.phpを開き、<head>タグ内に以下のコードを追記してLightboxのスタイルシートを呼び出します。
次に、ギャラリーを使用するページのテンプレートファイルの(今回、page.phpを使用)最下部に以下のコードを追記してlightbox-plus-jquery.min.jsファイルを呼び出します。
<script src=".../themes/hummingbird_child/lightbox-plus-jquery.min.js"></script>
最後に、Lightboxのイメージ素材を読み込む設定を行います。
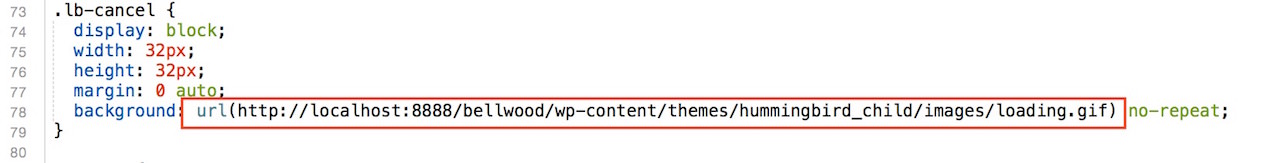
lightbox.cssを開き78、109、127、191行目それぞれのimageフォルダへのパスをimageフォルダをインストールした場所に指定します。
