WordPressをCoda2で快適に編集する方法

スポンサーリンク
はじめに
本記事は、Coda2でWordPressを編集するための方法を紹介しています。
Coda2とWordPressの連携方法だけでなく、
より快適に作業を行えるようにCoda2の拡張プラグインの紹介もしております。
スポンサーリンク
まずは、WordPressとCoda2の連携方法について公開します。
WordPressとCoda2を連携させる
DreamweaverとWordPress連携のときと同様に
作業効率とセキュリティの都合上、ローカル環境で行います。
ローカル環境の設定方法は以下の記事を参考ください。
WordPressをローカル環境で動作させる方法
http://sozoen.com/yuichiro/wordpress-local
Worspressでの設定
ローカル環境用に設定したURL(http://localhost:8888/○○○/)をブラウザで開き、
管理画面にログインします。
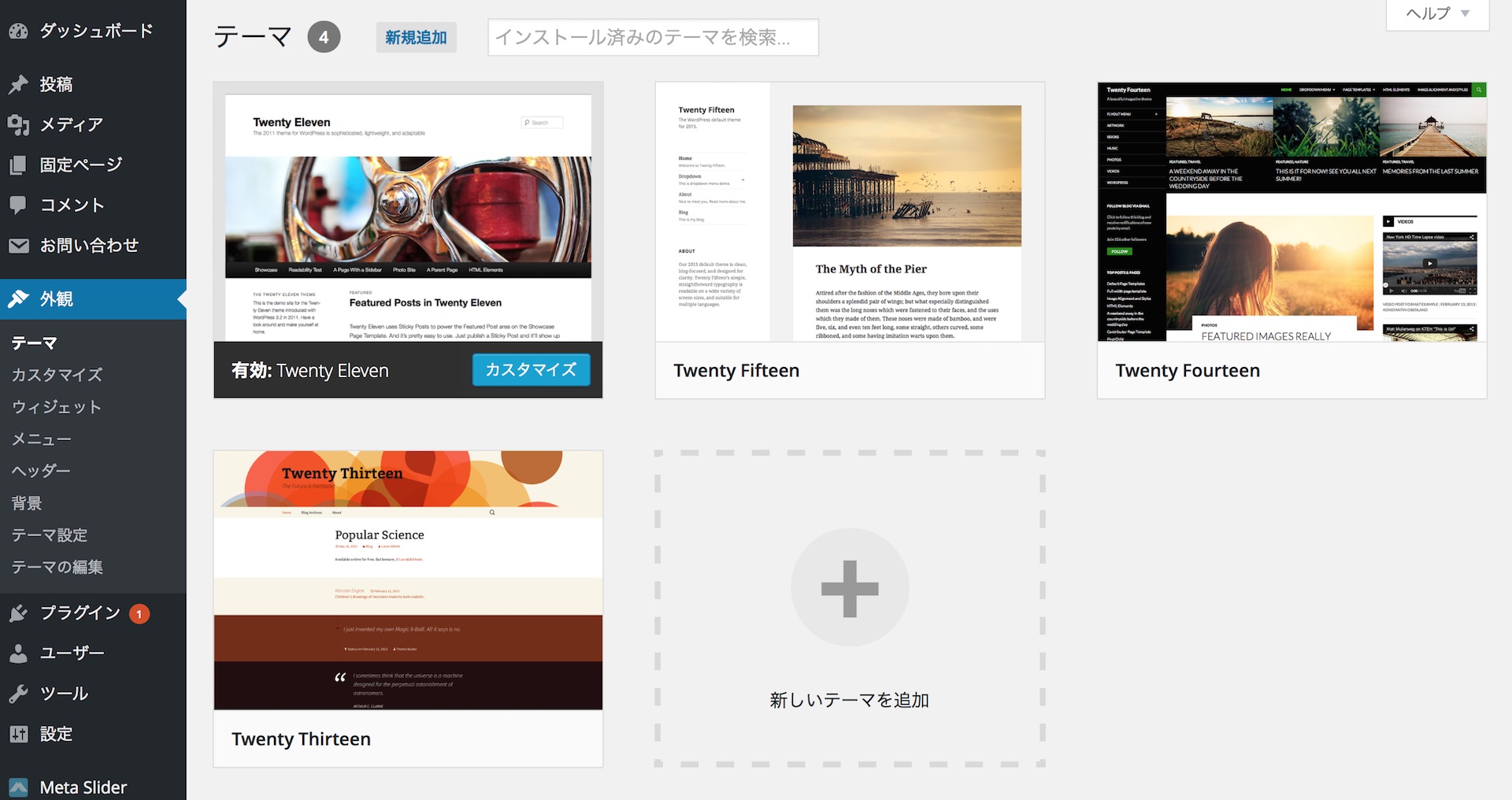
管理画面から編集したいテーマを選択します。
Coda2の設定
Coda2でWordPressを編集するために方法です。
新規サイトの作成
