WordPressで最新記事を表示させる方法まとめ

スポンサーリンク
はじめに
サイトのトップページなどに最新記事の表示することは、サイトを運営する上で欠かせません。今回はWordpressで最新記事を表示させるための方法をまとめました。
スポンサーリンク
WordPressで最新記事を表示させたい、カスタマイズしたいという方に少しでもお役に立てればと思います。
ループを構成する
WordPressでは、phpで記述されたWordpressループを使用して最新情報表示させます。
よく使用される最新情報表示のWordpressループは以下です。
表示させたい箇所にト以下のループを貼り付けるだけで最新記事が表示されるようになります。
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
//ここからループの中身を記載
<dl>
<dt>
<!-- 記事アイキャッチ画像表示-->
<a href="<?php the_permalink() ?>" >
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumb150' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
</a>
</dt>
<dd>
<!-- 記事タイトル表示 -->
<h3><a href="<?php the_permalink(); ?>">
<?php the_title(); ?></a></h3>
<div class="blog_info">
<!-- 記事投稿日時 -->
<?php the_time('Y/m/d') ?>
<!-- カテゴリ表示 -->
<?php the_category(', ') ?>
<!-- タグ表示 -->
<?php the_tags('', ', '); ?>
</span>
</div>
<div>
<!-- 抜粋文 -->
<?php the_excerpt(); //スマートフォンには表示しない抜粋文 ?>
</div>
</dd>
</dl>
<?php endwhile; else: ?>
<!-- 記事がない場合の処理 -->
記事がありません
<!-- ループ終了 -->
<?php endif; ?>
テンプレートタグについて
最新記事の投稿日時やサムネイル画像はテンプレートタグを用いて表示されます。以下のタグは、最新記事を表示させるためによく使われるタグです。
<!-- アイキャッチ画像表示 -->
<?php the_post_thumbnail( ); ?>
<!-- 記事タイトル表示 -->
<?php the_title(); ?>
<!-- 記事投稿日時表示 -->
<?php the_time('Y/m/d') ?>
<!-- カテゴリ表示 表示-->
<?php the_category() ?>
<!-- タグ表示 -->
<?php the_tags(); ?>
その他、テンプレートタグ
https://wpdocs.osdn.jp/カテゴリ:テンプレートタグ
指定した記事を表示させる
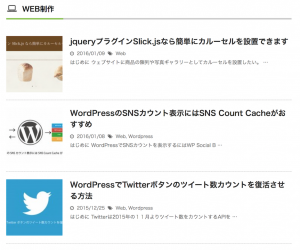
query_postsタグを利用すると、記事の表示件数やカテゴリを指定して最新記事を表示することができます。
<?php query_posts('cat=63&posts_per_page=5'); if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
上記の場合、カテゴリID63の記事を5つ表示を指定しました。query_postsタグの利用方法詳細については、以下の記事の”記事の表示件数やカテゴリを指定する方法”を参考ください。
WordPressループの基本構造とテンプレートまとめ
http://sozoen.com/yuichiro/wordpress_loop
NEW!!を表示させる
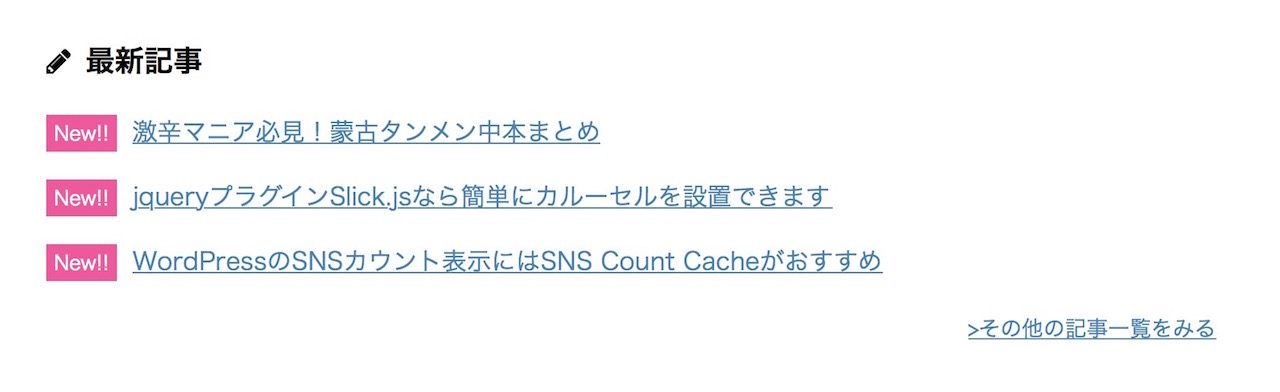
最新記事に”NEW!!”を表示させると最新記事がユーザーの目にとまりやすくなります。
“NEW!!”を表示させる方法は、以下のコードをループ内に追記するだけです。
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
//ループ開始
<?php $days = 7; //Newを表示させたい期間の日数 $today = date_i18n('U'); $entry = get_the_time('U'); $kiji = date('U',($today - $entry)) / 86400 ; if( $days > $kiji ){
echo '<span>New!!</span>';
}
?>
<?php endwhile; ?>
<!--?php endif; ?--> // ループを「完全に」終了
まとめ
WordPressで最新記事を表示させるためには、ループ、テンプレートタグを利用する。
query_postsタグ活用すると記事の表示件数やカテゴリを指定して最新記事を表示することができる。
スポンサーリンク