これでjQuery Lightboxのインストールは完了です。
ギャラリーショートコードのカスタマイズ
WordPressのメディアギャラリーではショートコードを利用してギャラリーを表示させます。
しかし、インストールしたjQuery LightboxをWordpressのメディアギャラリーで使用できるようにするためにはギャラリーショートコードのカスタマイズを行わなければなりません。
そこで今回行ったカスタマイズは、media.phpに記載されているギャラリーショートコードを無効化し、function.phpにLightboxを読み込むための属性を加えた新たなギャラリーショートコードを記載して使用できるようにしました。
ハミングバード子テーマフォルダ内のfunctions.phpを開いて以下のリンクからコードをコピペします。
ハミングバードギャラリーfunction
http://goo.gl/ROvthq
さらに、media.php内のショートコードを無効にするために以下のコードを追記したらショートコードカスタマイズは完了です。
//デフォルトのショートコードの削除
remove_shortcode('gallery', 'gallery_shortcode');
//新しいショートコードの追加
add_shortcode('gallery', 'my_gallery_shortcode');
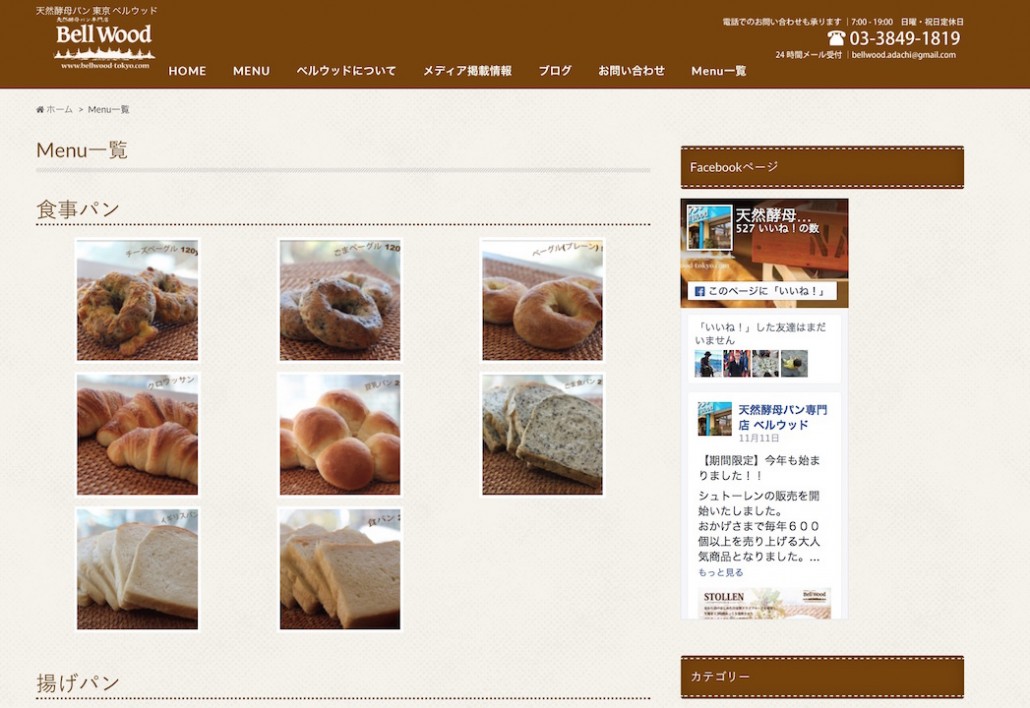
ギャラリーを作成
固定ページからギャラリーを作成します。
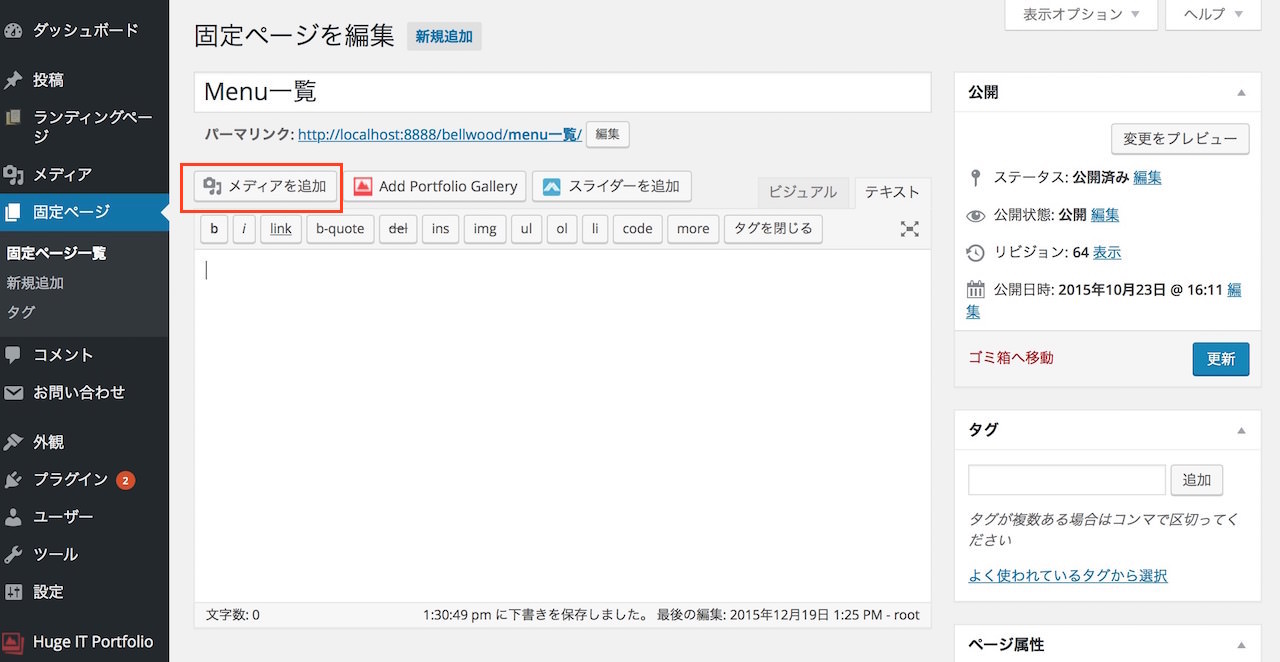
固定ページ編集画面にアクセスしてメディアをクリックし、使用する写真素材をアップロードします。