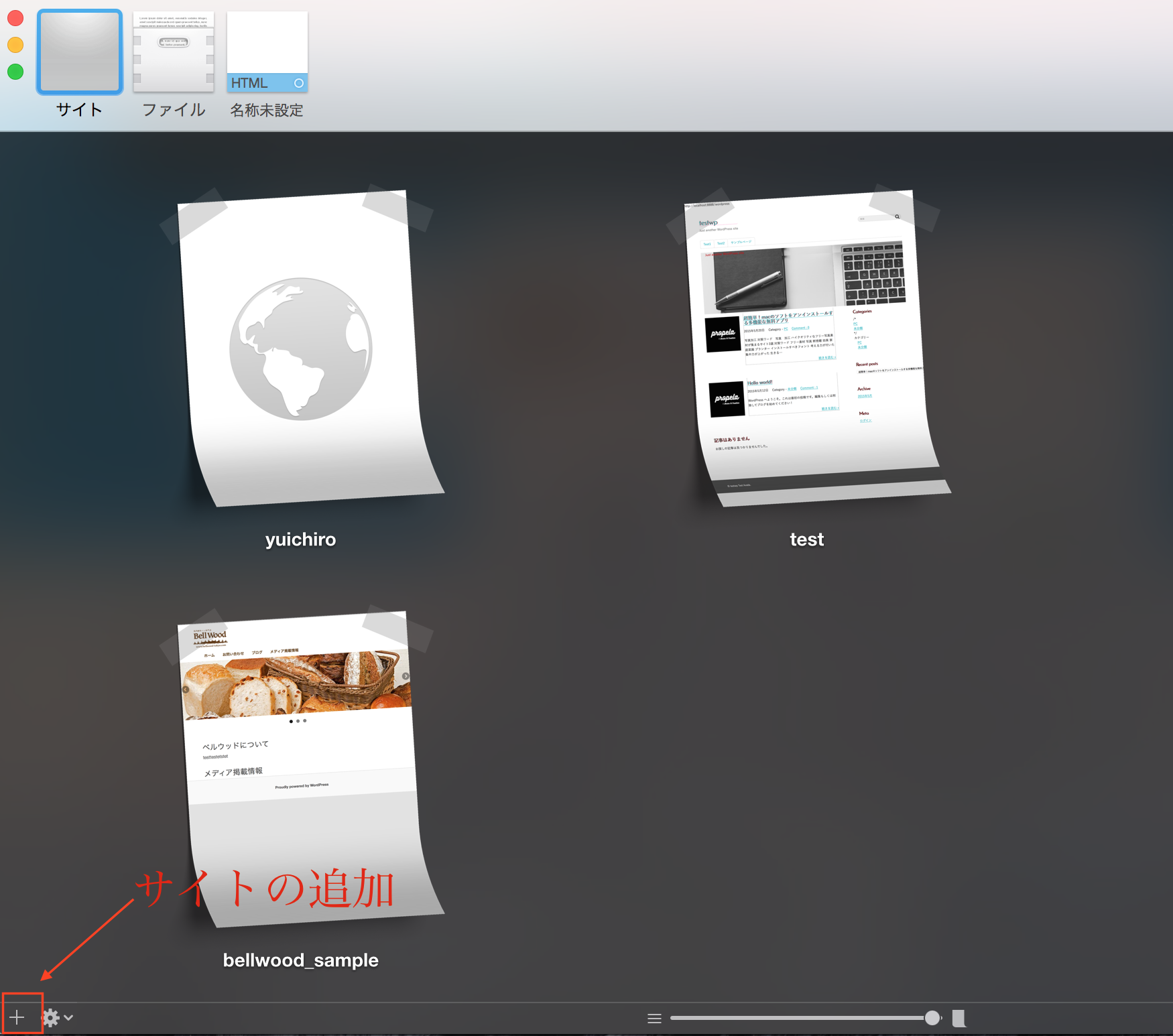
Coda2を立ち上げ、左下にある+ボタンをクリックします。
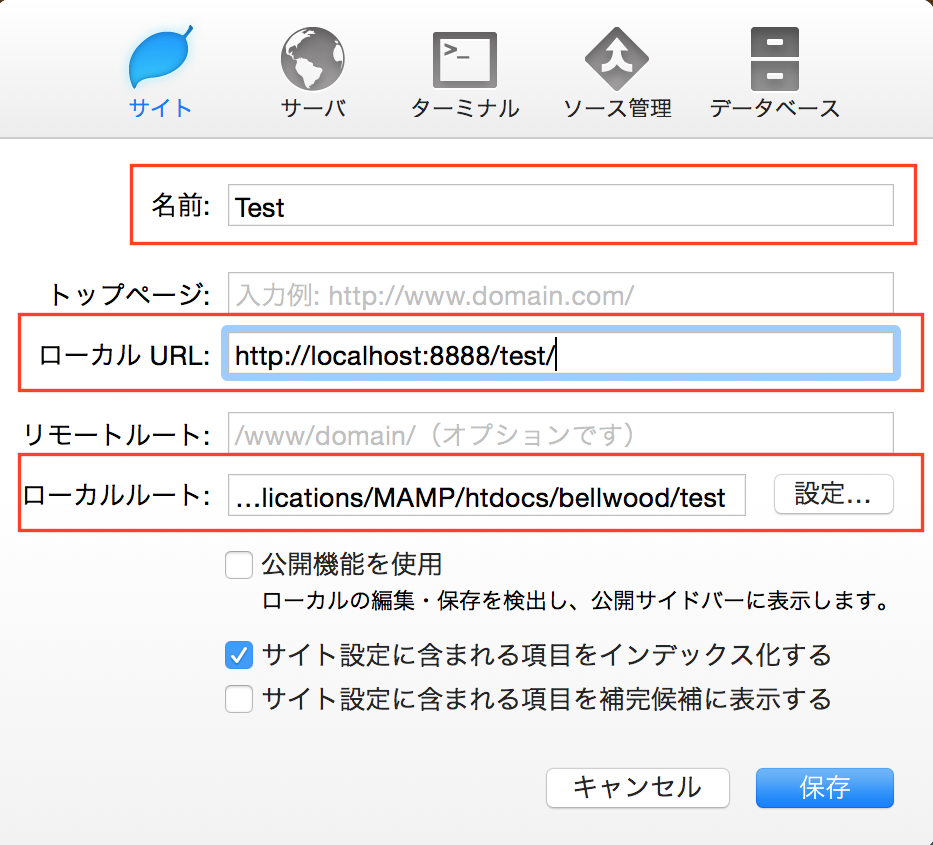
- 名前 : 任意
- ローカルURL : ローカル環境用に設定したURL
- ローカルルート : WordPressをインストールしたフォルダ
サイト項目の”名前”、” ローカルURL”、”ローカルルート”を入力して保存をクリックすれば完了です。
サイトのプレビュー
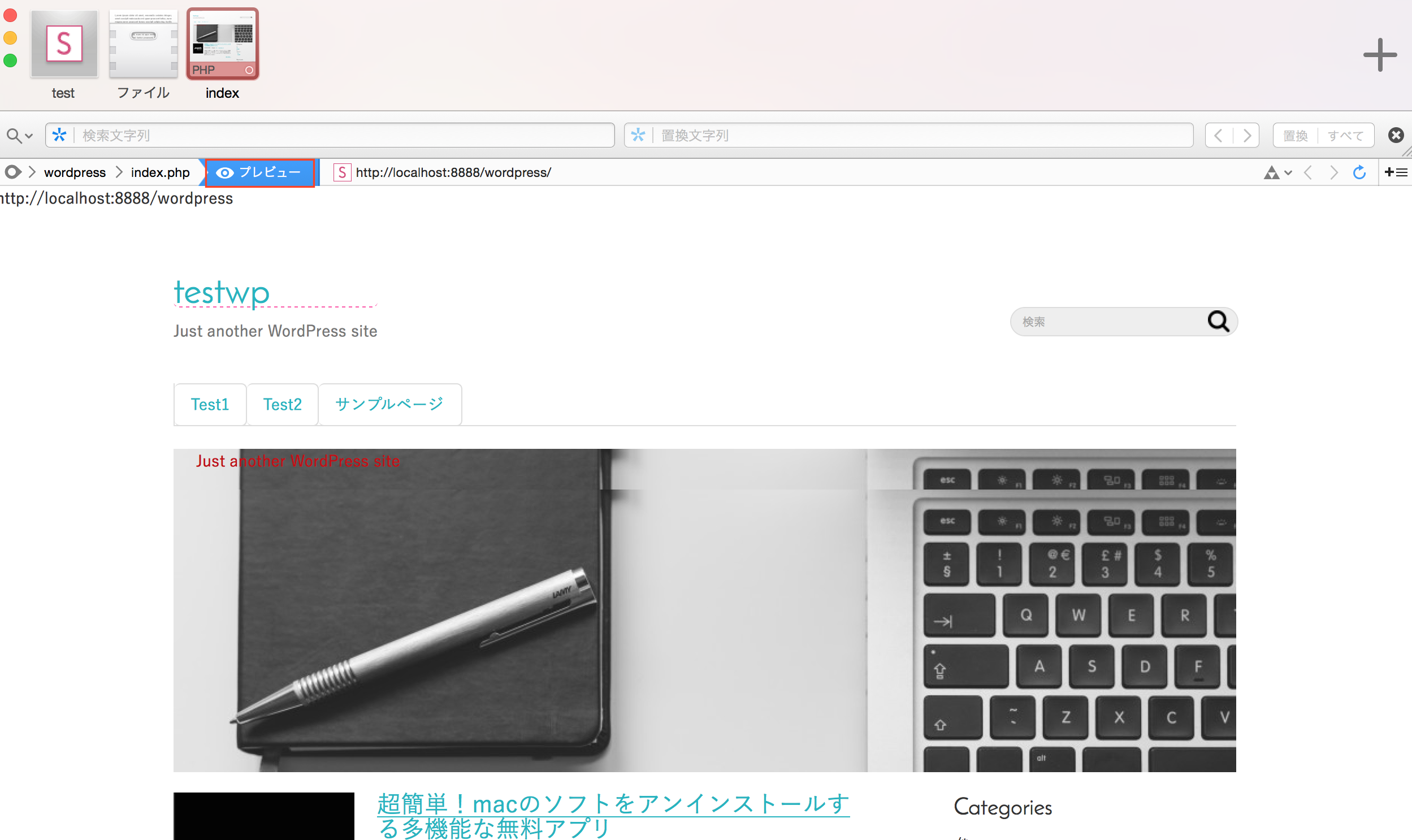