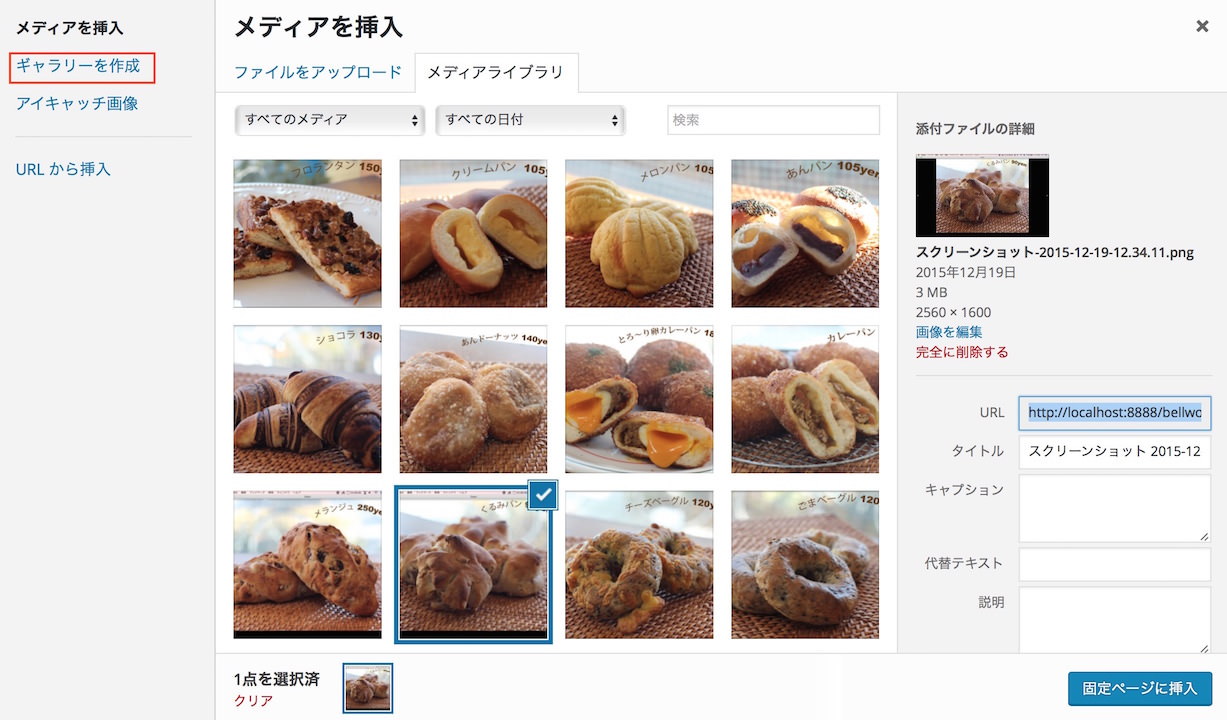
画面左側にある”ギャラリーを作成”をクリックし、ギャラリーに挿入したい写真を選択してギャラリーを作成します。
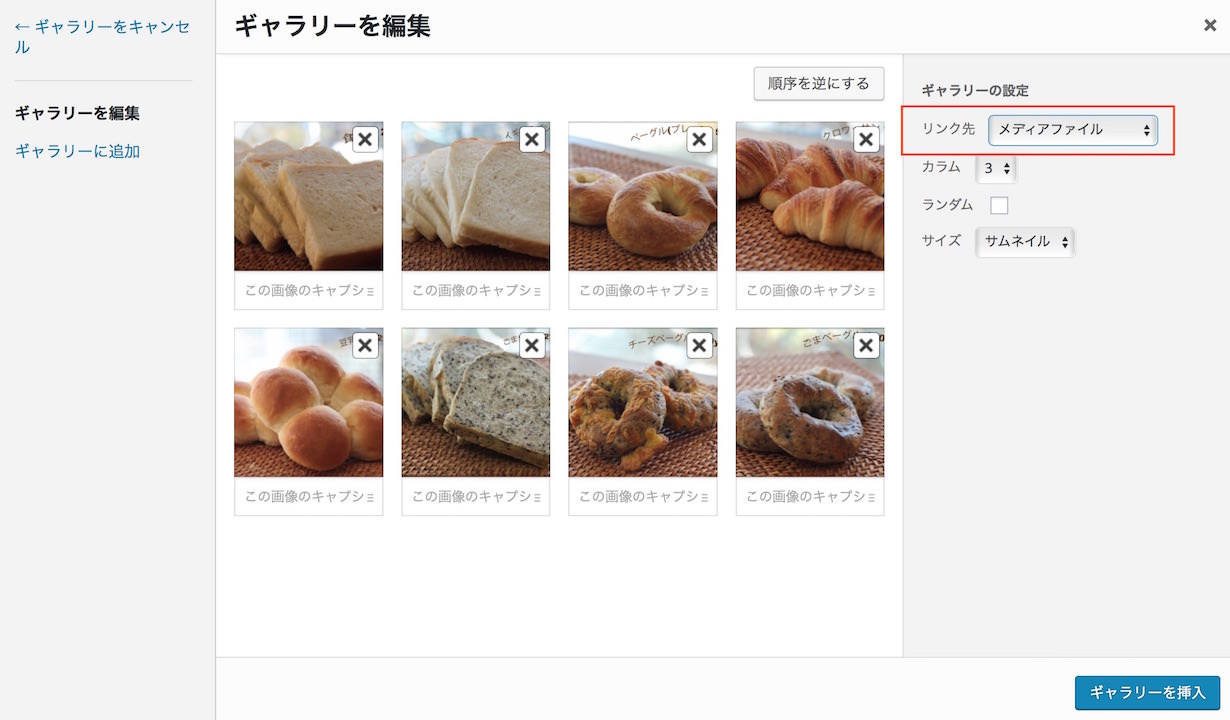
ギャラリーの設定のリンク先をメディアファイルに選択し、お好みでカラム数、サイズを指定します。
最後にギャラリーを挿入をクリックしたらギャラリーの作成は完了です。
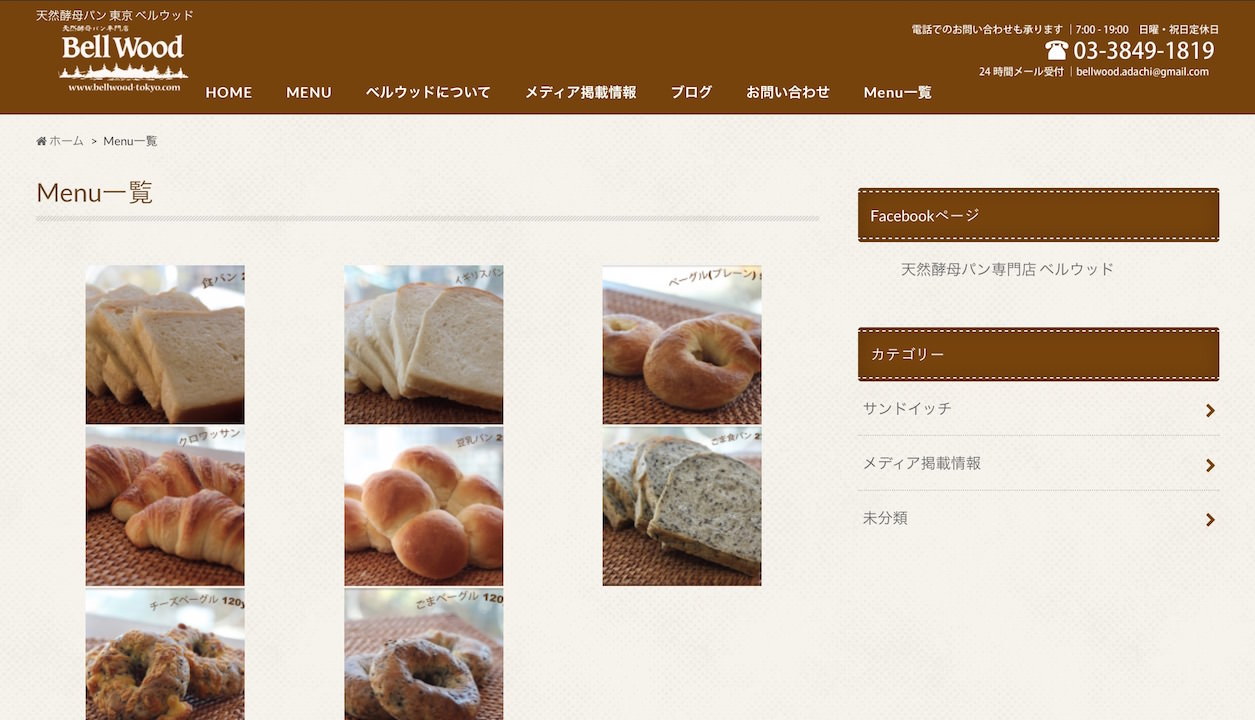
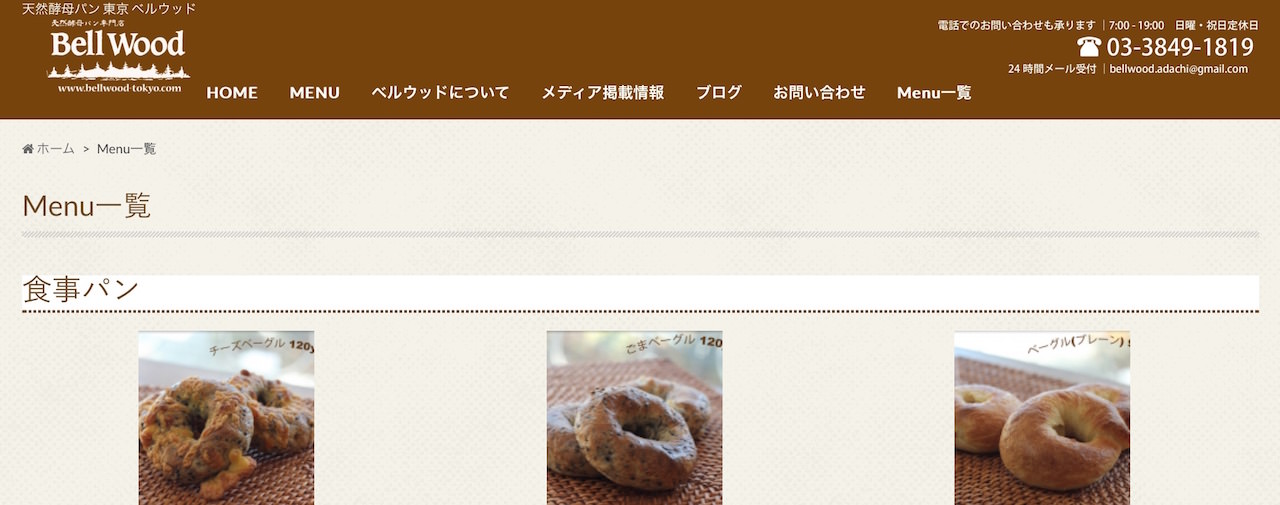
きちんと反映されるかプレビューして確認しましょう。
見出しのカスタマイズ
ハミングバードはテーマカスタマザーを使用しているため、h2見出しのCSSをカスタマイズしても背景色がついたままになってしまいます。