WordPressをインストールしたフォルダ内の”index.php”を開きます。
プレビューをクリックすると管理画面で設定したテーマが表示されます。
作業効率をあげるCoda2のおすすめ拡張機能
最後にCoda2の作業効率を格段にあげるの拡張機能をご紹介します。
WordPress-Syntax-Mode-for-Coda-2
WordPress-Syntax-Mode-for-Coda-2は、
Wordpressのテンプレートタグを予測補完してくれる機能です。
例えば、”get_”と入力するだけでさまざまなタグの候補が表示されます。
この機能により、Wordpressのカスタマイズするためのコーディングの効率が格段に上がります。
DreamweaverにはこのようなWordpressに特化した機能がないので、
WordpressカスタマイズのコーディングにはCoda2を使用しています。
設定方法
https://github.com/deryckoe/Wordpress-Syntax-Mode-for-Coda-2
から拡張用プログラムをダウンロードします。
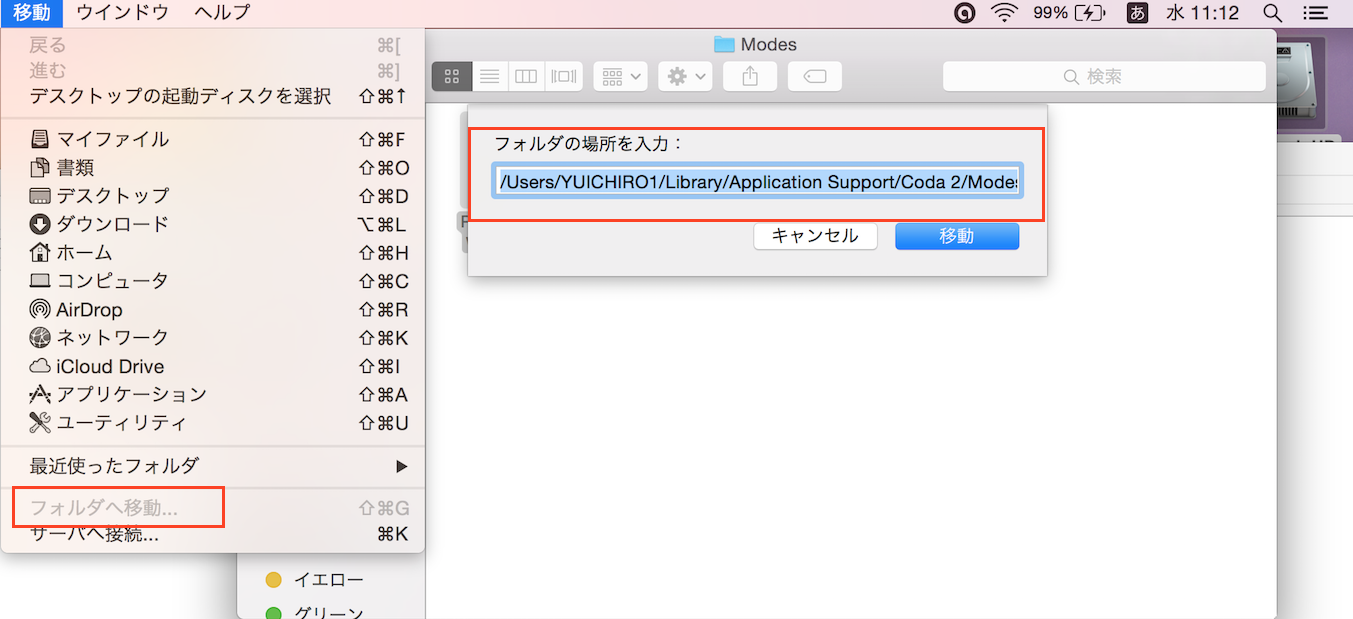
移動メニュー内の”のフォルダへ移動”をクリックして
“Modes”フィルダにアクセスします。