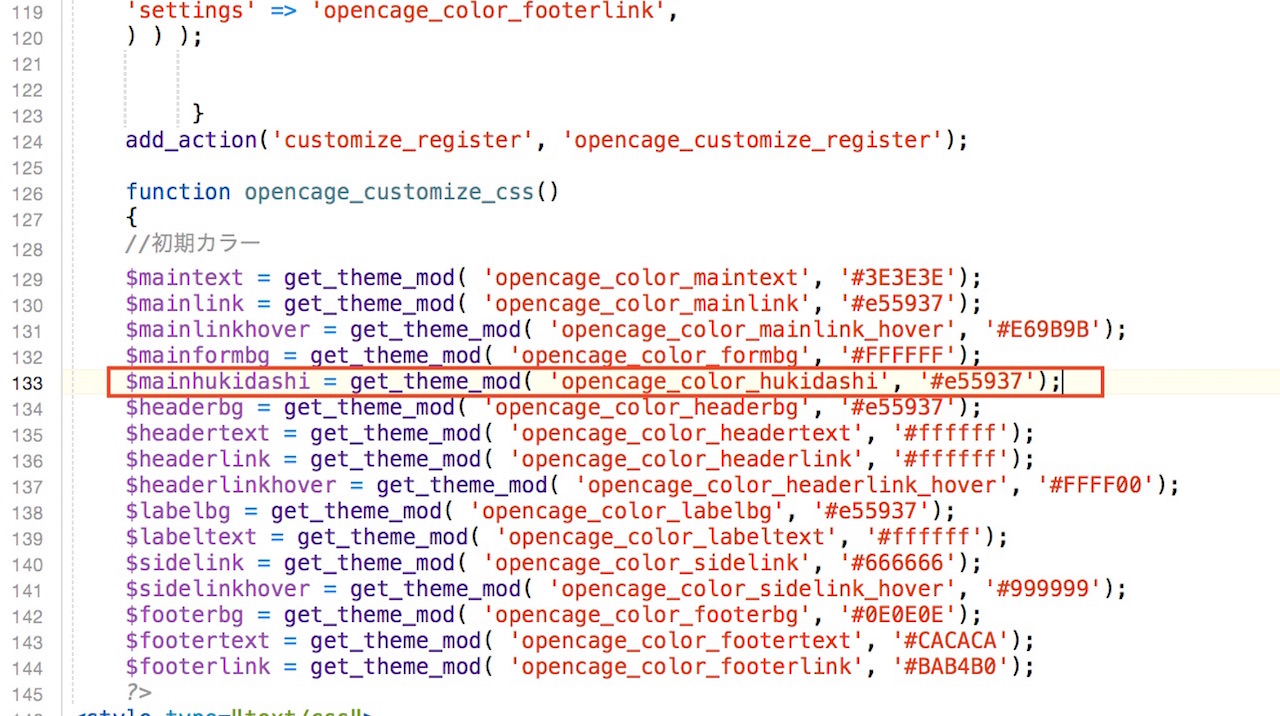
これを回避するため、hammingbirdのlibraryフォルダ内のcustomizer.phpを開き、133行目の
$mainhukidashi = get_theme_mod( ‘opencage_color_hukidashi’, ‘#e55937’);
[/htmk]
を削除します。
すると、h2見出しの背景色はなくなります。
まとめ
商品メニューのページには、Wordpressのギャラリー機能にjQuery Lightboxを適用させて構成しました。
構成手順 :
- jQuery Lightboxのインストール
- ギャラリーショートコードのカスタマイズ
- ギャラリーを作成
以上、ご観覧ありがとうございました!
スポンサーリンク