/Users/ユーザー名/Library/Application Support/Coda 2/Modes/
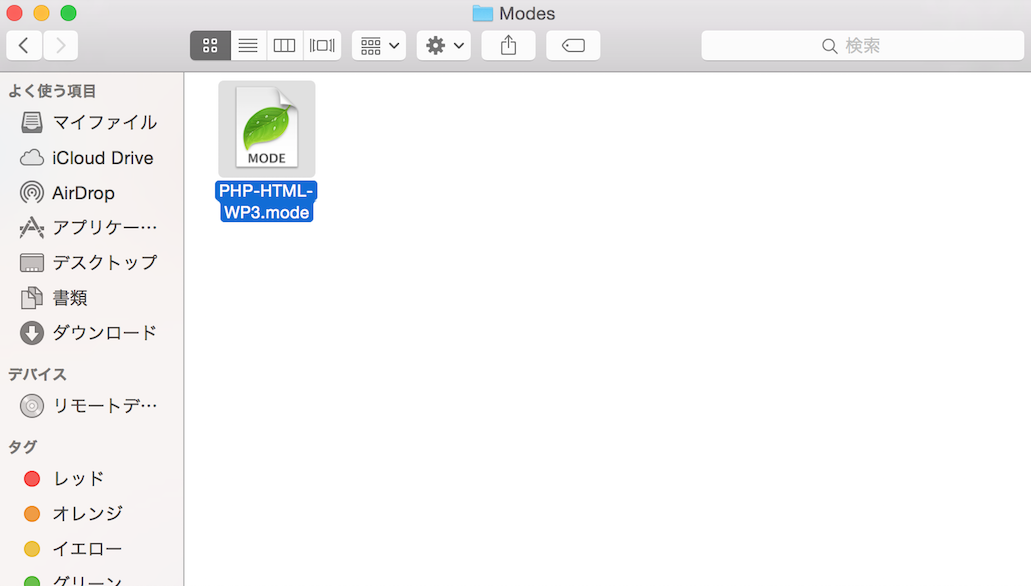
先ほどダウンロードしたプログラムを”Modes”フィルダに移動します。
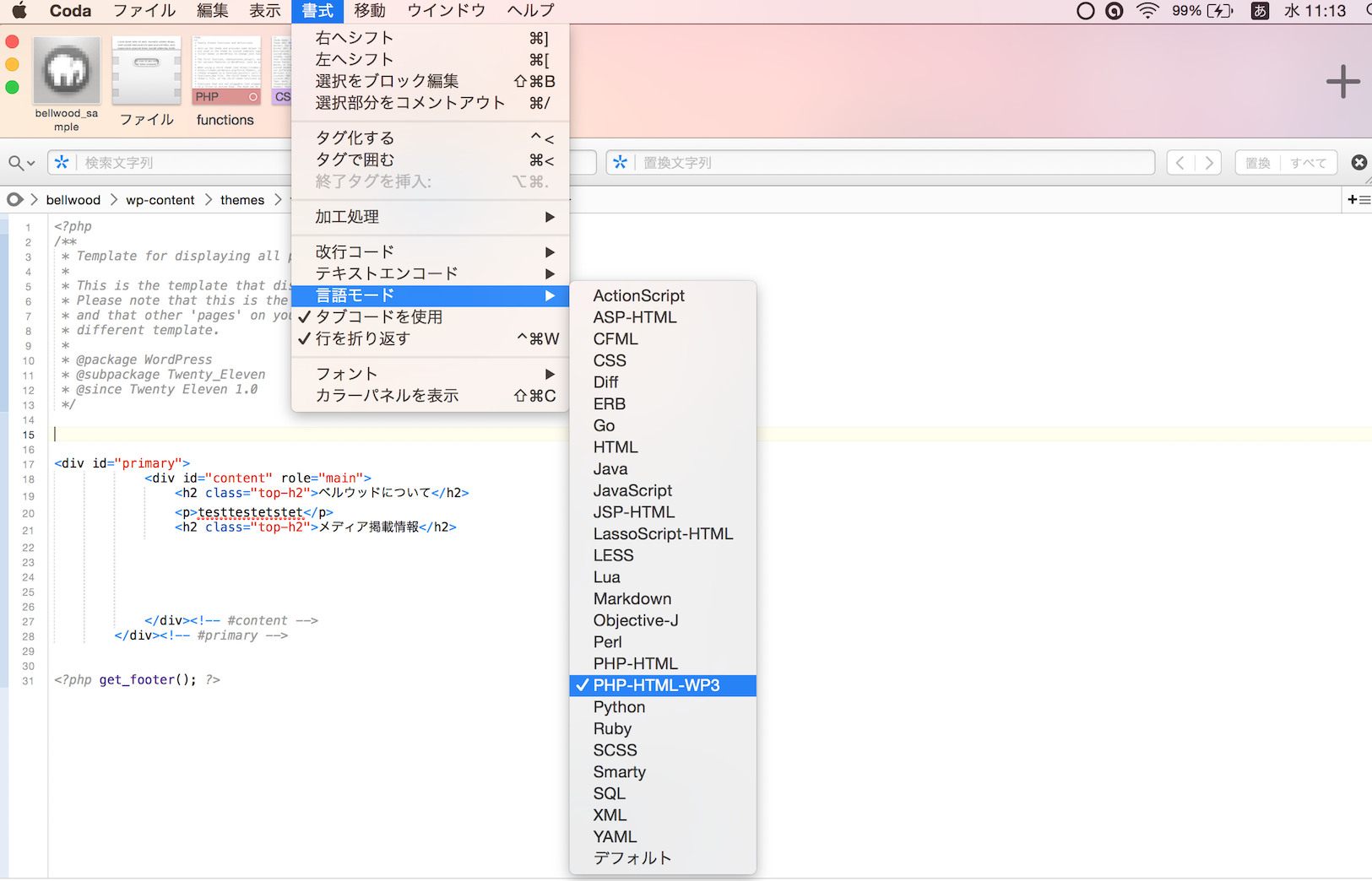
Coda2を立ち上げ、書式メニューの言語モード”PHP-HTML-WP3″を選択すれば設定完了です。
WordPressリファレンスを追加
Coda2のBookという機能には、多くのプログラミング言語のリファレンスが登録されています。
ここにWordpress用のリファレンスを拡張することができます。
このリファレンスを追加することにより、
あのテンプレートタグってなんだっけ?と思ったらすぐに調査できます。
設定方法
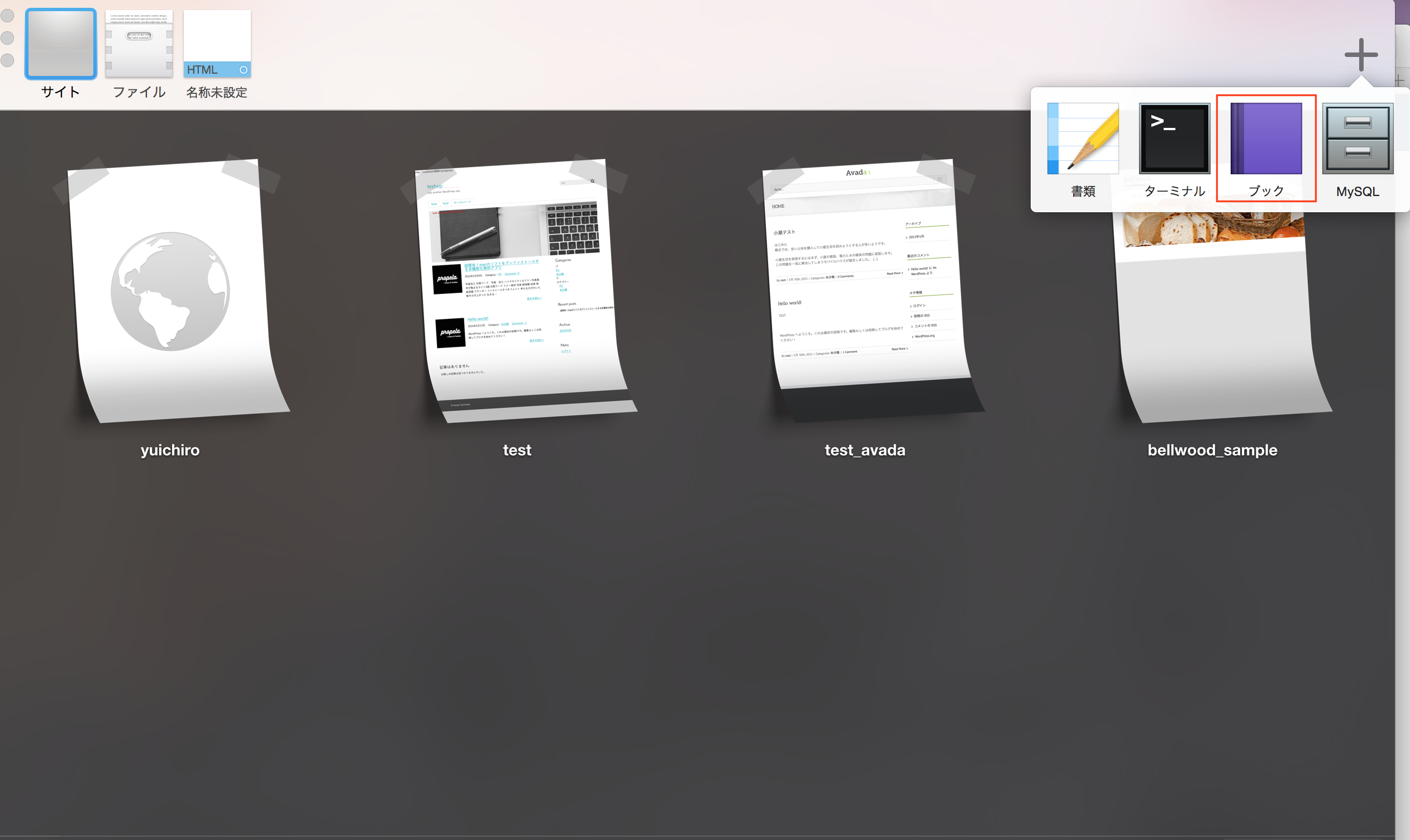
右上の”+”をクリックしてブックを選択します。
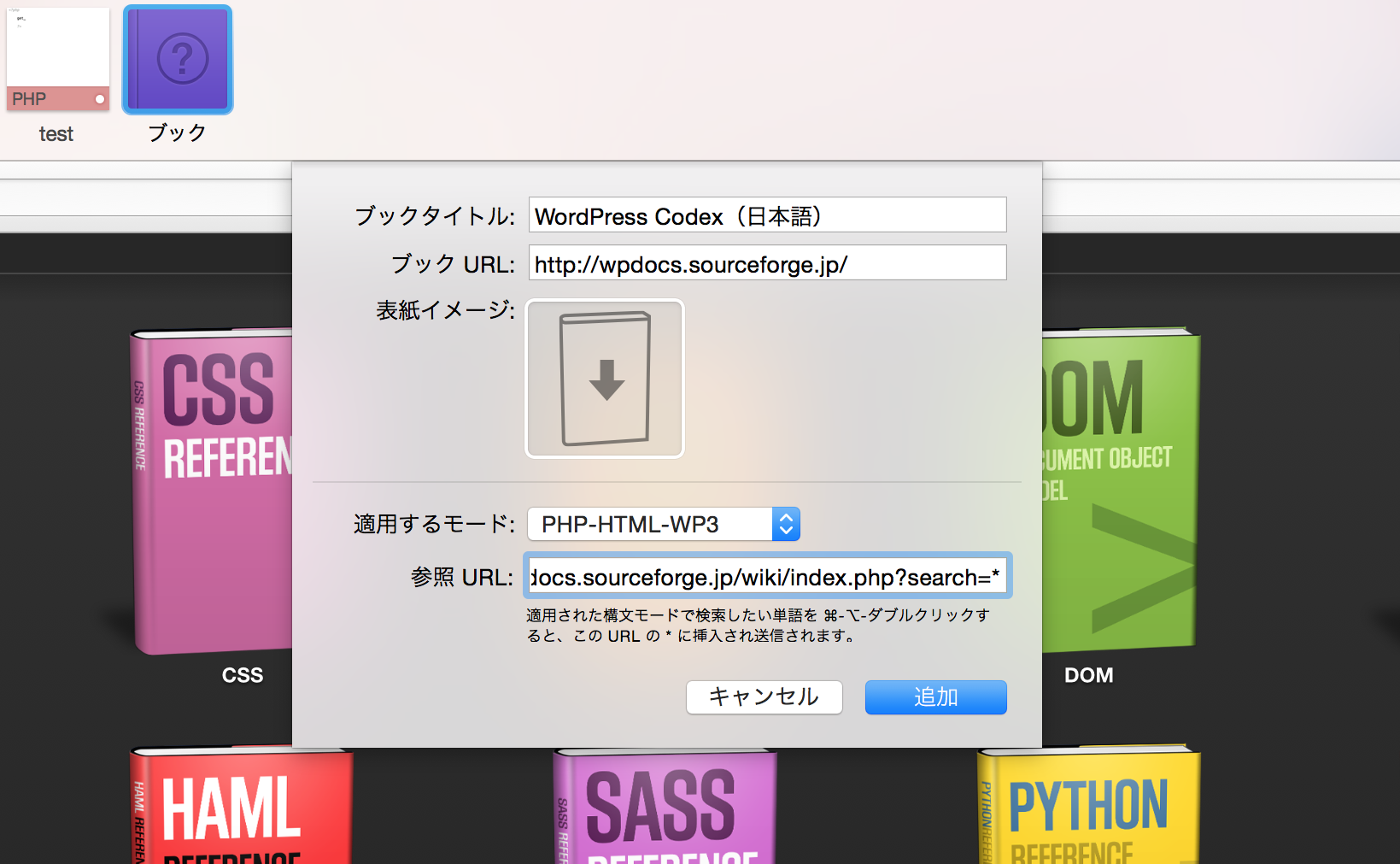
左下の”+”をクイックして以下の情報を記入します。
- ブックタイトル:WordPress Codex(日本語)
- ブックURL:http://wpdocs.sourceforge.jp/
- 適用するモード:PHP-HTML-WP3 (前項で拡張した言語、”PHP-HTML-WP3″を選択してください。)
- 参照URL:http://wpdocs.sourceforge.jp/wiki/index.php?search=*
記入後に追加をクリックすれば設定完了です。
最後に
いかがでしたか?
今回は、Coda2をWordpresに特化させる方法を紹介しました。
個人的にはDreamweaverのCSSデザイナーのような
デザインの作業効率を上げる機能も追加されると嬉しいです。
今後のアップデートに期待ですね。
ご観覧ありがとうございました!!
スポンサーリンク